- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Animations
There are a few common animations that you can apply to certain elements to emphasize their appearance in the page. You can use them with the Reveal feature, the Tabs drag and drop component, or other content that appears in the page or on user interaction, although it may not work with certian type of elements, or at least, may not be such a good idea to use them with some type of content, like sliders, or masonry listing items.
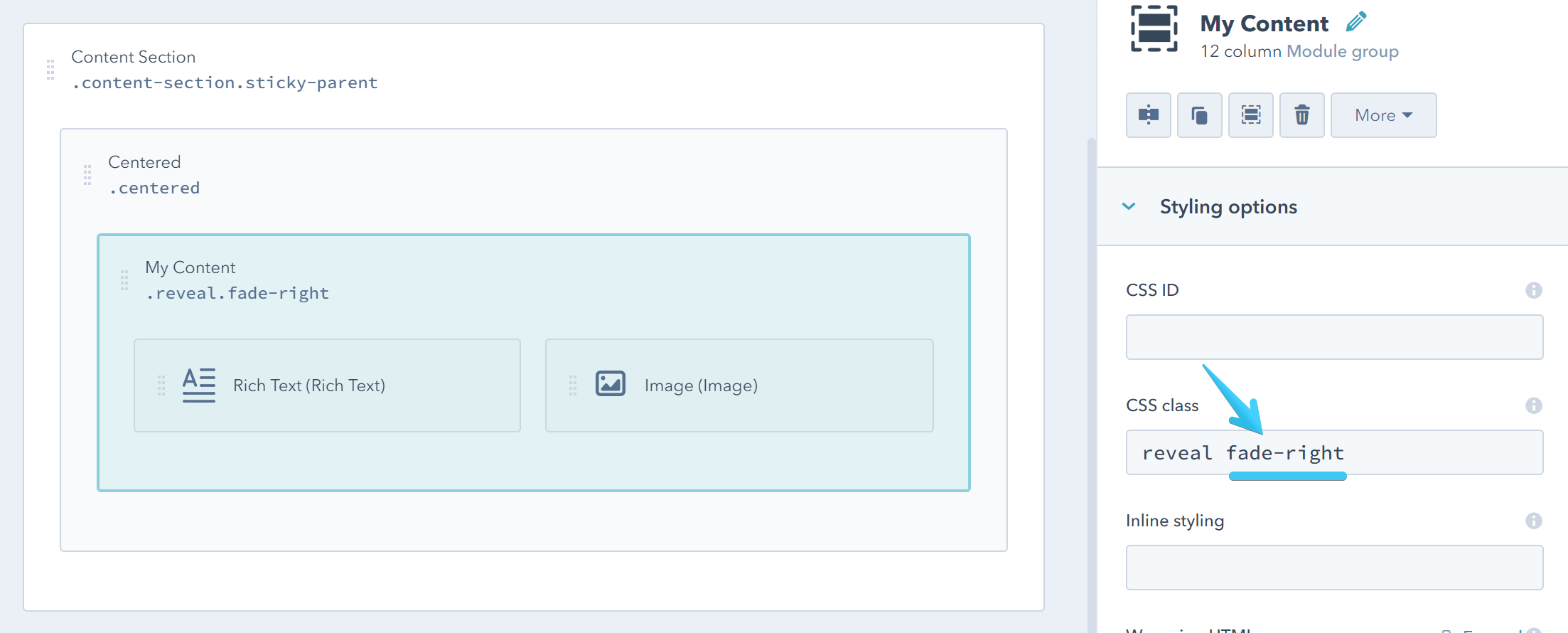
Apply animations by adding one of the classes below to your element module or group:

| CSS Class | Hover the class name a few seconds to see a sample |
|---|---|
| fade-in | |
| fade-up | |
| fade-down | |
| fade-right | |
| fade-left | |
| expand-right | |
| expand-left | |
| bubble-up | |
| bubble-down | |
| bubble-right | |
| bubble-left | |
| zoom-in | |
| zoom-out (for hiding elements) |
Delay
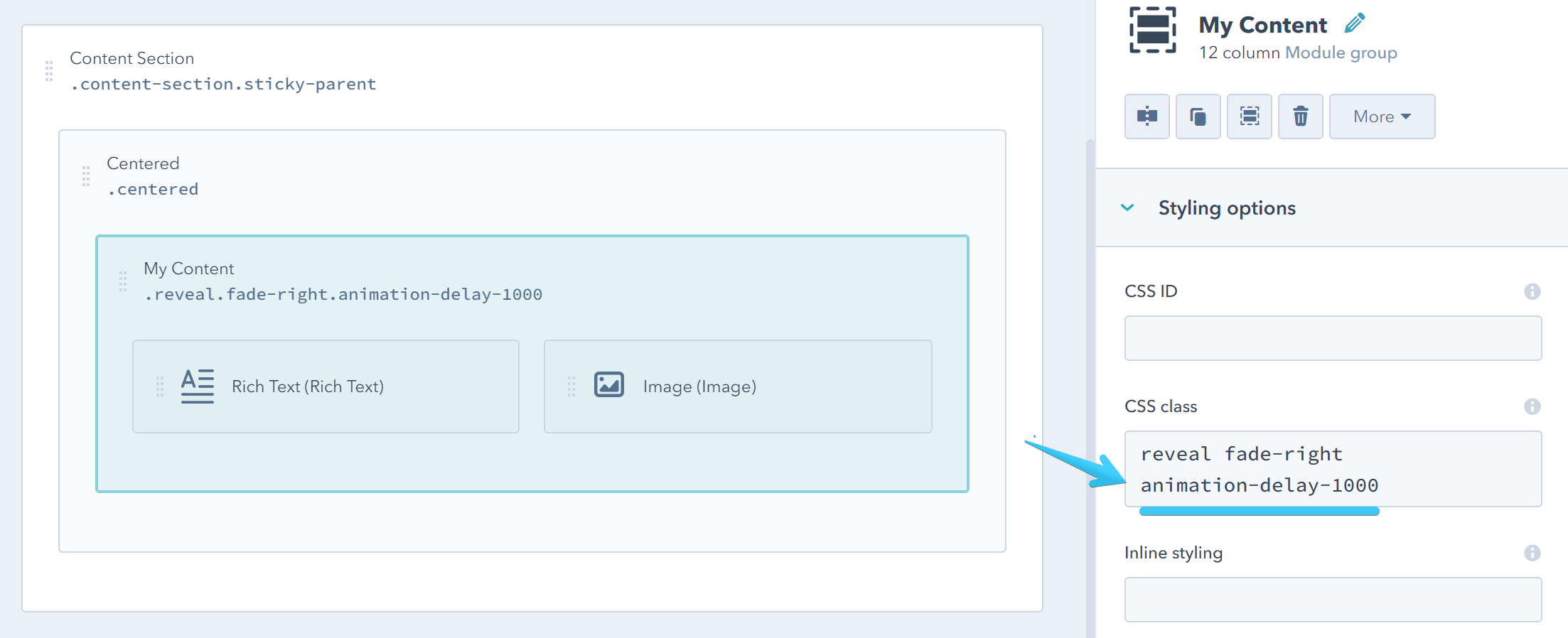
Along with the animation class you can also use one of these classes to add a delay to your animation. The values are expressed in milliseconds (1 second = 1000 milliseconds):

| animation-delay-100 |
| animation-delay-200 |
| animation-delay-300 |
| animation-delay-400 |
| animation-delay-500 |
| animation-delay-600 |
| animation-delay-700 |
| animation-delay-800 |
| animation-delay-900 |
| animation-delay-1000 |
| animation-delay-1100 |
| animation-delay-1200 |
| animation-delay-1300 |
| animation-delay-1400 |
| animation-delay-1500 |
| animation-delay-1600 |
| animation-delay-1700 |
| animation-delay-1800 |
| animation-delay-1900 |
| animation-delay-2000 |
| animation-delay-2500 |
| animation-delay-3000 |
| animation-delay-3500 |
| animation-delay-4000 |
| animation-delay-4500 |
| animation-delay-5000 |
Duration
Along with the animation class you can also use one of these classes to specify the duration of your animation. The values are expressed in milliseconds (1 second = 1000 milliseconds):
| animation-duration-100 |
| animation-duration-200 |
| animation-duration-300 |
| animation-duration-400 |
| animation-duration-500 |
| animation-duration-600 |
| animation-duration-700 |
| animation-duration-800 |
| animation-duration-900 |
| animation-duration-1000 |
| animation-duration-1100 |
| animation-duration-1200 |
| animation-duration-1300 |
| animation-duration-1400 |
| animation-duration-1500 |
| animation-duration-1600 |
| animation-duration-1700 |
| animation-duration-1800 |
| animation-duration-1900 |
| animation-duration-2000 |
| animation-duration-2500 |
| animation-duration-3000 |
| animation-duration-3500 |
| animation-duration-4000 |
| animation-duration-4500 |
| animation-duration-5000 |
Please also see the Reveal feature.