- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Blog II: Full Bleed Image
There is something we call full-bleed image in the Blog II template, that includes a caption, as you can see on our demo blog post here:

Even if this cannot be achieved with a drag-and-drop option, because this is part of the post content, we still wanted to add the possibility to insert full-bleed images in the post content. So this can be achieved only with code, but it's a matter of copy/paste, nothing complicated:
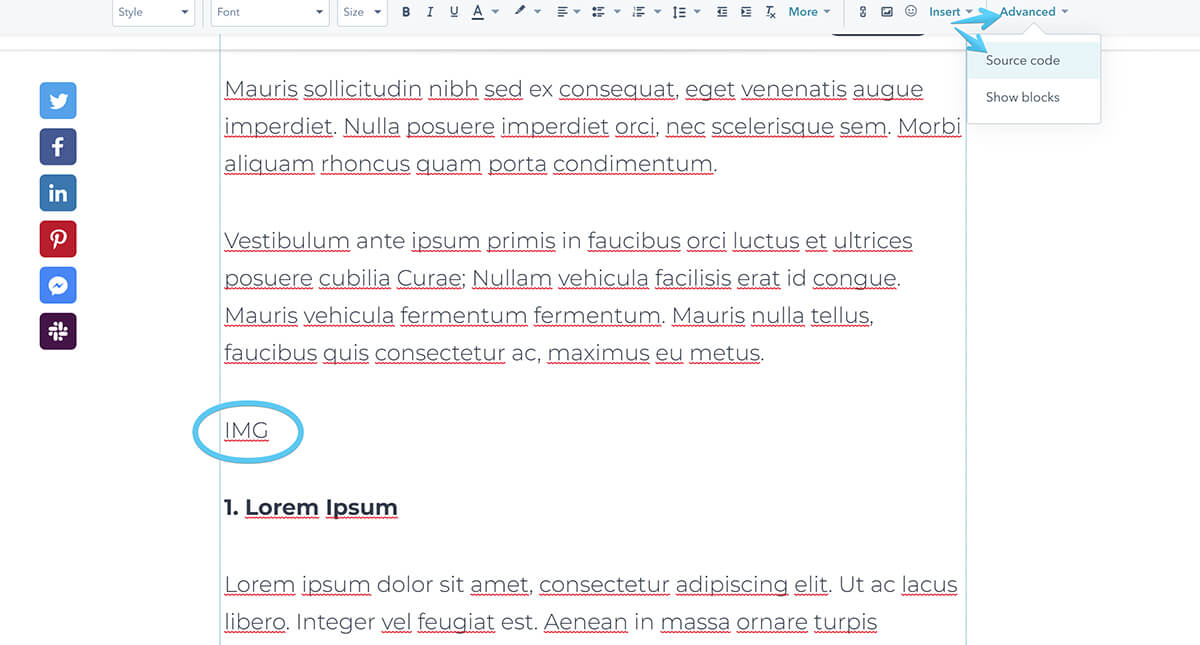
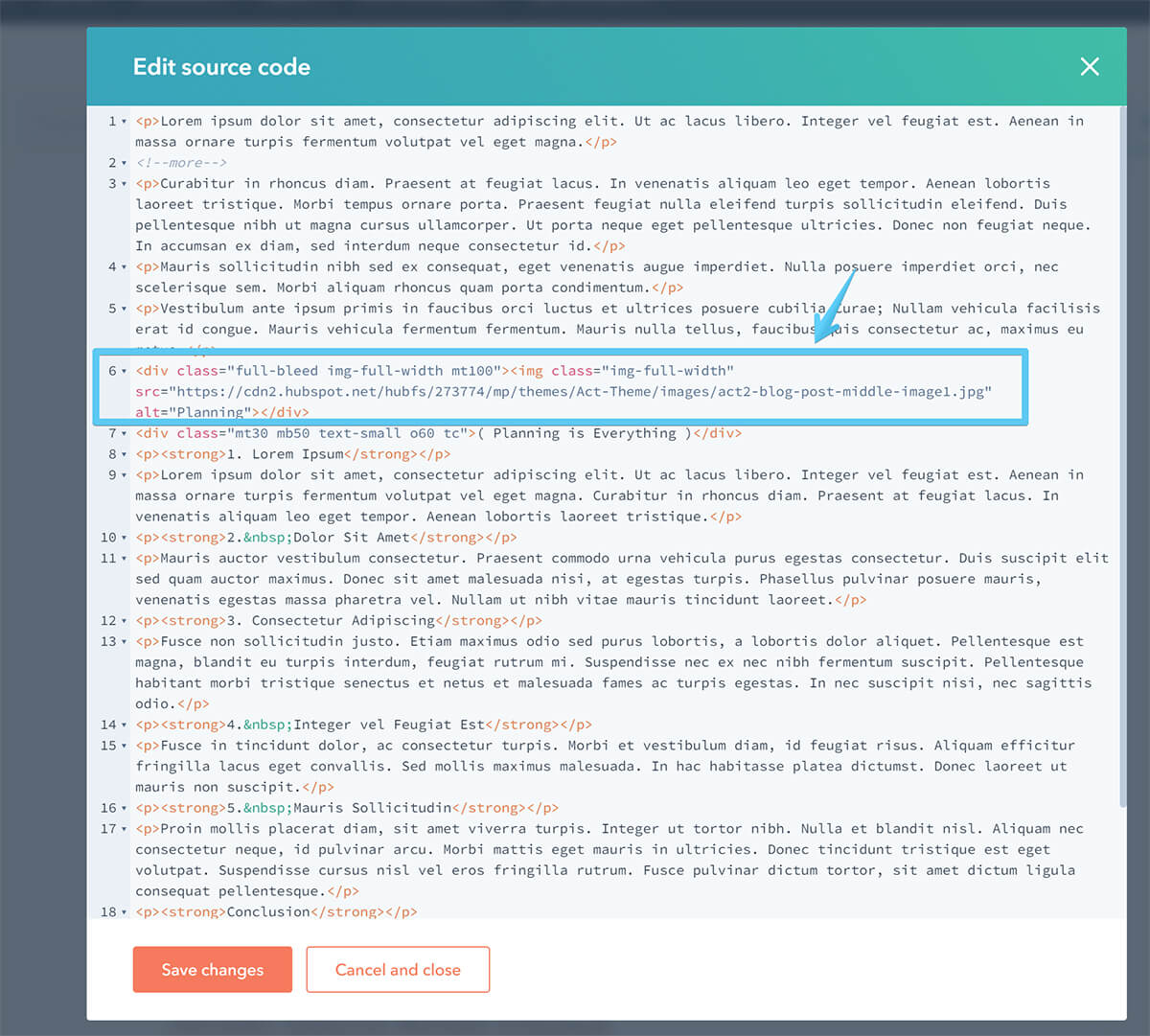
1 Edit your post and add a paragraph with a recognizable word (e.g. 'IMG') where you want to add your image, then open the source code pane (Advanced > Source code):

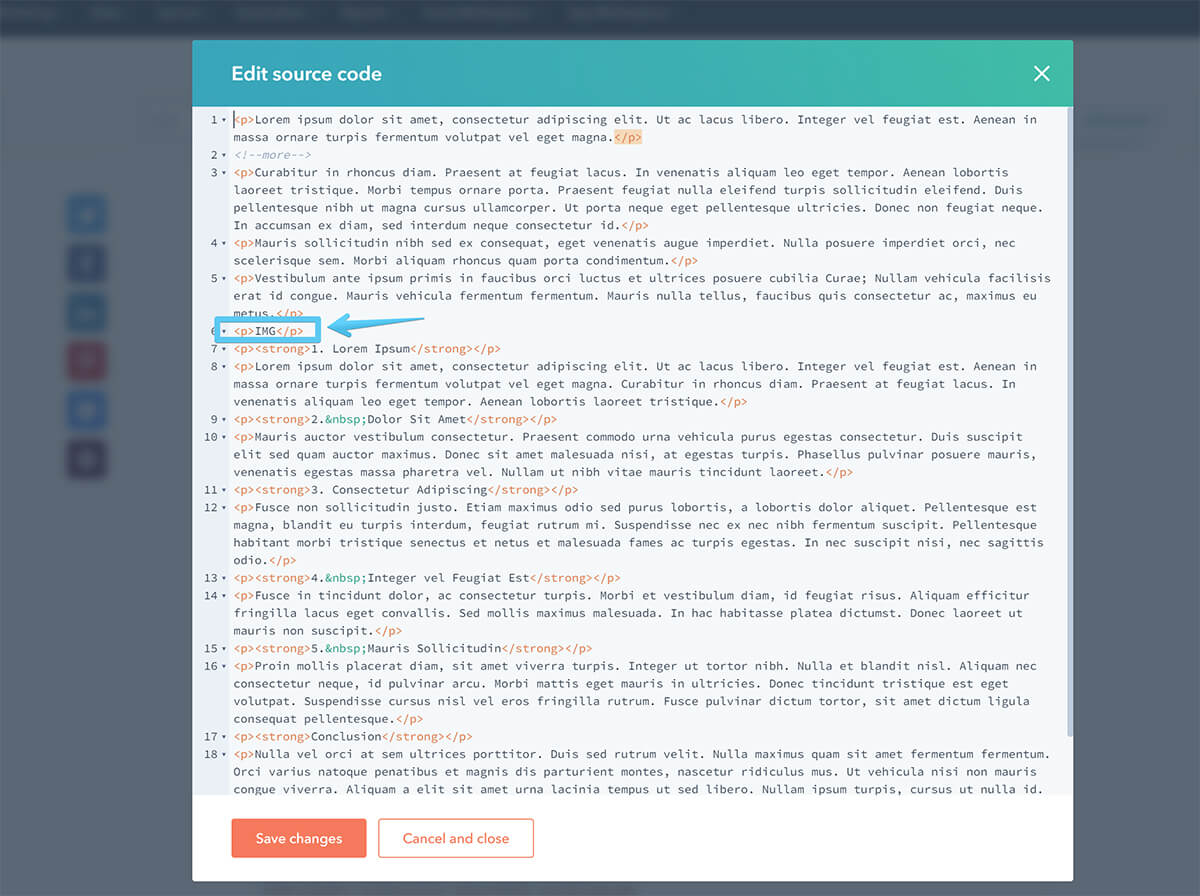
2 Find that paragraph and replace the entire line with this code:
<div class="full-bleed img-full-width mt100">
<img class="img-full-width"
src="https://cdn2.hubspot.net/hubfs/273774/mp/themes/Act-Theme/images/act2-blog-post-middle-image1.jpg"
alt="Planning">
</div>
<div class="mt30 mb50 text-small o60 tc">( Planning is Everything )</div>

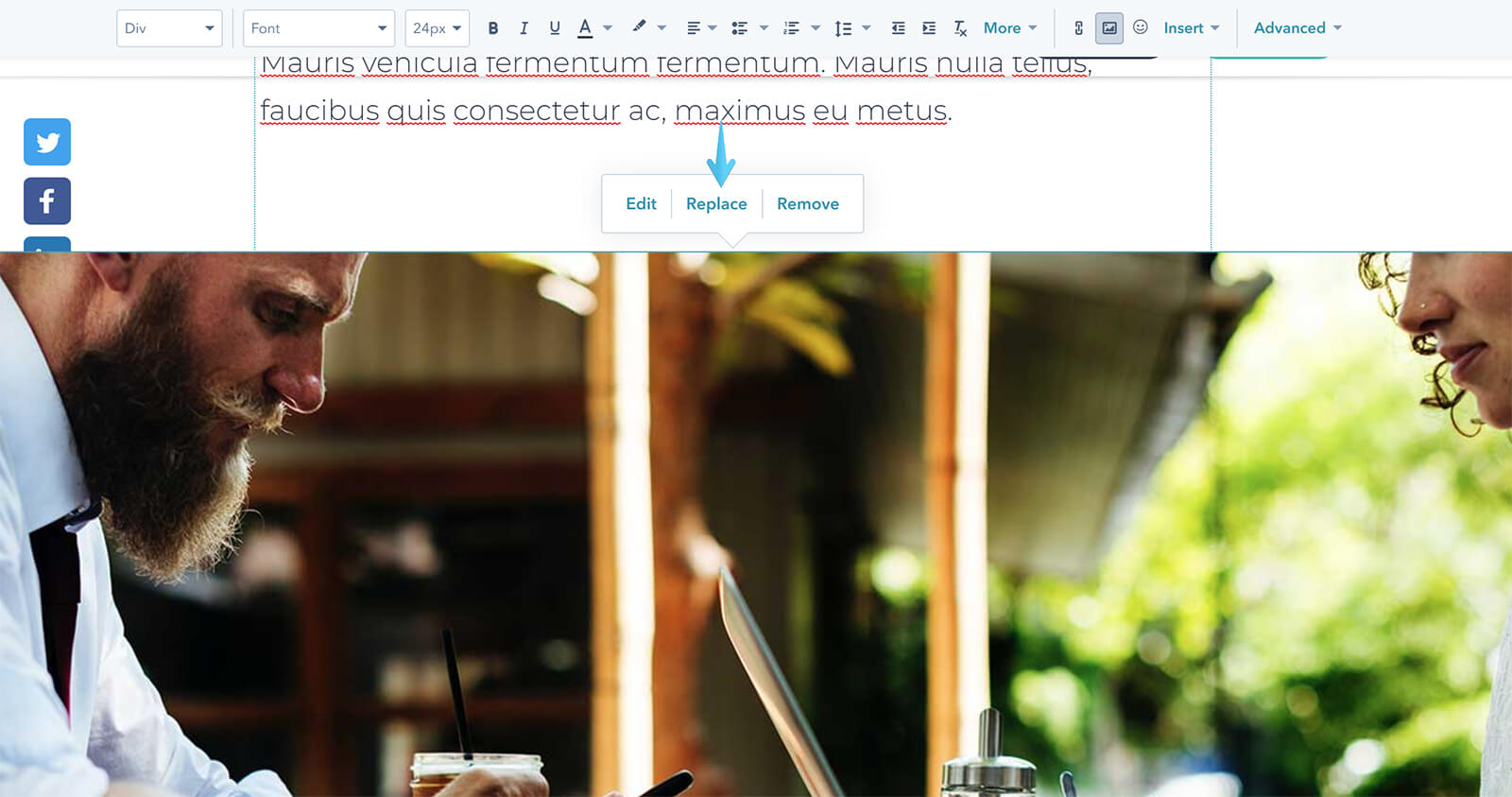
3 Save your changes and back in the editor you can click on the sample image to replace it:

Also, the small text below can be edited inline: