- Home
- Getting started
-
Modules
- General info
- Accordion
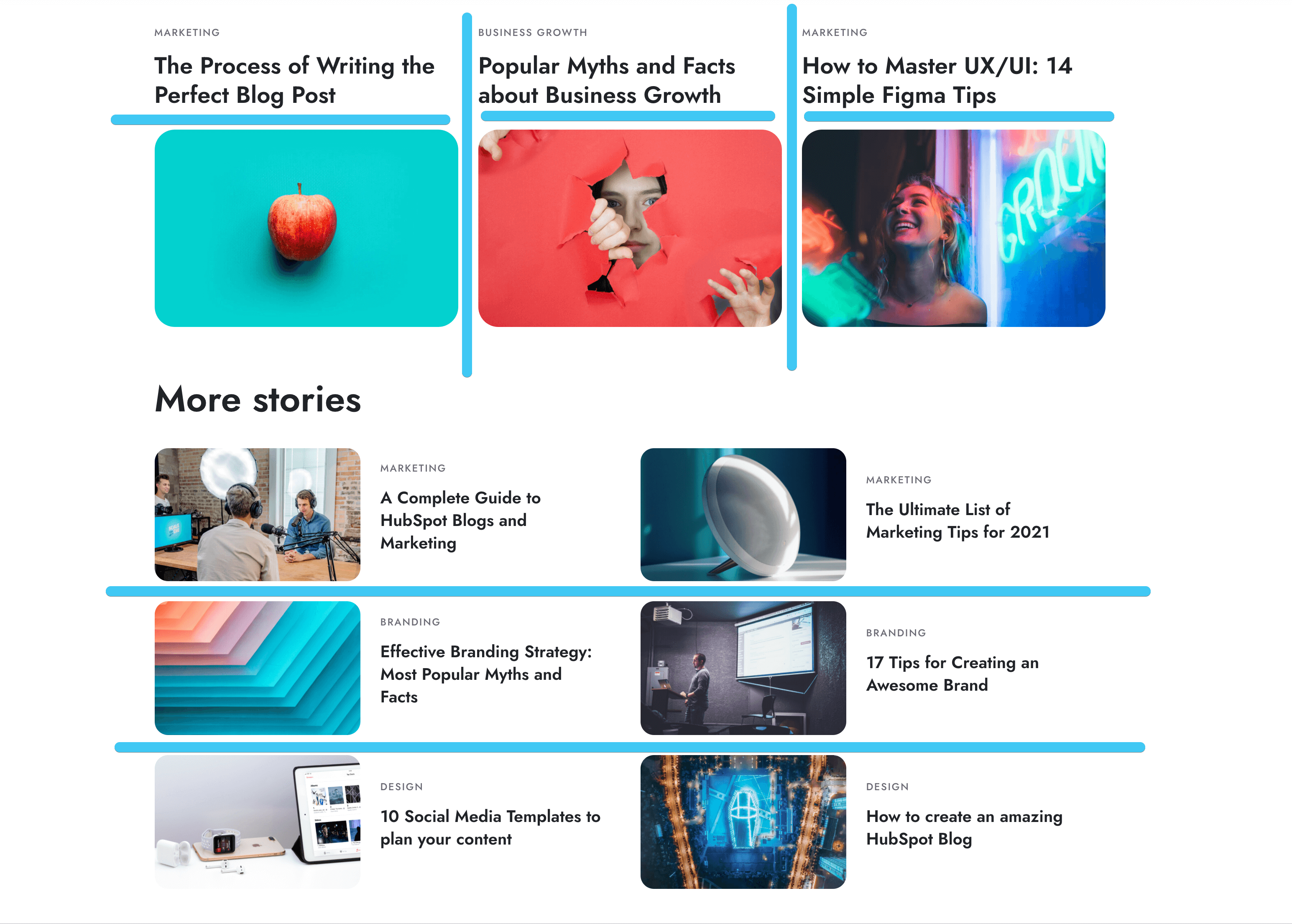
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
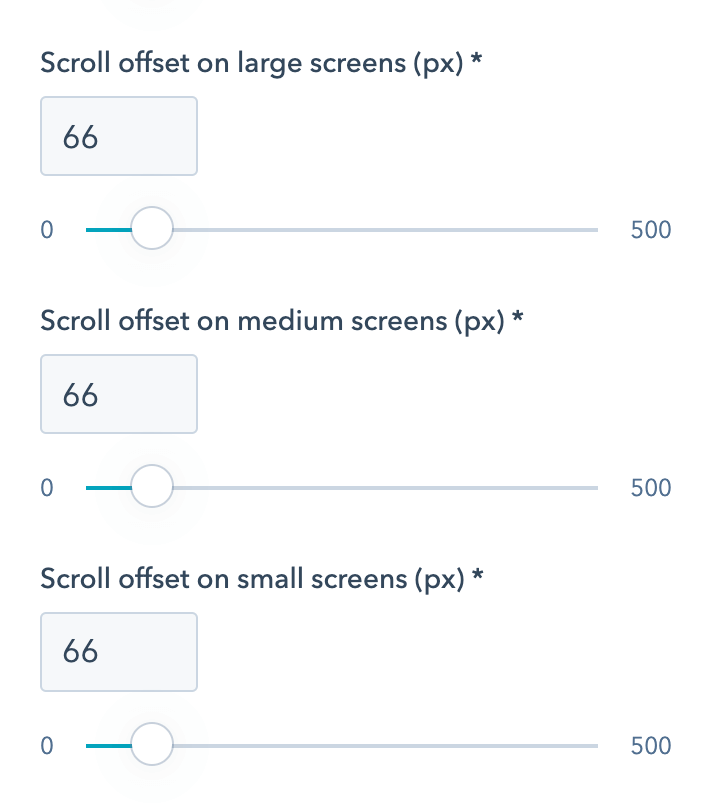
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
Theme settings
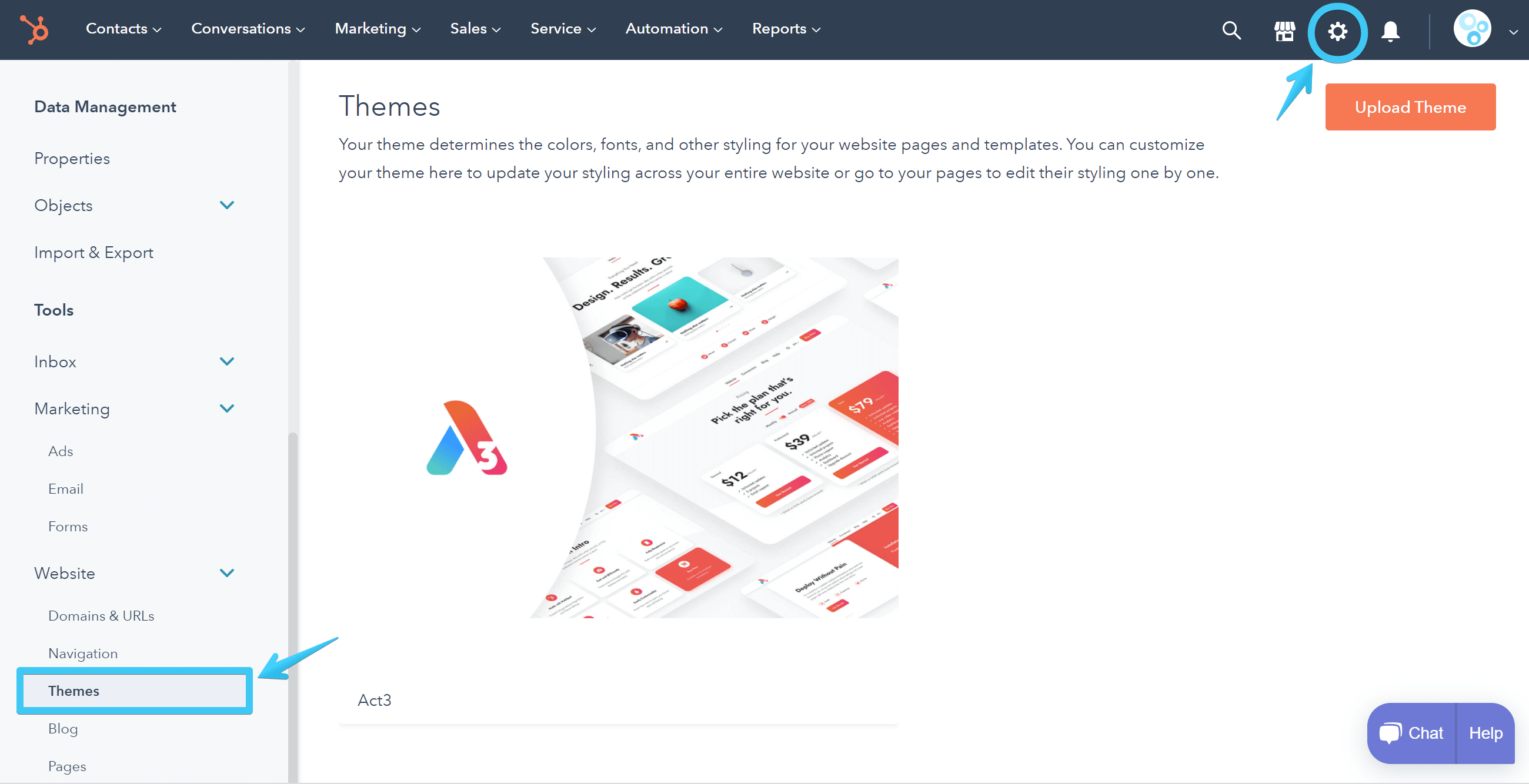
Go to Settings > Content > Themes to customize your theme:

Table of Contents
Here are all the theme settings included with Act3 and their effect on your pages, grouped by category, as they appear in the editor:
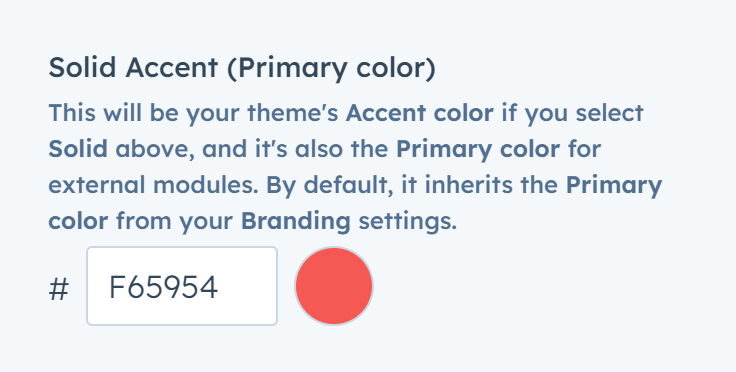
Color















Typography
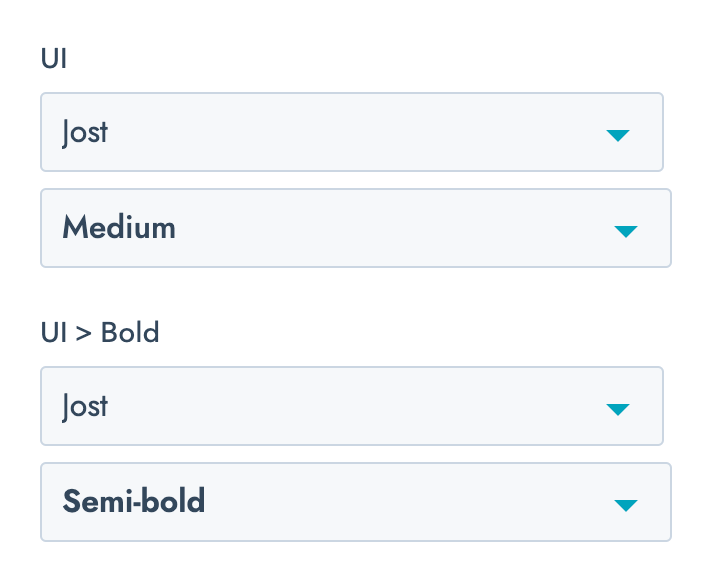
Fonts
This is where you'll define your theme fonts. For consistency and best practices, we recommend using the same font on all fields and only choosing weight variations for the normal and bold text. If possible, use websafe fonts (e.g., Arial, Georgia, Times New Roman, Tahoma, Verdana, Helvetica, etc.) for better page speed. External fonts, such as Google Fonts, may have an impact on your page speed.




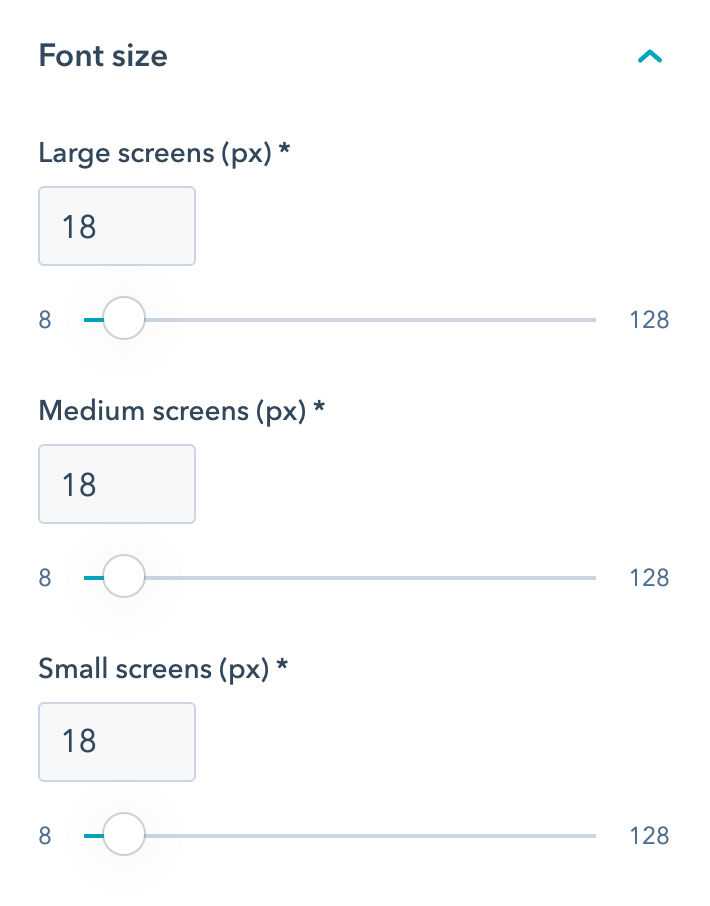
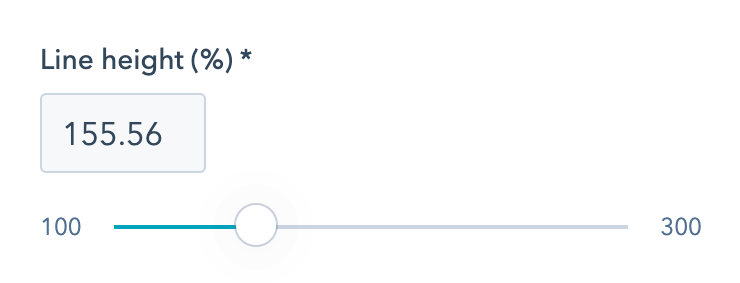
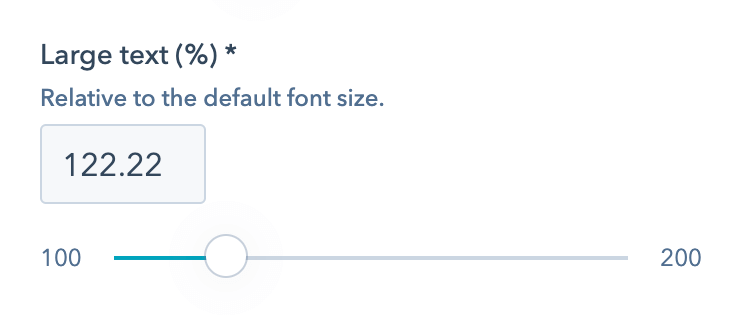
Text




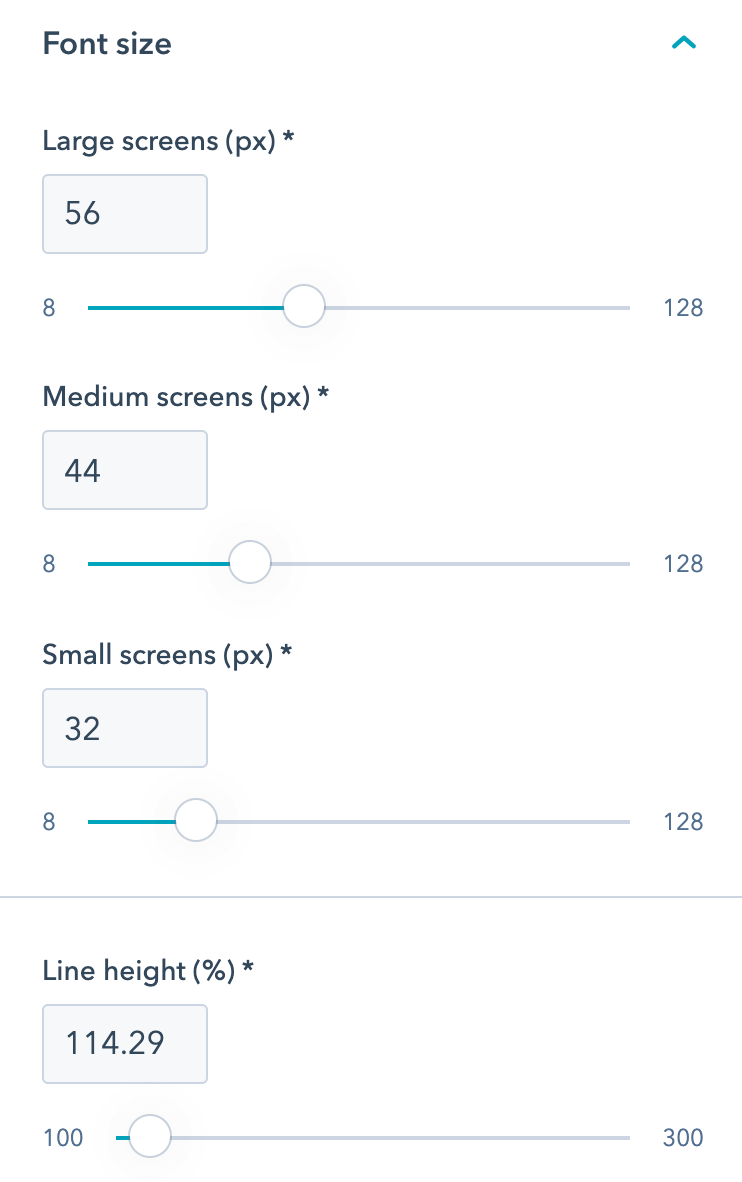
Headings


Links

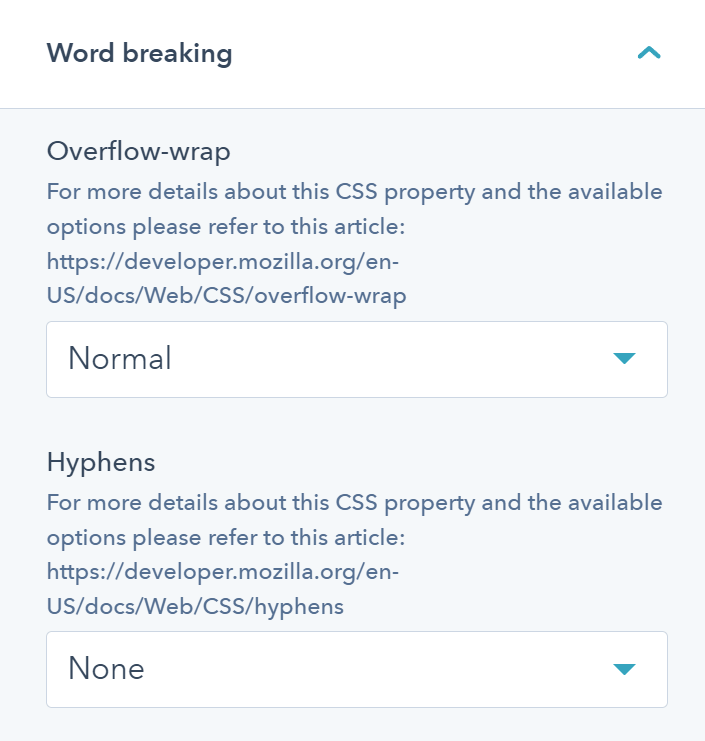
Word breaking

Layout

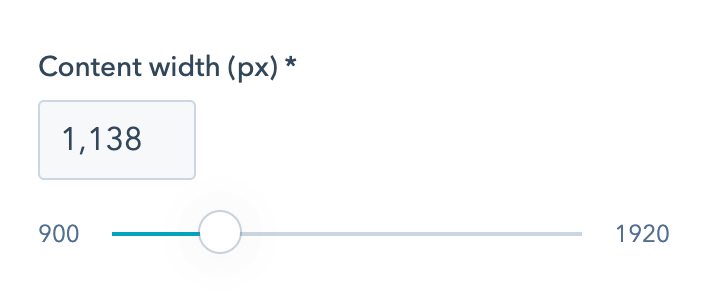
The default width of your content, set in pixels.

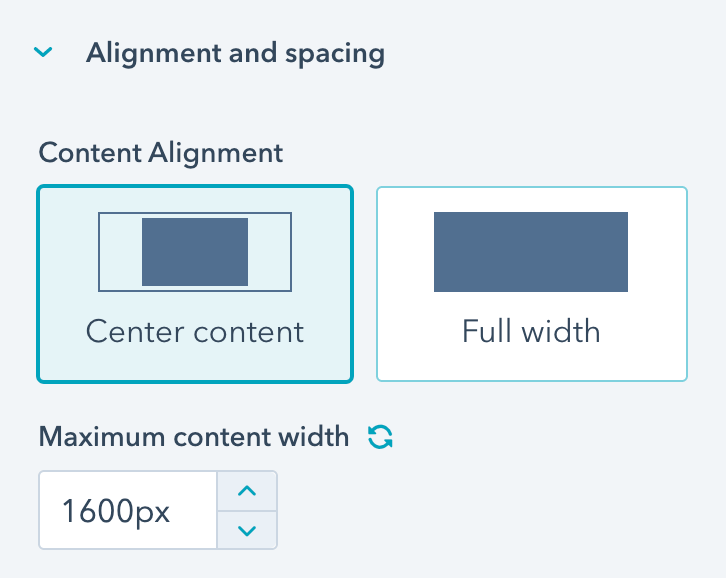
You can change or remove this on a particular section by clicking the section, then Alignment and spacing and Center content to specify a Maximum content width, or Full width to remove this maximum width altogether:


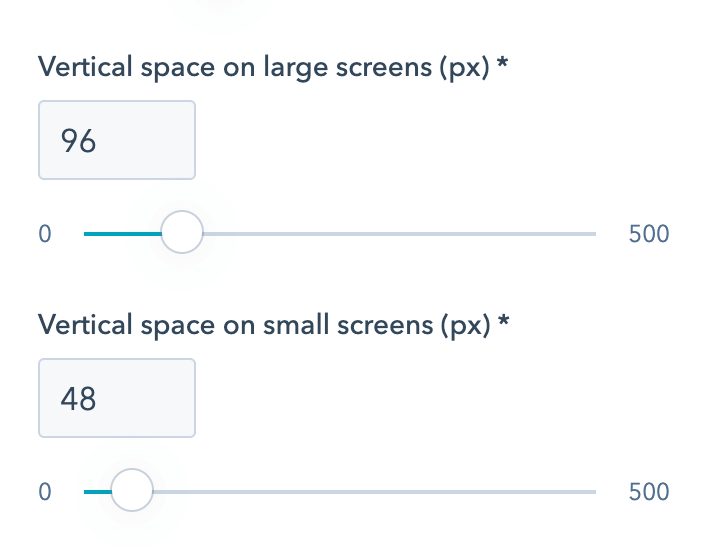
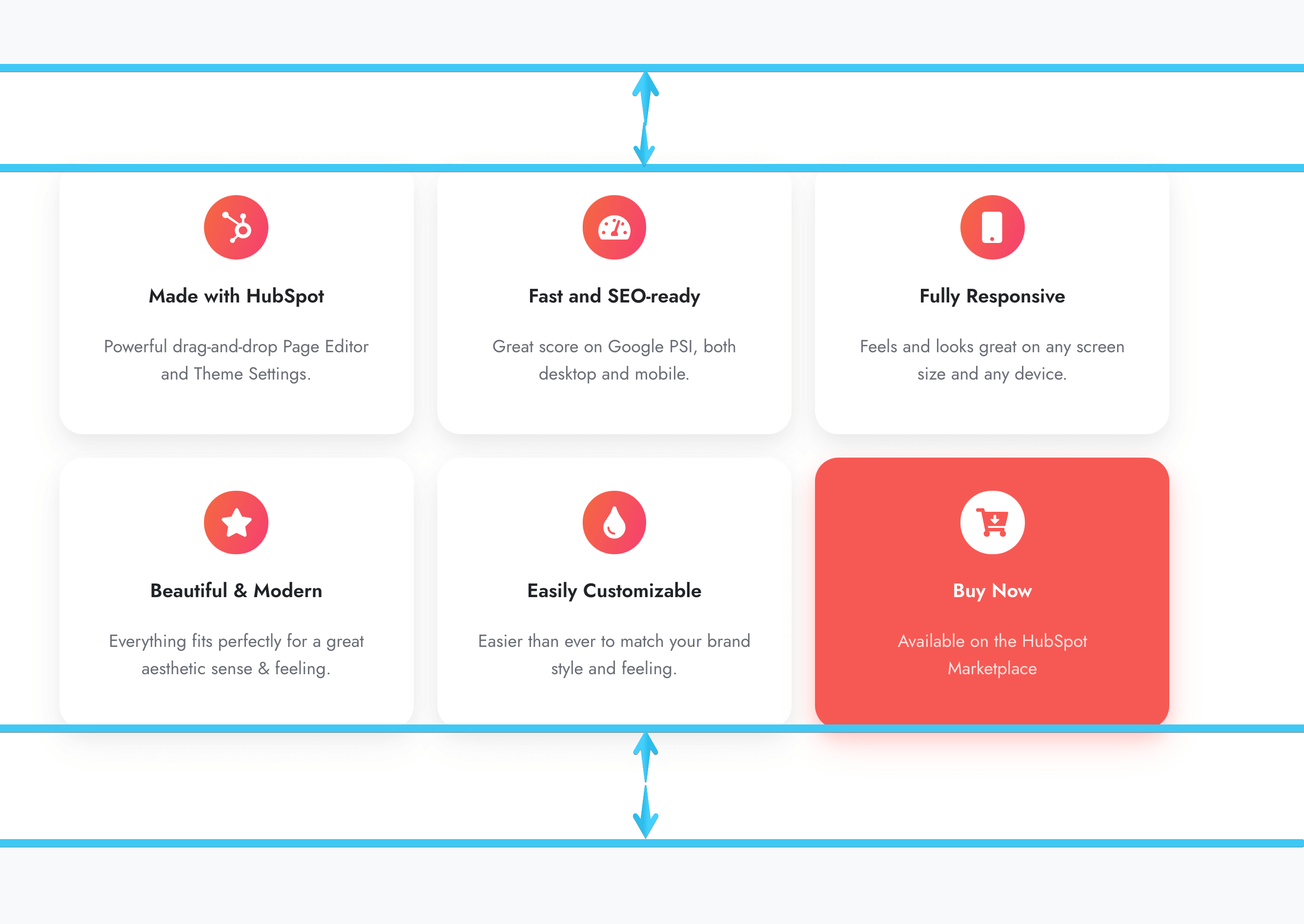
This is the default padding at the top and bottom of your sections, and it can be different on large and small screens.

Some default templates contain sections that have this value adjusted to that particular design.
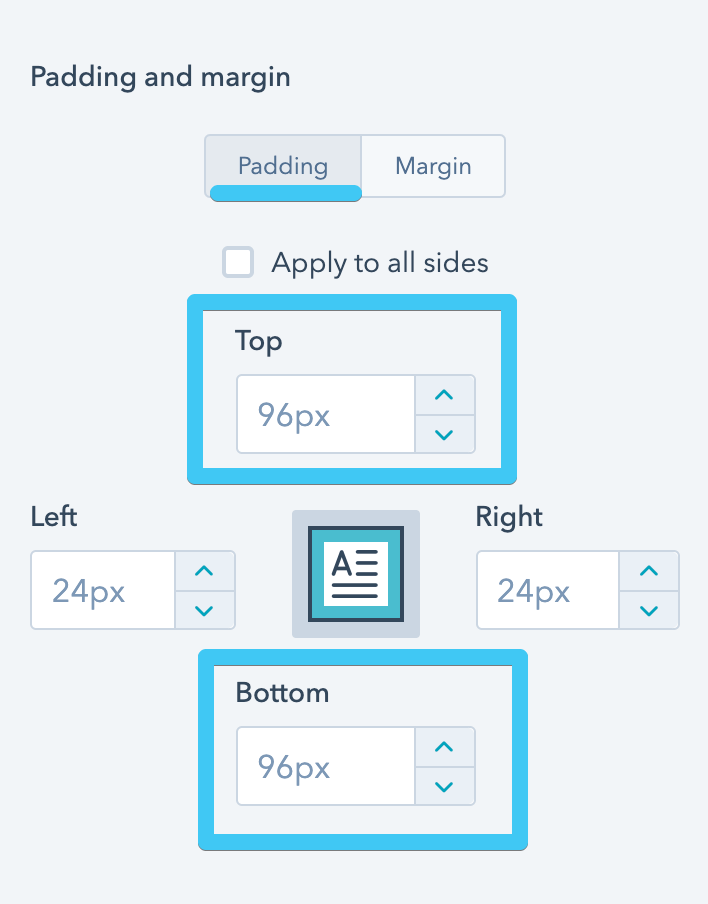
You can change or remove this padding on a particular section by clicking the section, then Alignment and spacing > Padding and margin and make sure the Padding tab is selected, then adjust the Top and/or Bottom values:

You can do the same while editing for mobile.

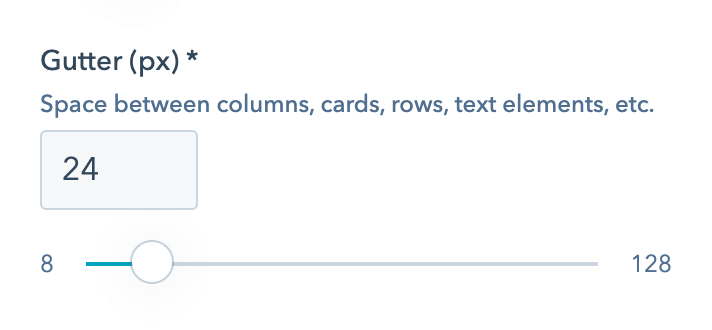
The regular spacing between columns, cards, headings, text elements, etc. You probably don't need to change this, but if you do, please keep it relatively small. For example, 15px, 20px, 30px, etc., are all good values.


Corners




Components
Header
Learn more about the headers and these options from our Header documentation.




Footer
Learn more about the footers and these options from our Footer documentation.



UI icon size
Miscellaneous
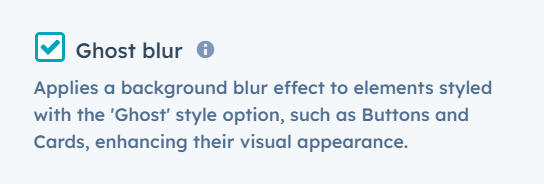
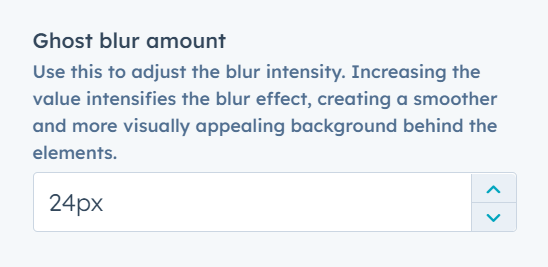
Ghost blur
Starting Version 28.


RTL-ready