- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Blog I: Introduction
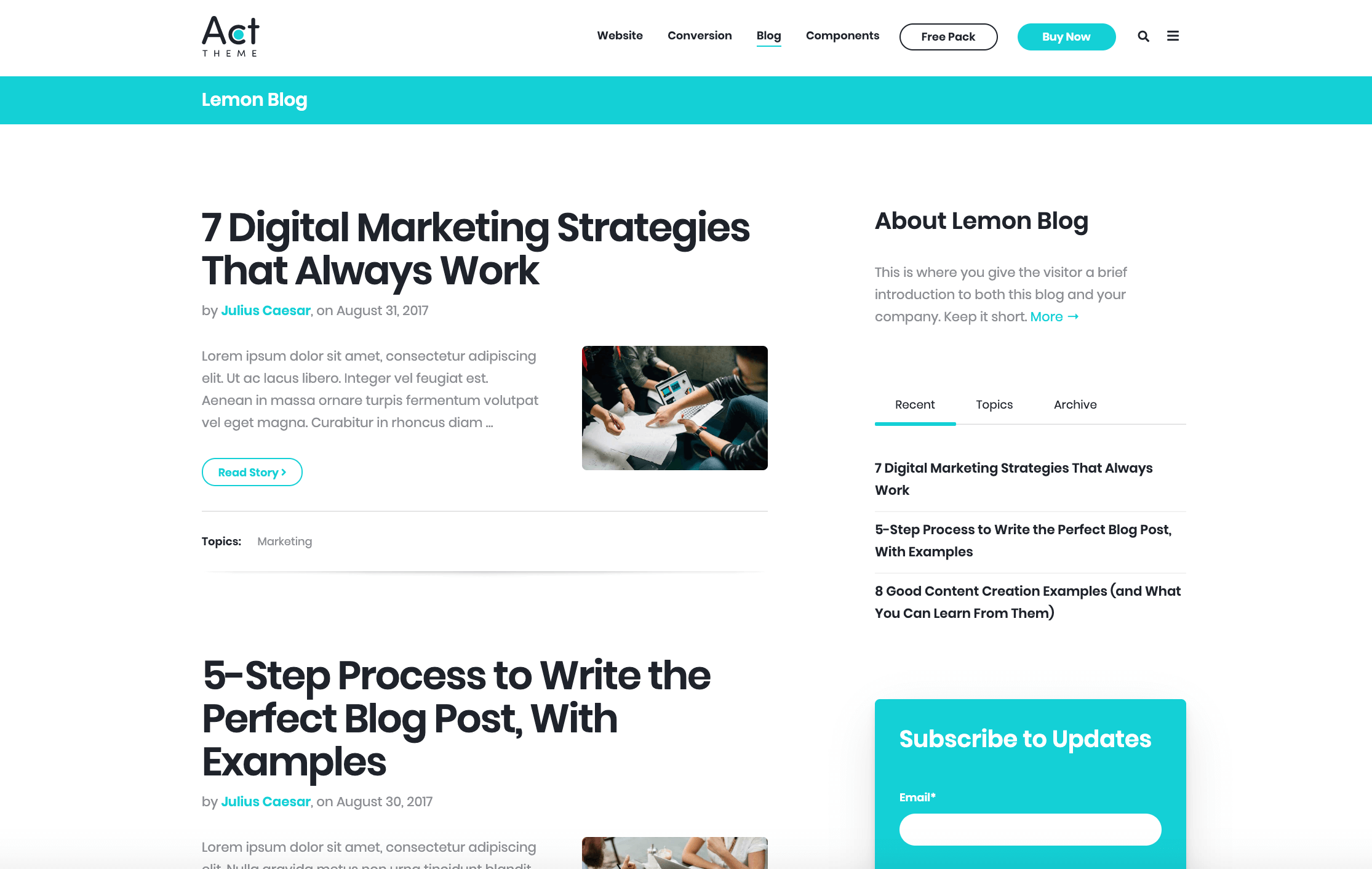
This template features a simple classic blog layout with a sidebar on the right:

There are a few options for the position of the featured image on the listing view by changing the template's body class:
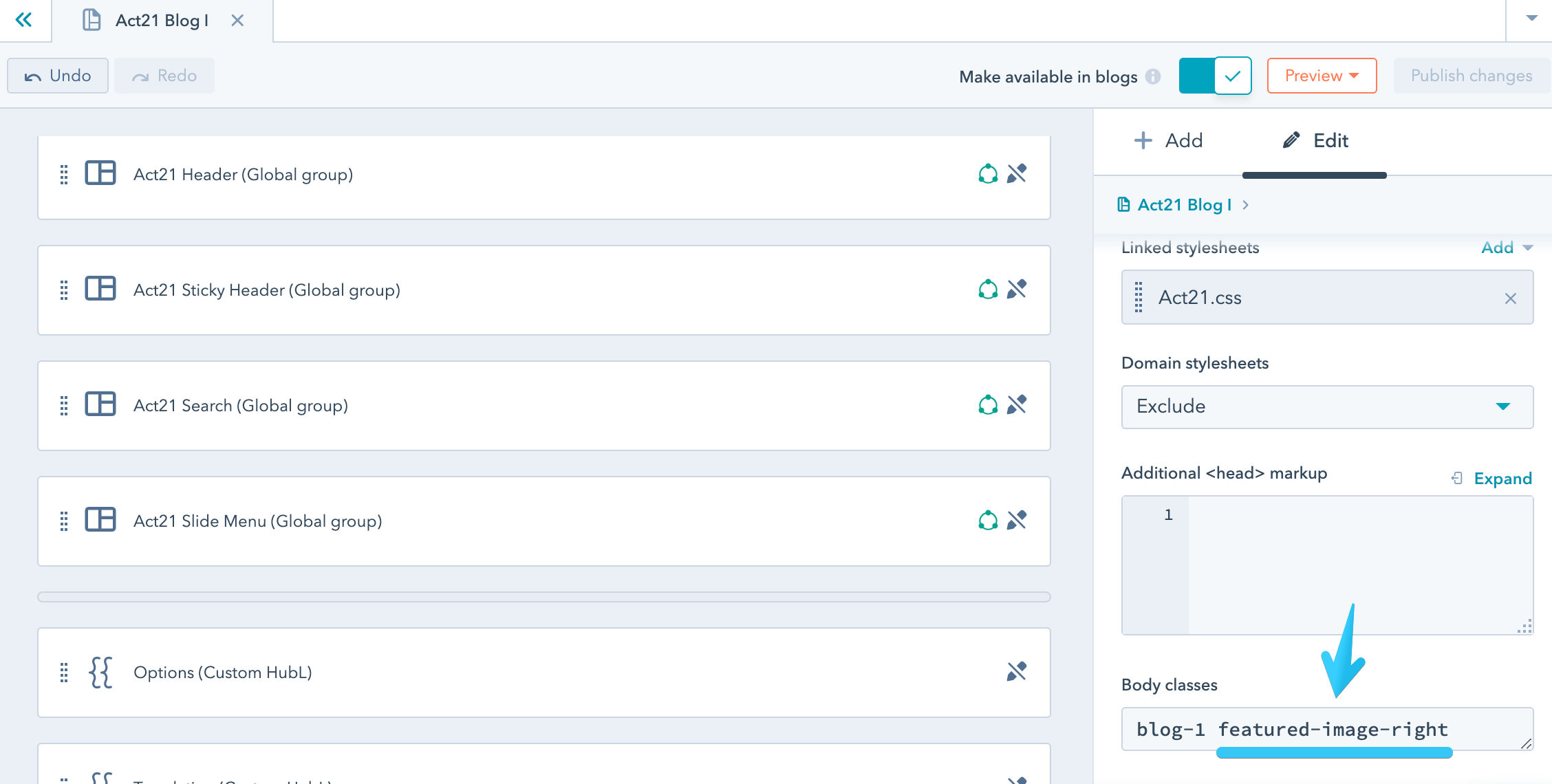
1 Edit your blog template and make sure nothing is selected in the layout panel (no group or other module is selected), then look for the Body classes field on the right:

2 You can change the existing class featured-image-right with one of these:
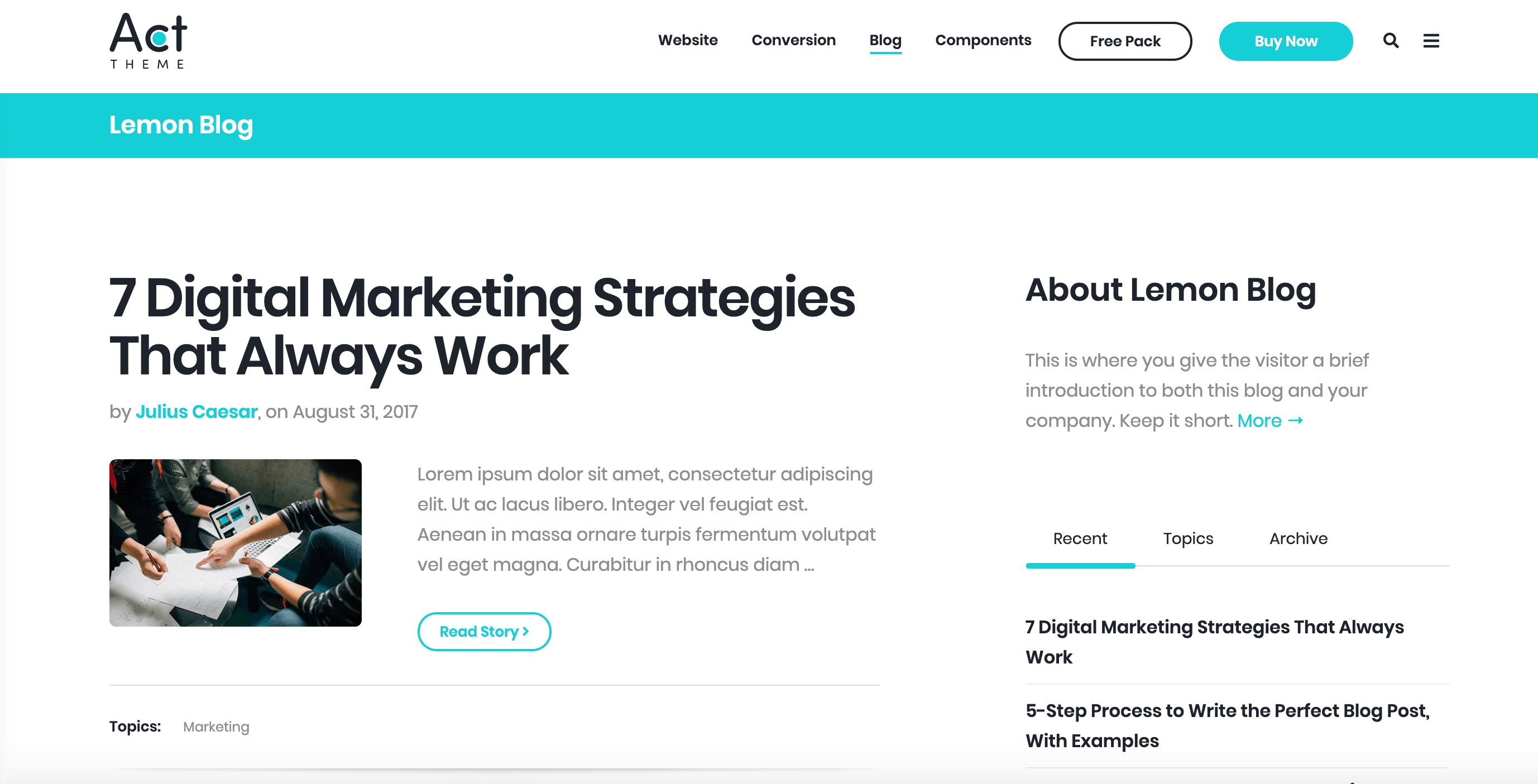
featured-image-left for this layout:

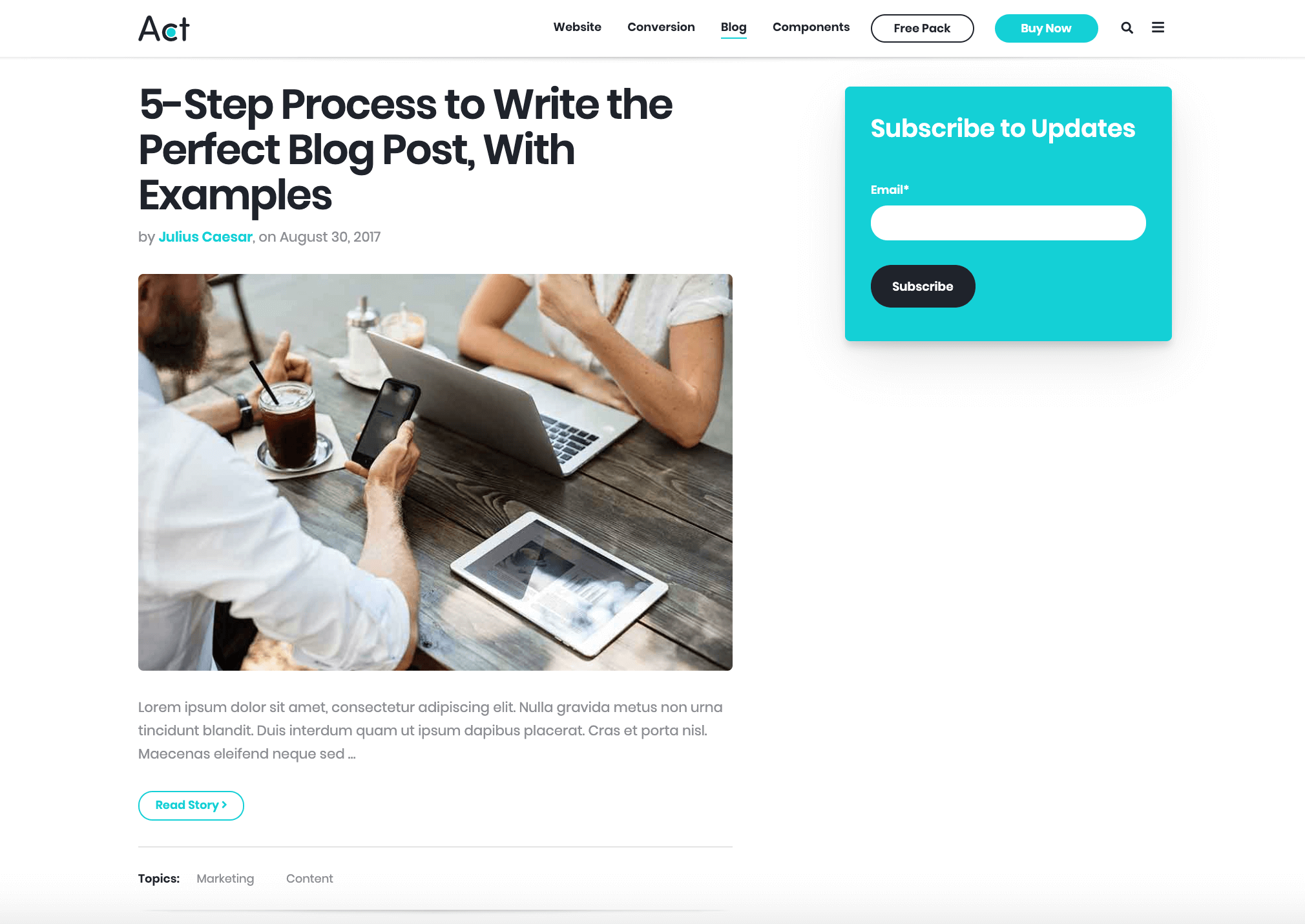
Or featured-image-top for this layout:

3 Publish your changes.
If the blog is live it may be cached so you may not see the changes right way. You can either wait a bit for the HubSpot cache to clear out, clear your browser cache or access your blog URL by appending something unique at the end. e.g. https://www.yourwebsite.com/blog?v13