- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Sticky
Make an element stick in place as you scroll the page.
You can find this feature already implemented in some of the provided Act2.1 templates (e.g. Act21 Sticky Sidebar or Act21 Resources).
You can achieve this with two required elements:
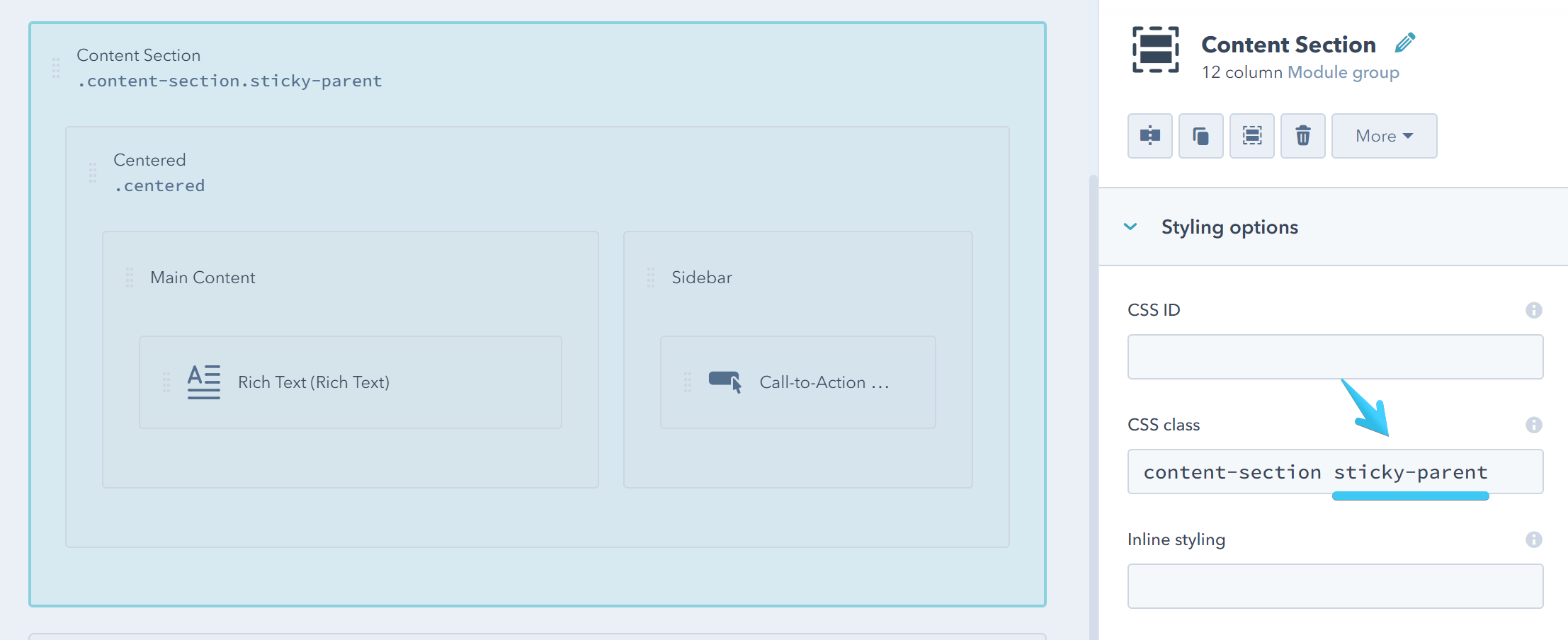
1. Sticky Parent
The container that defines the top and bottom boundaries within which your element should stick at the top, with this class: sticky-parent
It can be a Content Section or other element.

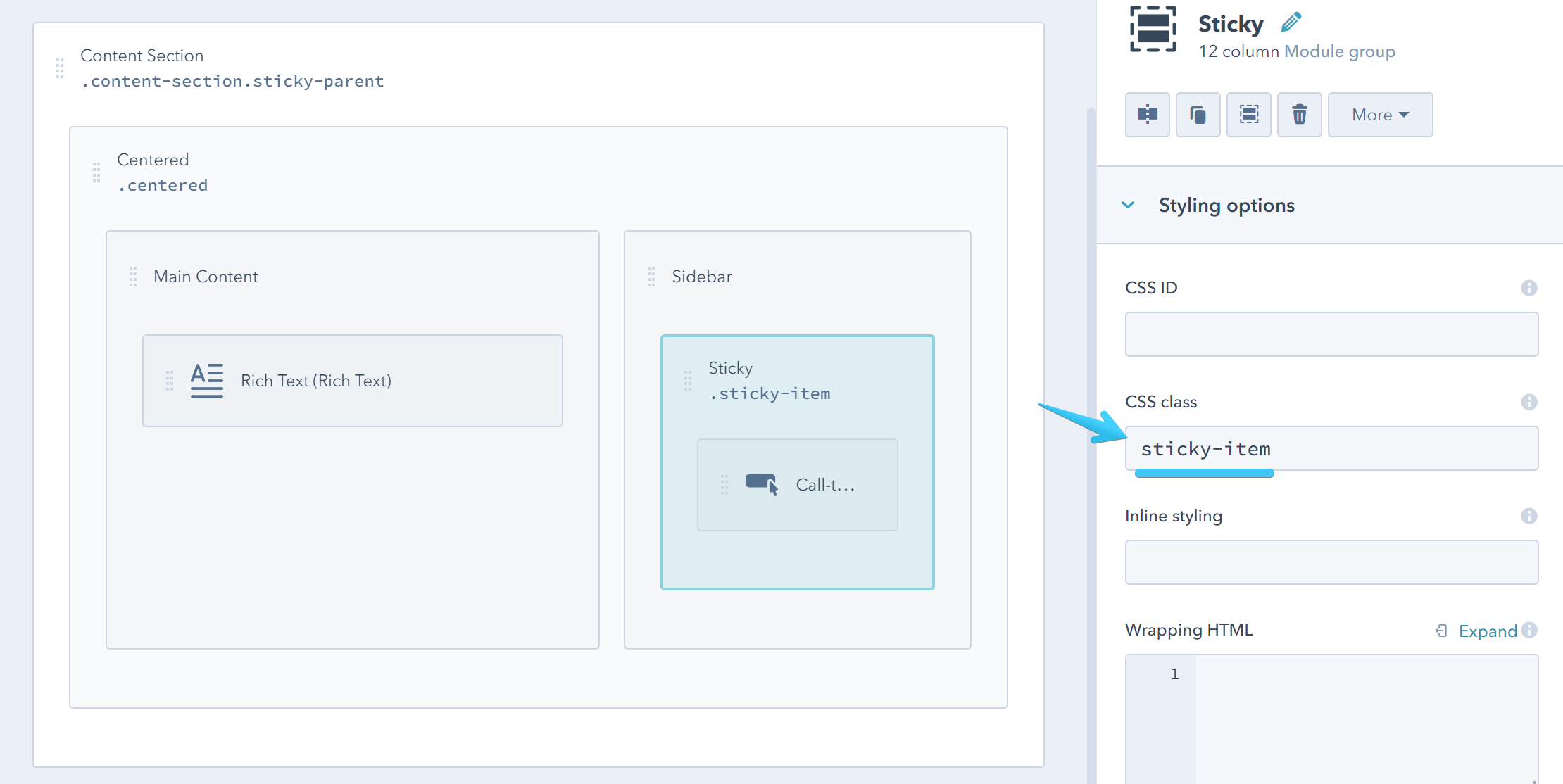
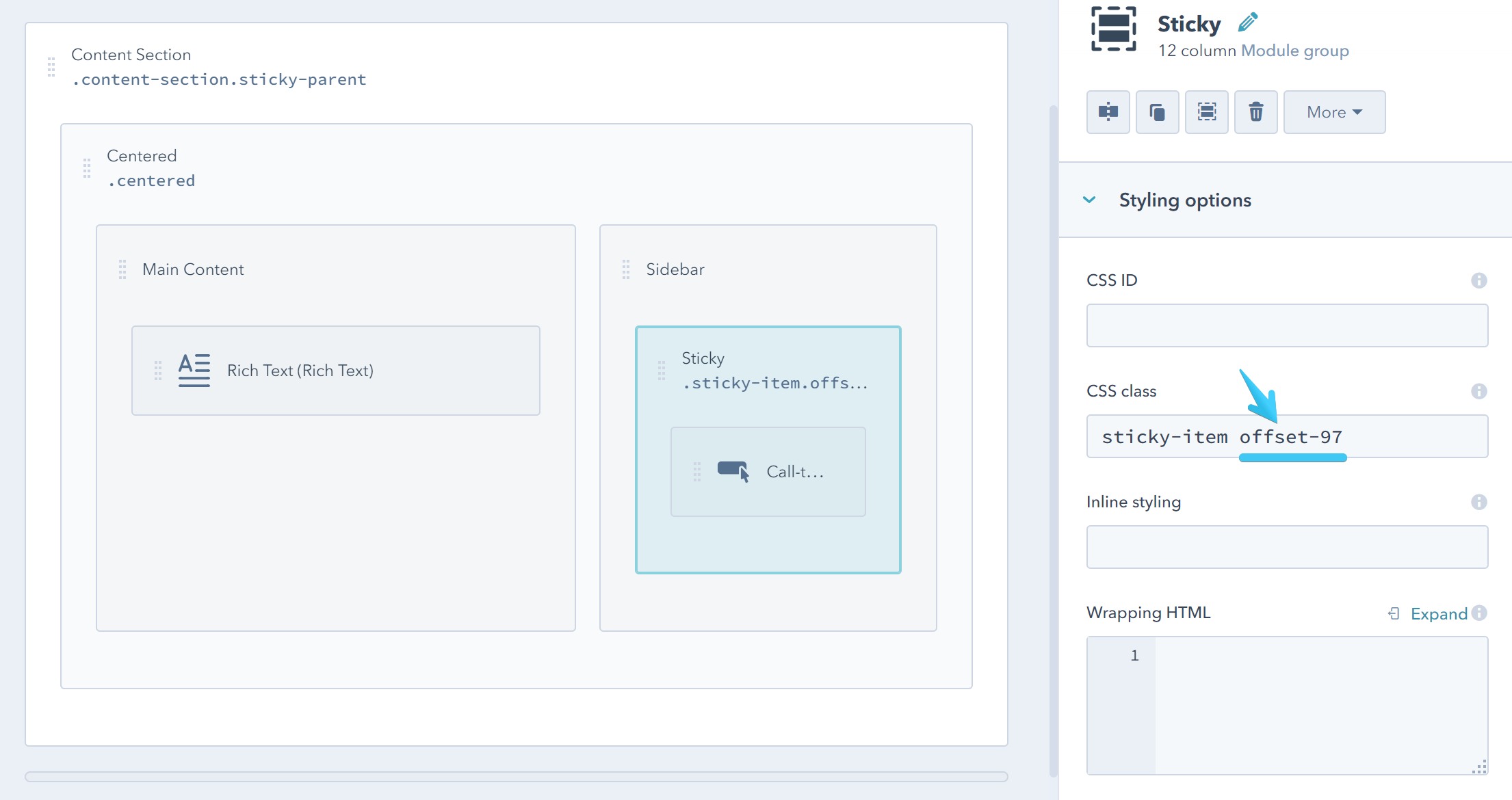
2. Sticky Item
This is the actual element that will stick at the top while scrolling. Add this class to your module or group: sticky-item
The Sticky Item must not be a divided module or group because that will break the layout. Obviously, it should be place inside the Sticky Parent.

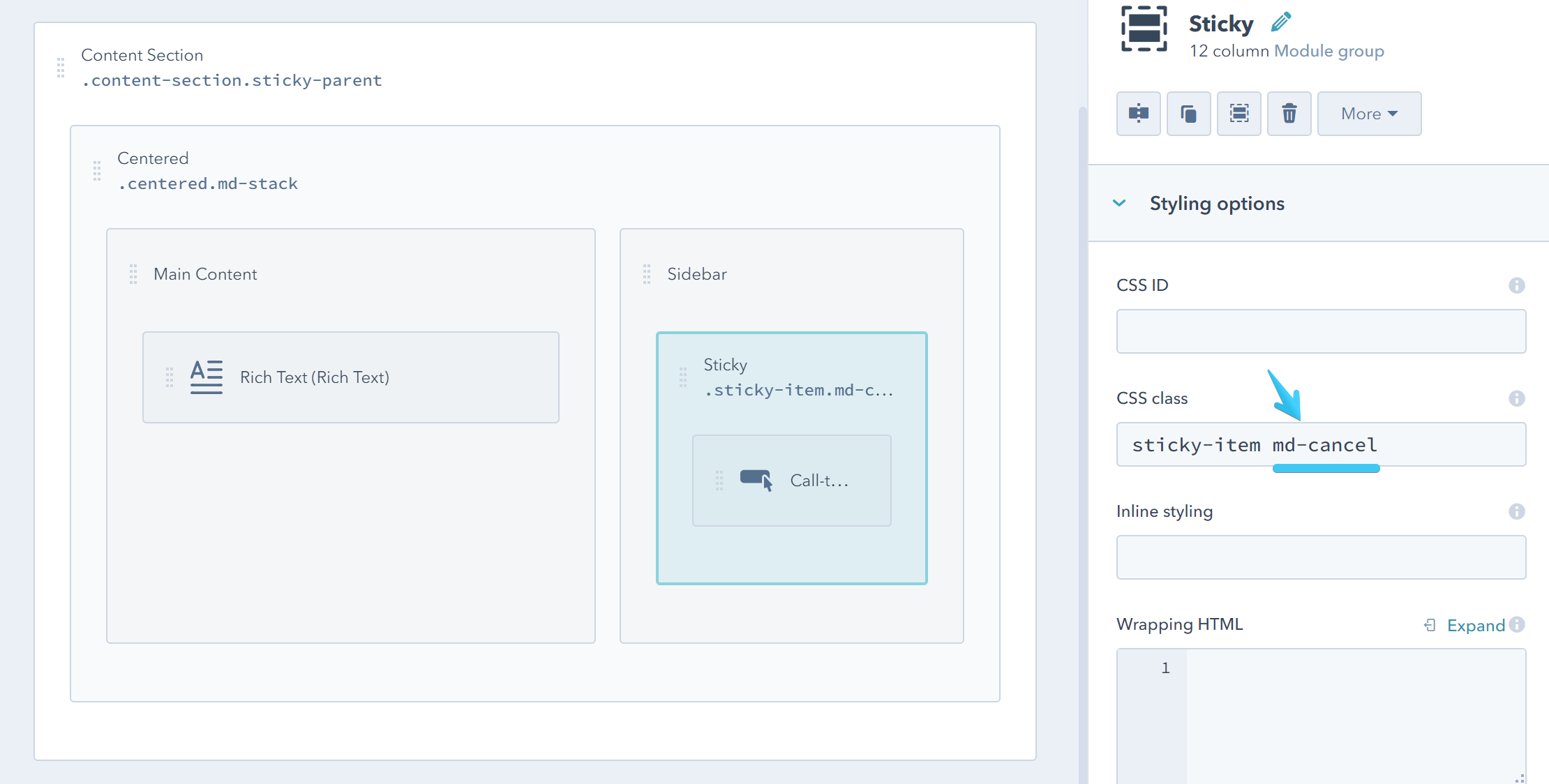
Reset
By default, the element stops being sticky on mobile, when the columns stack (small breakpoint), but if your columns stack at the medium breakpoint, you may want to reset the Sticky Item by adding this class: md-cancel

Offset
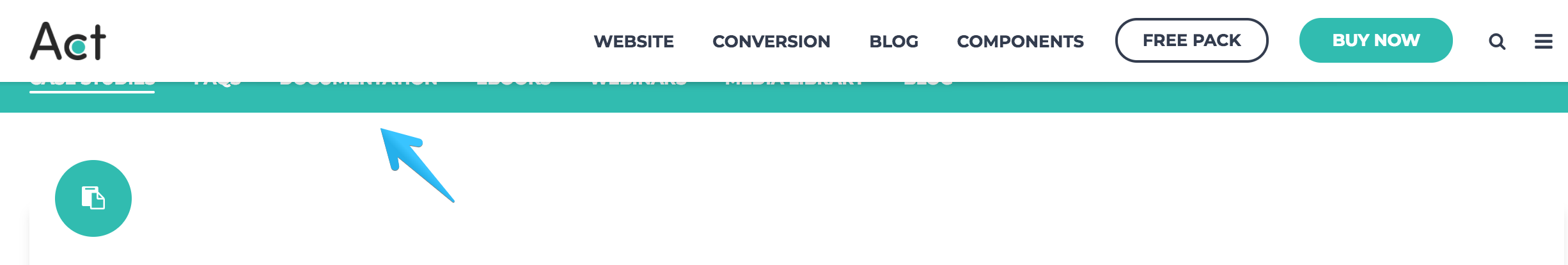
If your sticky item goes behind the header or if there is gap a between them, you can adjust your element's top position using the offset class: offset-80. You can change 80 with the number of pixels you need. For example: offset-97. That is usually the height of your sticky header, but feel free to choose whatever value you want.

Before applying the offset:

After applying the offset: