- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Buttons
See a live demo with all the buttons here.
You can use plain links or Call to Action buttons.
Plain links
For links you can apply the classes in the source code like this:
<a class="button color-1 empty" href="/contact">Get in Touch</a>Call to Action
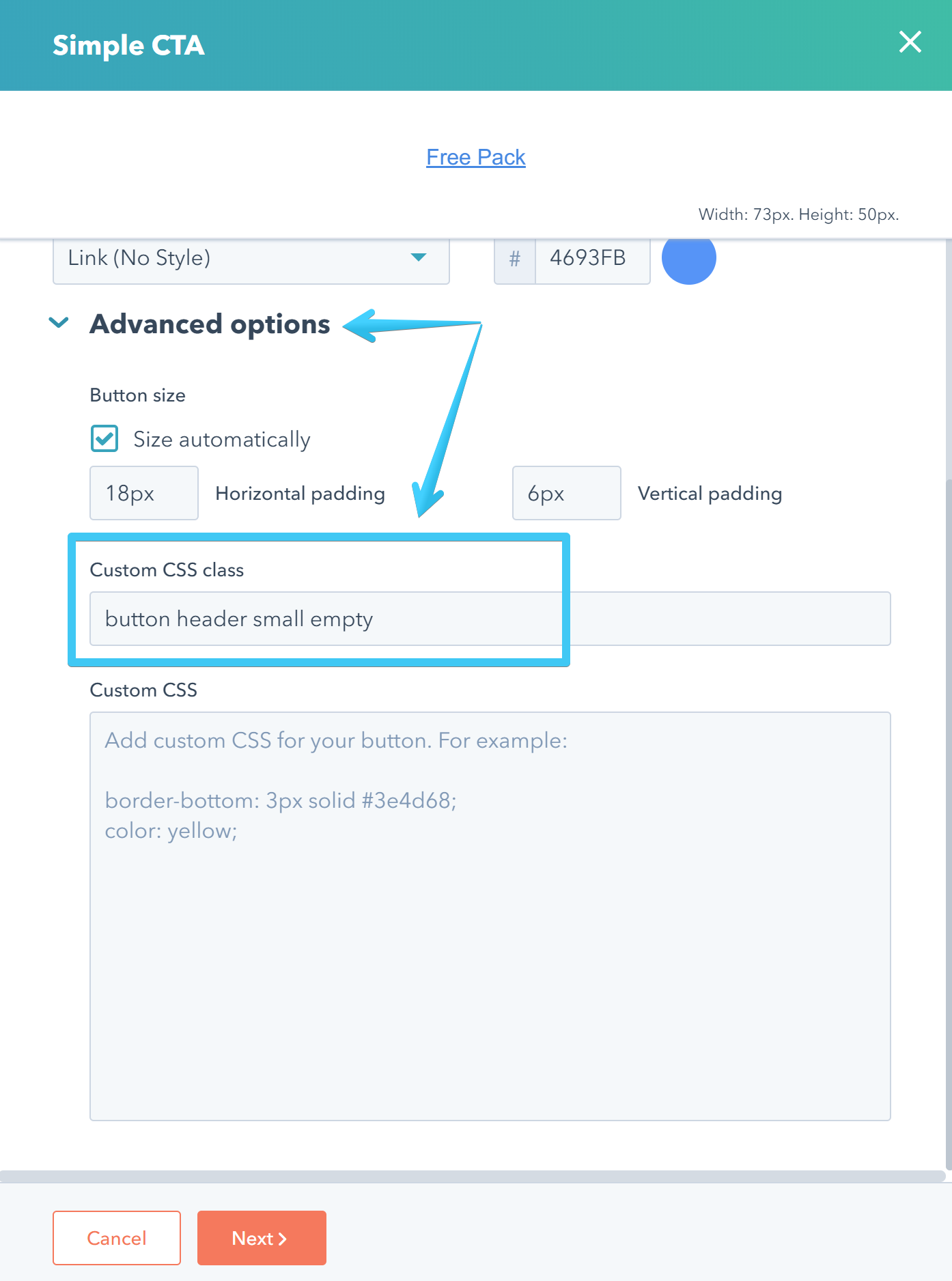
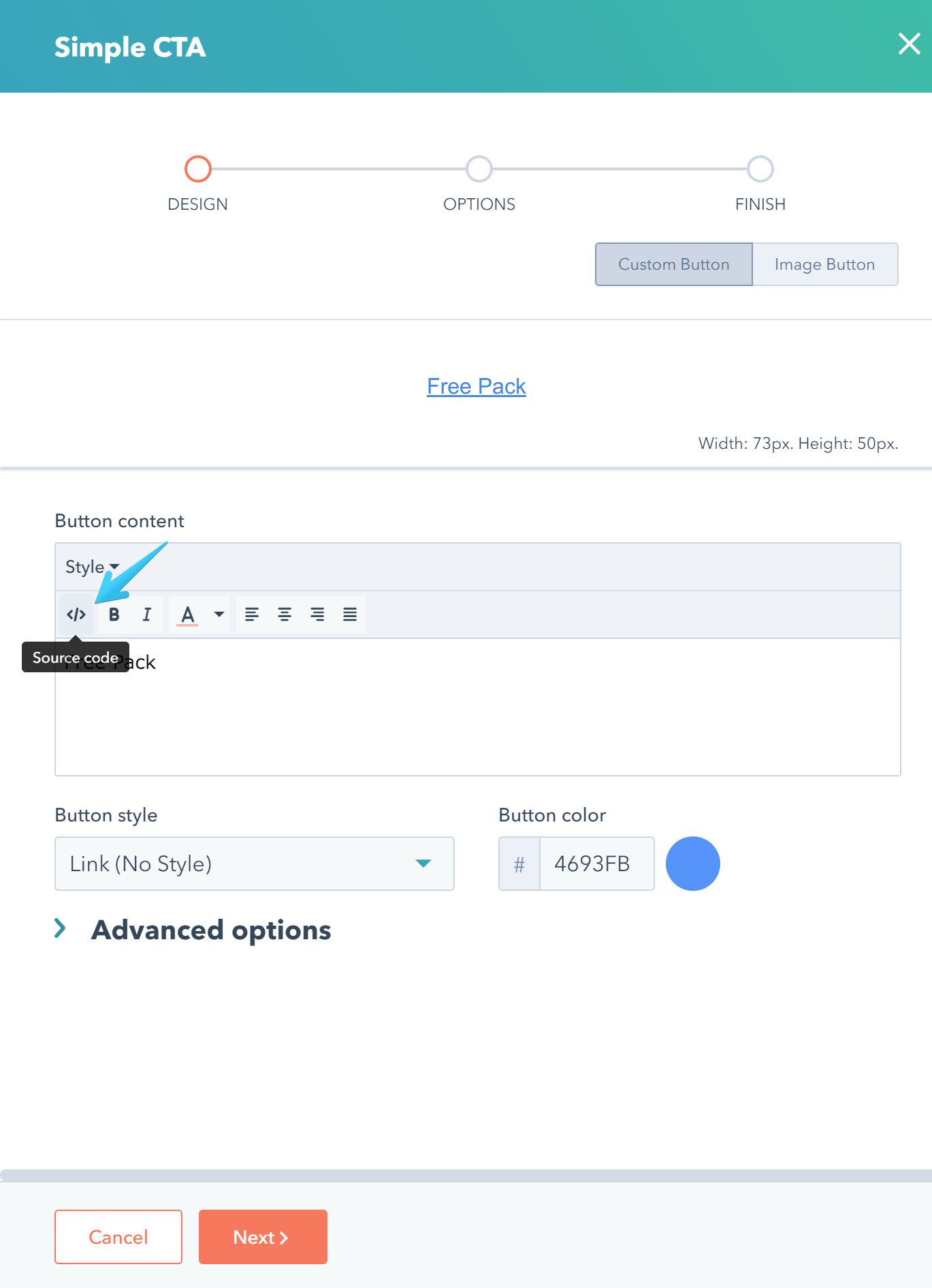
For Call to Actions you need to apply the classes in the button editor:

Here are all the button variations you can use in Act2:
Color 1
Takes the theme color by default, unless you choose a custom color in the customization tool.
| CSS Classes | Sample (with the default theme colors) |
|---|---|
| button color-1 | Button |
| button color-1 small | Button |
| button color-1 large | Button |
| button color-1 empty | Button |
| button color-1 empty small | Button |
| button color-1 empty large | Button |
Color 2
Takes the dark color by default, unless you choose a custom color in the customization tool.
| CSS Classes | Sample (with the default theme colors) |
|---|---|
| button color-2 | Button |
| button color-2 small | Button |
| button color-2 large | Button |
| button color-2 empty | Button |
| button color-2 empty small | Button |
| button color-2 empty large | Button |
Theme
This is the theme color, useful if you choose a different custom color for Color 1 and still need some buttons with your theme color.
| CSS Classes | Sample (with the default theme colors) |
|---|---|
| button theme | Button |
| button theme small | Button |
| button theme large | Button |
| button theme empty | Button |
| button theme empty small | Button |
| button theme empty large | Button |
Dark
This is the dark color, useful if you choose a different custom color for Color 2 and still need some buttons with your dark color.
| CSS Classes | Sample (with the default theme colors) |
|---|---|
| button dark | Button |
| button dark small | Button |
| button dark large | Button |
| button dark empty | Button |
| button dark empty small | Button |
| button dark empty large | Button |
Heading
Same color as your headings, which by default take the dark color.
| CSS Classes | Sample (with the default theme colors) |
|---|---|
| button heading | Button |
| button heading small | Button |
| button heading large | Button |
| button heading empty | Button |
| button heading empty small | Button |
| button heading empty large | Button |
Header
These buttons can be used in the website header. They have the same color as the Header Text Color, whick by default is the dark color.
| CSS Classes | Sample (with the default theme colors) |
|---|---|
| button header | Button |
| button header small | Button |
| button header large | Button |
| button header empty | Button |
| button header empty small | Button |
| button header empty large | Button |
White
White buttons that look great on dark backgrounds.
| CSS Classes | Sample |
|---|---|
| button white | Button |
| button white small | Button |
| button white large | Button |
| button white empty | Button |
| button white empty small | Button |
| button white empty large | Button |
Gradients
There are 12 pre-defined gradients in Act2.
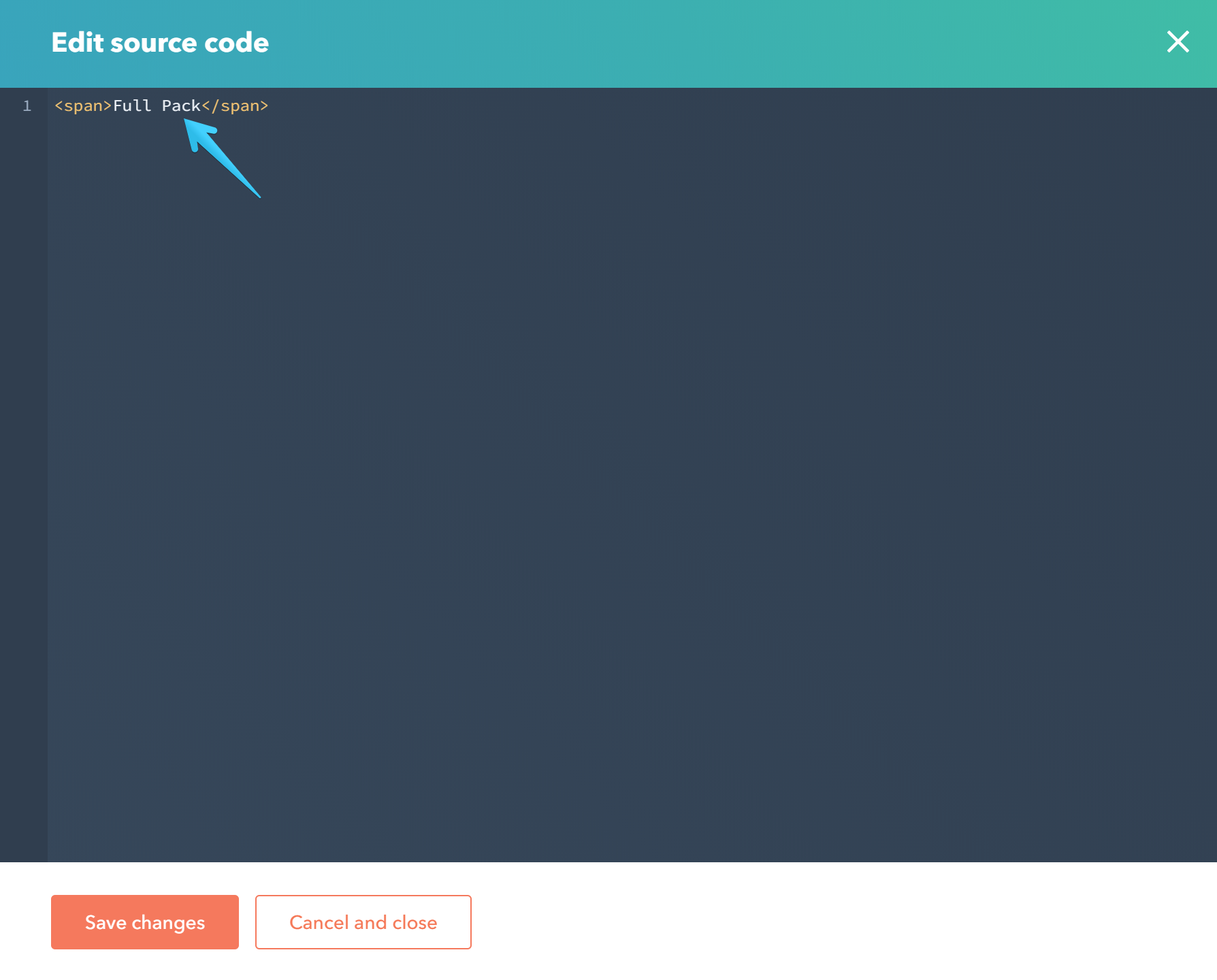
The empty versions of these buttons require an extra <span> wrapper around the text. On plain links, that would be:
<a class="button g1 empty" href="/contact"><span>Get in Touch</span></a>On Call to Actions:


Because of the way they are built, the empty versions of these buttons can only be added on sections with the main pre-defined background colors in Act2 (white, theme and dark).
Gradient 1
| CSS Classes | Sample |
|---|---|
| button g1 | Button |
| button g1 small | Button |
| button g1 large | Button |
On white background:
| button g1 empty white-fill | Button |
| button g1 empty white-fill small | Button |
| button g1 empty white-fill large | Button |
On theme background:
| button g1 empty theme-fill | Button |
| button g1 empty theme-fill small | Button |
| button g1 empty theme-fill large | Button |
On dark background:
| button g1 empty dark-fill | Button |
| button g1 empty dark-fill small | Button |
| button g1 empty dark-fill large | Button |
Gradient 2
| CSS Classes | Sample |
|---|---|
| button g2 | Button |
| button g2 small | Button |
| button g2 large | Button |
On white background:
| button g2 empty white-fill | Button |
| button g2 empty white-fill small | Button |
| button g2 empty white-fill large | Button |
On theme background:
| button g2 empty theme-fill | Button |
| button g2 empty theme-fill small | Button |
| button g2 empty theme-fill large | Button |
On dark background:
| button g2 empty dark-fill | Button |
| button g2 empty dark-fill small | Button |
| button g2 empty dark-fill large | Button |
Gradient 3
| CSS Classes | Sample |
|---|---|
| button g3 | Button |
| button g3 small | Button |
| button g3 large | Button |
On white background:
| button g3 empty white-fill | Button |
| button g3 empty white-fill small | Button |
| button g3 empty white-fill large | Button |
On theme background:
| button g3 empty theme-fill | Button |
| button g3 empty theme-fill small | Button |
| button g3 empty theme-fill large | Button |
On dark background:
| button g3 empty dark-fill | Button |
| button g3 empty dark-fill small | Button |
| button g3 empty dark-fill large | Button |
Gradient 4
| CSS Classes | Sample |
|---|---|
| button g4 | Button |
| button g4 small | Button |
| button g4 large | Button |
On white background:
| button g4 empty white-fill | Button |
| button g4 empty white-fill small | Button |
| button g4 empty white-fill large | Button |
On theme background:
| button g4 empty theme-fill | Button |
| button g4 empty theme-fill small | Button |
| button g4 empty theme-fill large | Button |
On dark background:
| button g4 empty dark-fill | Button |
| button g4 empty dark-fill small | Button |
| button g4 empty dark-fill large | Button |
Gradient 5
| CSS Classes | Sample |
|---|---|
| button g5 | Button |
| button g5 small | Button |
| button g5 large | Button |
On white background:
| button g5 empty white-fill | Button |
| button g5 empty white-fill small | Button |
| button g5 empty white-fill large | Button |
On theme background:
| button g5 empty theme-fill | Button |
| button g5 empty theme-fill small | Button |
| button g5 empty theme-fill large | Button |
On dark background:
| button g5 empty dark-fill | Button |
| button g5 empty dark-fill small | Button |
| button g5 empty dark-fill large | Button |
Gradient 6
| CSS Classes | Sample |
|---|---|
| button g6 | Button |
| button g6 small | Button |
| button g6 large | Button |
On white background:
| button g6 empty white-fill | Button |
| button g6 empty white-fill small | Button |
| button g6 empty white-fill large | Button |
On theme background:
| button g6 empty theme-fill | Button |
| button g6 empty theme-fill small | Button |
| button g6 empty theme-fill large | Button |
On dark background:
| button g6 empty dark-fill | Button |
| button g6 empty dark-fill small | Button |
| button g6 empty dark-fill large | Button |
Gradient 7
| CSS Classes | Sample |
|---|---|
| button g7 | Button |
| button g7 small | Button |
| button g7 large | Button |
On white background:
| button g7 empty white-fill | Button |
| button g7 empty white-fill small | Button |
| button g7 empty white-fill large | Button |
On theme background:
| button g7 empty theme-fill | Button |
| button g7 empty theme-fill small | Button |
| button g7 empty theme-fill large | Button |
On dark background:
| button g7 empty dark-fill | Button |
| button g7 empty dark-fill small | Button |
| button g7 empty dark-fill large | Button |
Gradient 8
| CSS Classes | Sample |
|---|---|
| button g8 | Button |
| button g8 small | Button |
| button g8 large | Button |
On white background:
| button g8 empty white-fill | Button |
| button g8 empty white-fill small | Button |
| button g8 empty white-fill large | Button |
On theme background:
| button g8 empty theme-fill | Button |
| button g8 empty theme-fill small | Button |
| button g8 empty theme-fill large | Button |
On dark background:
| button g8 empty dark-fill | Button |
| button g8 empty dark-fill small | Button |
| button g8 empty dark-fill large | Button |
Gradient 9
| CSS Classes | Sample |
|---|---|
| button g9 | Button |
| button g9 small | Button |
| button g9 large | Button |
On white background:
| button g9 empty white-fill | Button |
| button g9 empty white-fill small | Button |
| button g9 empty white-fill large | Button |
On theme background:
| button g9 empty theme-fill | Button |
| button g9 empty theme-fill small | Button |
| button g9 empty theme-fill large | Button |
On dark background:
| button g9 empty dark-fill | Button |
| button g9 empty dark-fill small | Button |
| button g9 empty dark-fill large | Button |
Gradient 10
| CSS Classes | Sample |
|---|---|
| button g10 | Button |
| button g10 small | Button |
| button g10 large | Button |
On white background:
| button g10 empty white-fill | Button |
| button g10 empty white-fill small | Button |
| button g10 empty white-fill large | Button |
On theme background:
| button g10 empty theme-fill | Button |
| button g10 empty theme-fill small | Button |
| button g10 empty theme-fill large | Button |
On dark background:
| button g10 empty dark-fill | Button |
| button g10 empty dark-fill small | Button |
| button g10 empty dark-fill large | Button |
Gradient 11
| CSS Classes | Sample |
|---|---|
| button g11 | Button |
| button g11 small | Button |
| button g11 large | Button |
On white background:
| button g11 empty white-fill | Button |
| button g11 empty white-fill small | Button |
| button g11 empty white-fill large | Button |
On theme background:
| button g11 empty theme-fill | Button |
| button g11 empty theme-fill small | Button |
| button g11 empty theme-fill large | Button |
On dark background:
| button g11 empty dark-fill | Button |
| button g11 empty dark-fill small | Button |
| button g11 empty dark-fill large | Button |
Gradient 12
| CSS Classes | Sample |
|---|---|
| button g12 | Button |
| button g12 small | Button |
| button g12 large | Button |
On white background:
| button g12 empty white-fill | Button |
| button g12 empty white-fill small | Button |
| button g12 empty white-fill large | Button |
On theme background:
| button g12 empty theme-fill | Button |
| button g12 empty theme-fill small | Button |
| button g12 empty theme-fill large | Button |
On dark background:
| button g12 empty dark-fill | Button |
| button g12 empty dark-fill small | Button |
| button g12 empty dark-fill large | Button |