- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Blog II: Sharing widget
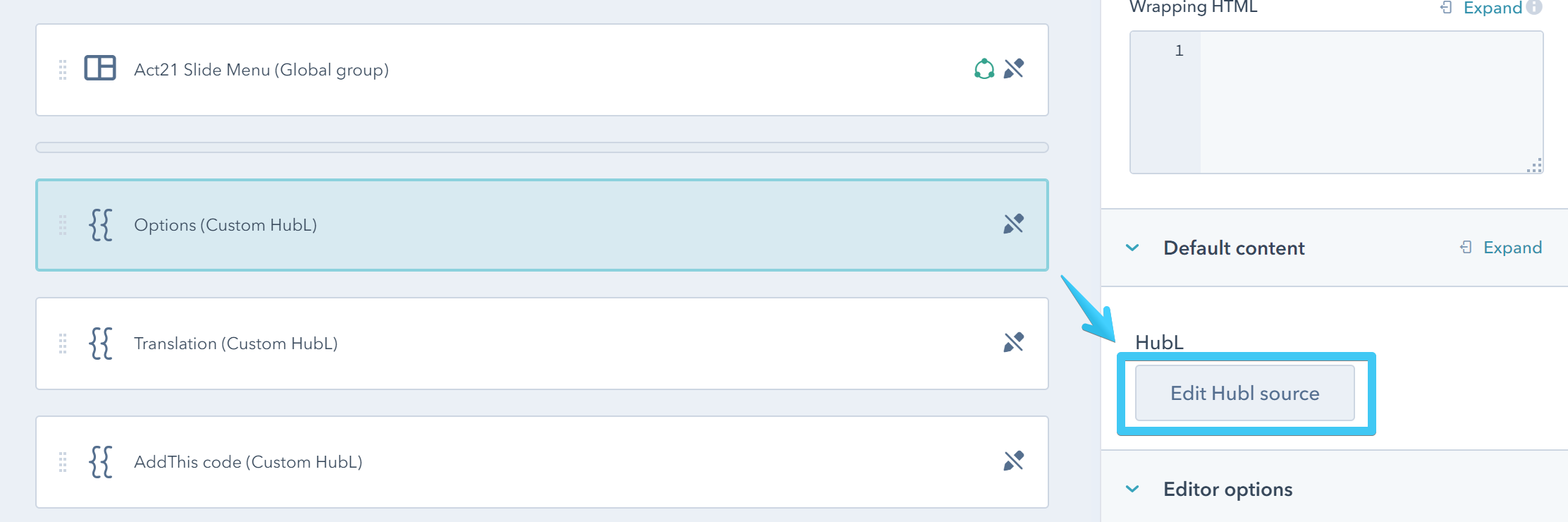
Edit this module at the top of your Act21 Blog II template to change the sharing widget type:


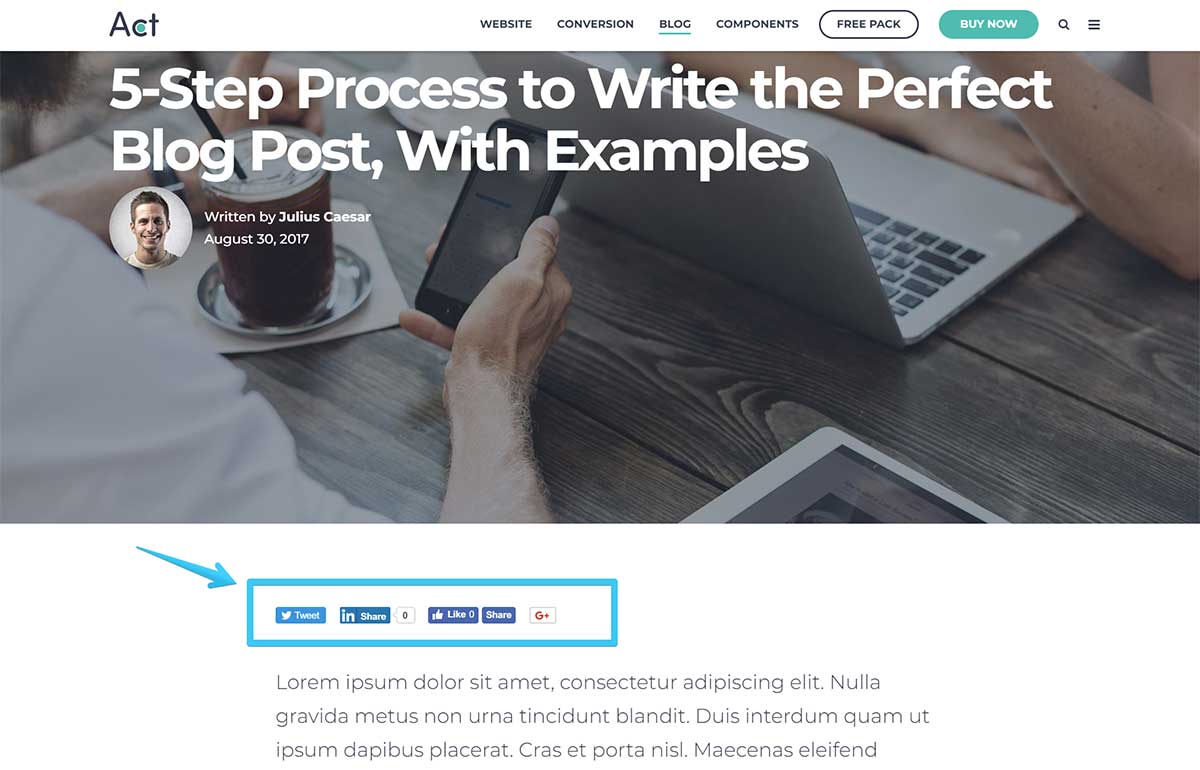
Default sharing widget
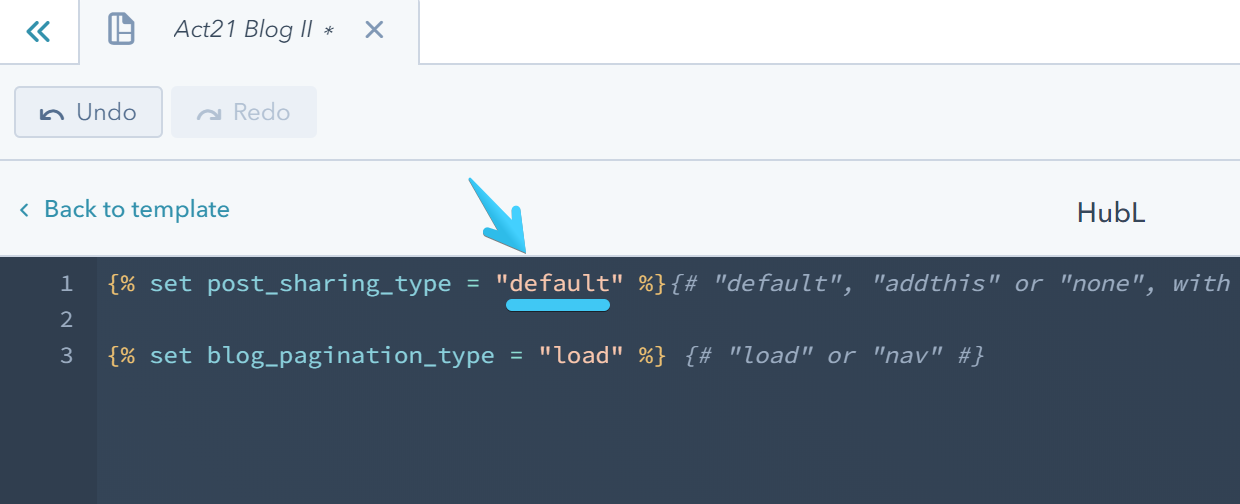
You can type default for the HubSpot built-in blog sharing widget:

This will appear at the top and bottom of your blog post body:

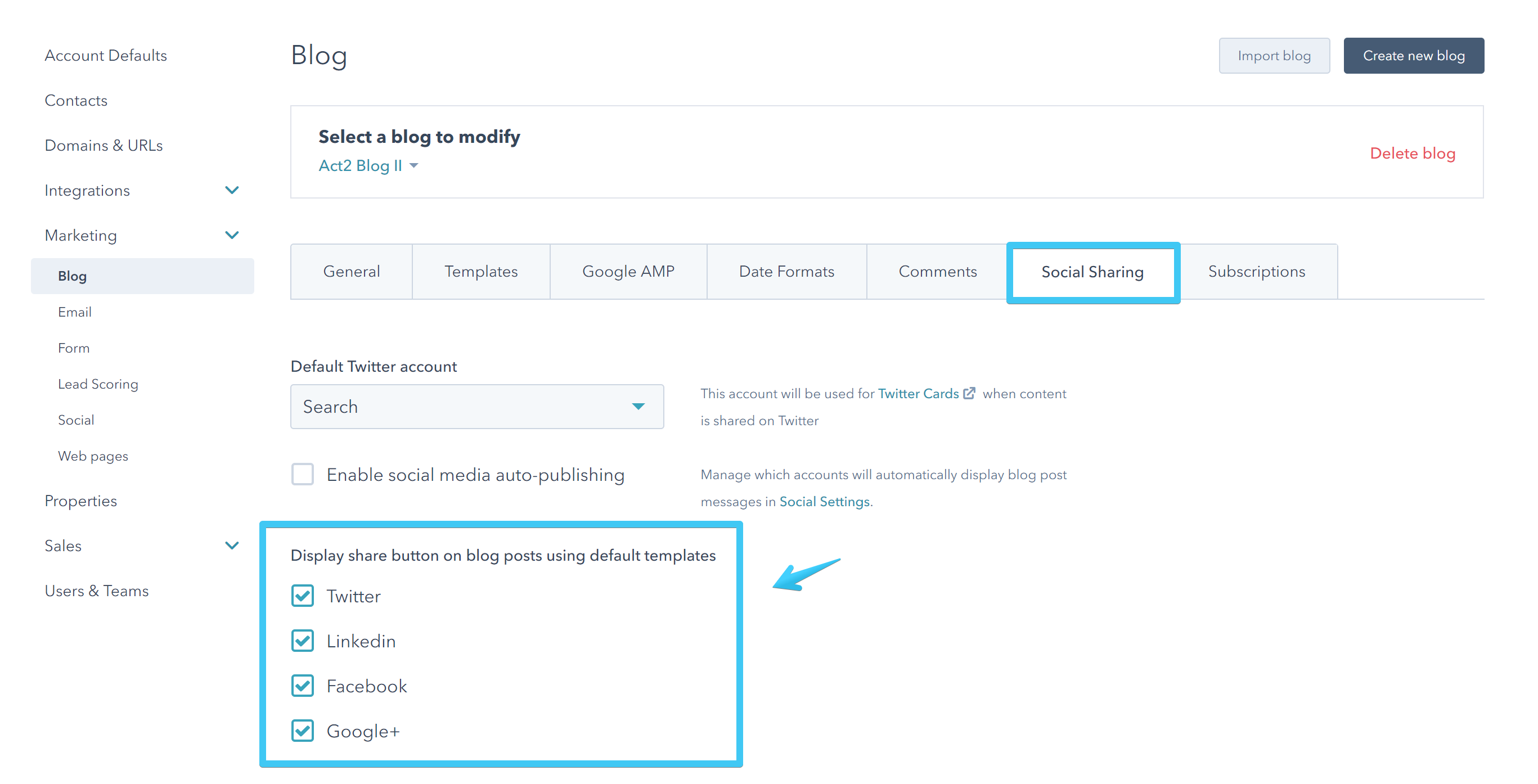
For that please also make sure the blog Social Sharing icons are enabled in your Blog Settings:

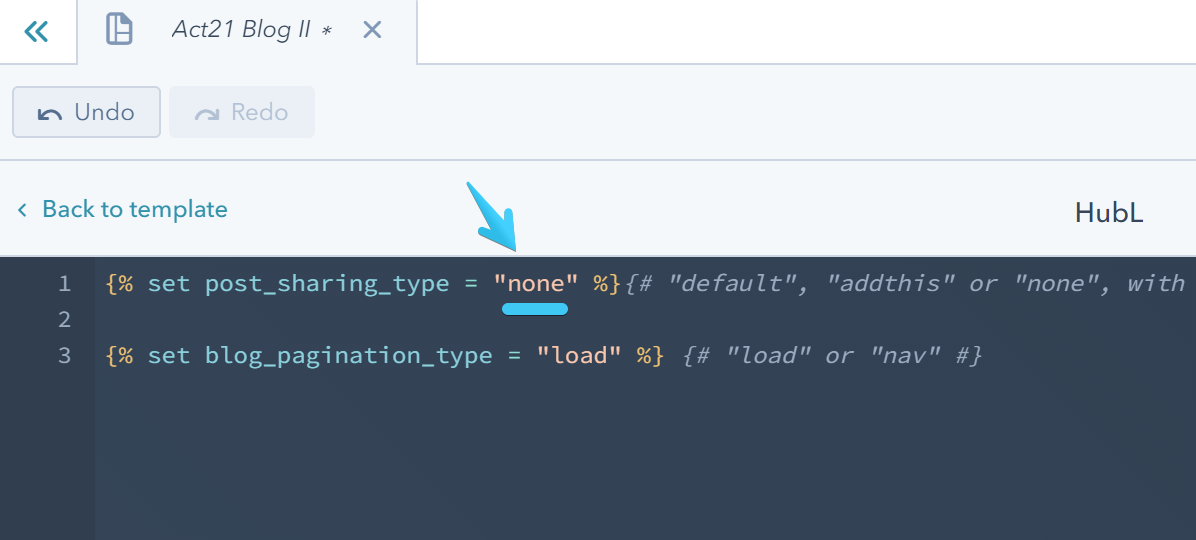
No sharing widget
You can also type none for no sharing widget:

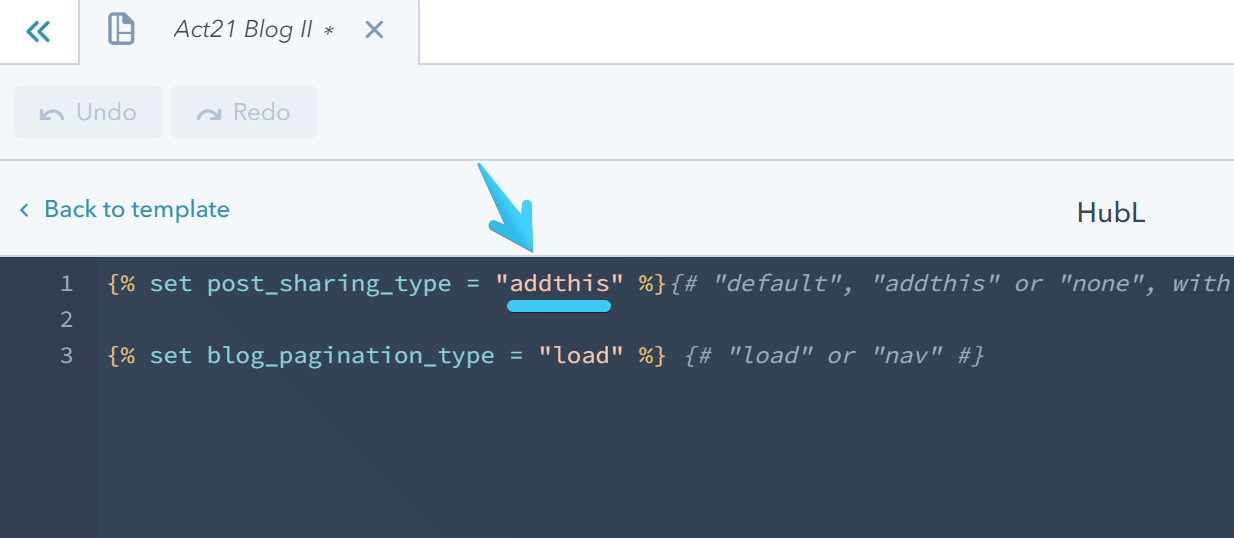
AddThis sharing widget
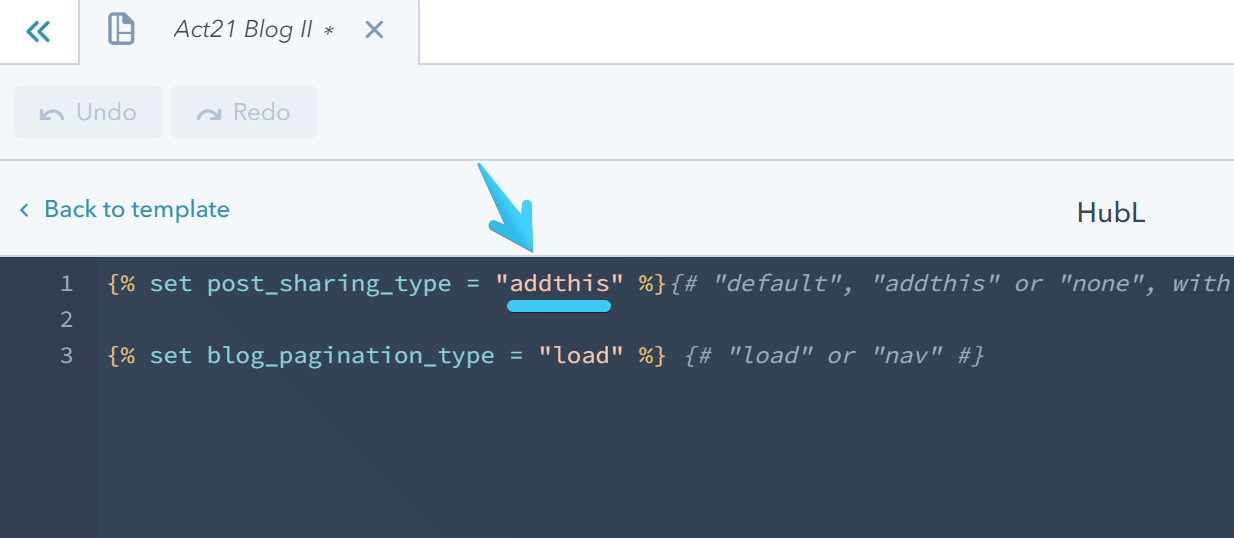
Or you can type addthis for an AddThis custom widget (we used this one as the default option because it's much more customizable and performant. HubSpot Blog too is using this kind of widget):

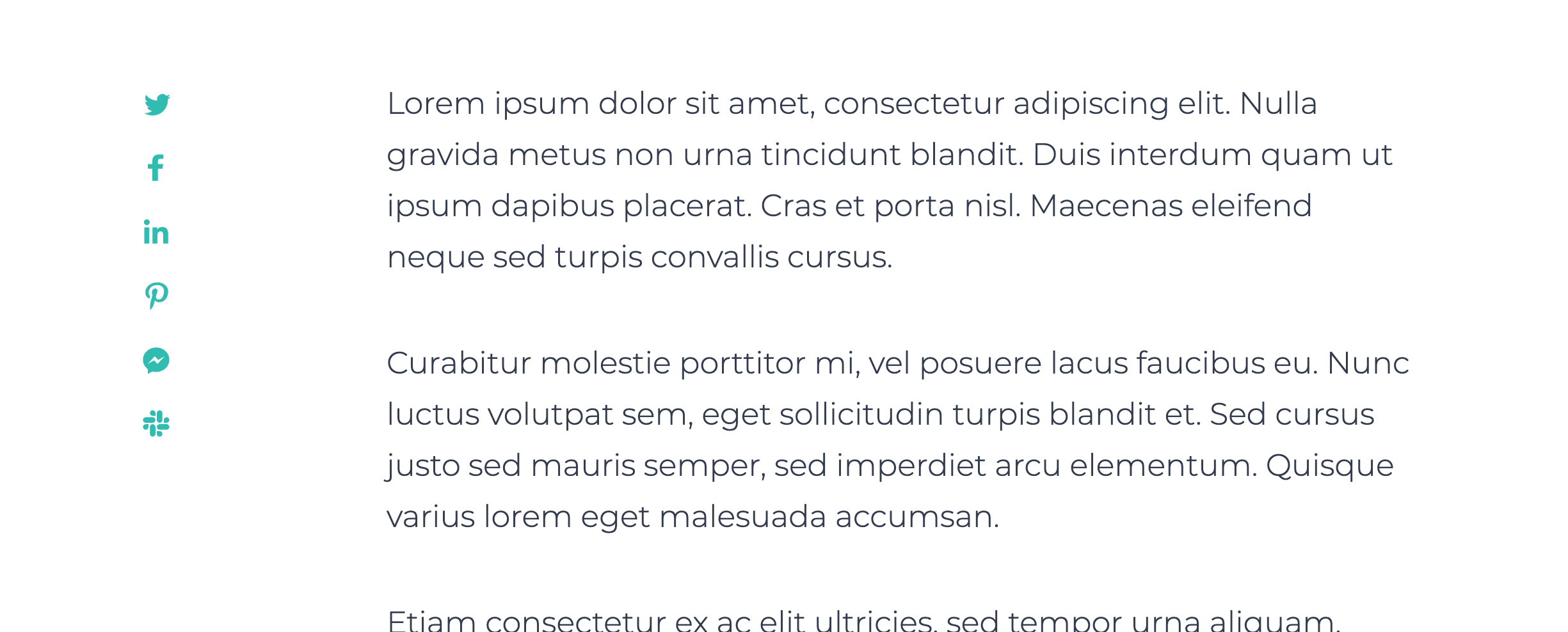
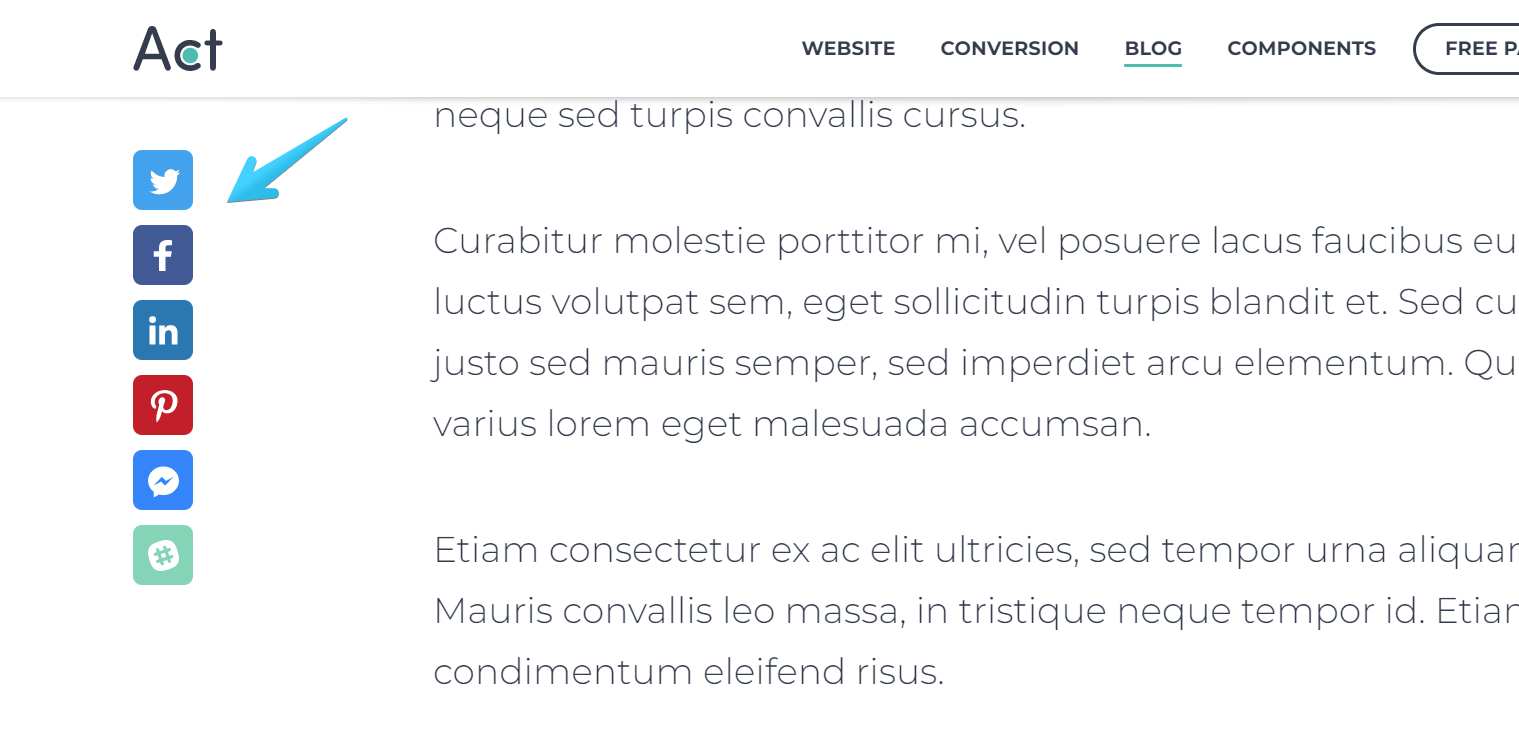
This will appear as a fixed widget on the left:

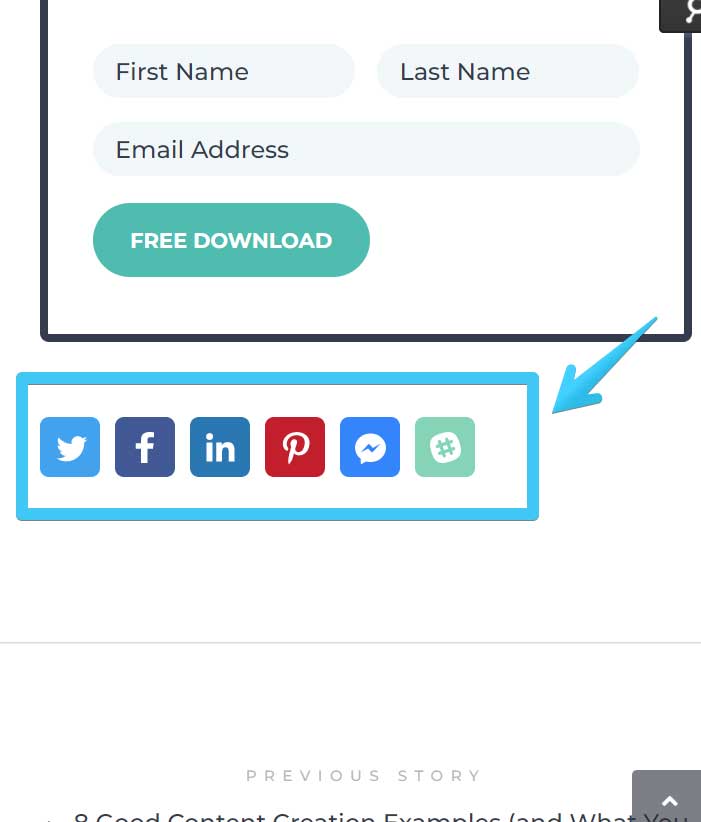
And as a static widget at the bottom of your blog post body on mobile:

Set up AddThis share widget
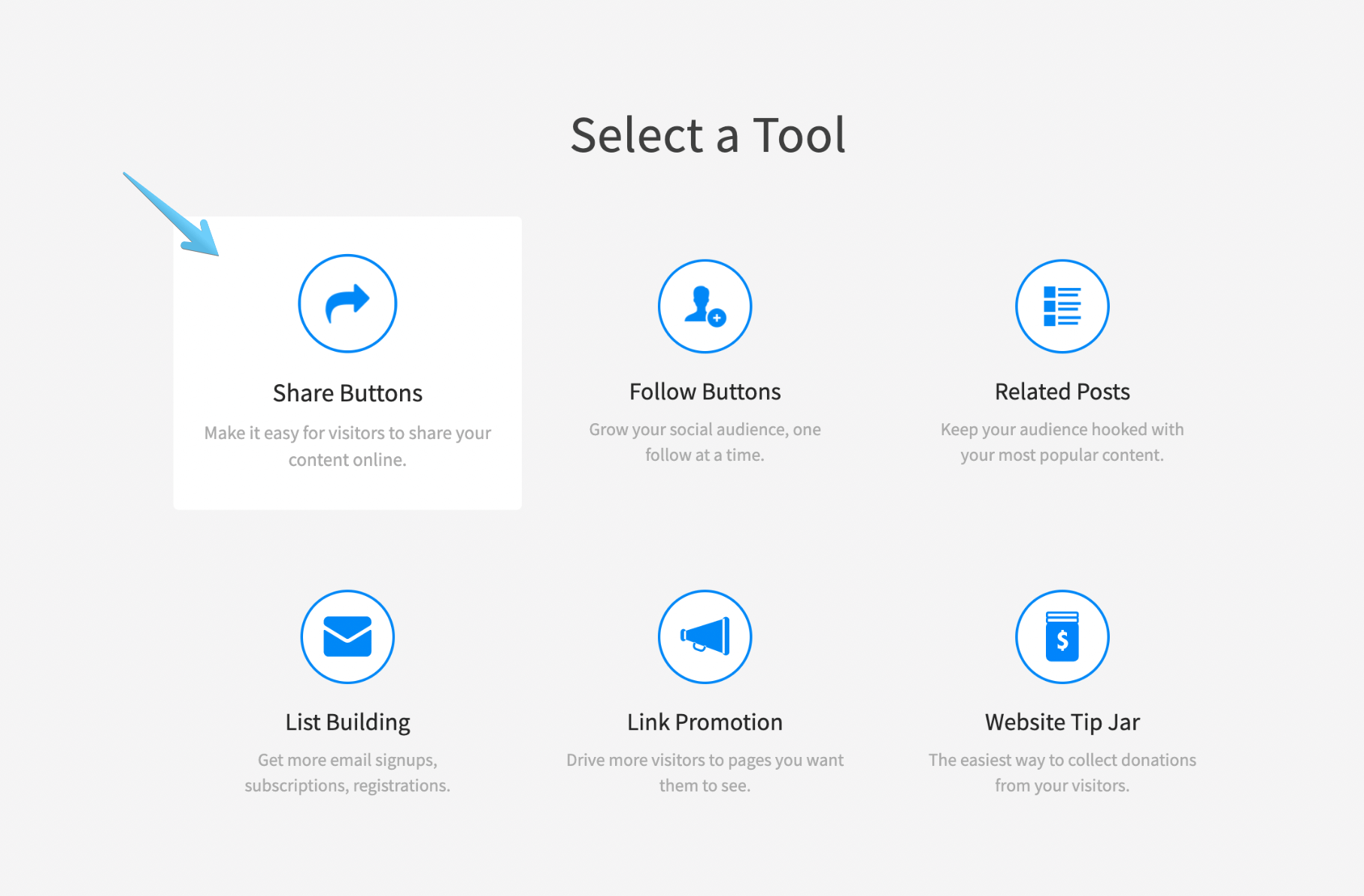
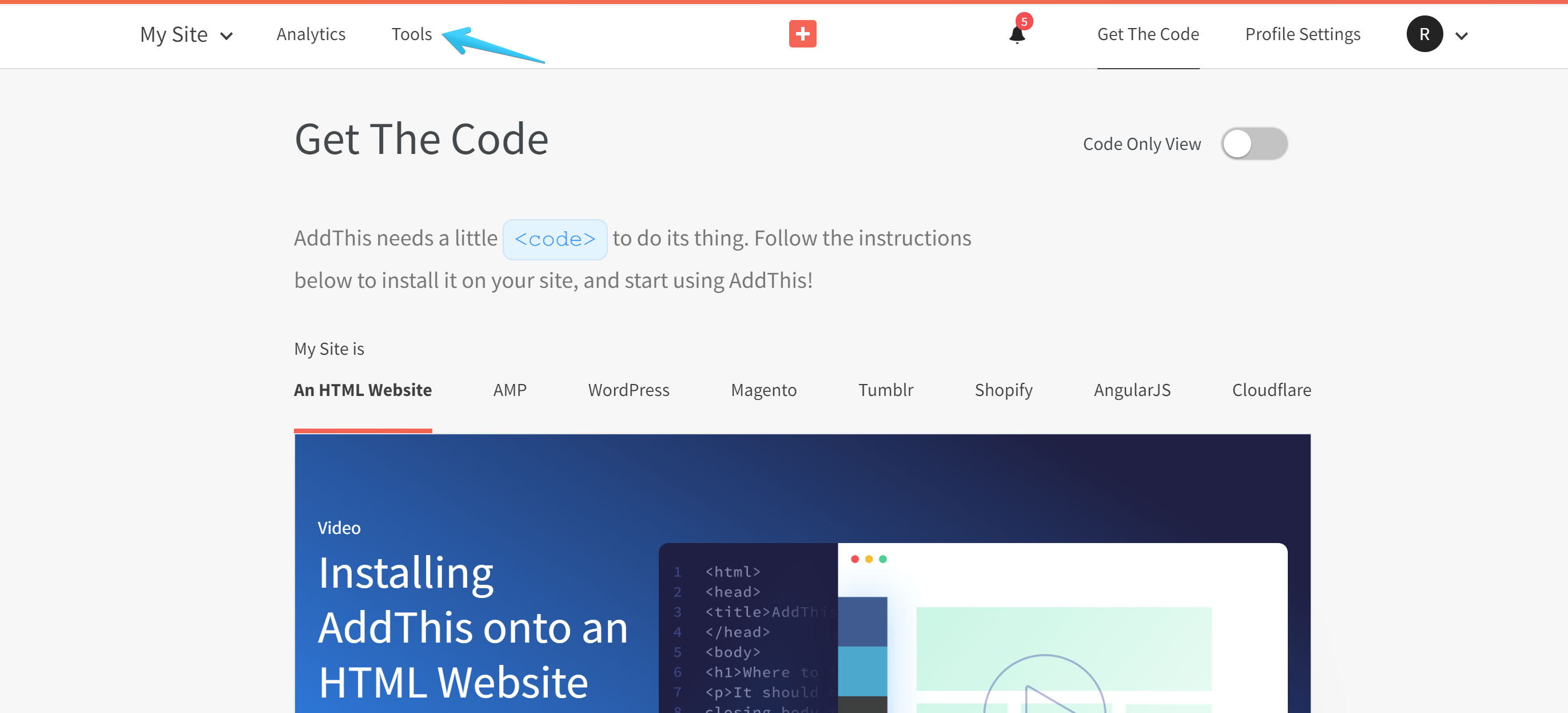
Go to https://www.addthis.com/ and login or create your account, then click the button to explore the tools and choose to create a Share Buttons widget:



Act2 is using a simple AddThis widget, so please make sure you create exaclty the same type of widget as we did, with the same options, otherwise the styles will not work.
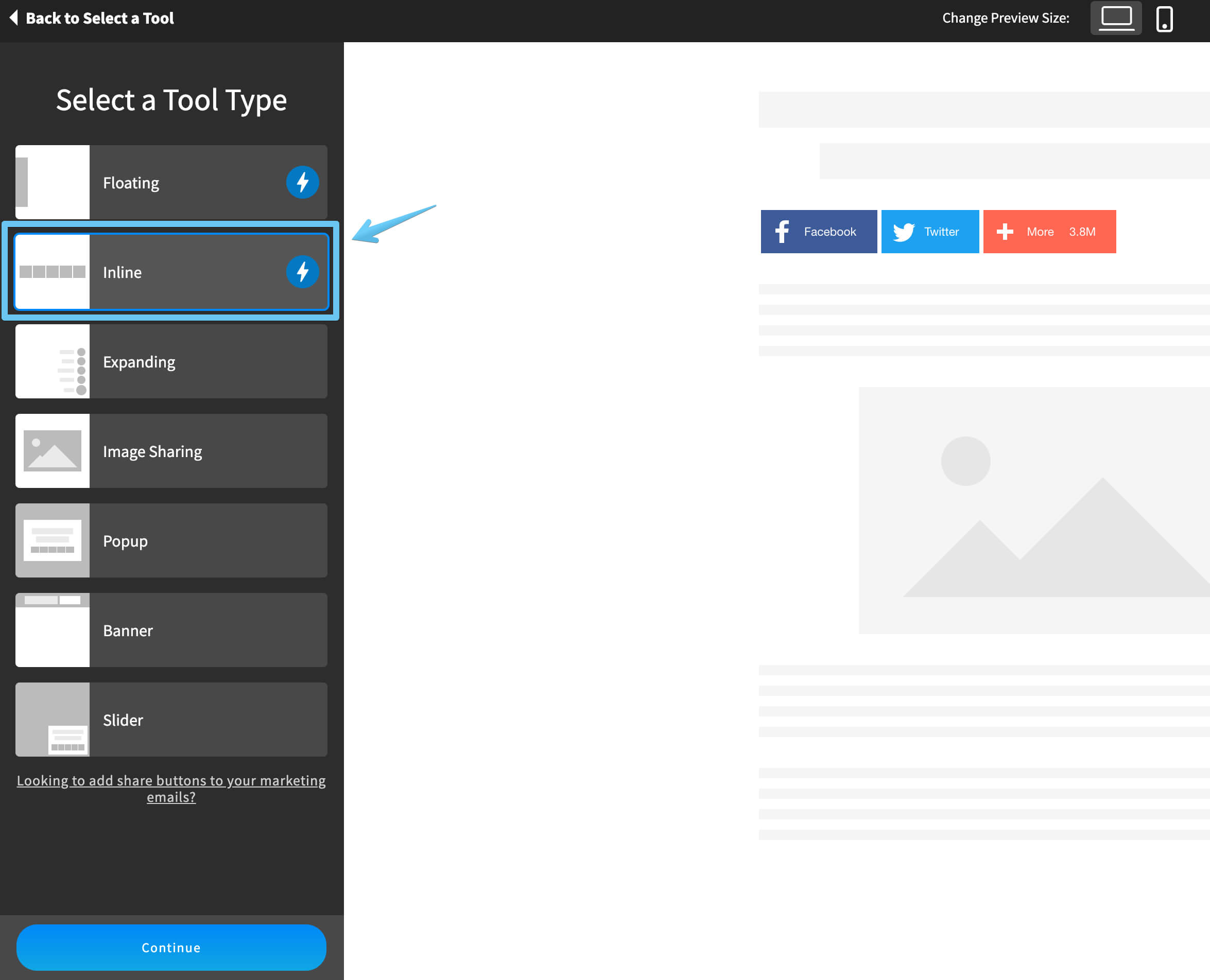
Choose the Inline widget:

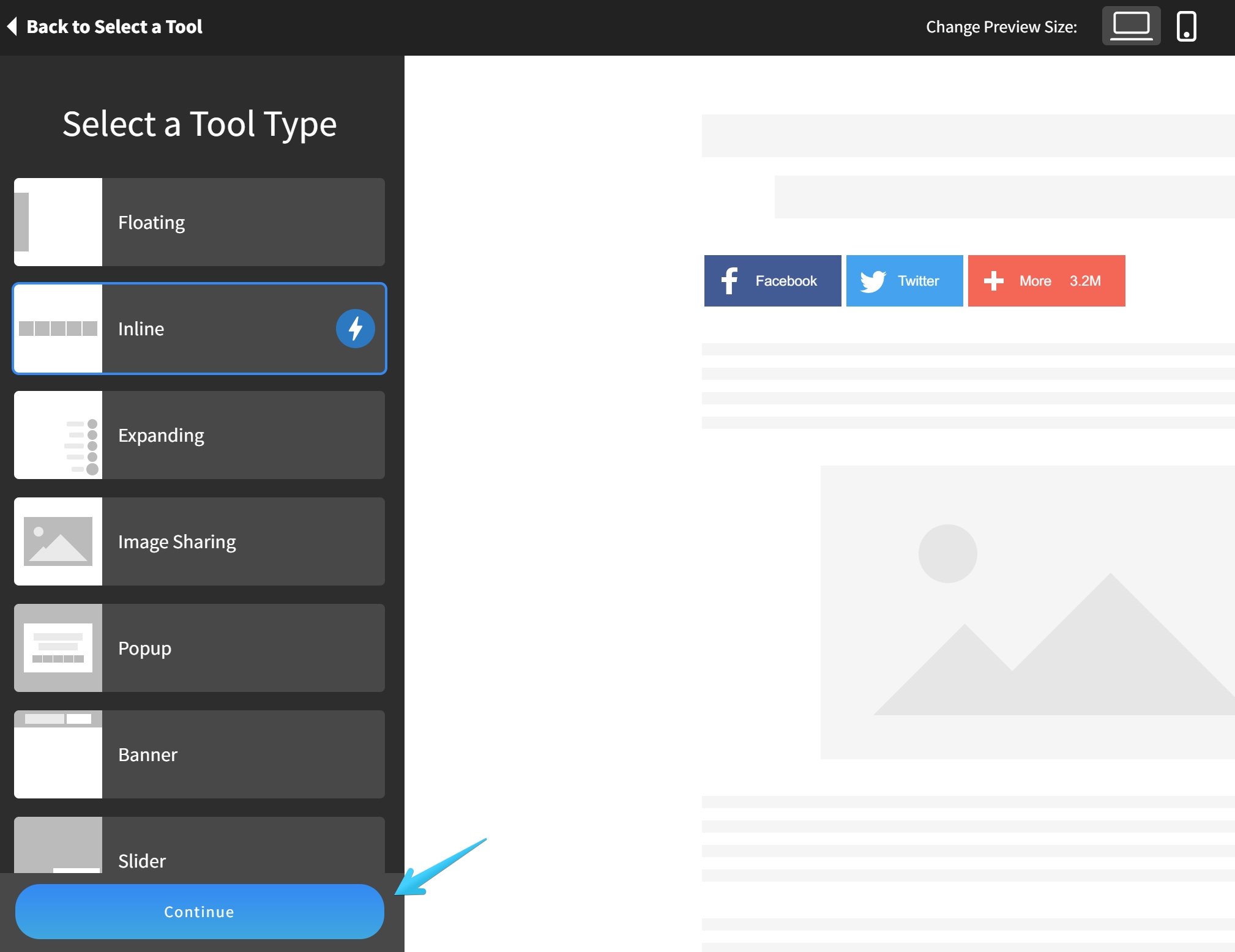
Click the Continue button:

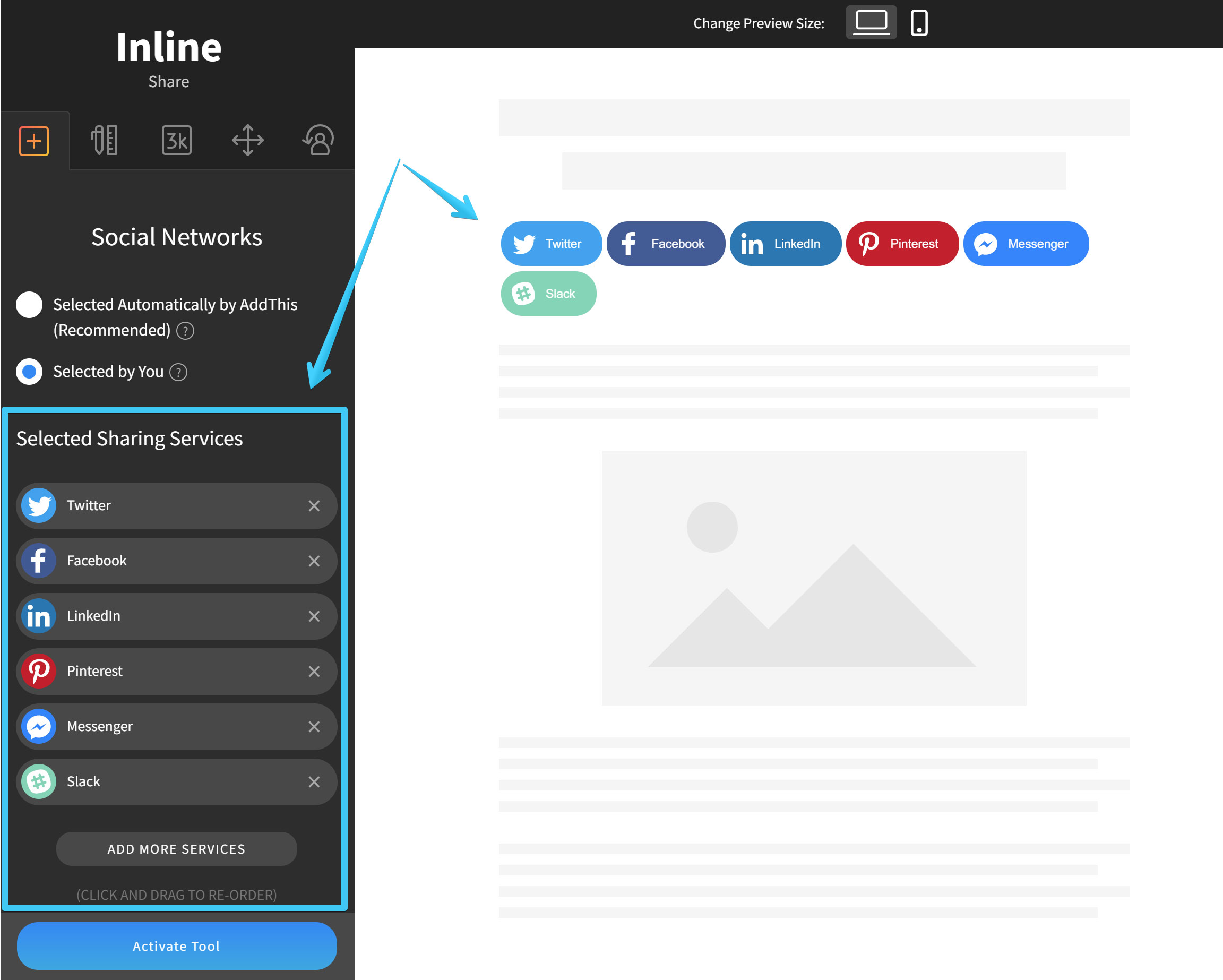
Choose your desired social networks:

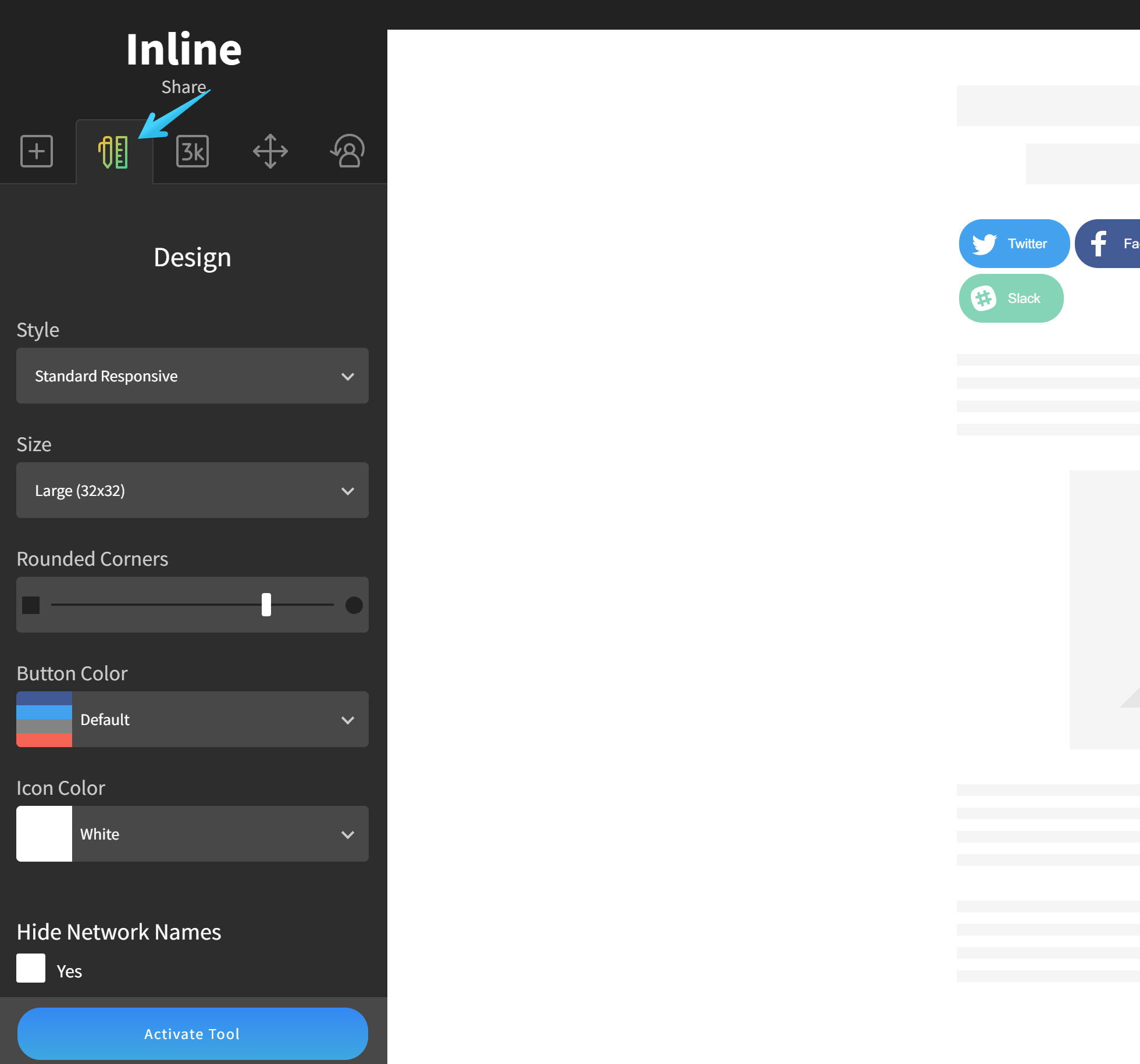
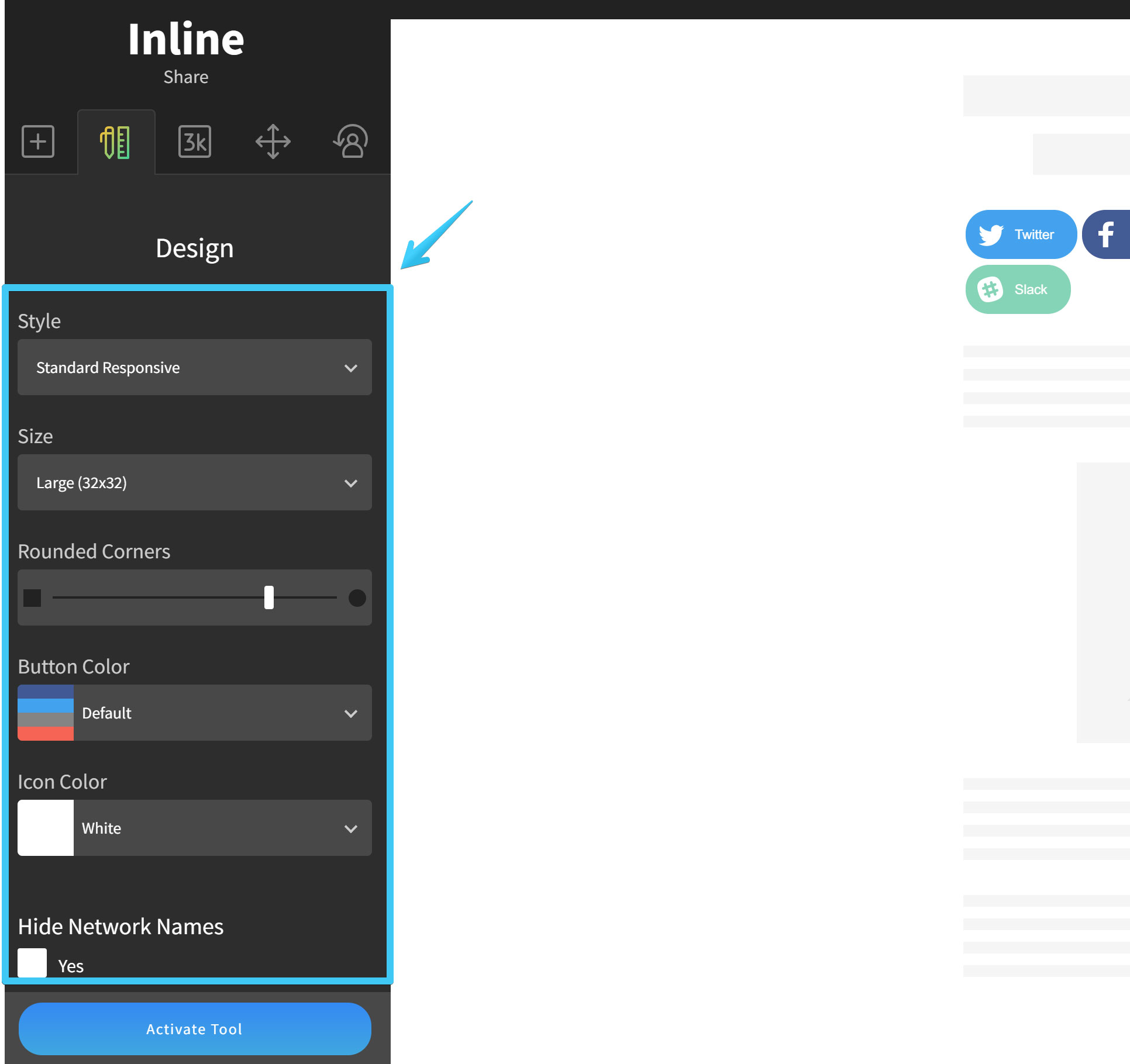
Click the Design tab:

And use these settings:

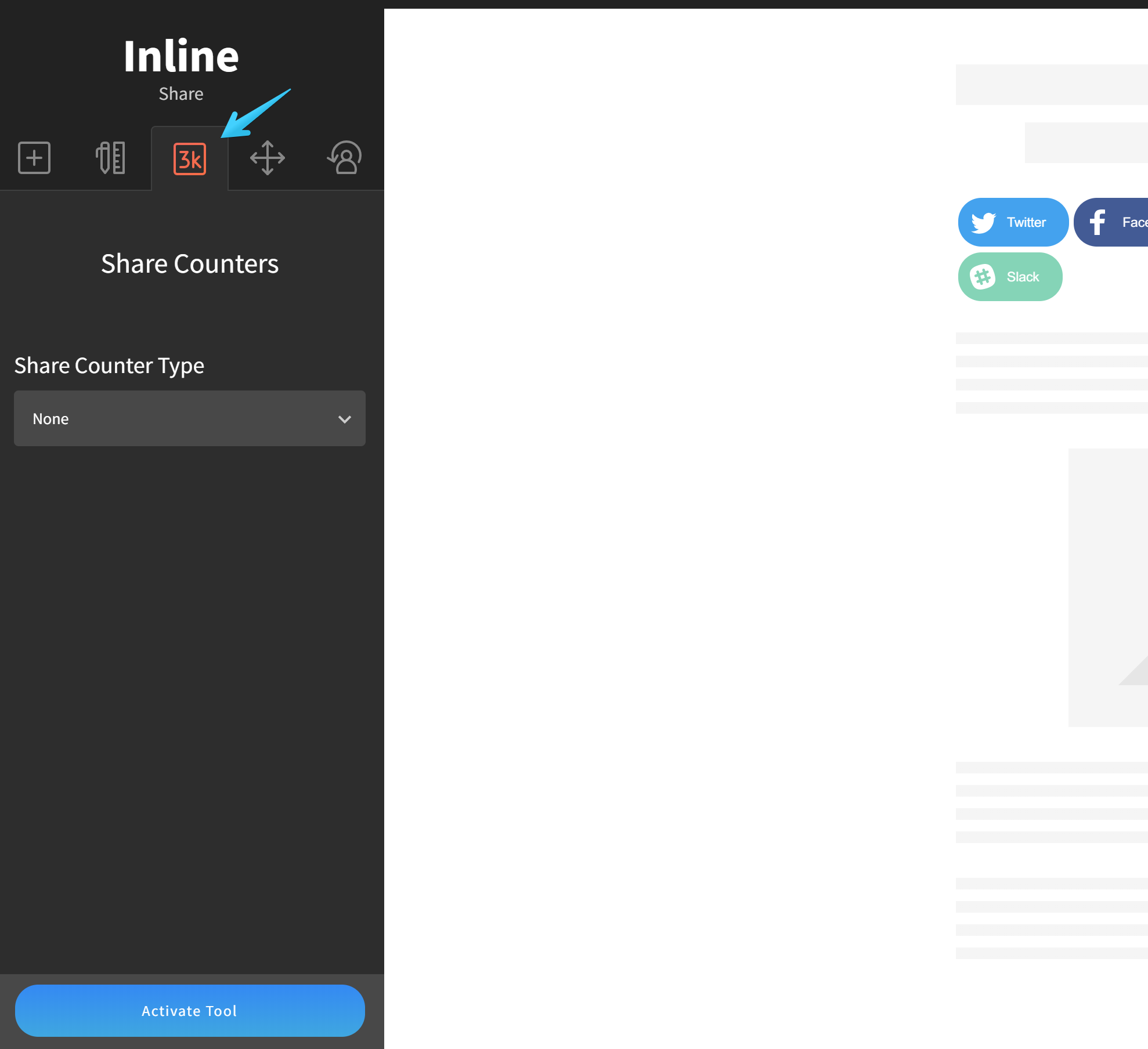
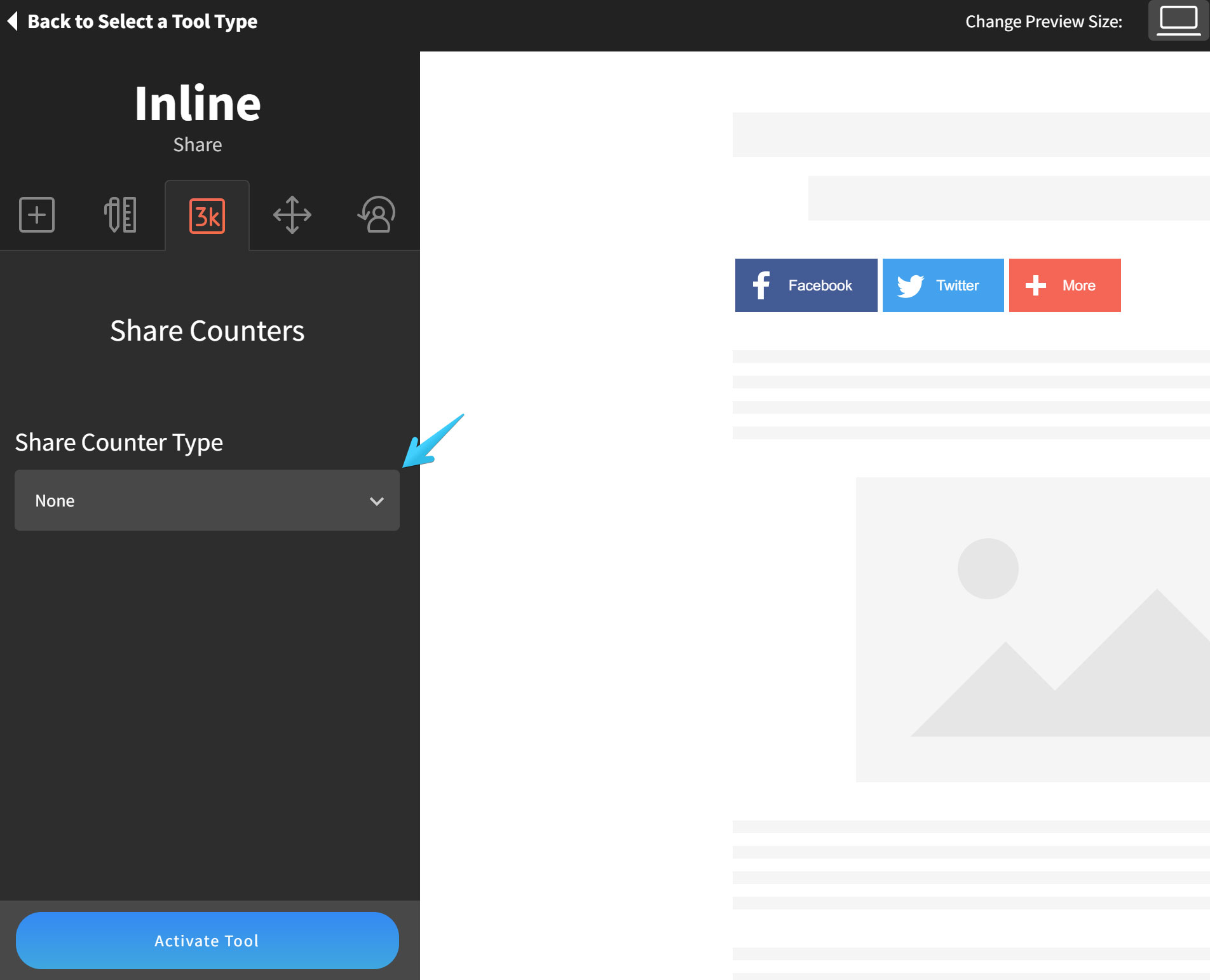
Click the Share Counters tab:

Set Share Counters Type to None:

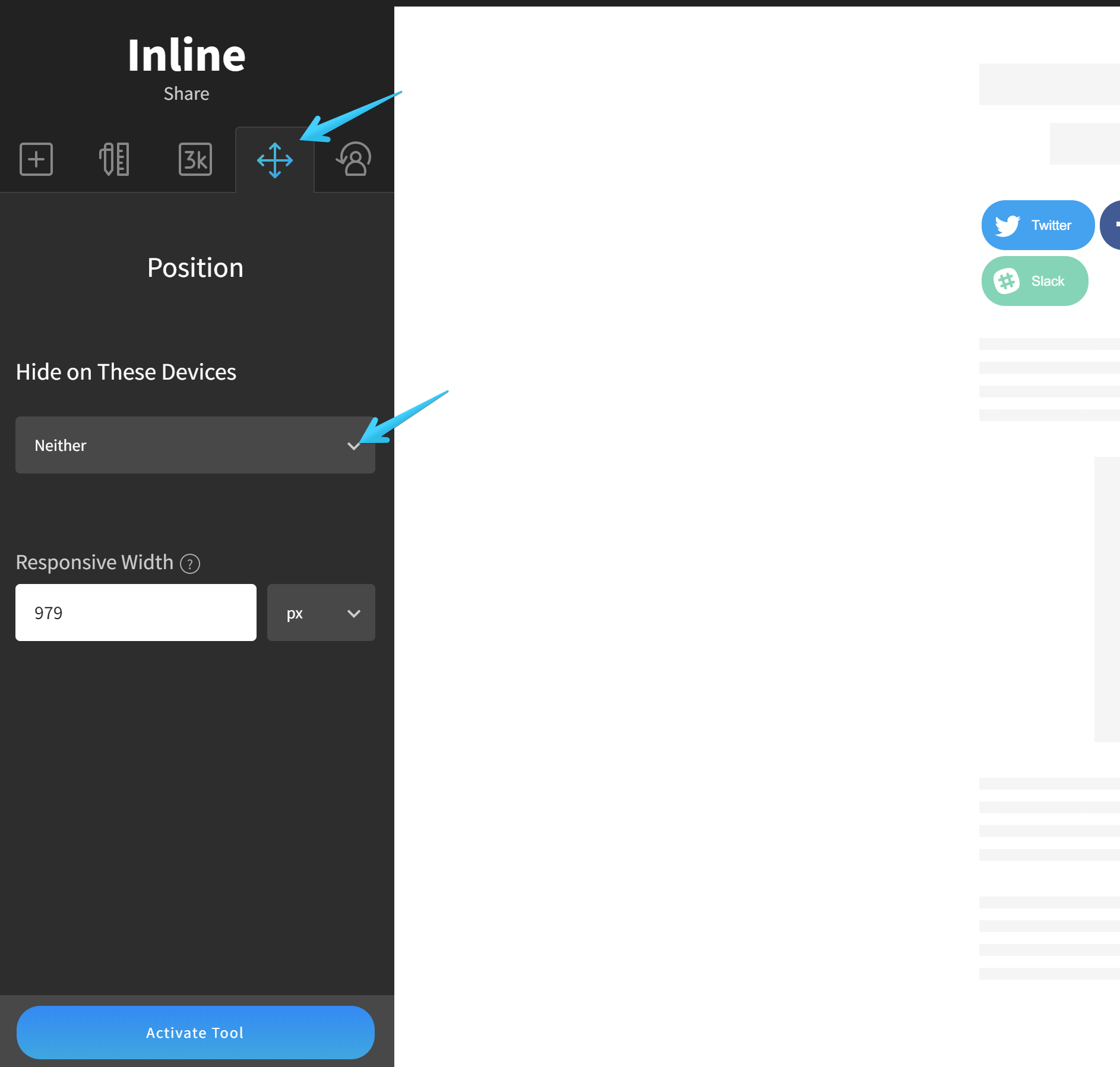
Go to the Position tab and make sure the Hide on These Devices is set to Neither

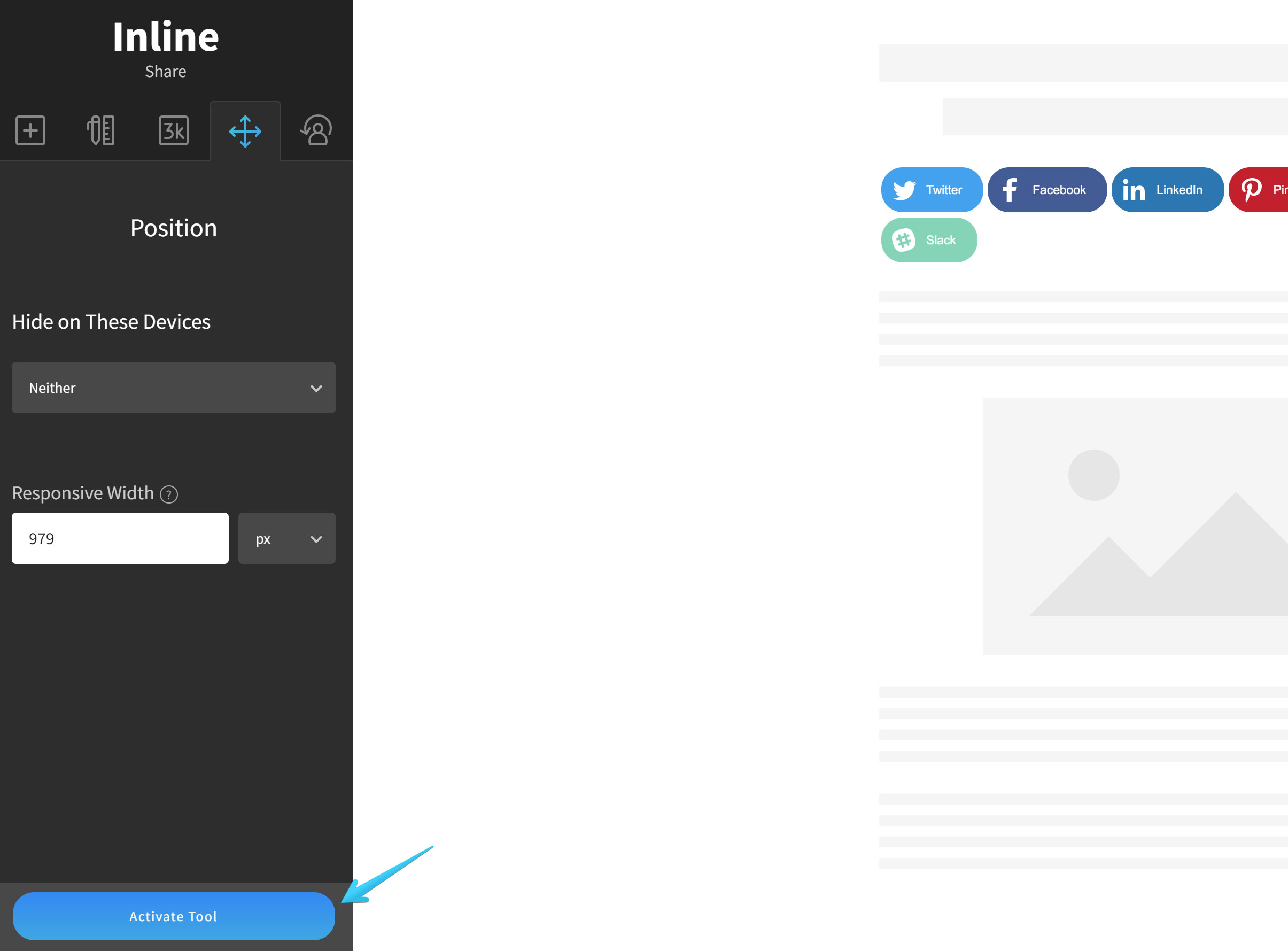
Leave the other options to default and click Activate Tool when you're ready:

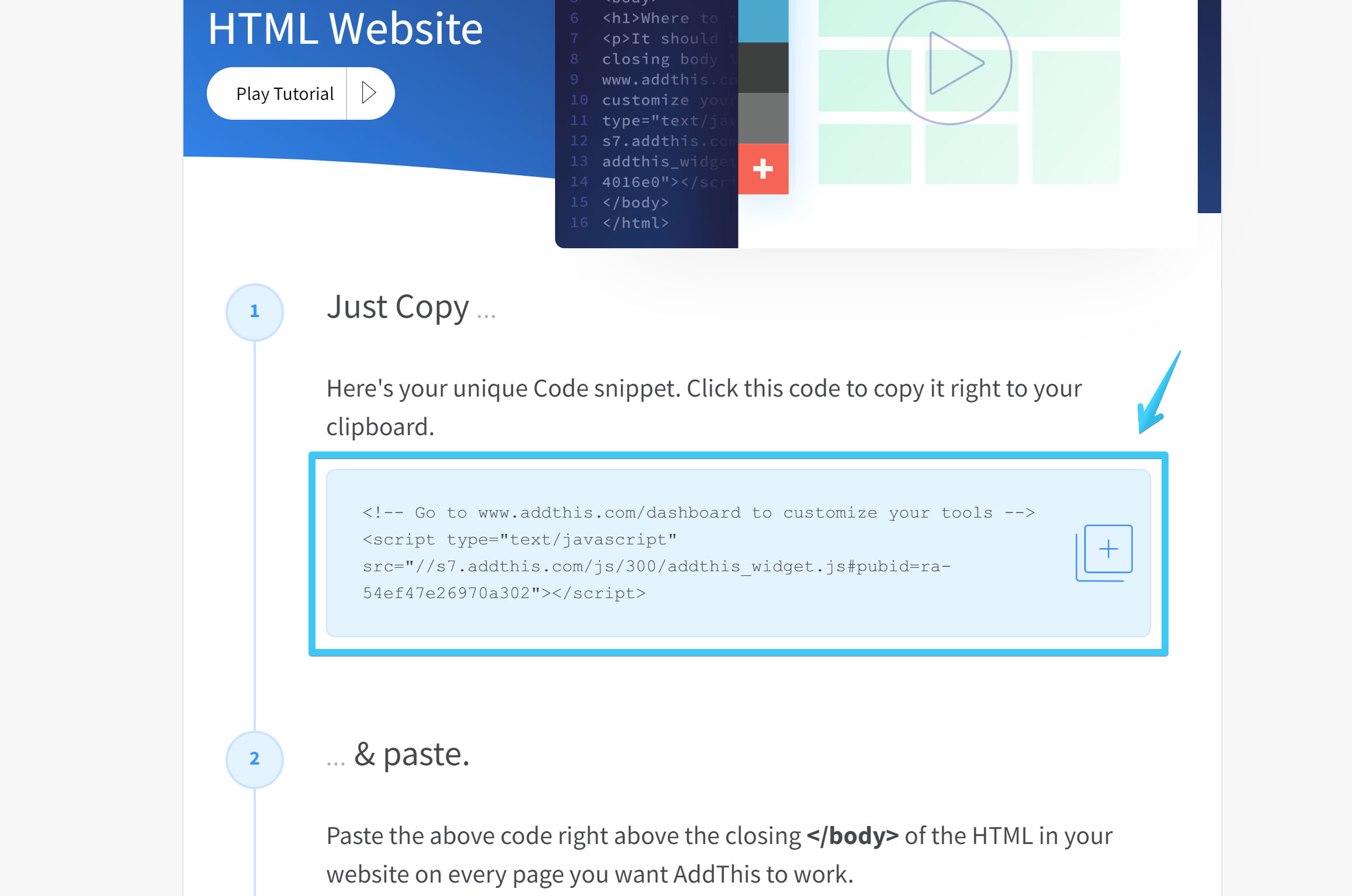
From the next screen copy the code:

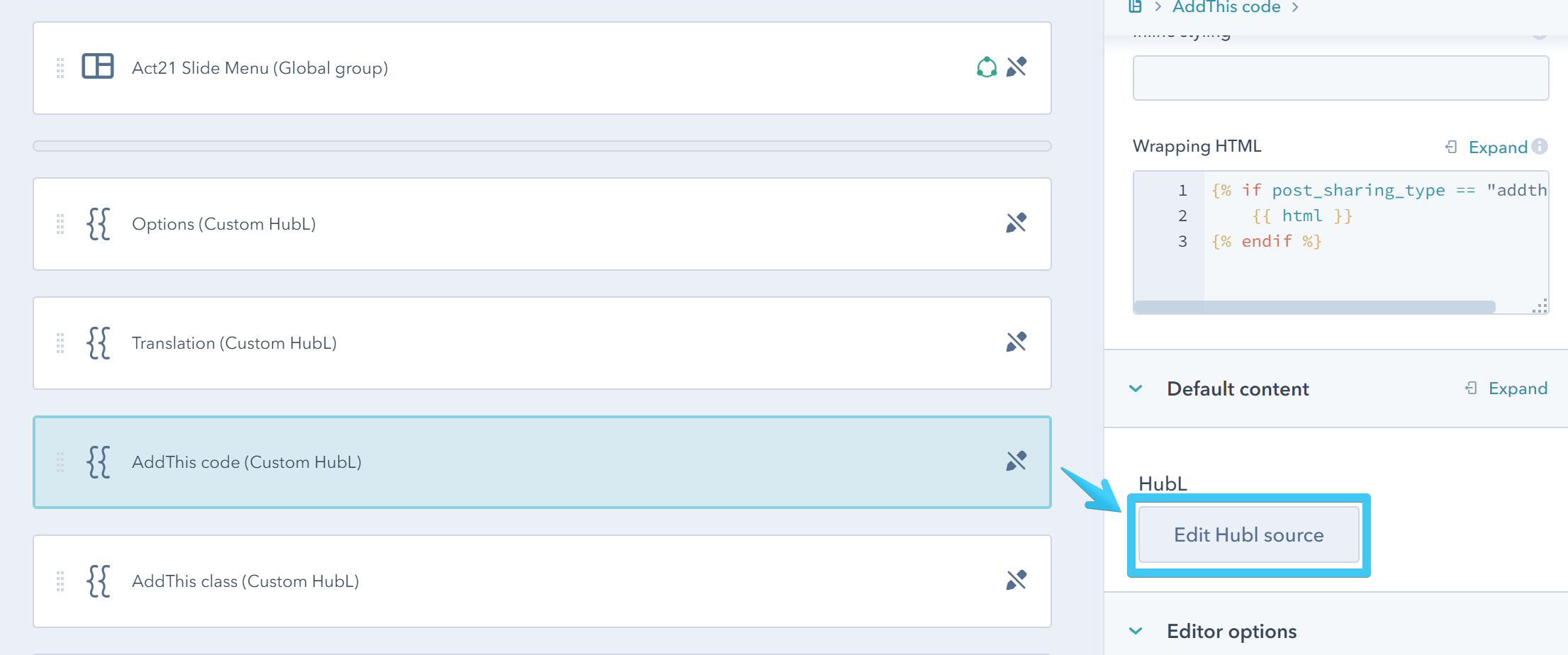
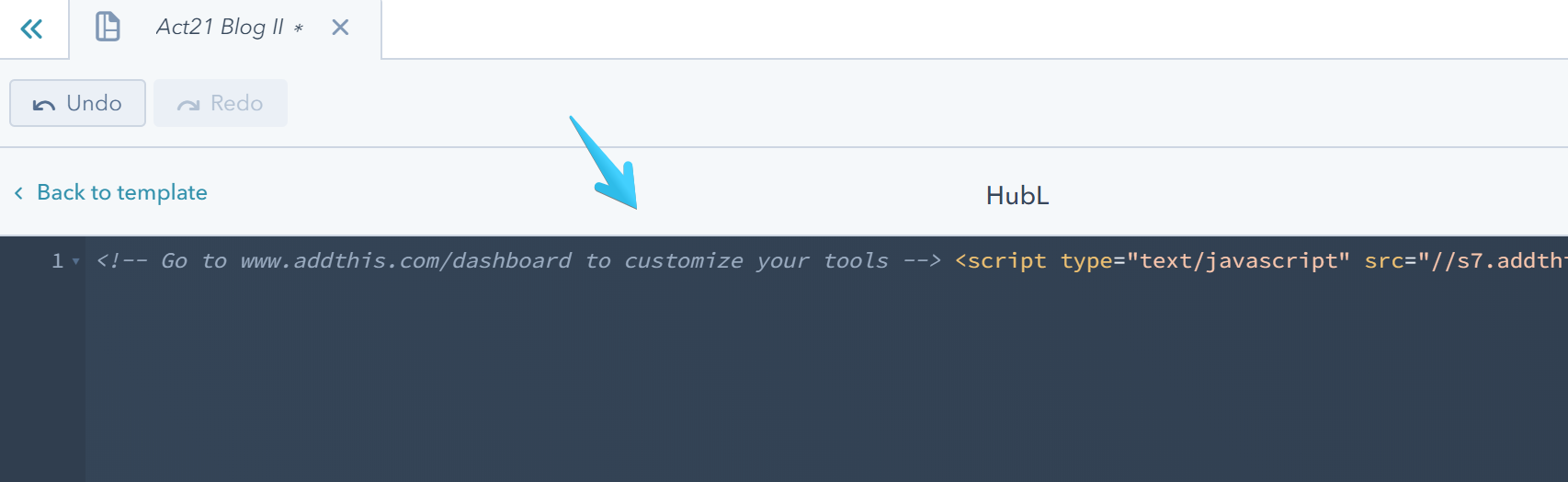
And replace it in this module:


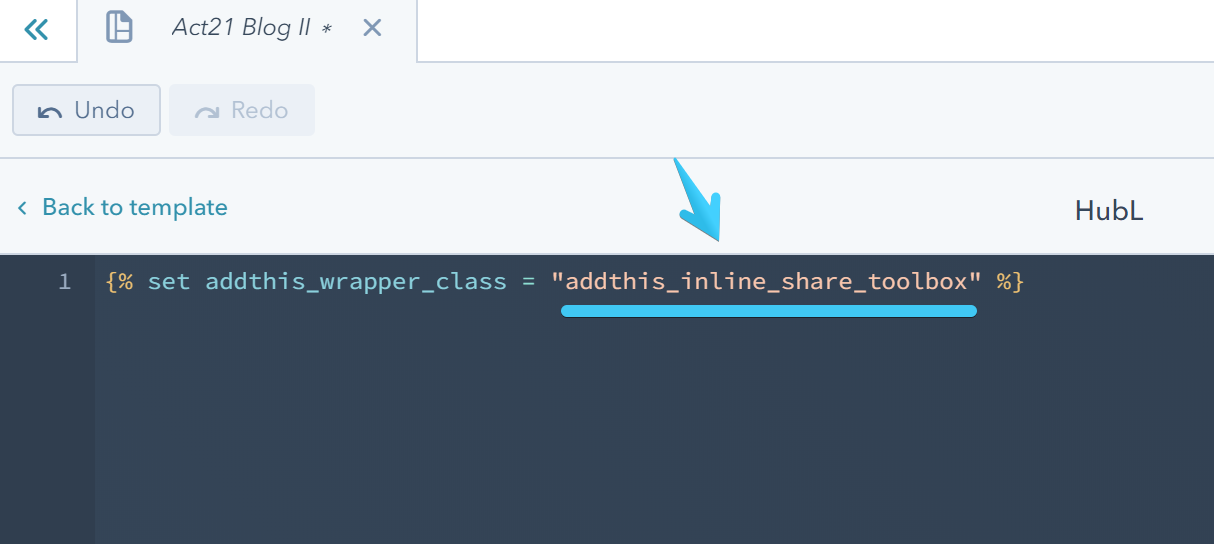
Back to your AddThis page scroll down the page and copy this class from the Setup Inline Tools code (please copy only the class, nothing else. Example: addthis_inline_share_toolbox):

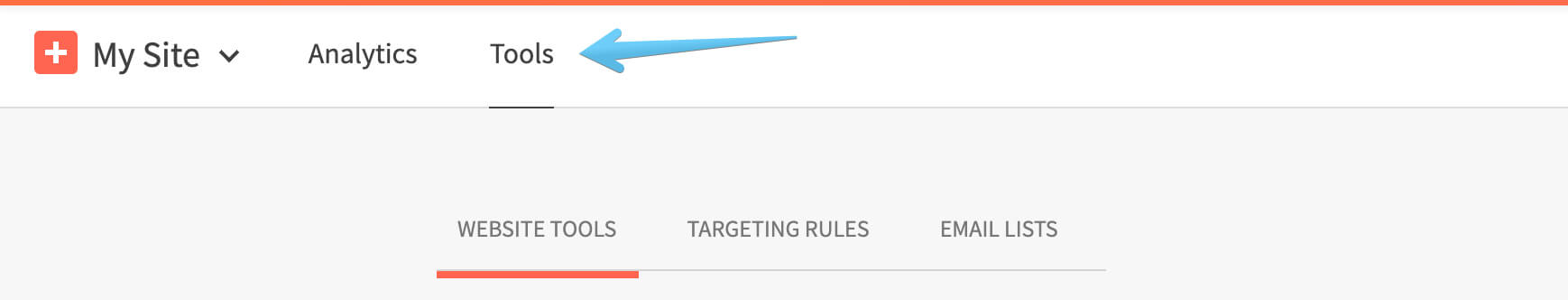
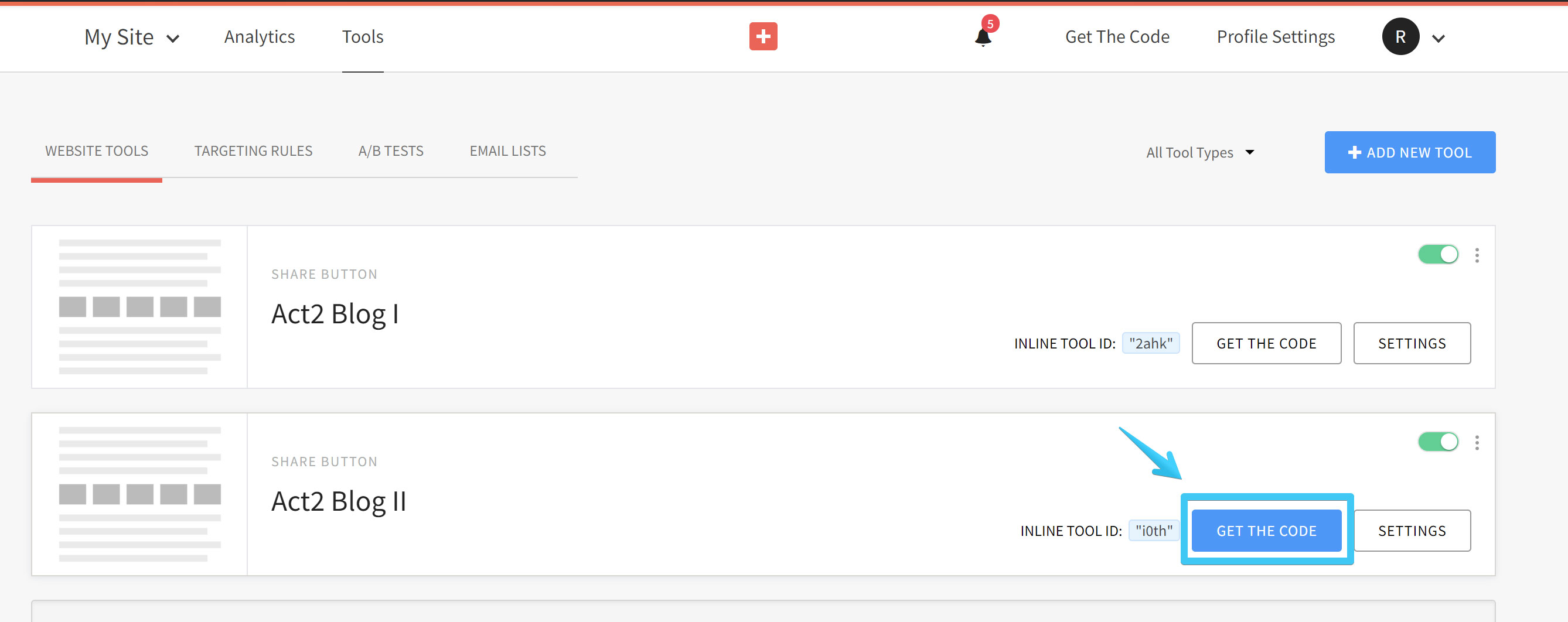
This class may be different for you, depending on how many sharing widgets you have in your AddThis account. To make sure, you can access your Tools:

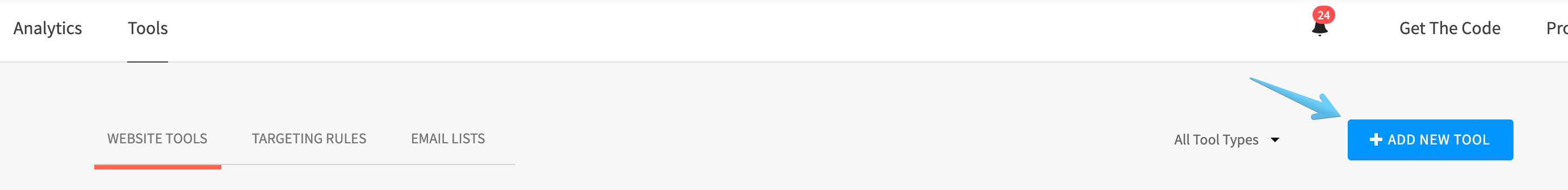
Then click the GET THE CODE button next to your widget:

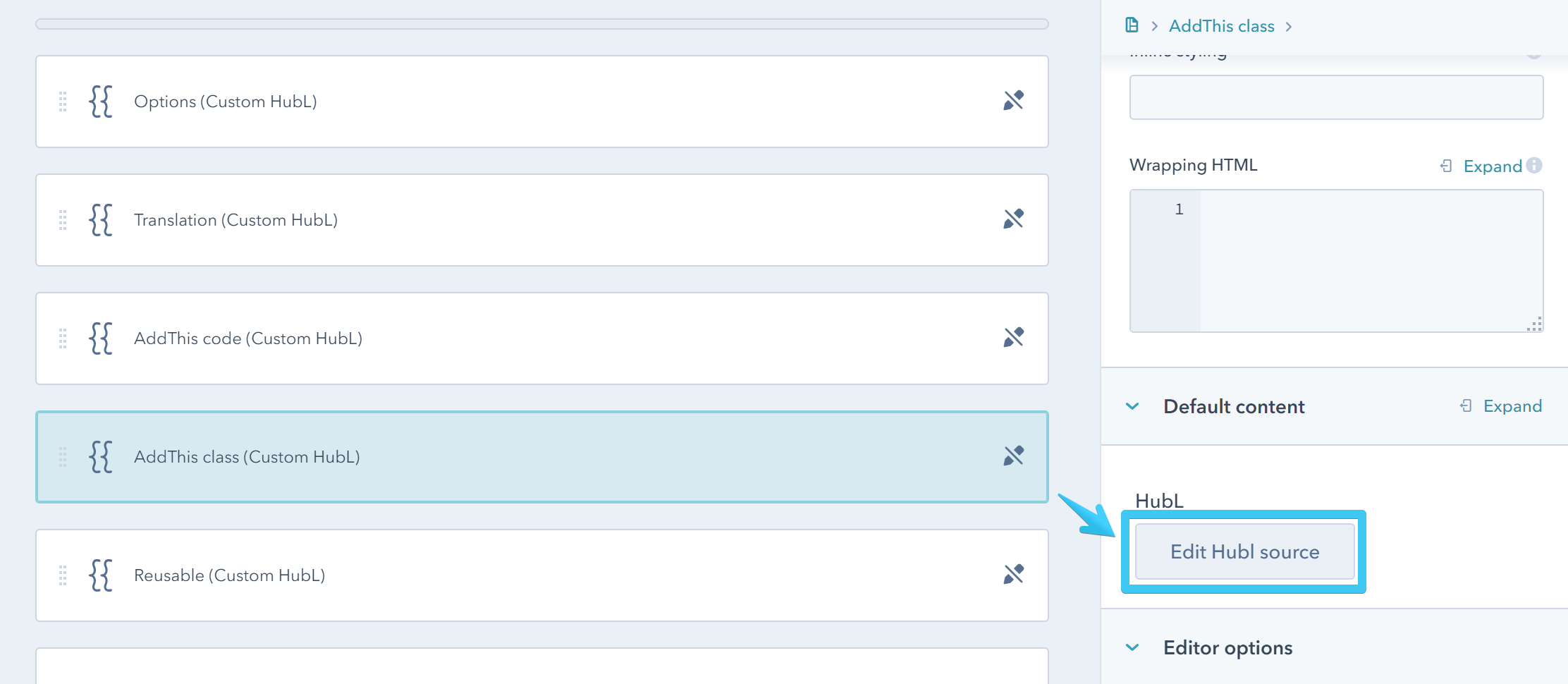
Once you copy the class go back to your template and replace it in this module if it's different:


Publish your changes and you're done.

AddThis theme styles
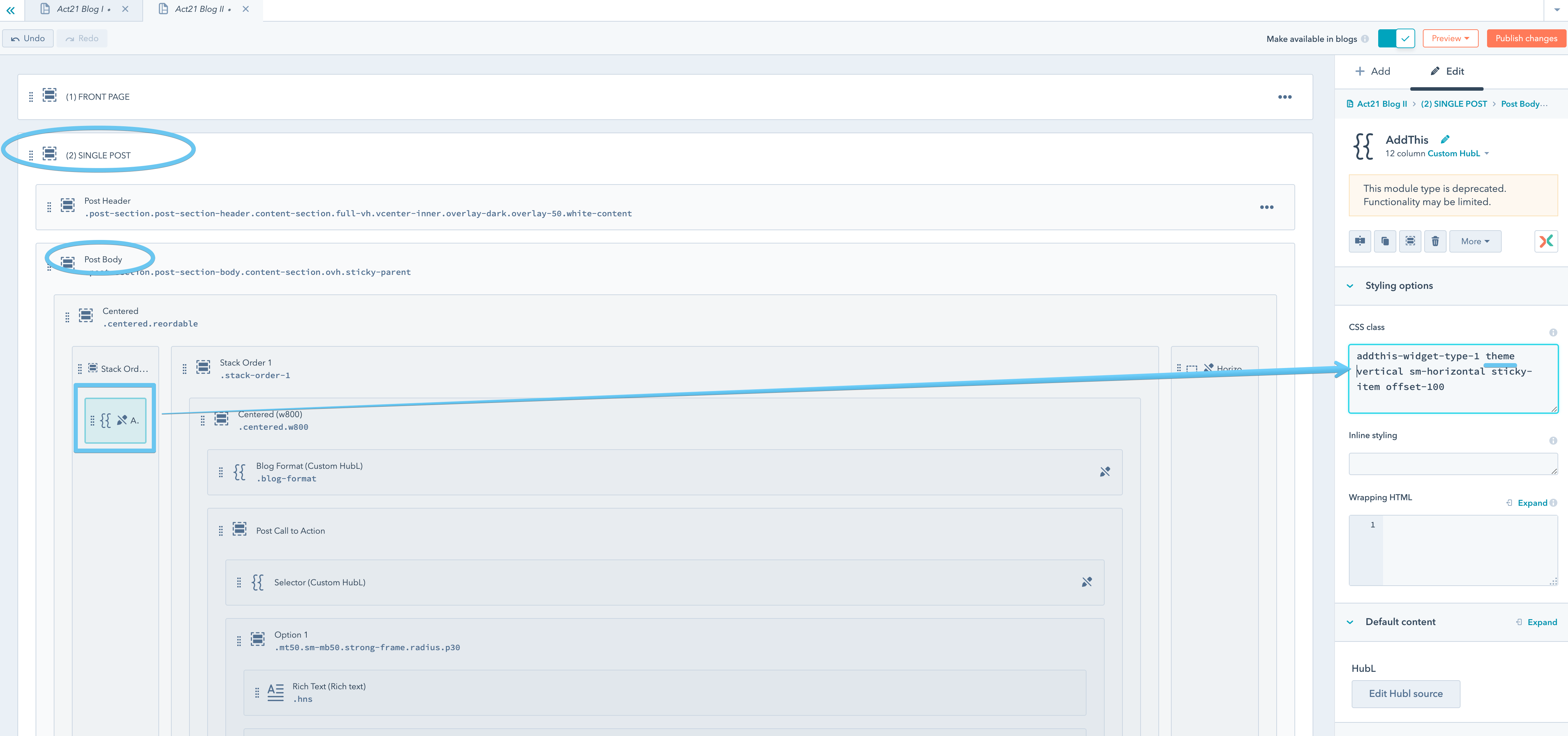
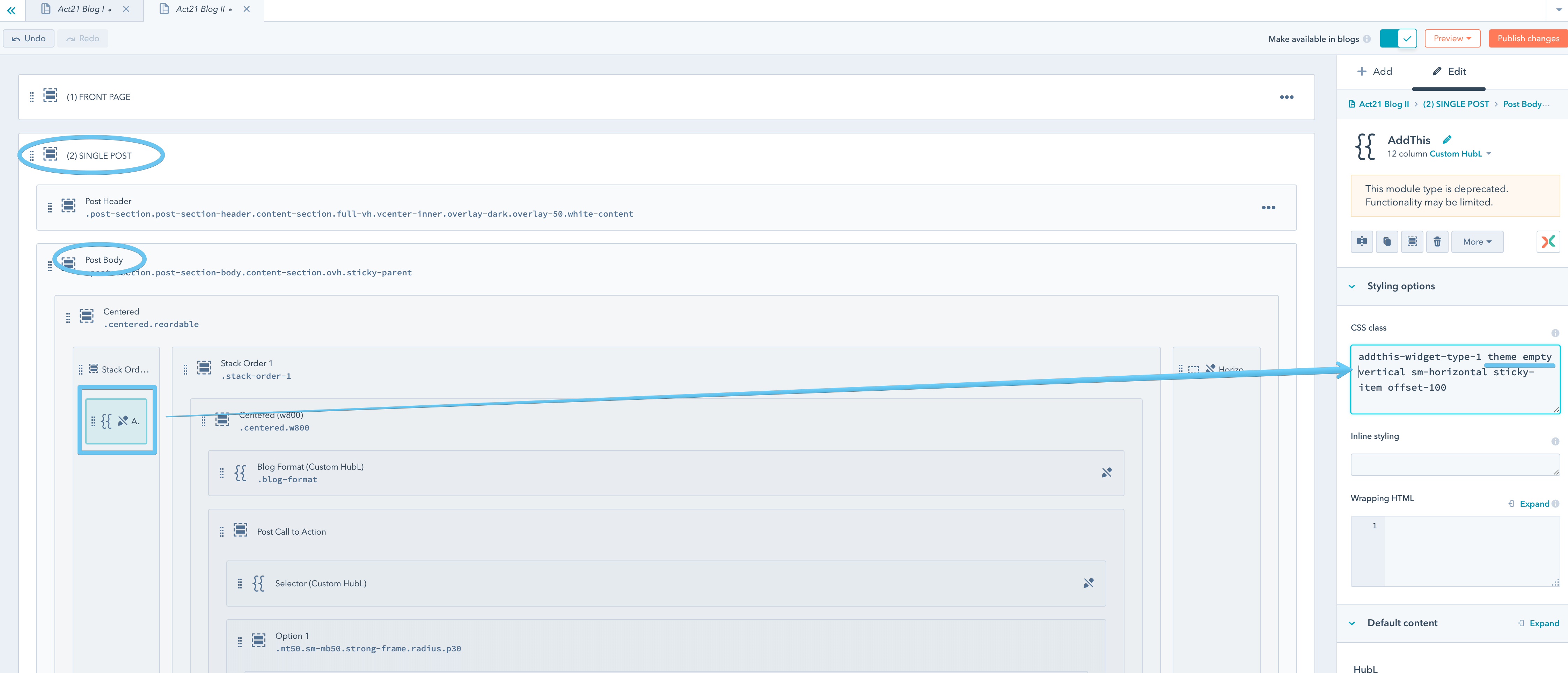
You can style the icons with your theme color by adding the theme class to this module in your Blog II template > (2) SINGLE POST > Post Body:

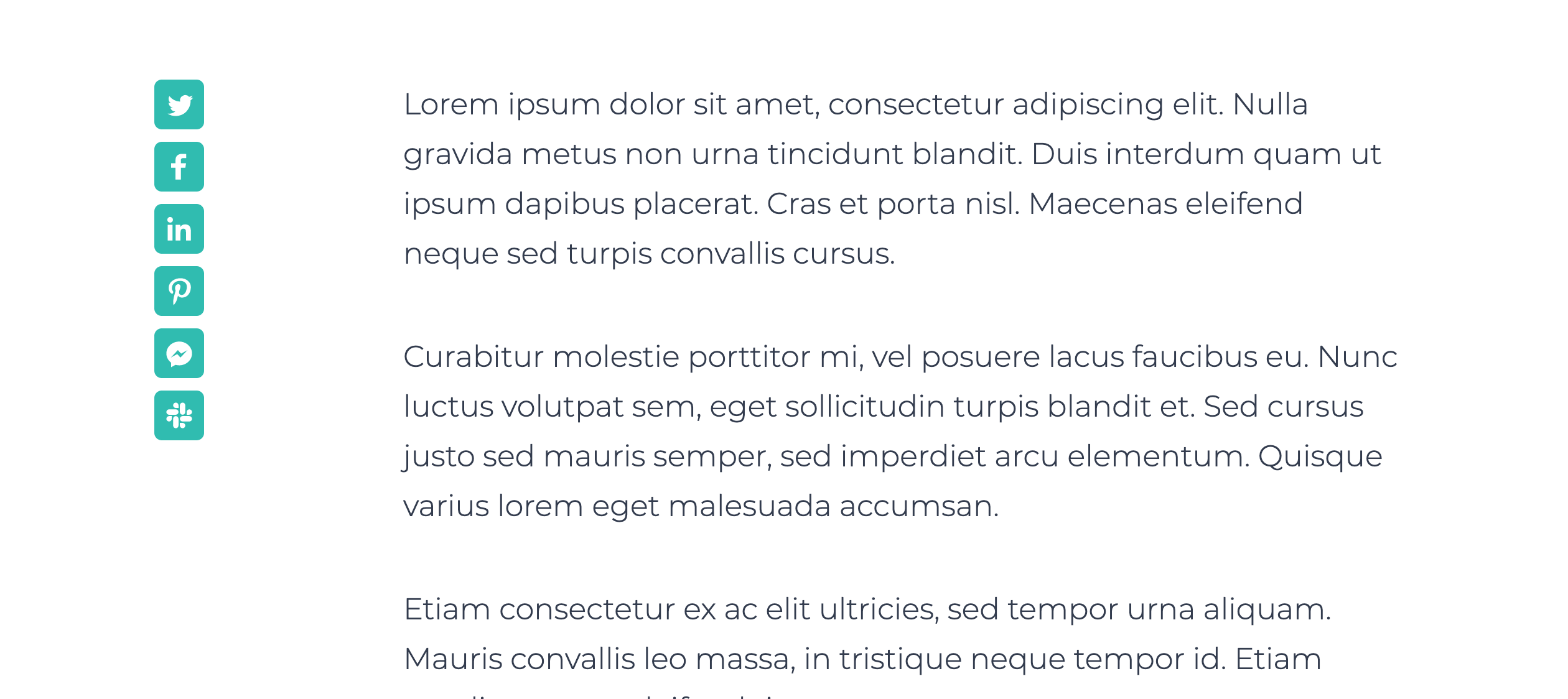
The result:

You can also add the empty class for unboxed icons:

The result: