- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Customization
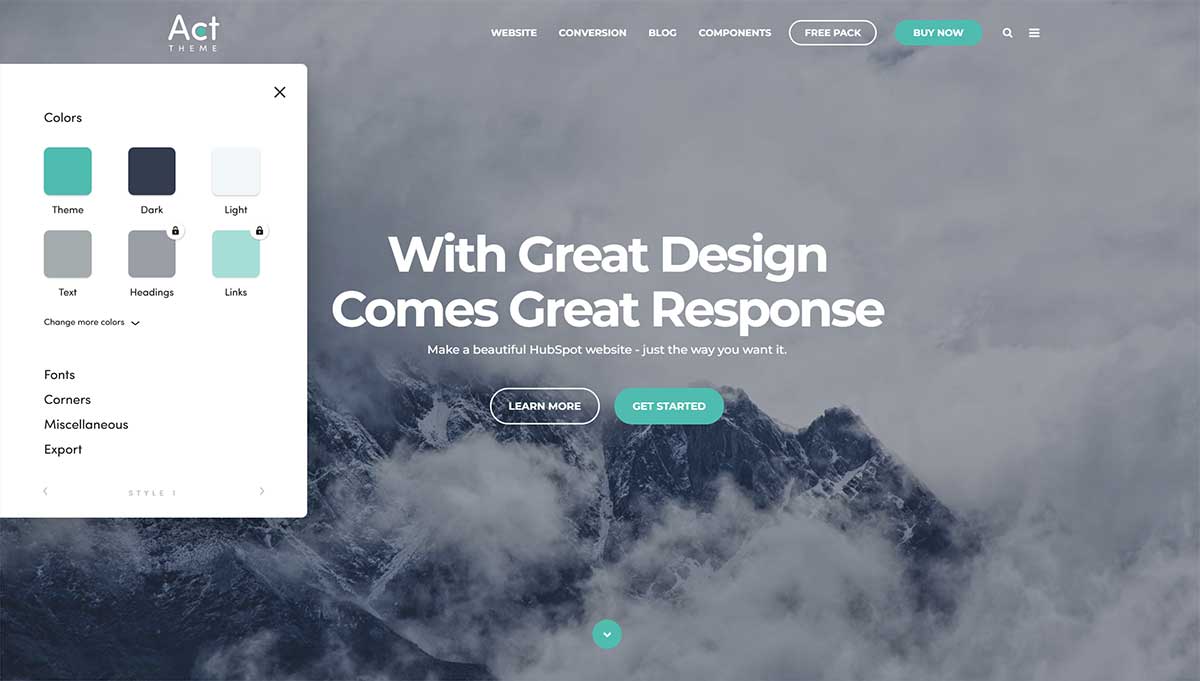
1 Go to http://demo.neambo.com/act2 and use the tool on the left to customize your theme, even before purchasing:

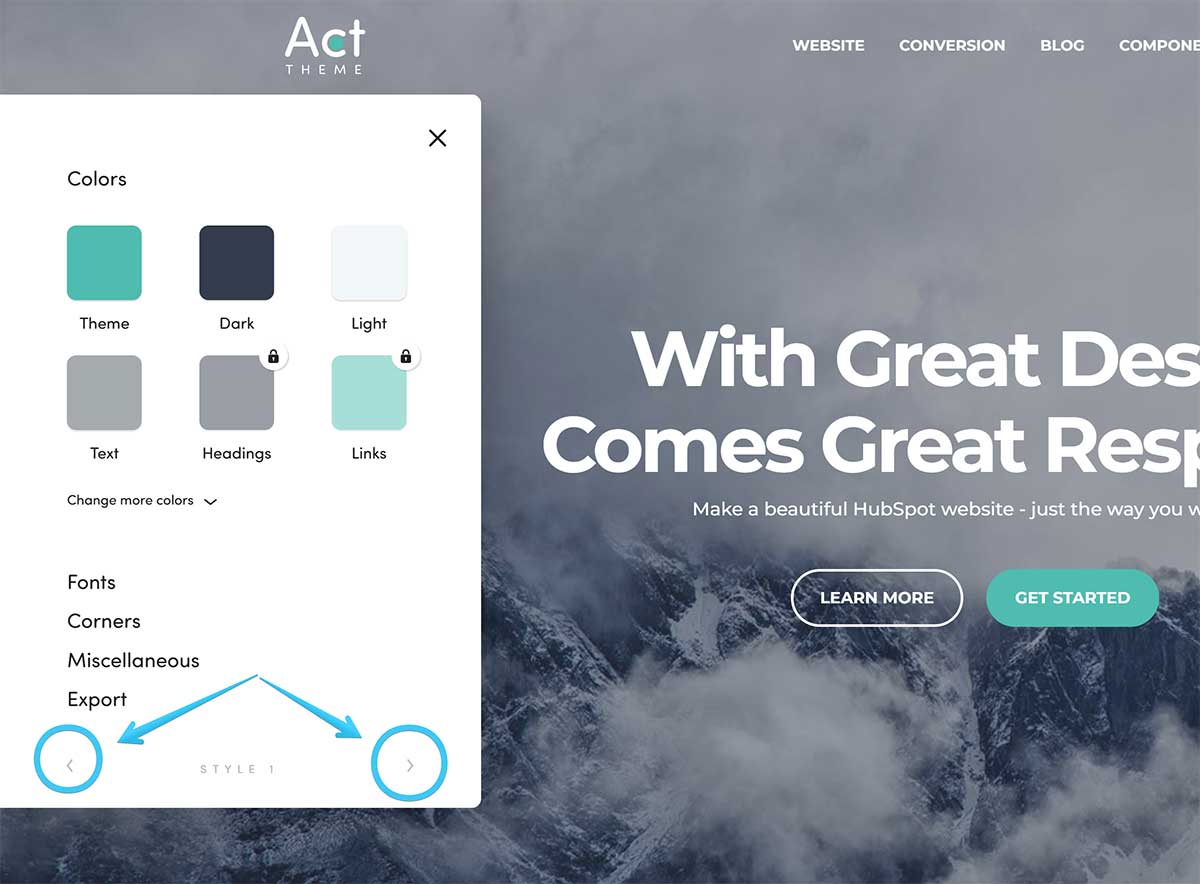
Navigate between the available styles using the arrows:

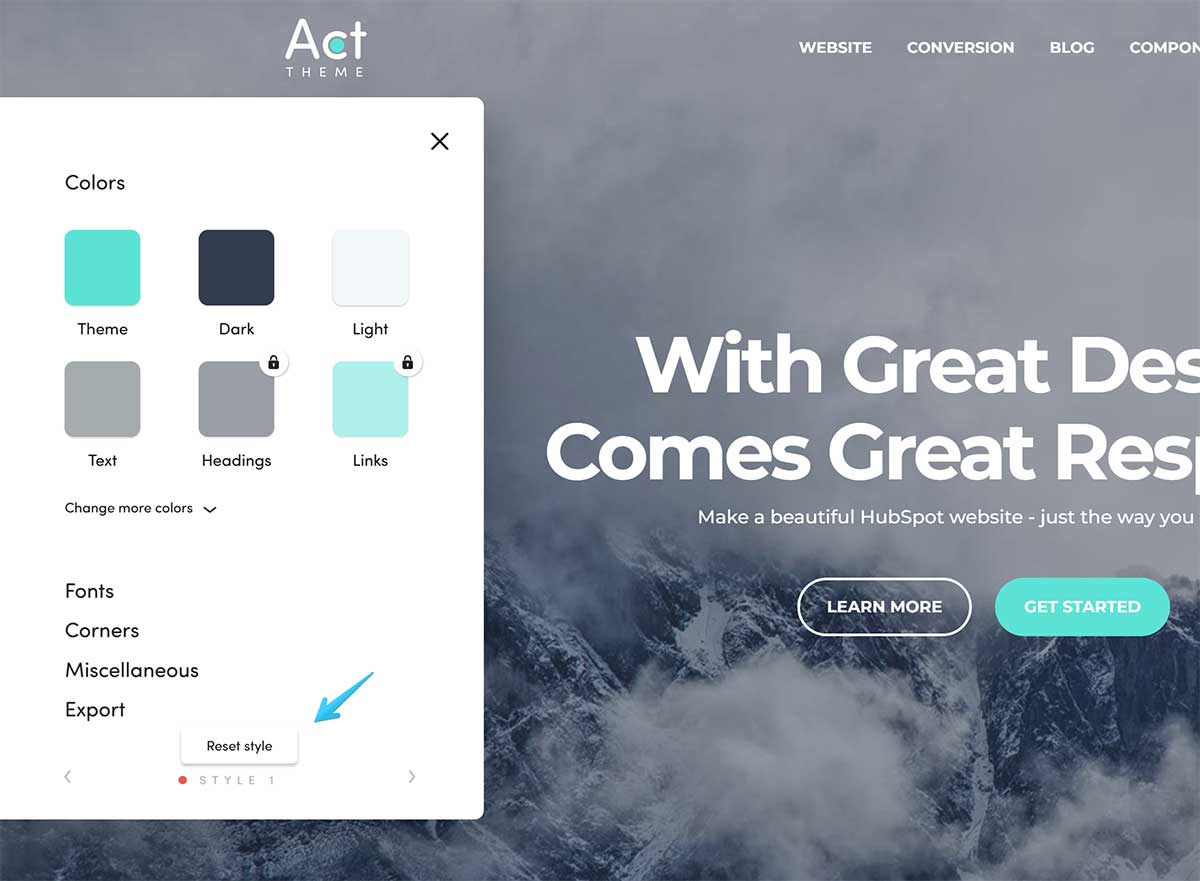
Reset a style to its default settings by clicking the style name and the reset button:

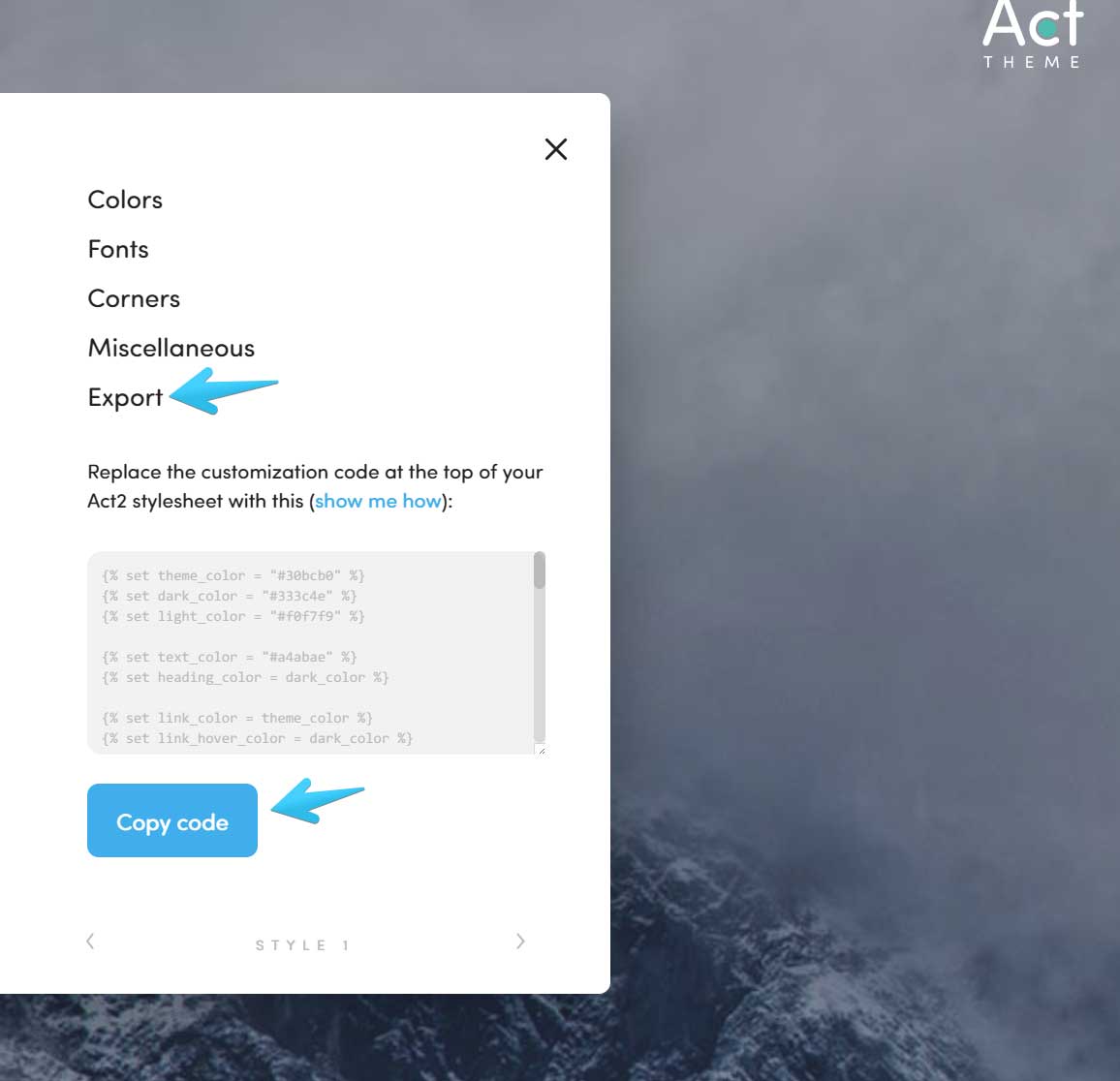
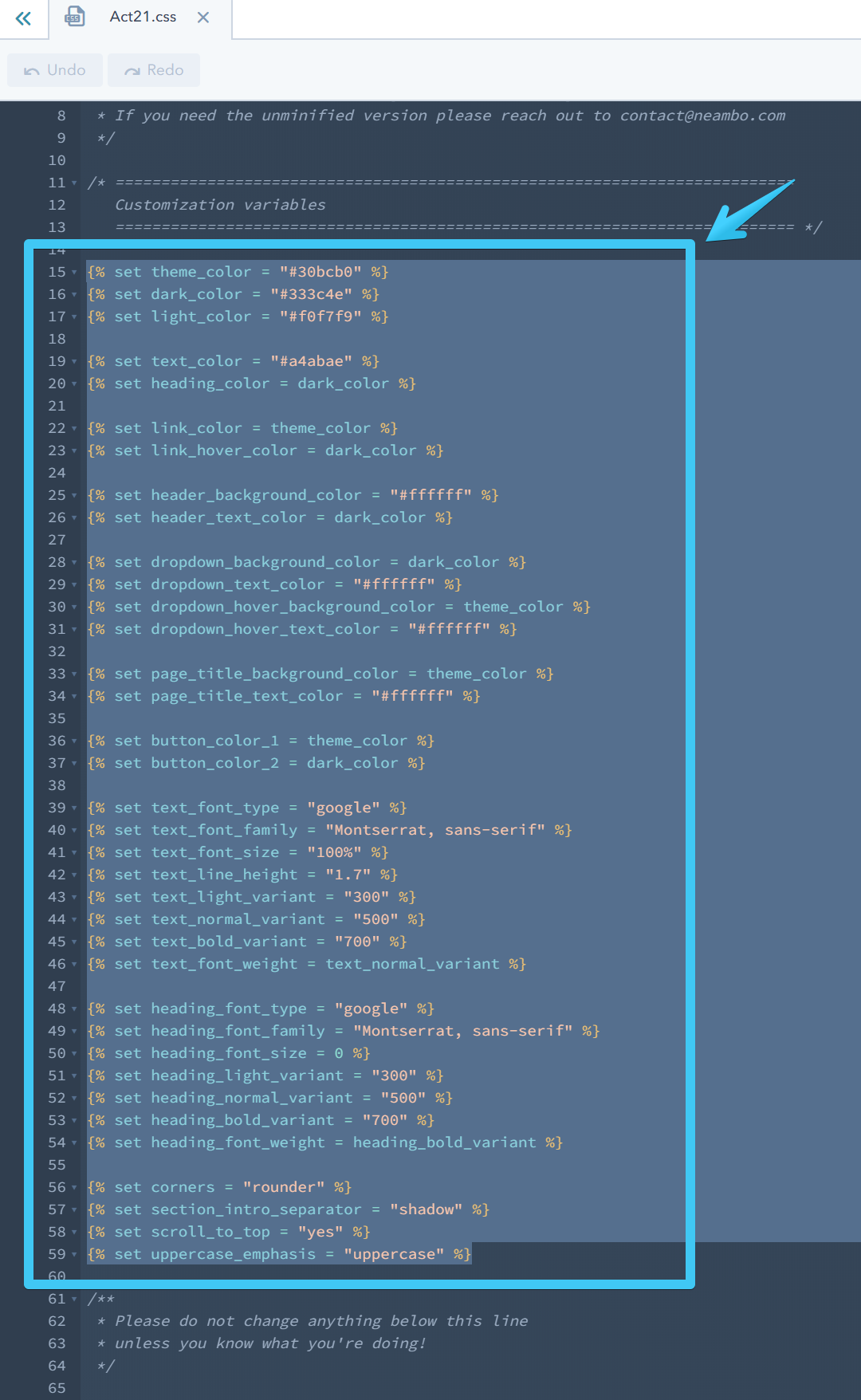
2 When you're ready with your design copy the customization code:

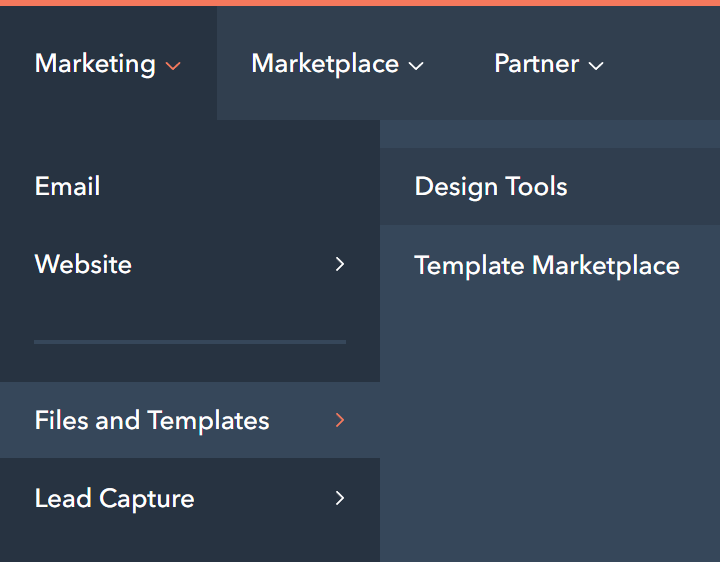
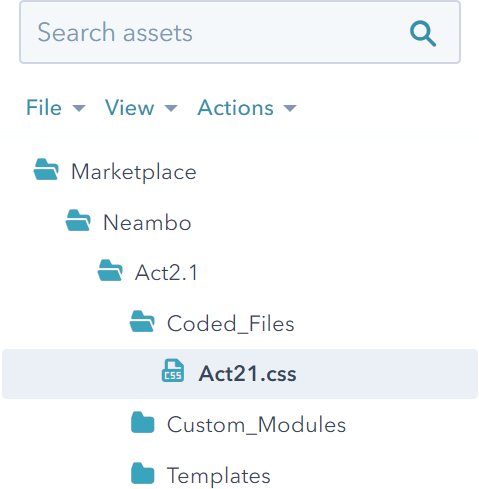
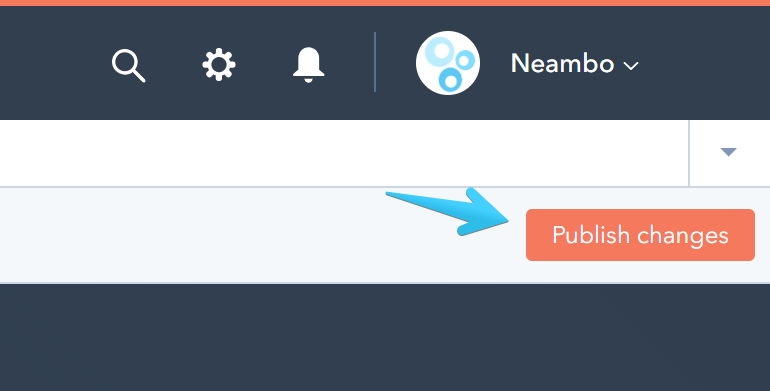
3 Go to your HubSpot portal and replace the code at the top of your Act21.css file with the one you just copied:




4 Important step on new portals:
HubSpot no longer enables jQuery JS library by default in new portals, and Act2.1 requires jQuery in <head> for many components, features and functionality. So to avoid any JS errors and problems with your theme, please follow these steps to enable jQuery in your new portal:
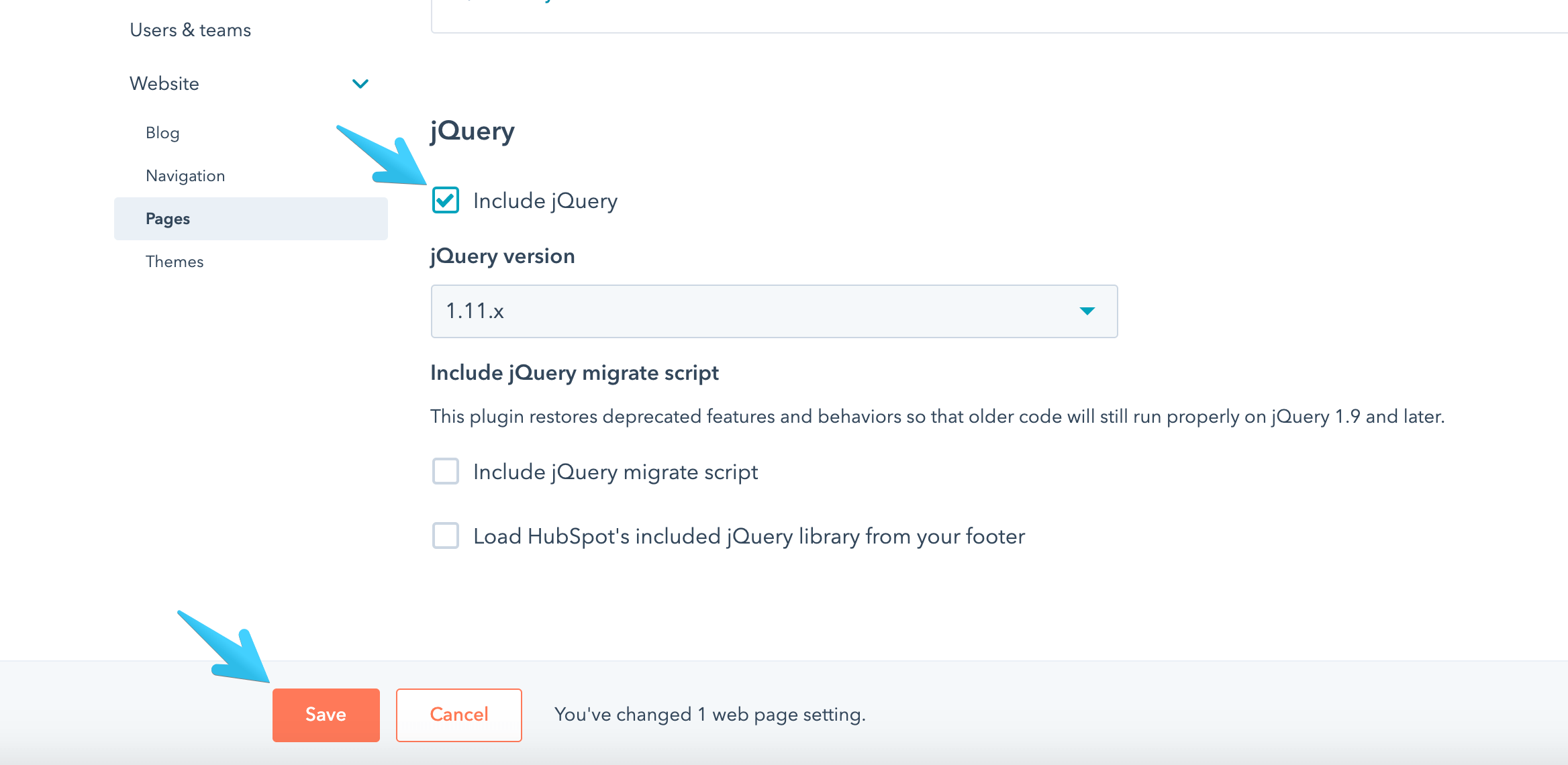
Go to Settings > Website > Pages > Templates (tab), scroll down and check the option to include jQuery, then save your changes:

Also, we found a small glitch with this HubSpot UI on a few portals before, so an extra step may be needed to make sure jQuery is loaded from the <head> instead of footer:
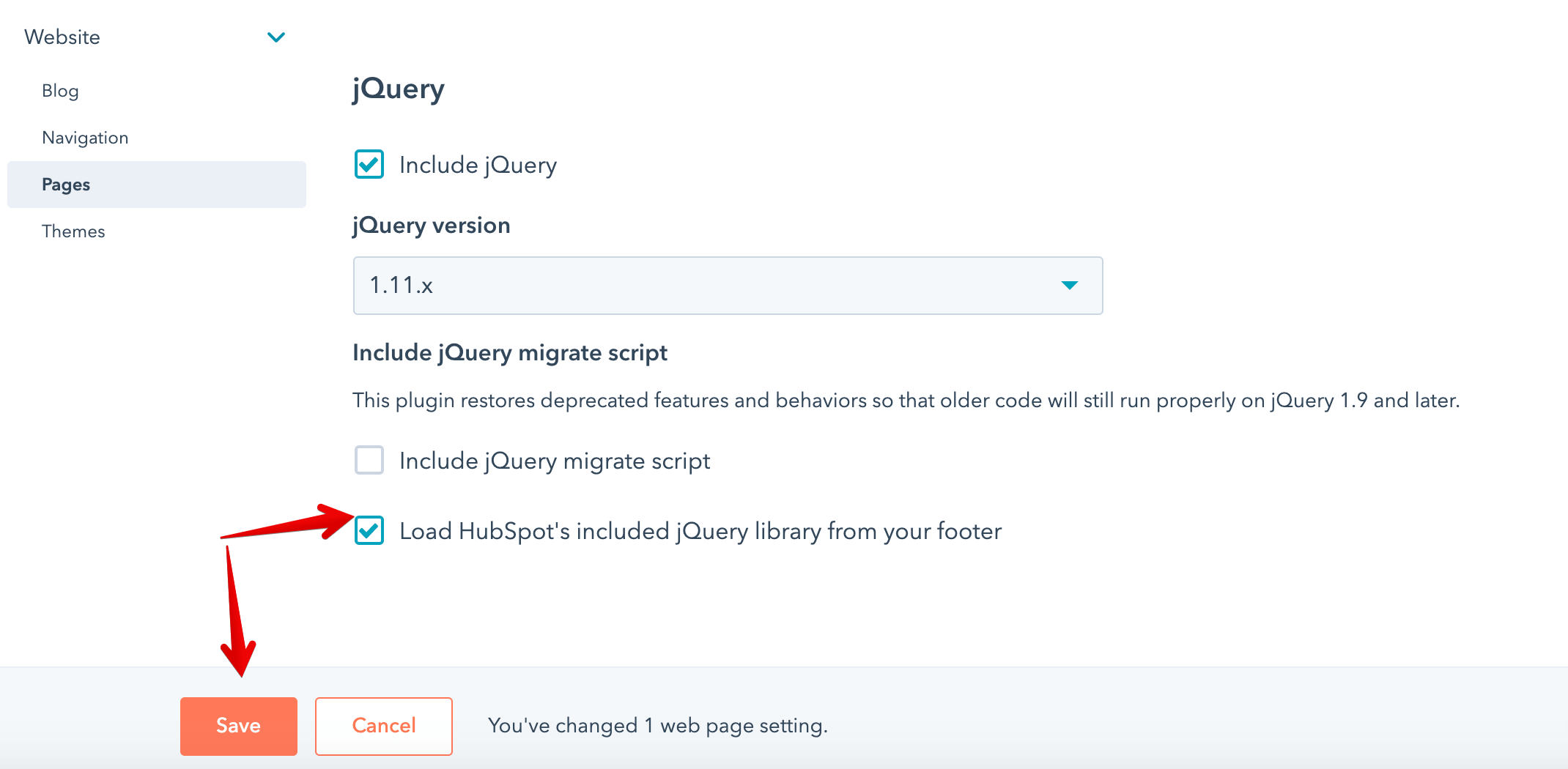
After you saved your changes, please also check the Load HubSpot's included jQuery library from your footer option, then click Save again:

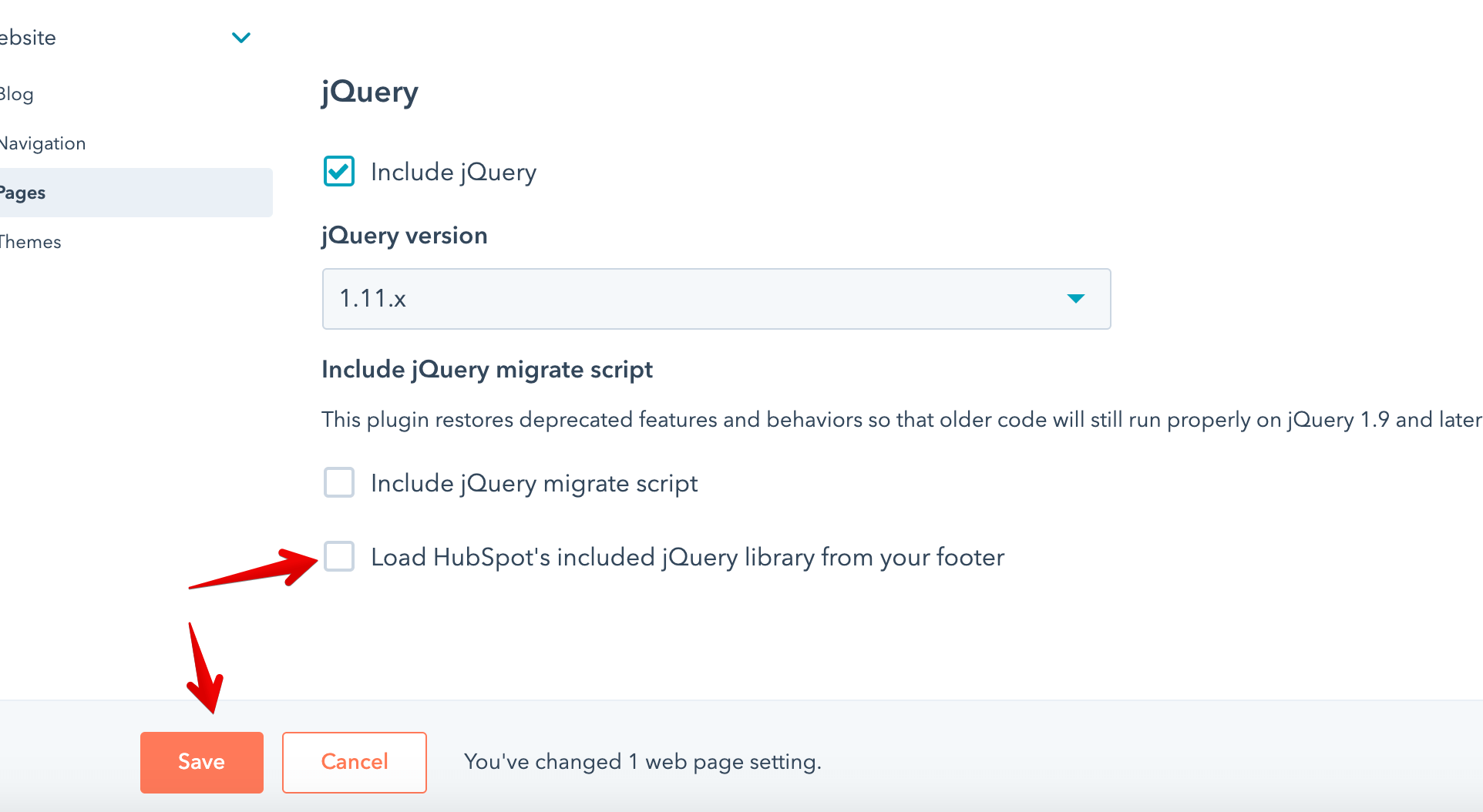
And finally uncheck it and save again:

Everything should work as expected now. If it's still not working, please keep in mind HubSpot has a cache, so it may take a bit for the changes to take effect.