- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
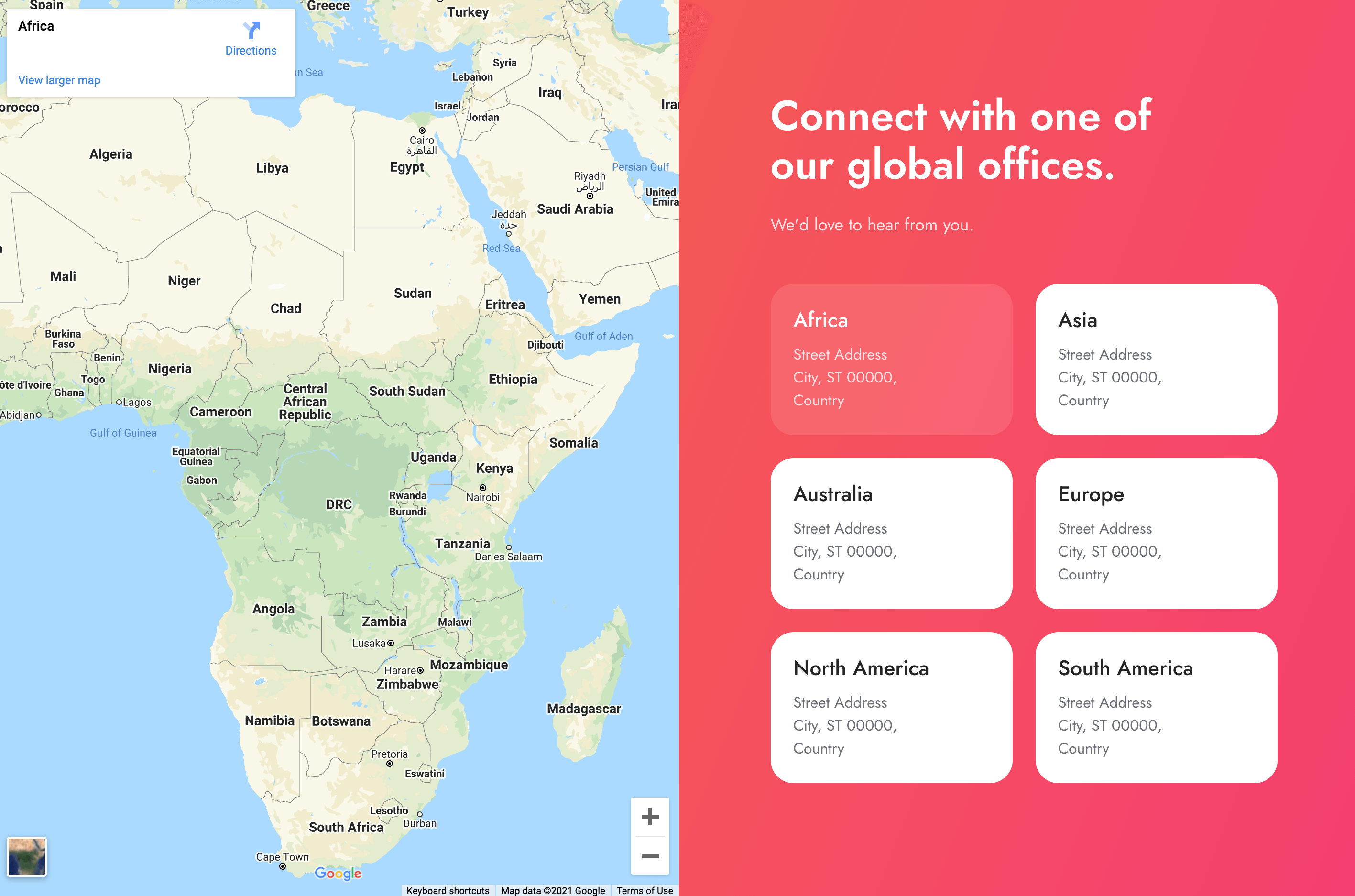
Multi address


Use case:
Great to list the contact details and display a map for each office or store your company operates across the country/world. You can embed a map for each address.
Page speed impact:
The component itself has a low impact on your page speed, but Google’s and other embeddable maps may include external files (usually JS) that may have a medium or even high impact on your page speed. Learn about other methods.
Available in pages:
Yes
Reserved block class:
multi-addressResources:
css/components/multi-address.cssjs/components/multi-address.jsNotes
Instead of an embeddable map, you can include a plain image with a code like this, which should be much faster if the image file size is small and well optimized with TinyPNG.com
<div><img src="https://yourcompany.com/path-to-file.png" alt="Map and Directions for our office in New York" width="1000" height="1000" style="width: 100%; height: 100%; max-width: none; object-fit: cover;" loading="lazy"></div>The code above will stretch/crop the image to fill the entire column, but if you want to avoid cropping, you can instead use a code like this, though it may not fill the entire column if the image is smaller:
<div><img src="https://yourcompany.com/path-to-file.png" alt="Map and Directions for our office in New York" width="1000" height="1000" style="width: 100%; height: auto;" loading="lazy"></div>If you want to also link to an external map from your image, you can replace the opening and ending <div> with a link, like this:
<a href="https://goo.gl/maps/8SdALFW1U2VCYEYu5" target="_blank"><img src="https://yourcompany.com/path-to-file.png" alt="Map and Directions for our office in New York" width="1000" height="1000" style="width: 100%; height: 100%; max-width: none; object-fit: cover;" loading="lazy"></a>