- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Change Image
A component with two images, one visible by default and the other one hidden, that will appear only on hover. Both images should be the same size (width and height).
This is available as a custom module or entirely drag and drop.
Custom module
The custom module is named Act21 Change Image.

Module options
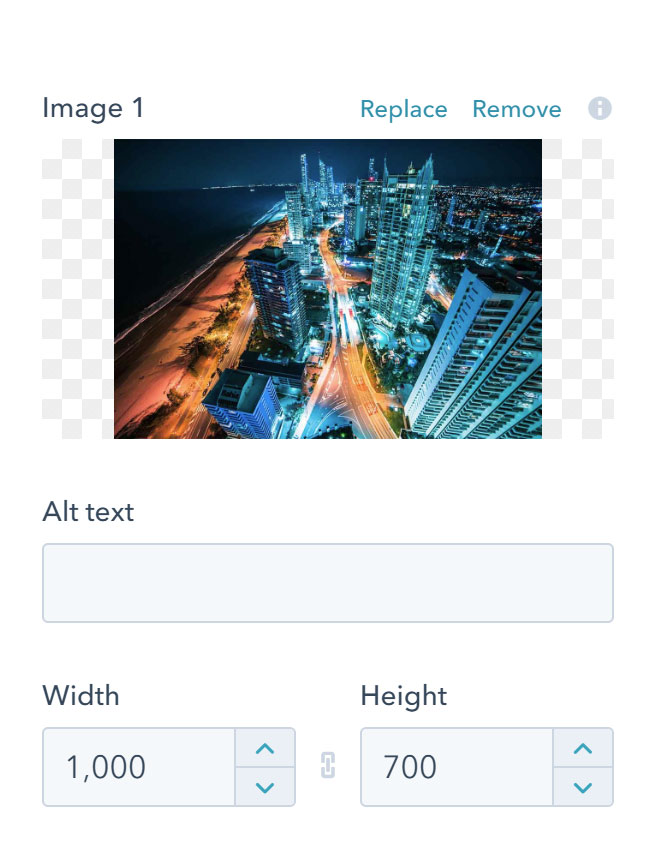
Image 1
This is the visible image.

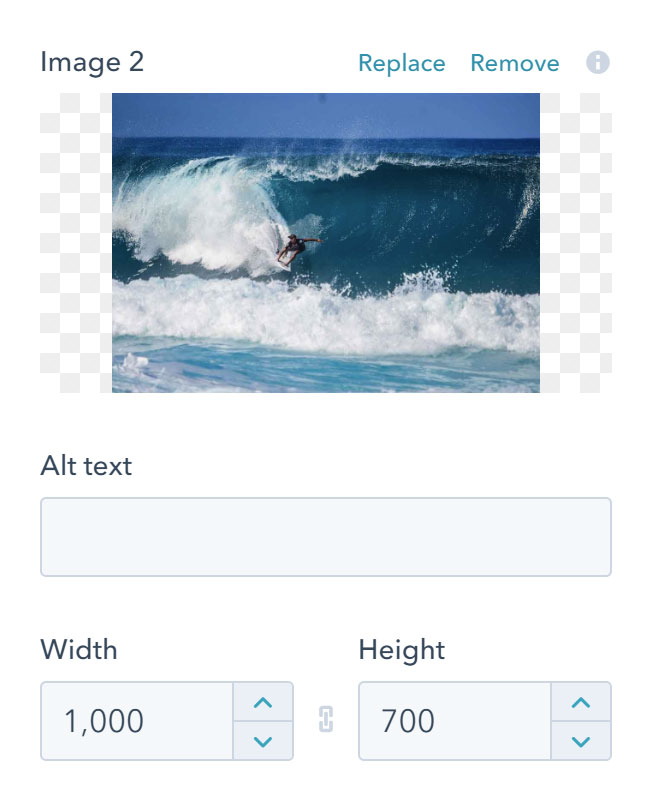
Image 2
This is the hidden image.

Link
You can add a relative link /about-us, a full URL https://my.cdn.com/images/large-img.jpg or you can link to an anchor #tab2

Custom class
Use this box if you want to add a custom class to your module at the page level.

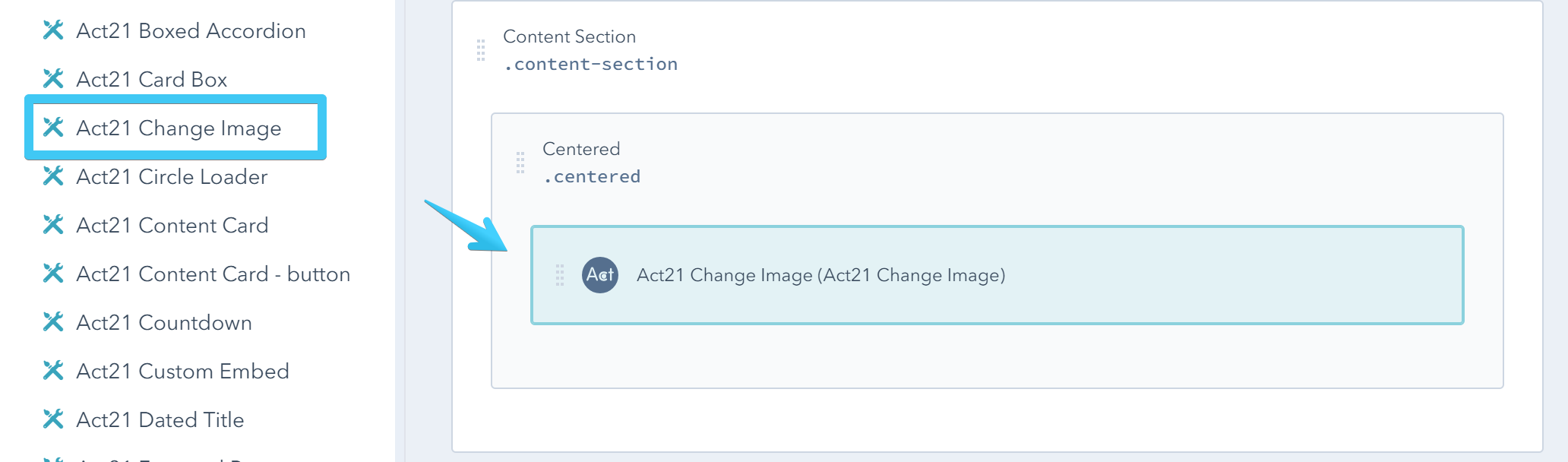
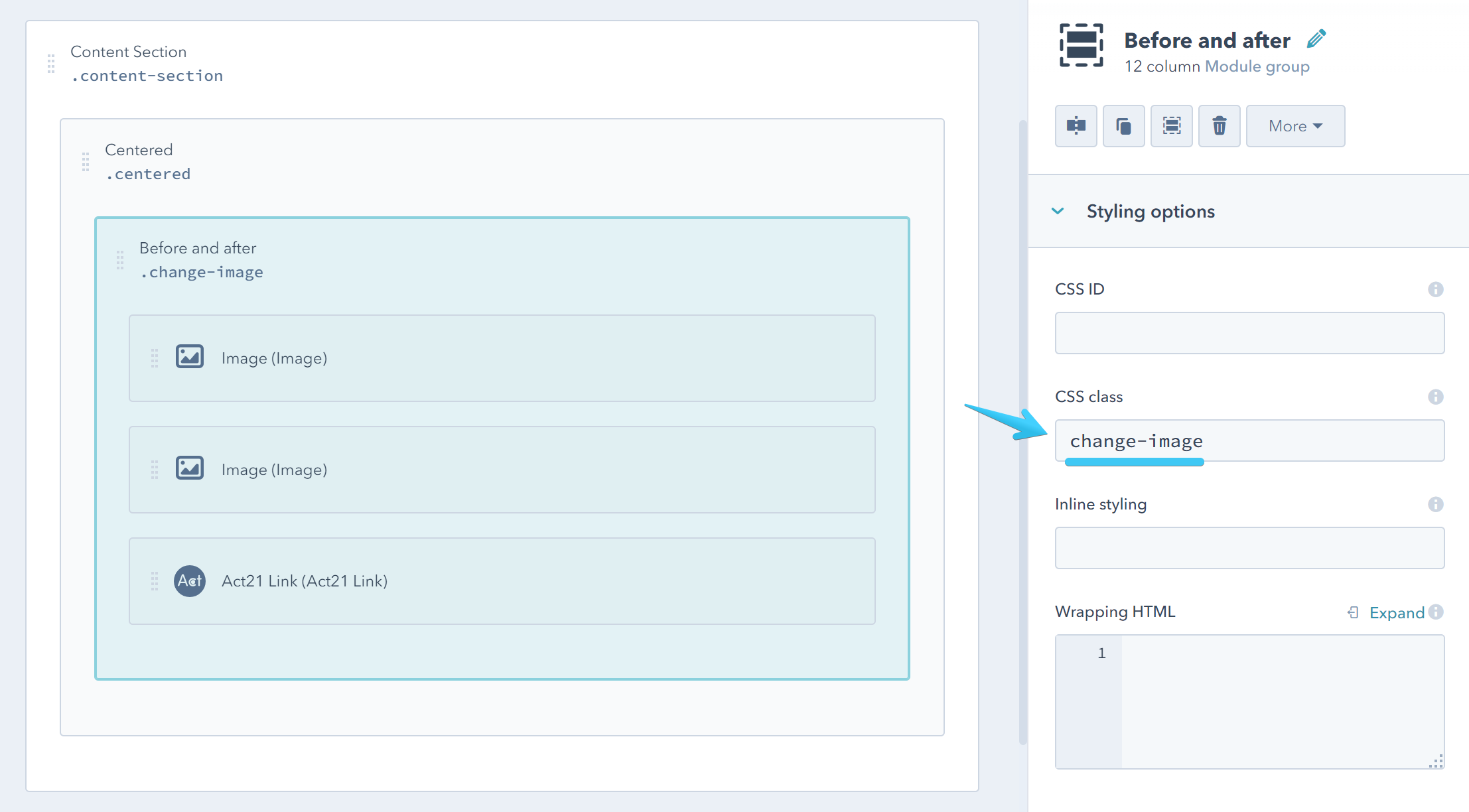
Drag and drop
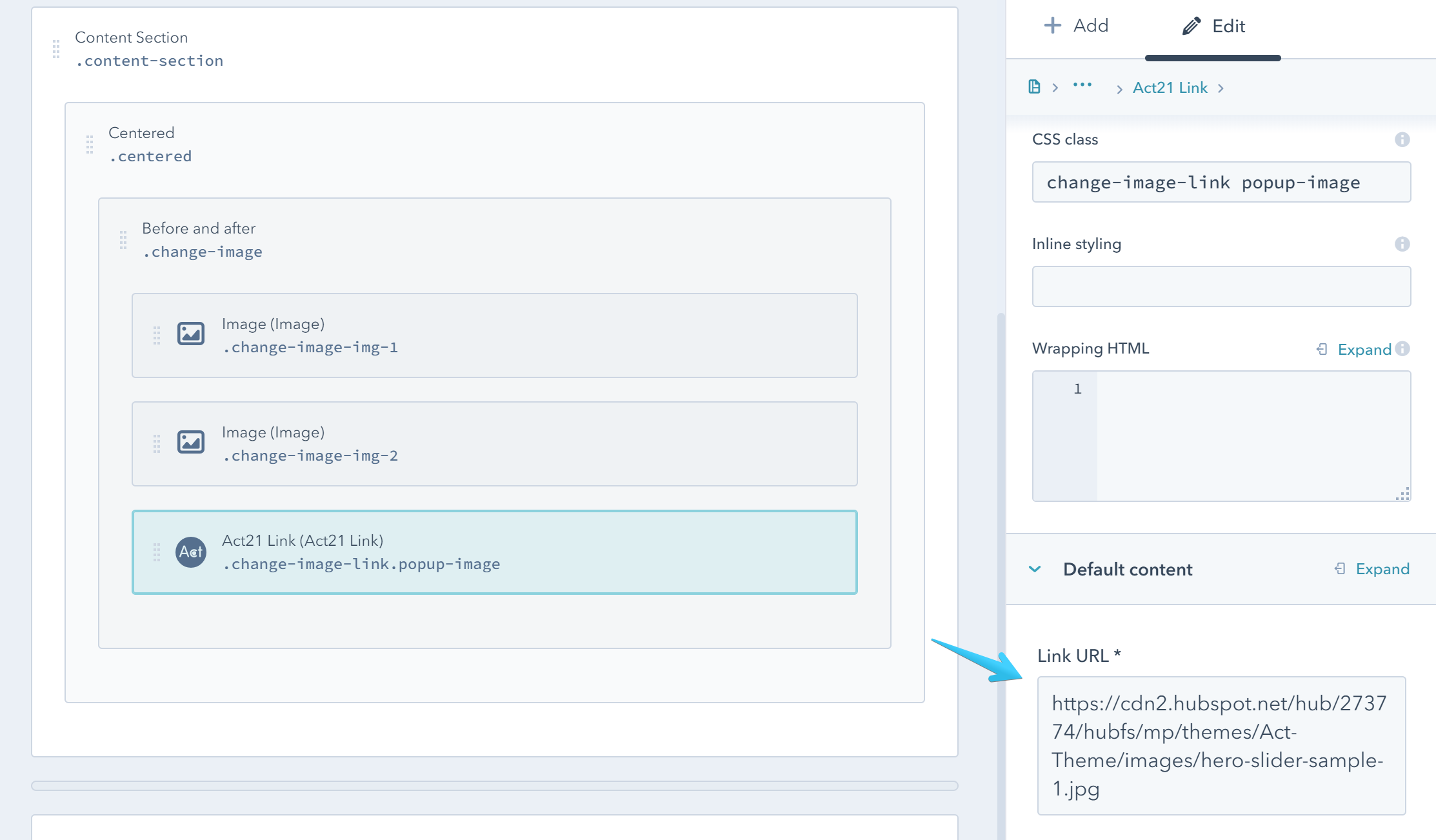
Add two Image modules and an optional Act21 Link module (if you want to have more control over the link, adding a class for a popup, etc) in a group with this class change-image

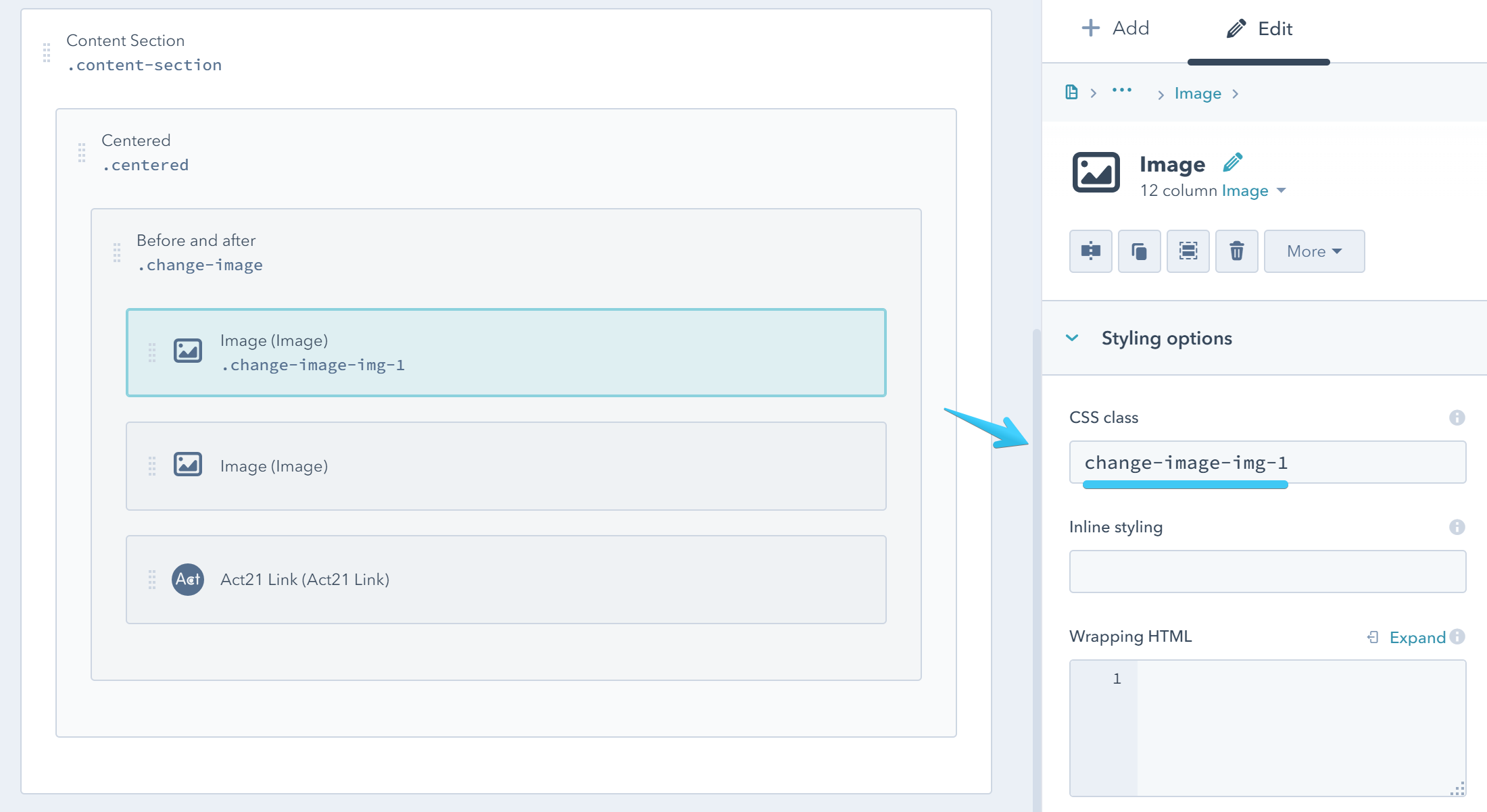
Add this class change-image-img-1 to your first Image module:

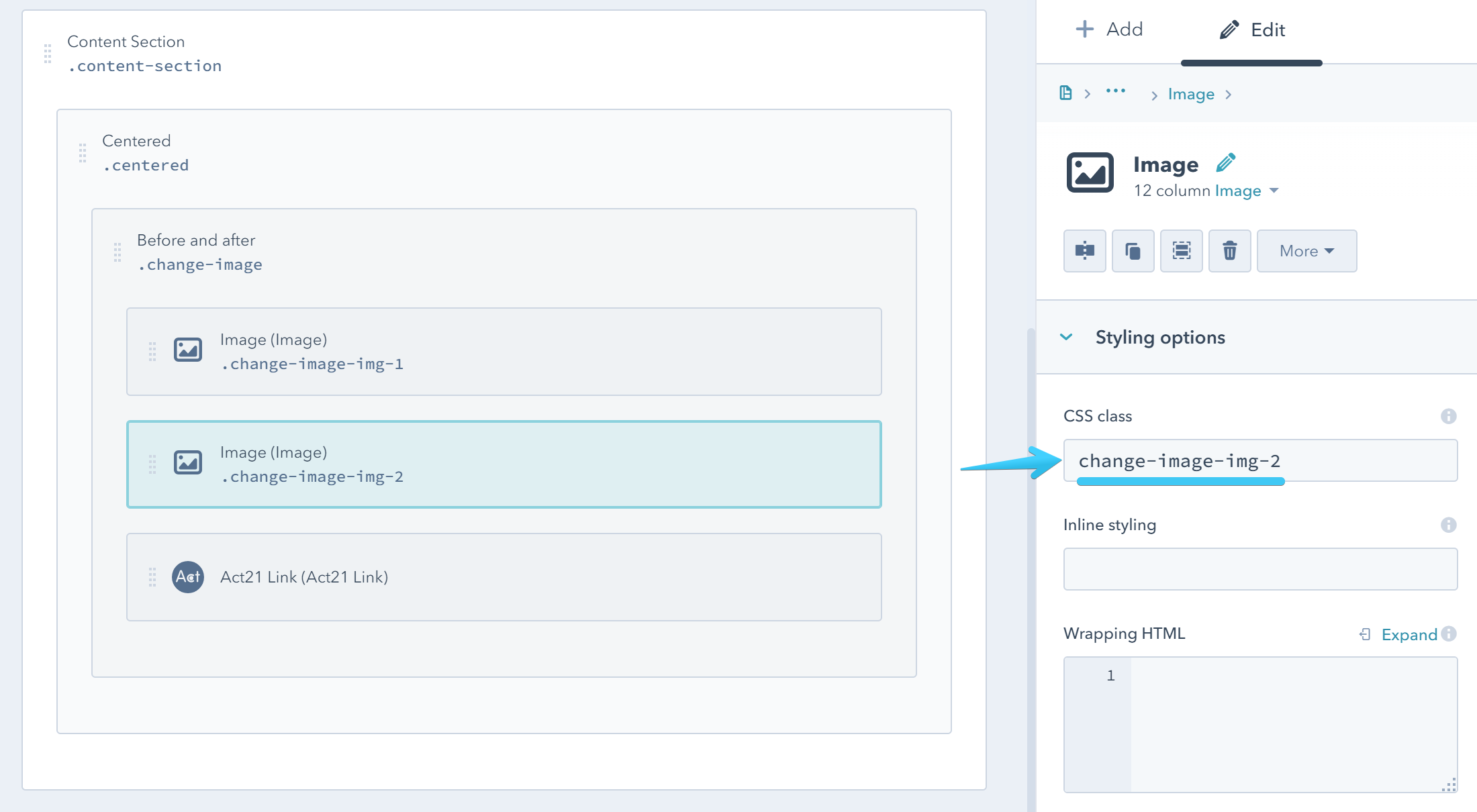
And this class change-image-img-2 to the second Image module:

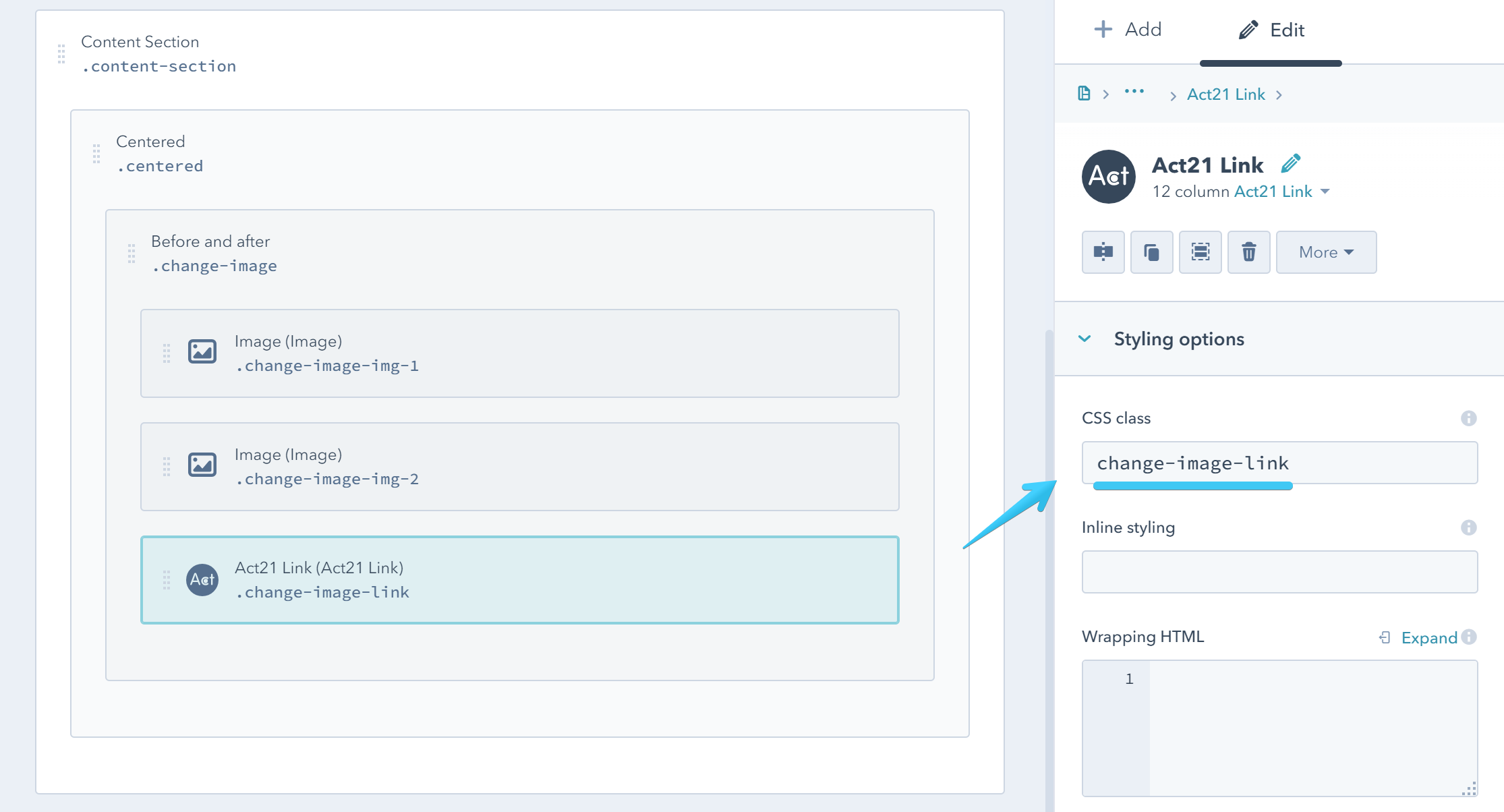
Add this class change-image-link to your Act21 Link module:

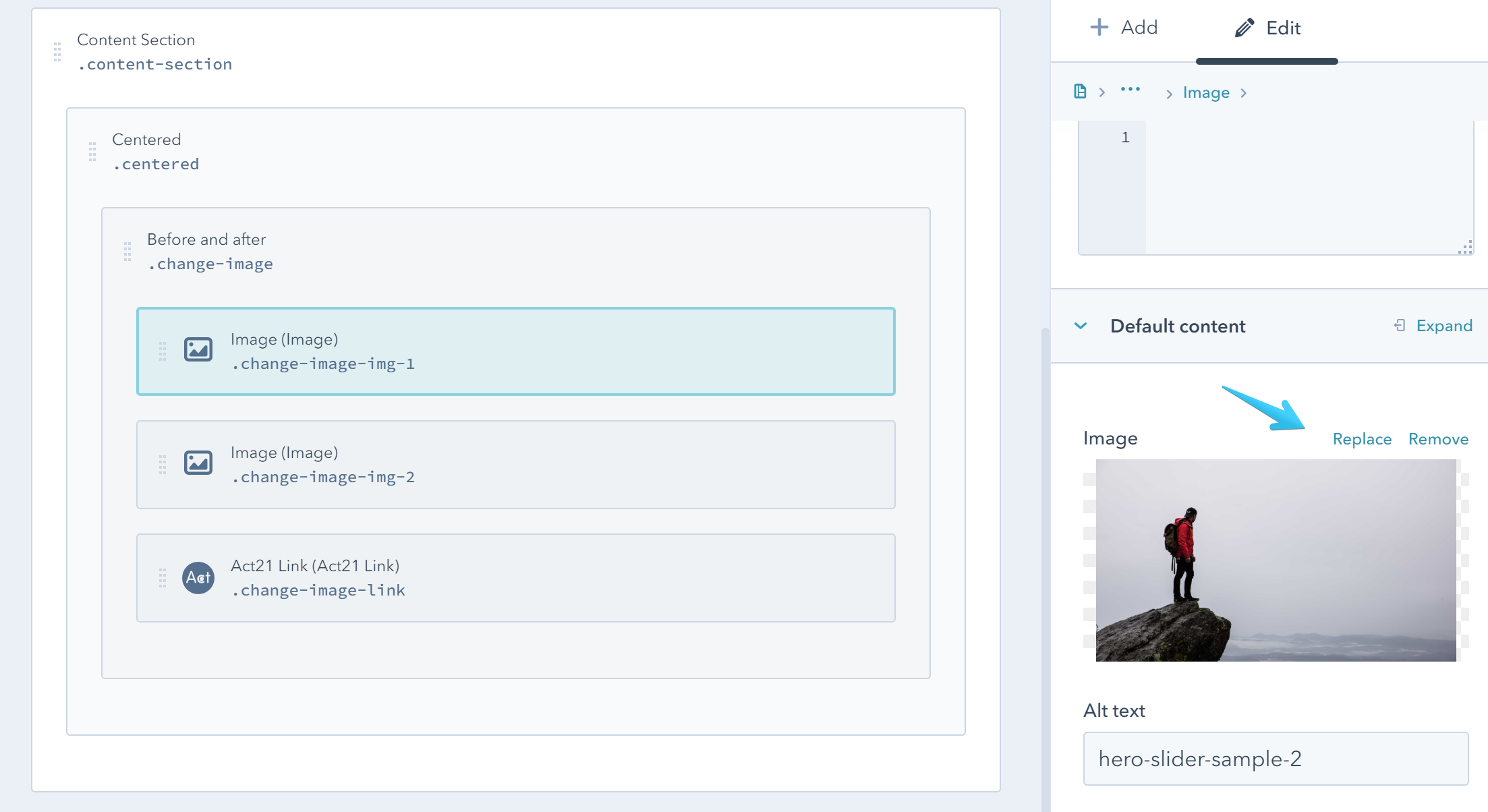
You can now add your Images:

And your optional link: