- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Scroll to Top
This is the button that appears on the lower right corner of the page and can help your visitors quickly scroll at the top of the page to access the header and menu:

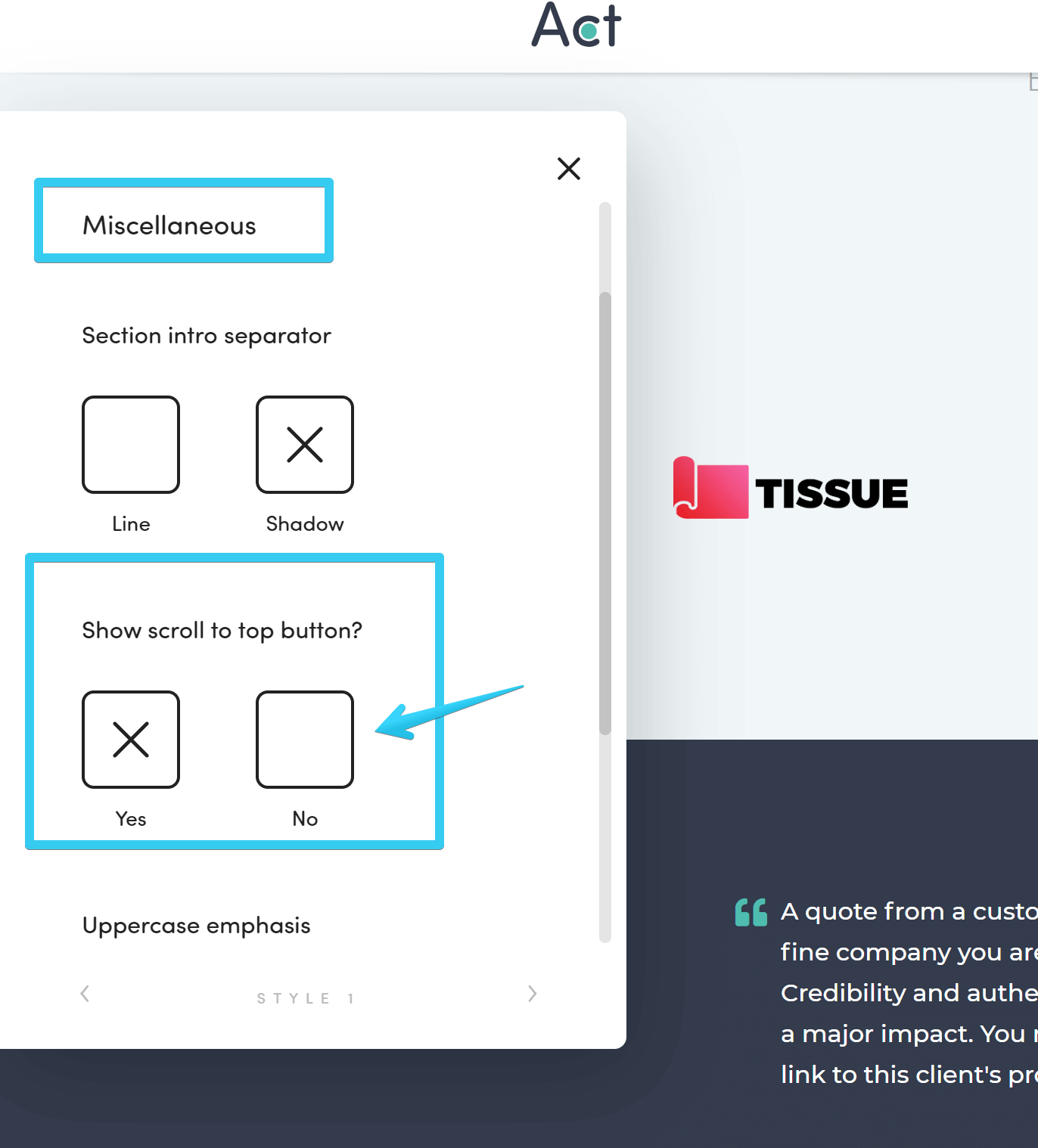
This can be disabled from the Customization Tool > Miscellaneous:

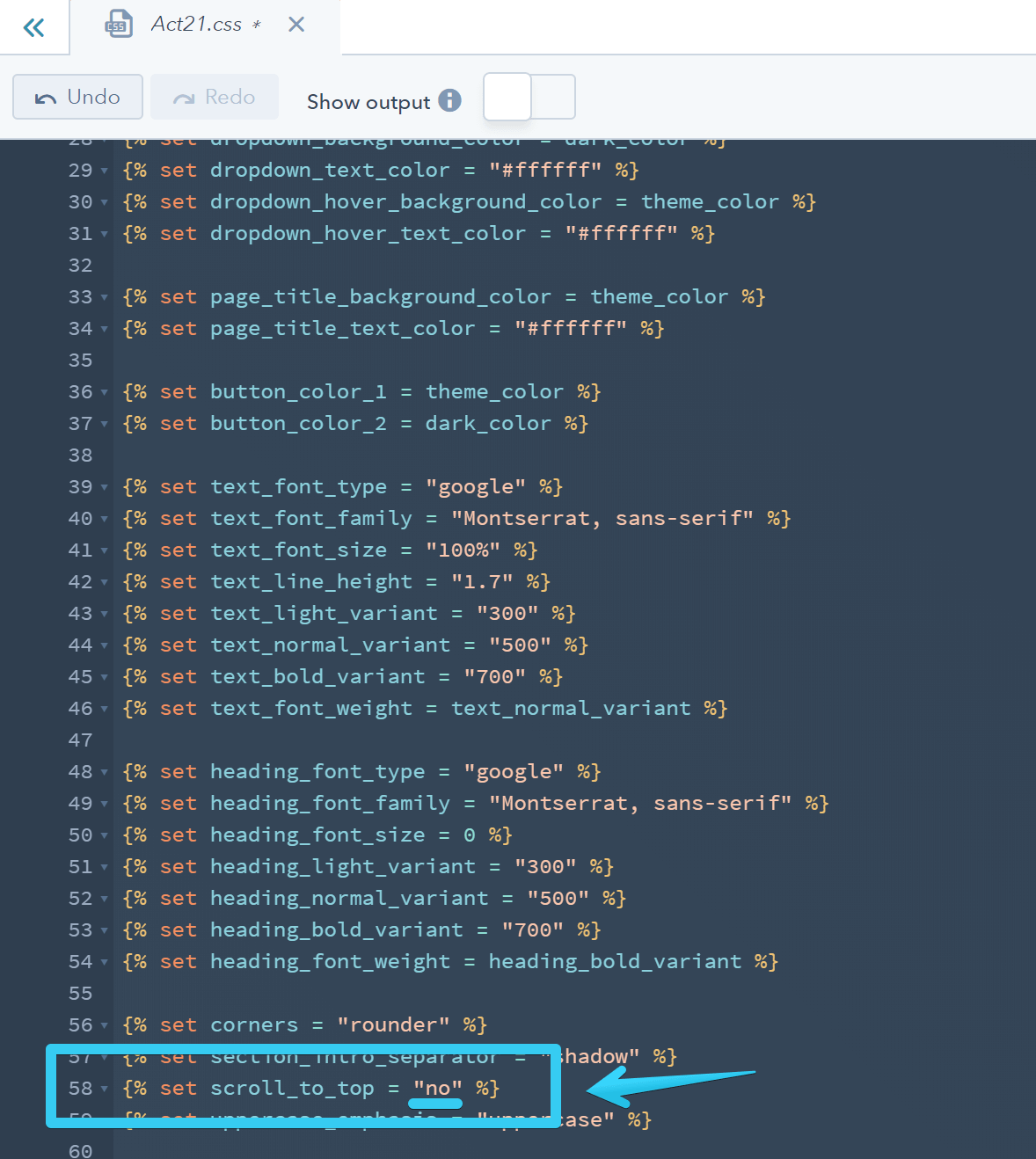
Or, if you already pasted your customization code and don't want to start over, you can manually disable it from the CSS stylesheet by changing this variable at the top from "yes" to "no":

How to move the Scroll to Top button to the bottom left corner
Edit your CSS stylesheet, scroll down at the bottom of the code and paste this at the end, after everything else:
/* ==========================================================================
Scroll to Top > Left
========================================================================== */
.scroll-to-top {
right: auto;
left: 20px;
}
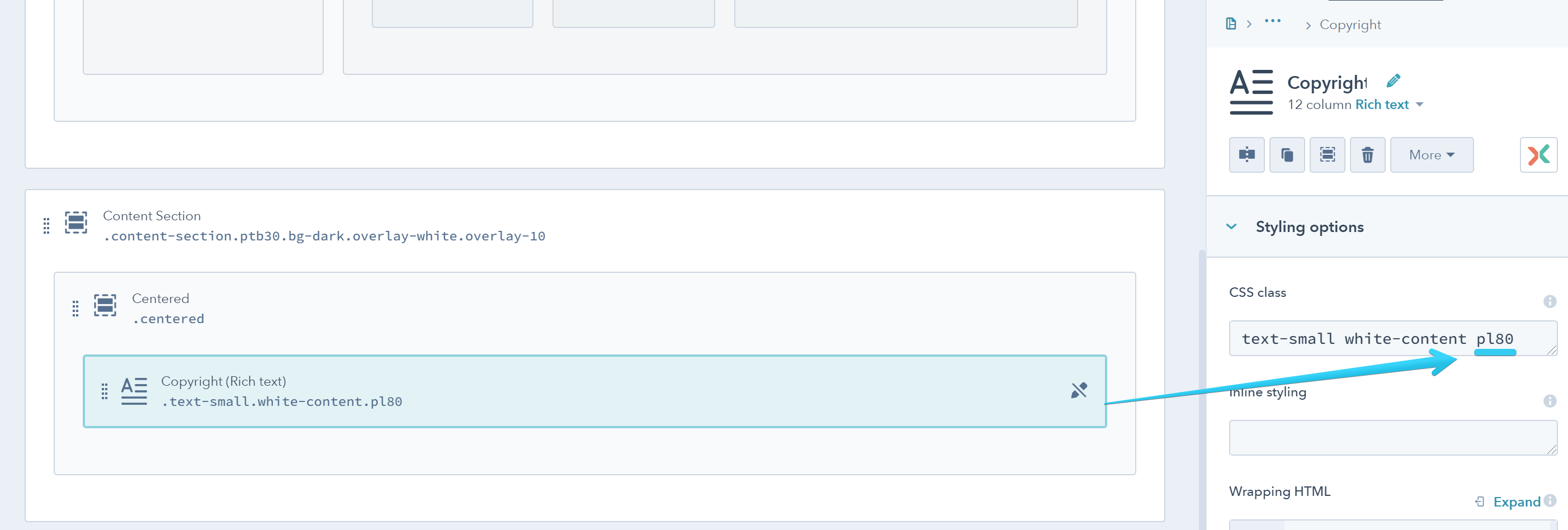
Edit your Footer and replace the pr80 class from the Copyright module with pl80