- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
Header 2
Previews
Live previews: Static | Overlapping
Default

Sticky

Overlapping

Content
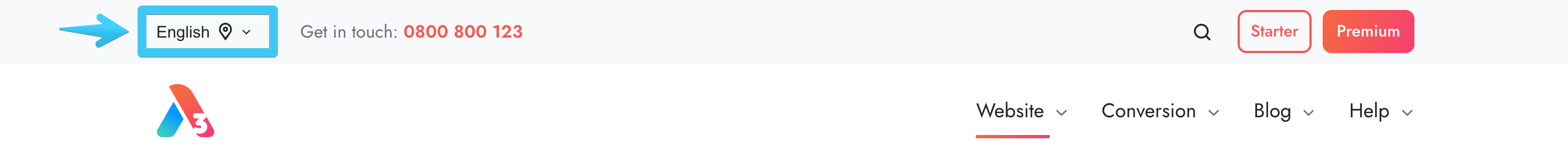
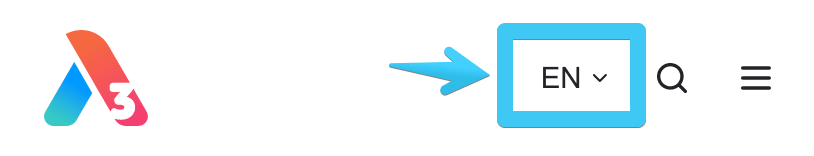
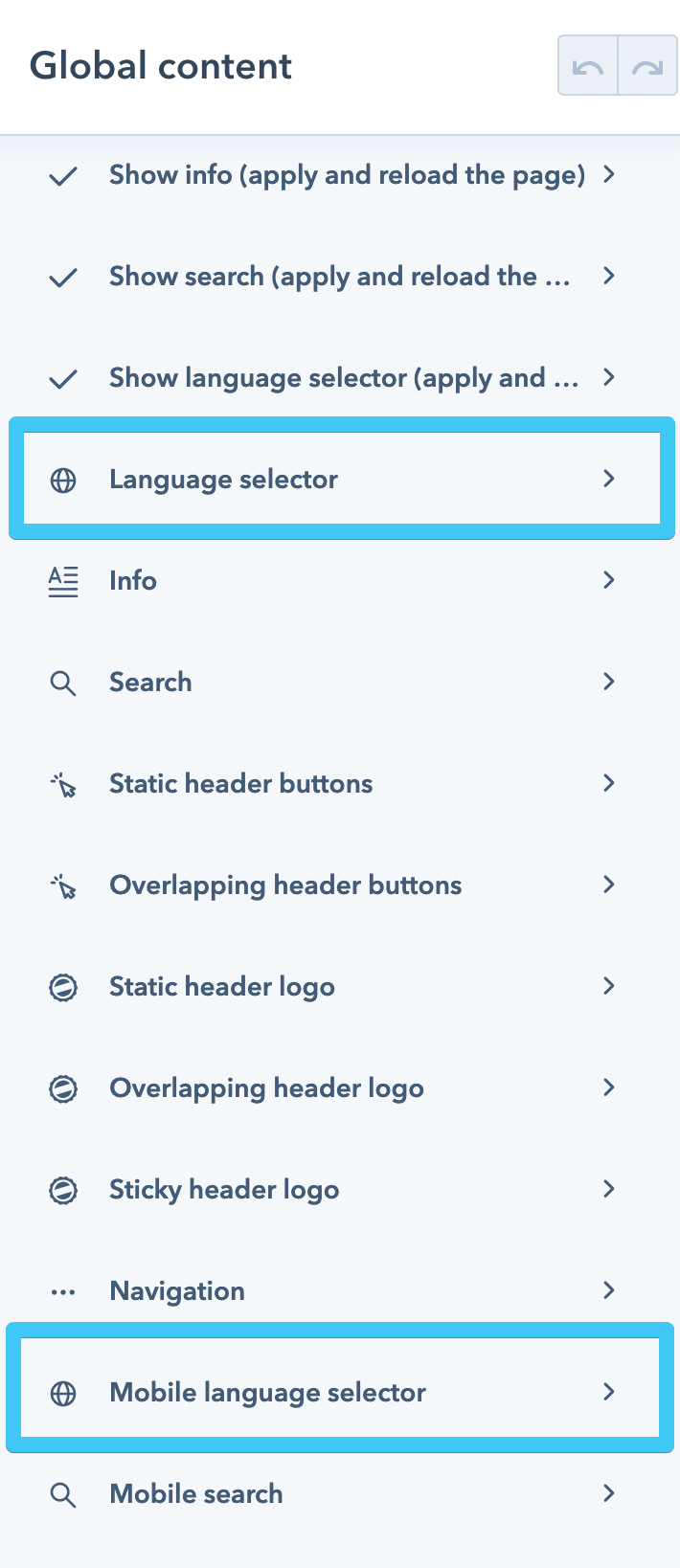
Language selector


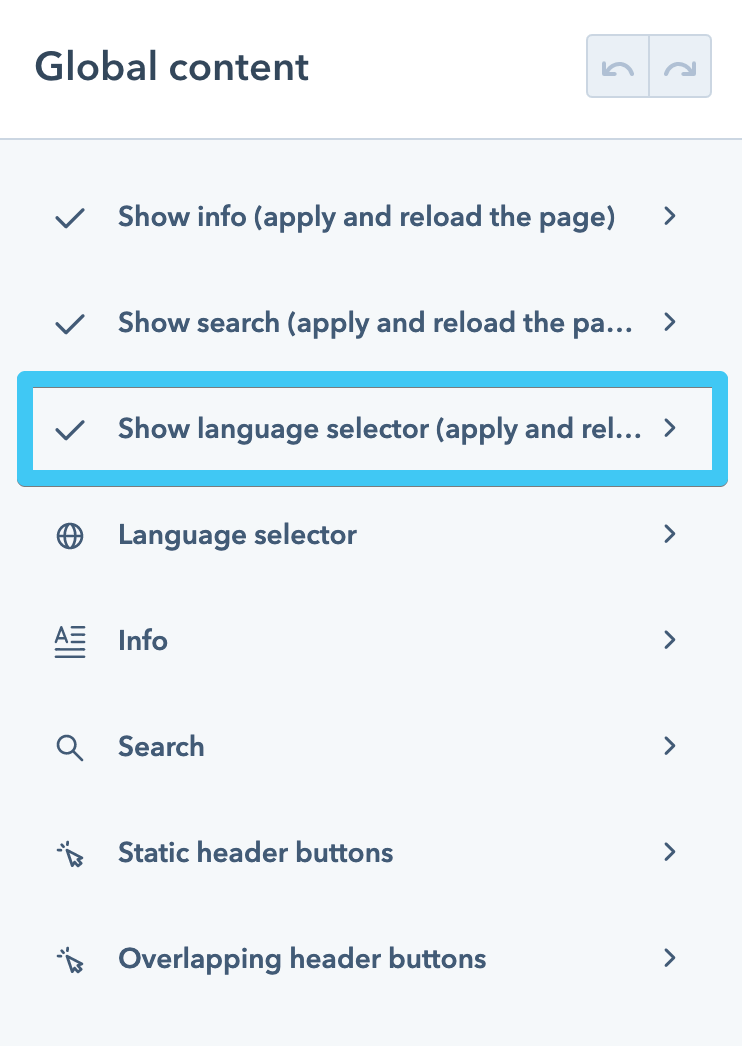
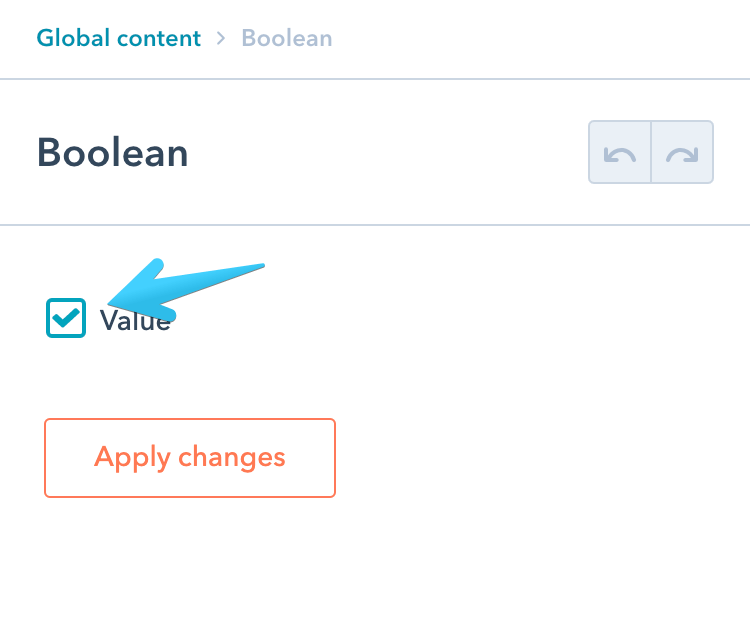
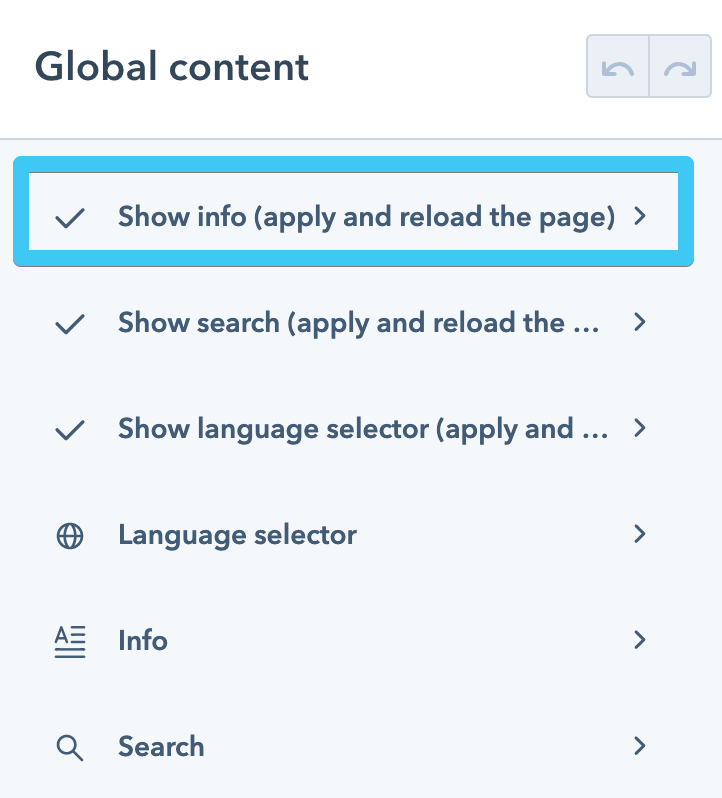
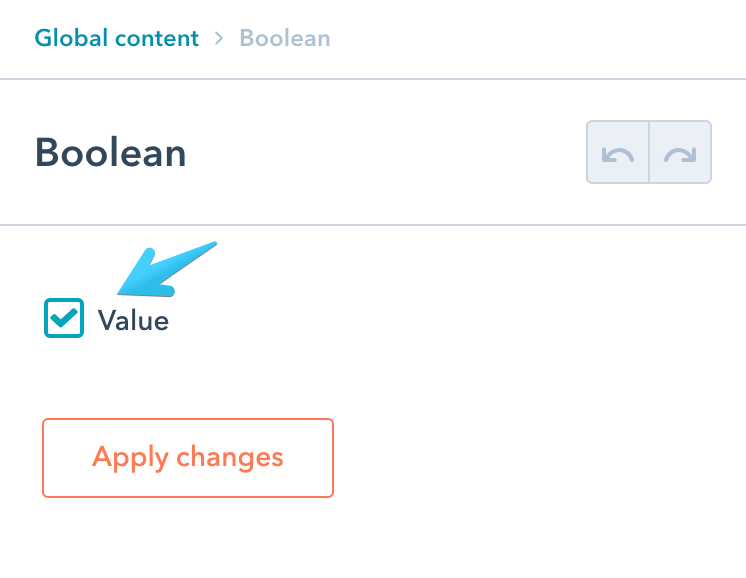
You can enable/disable the language selectors in this header by checking/unchecking this box:


You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Language selector modules appear/disappear in the content sidebar. There is one module for the desktop version and another for mobile:

The language selector will appear only on translated pages and blog posts (see: https://knowledge.hubspot.com/website-pages/create-pages-in-multiple-languages)
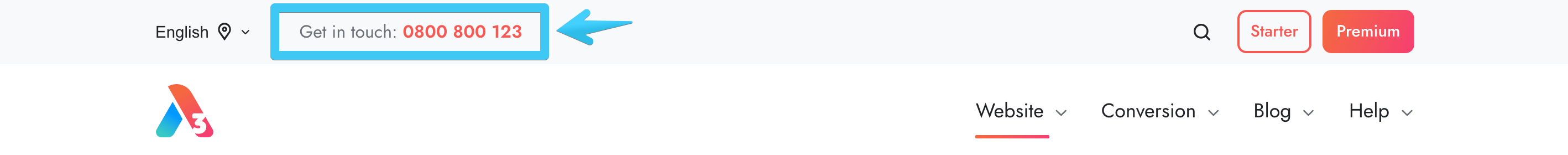
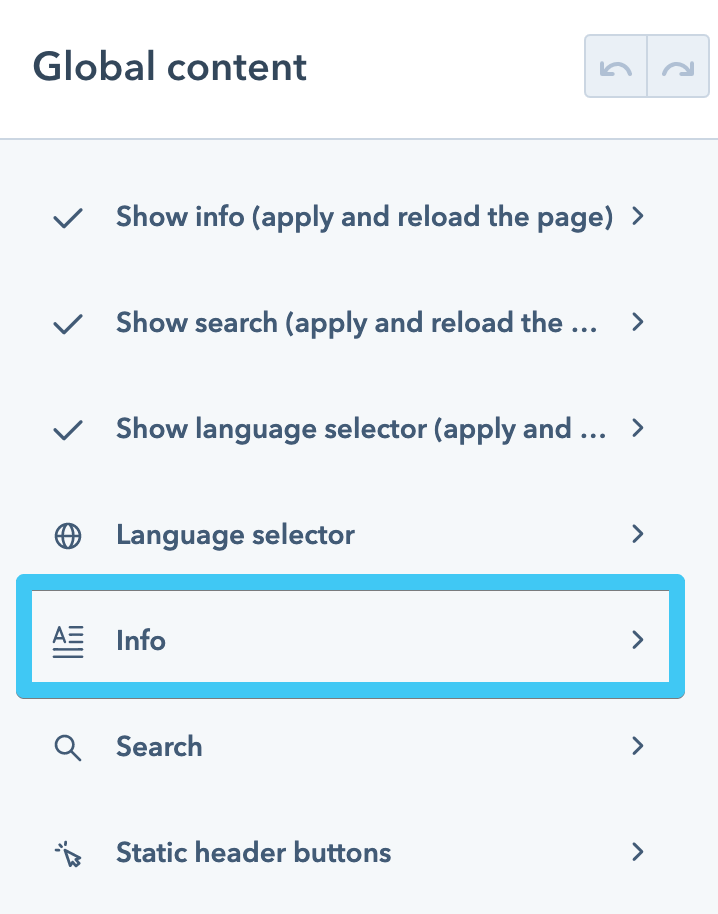
Info

You can enable/disable the info in this header by checking/unchecking this box:


You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Info rich text module appears/disappears in the content sidebar:

Please keep the content of this module simple, maybe only one short line of text with your phone number or quick info.
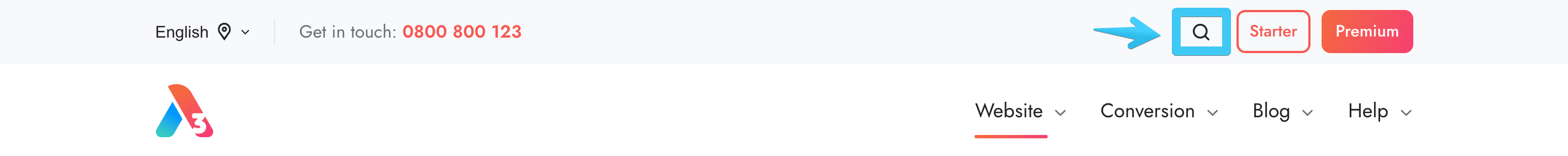
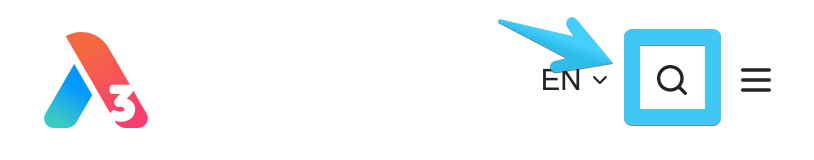
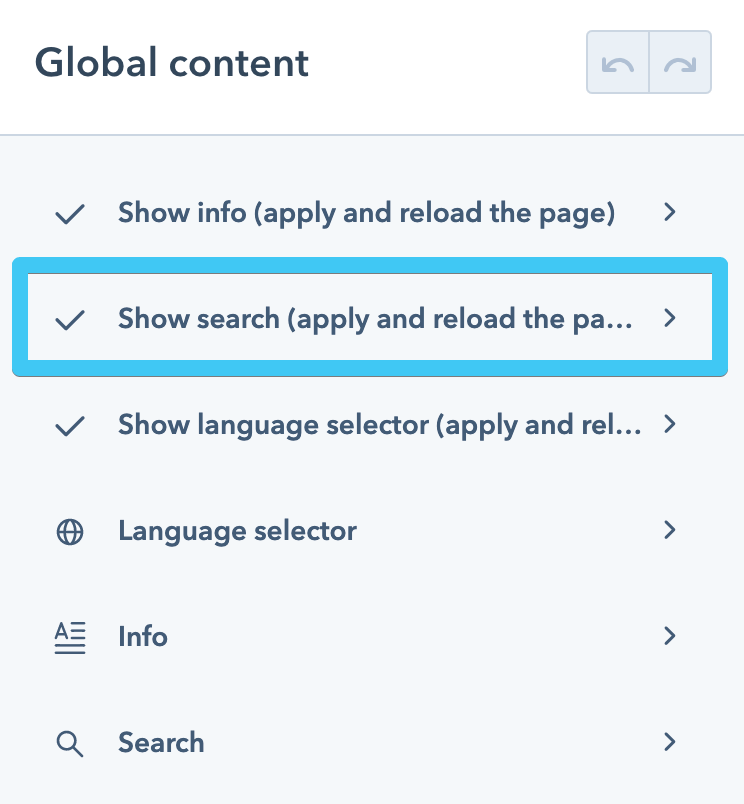
Search


You can enable/disable the search in this header by checking/unchecking this box:


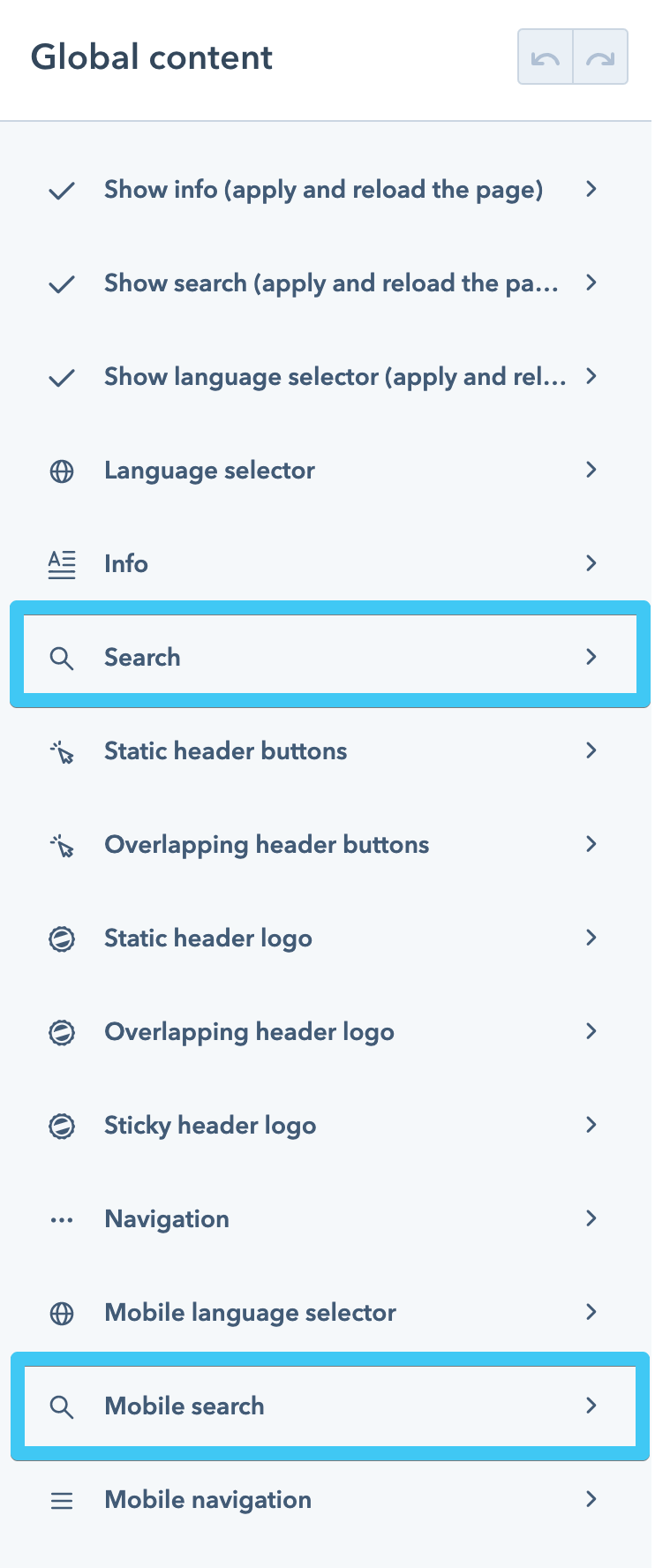
You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Search modules appear/disappear in the content sidebar. There is one module for the desktop version and another for mobile:

Buttons

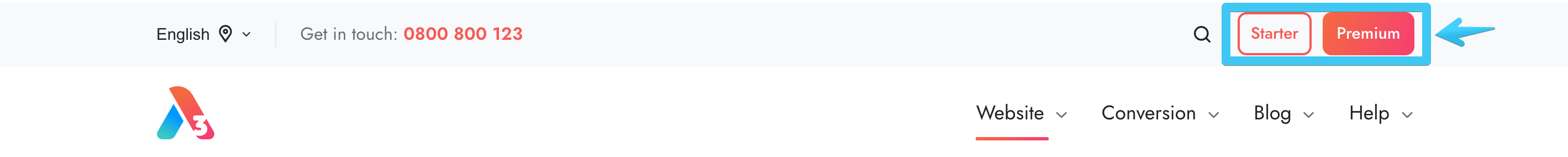
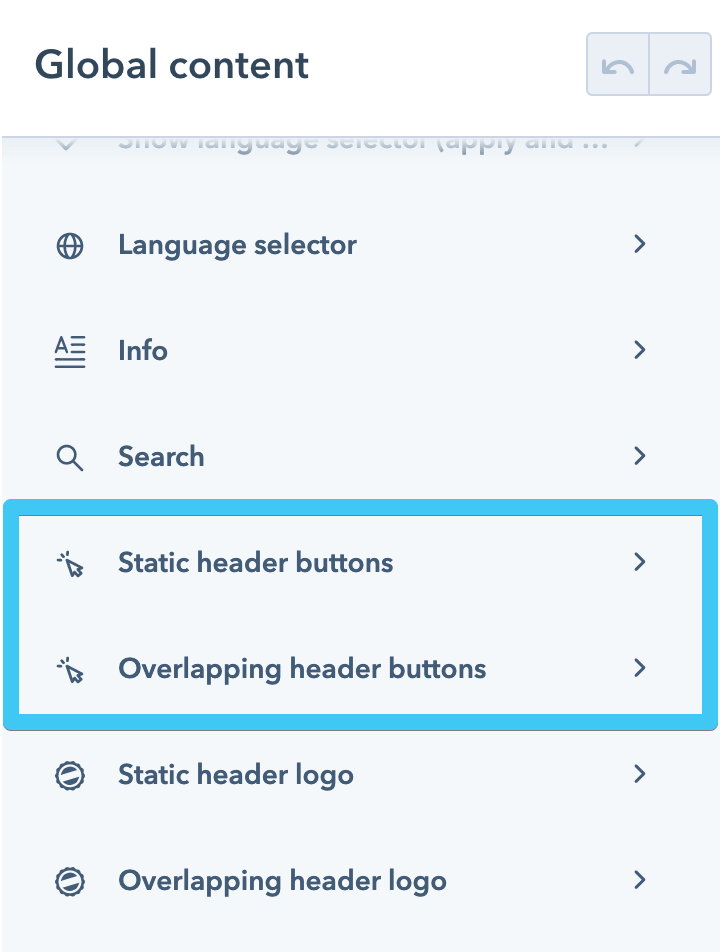
There is one Button module for the static header and another for the overlapping header:

- Static header buttons
- Overlapping header buttons
(make sure these buttons will be visible on dark background images or colors)
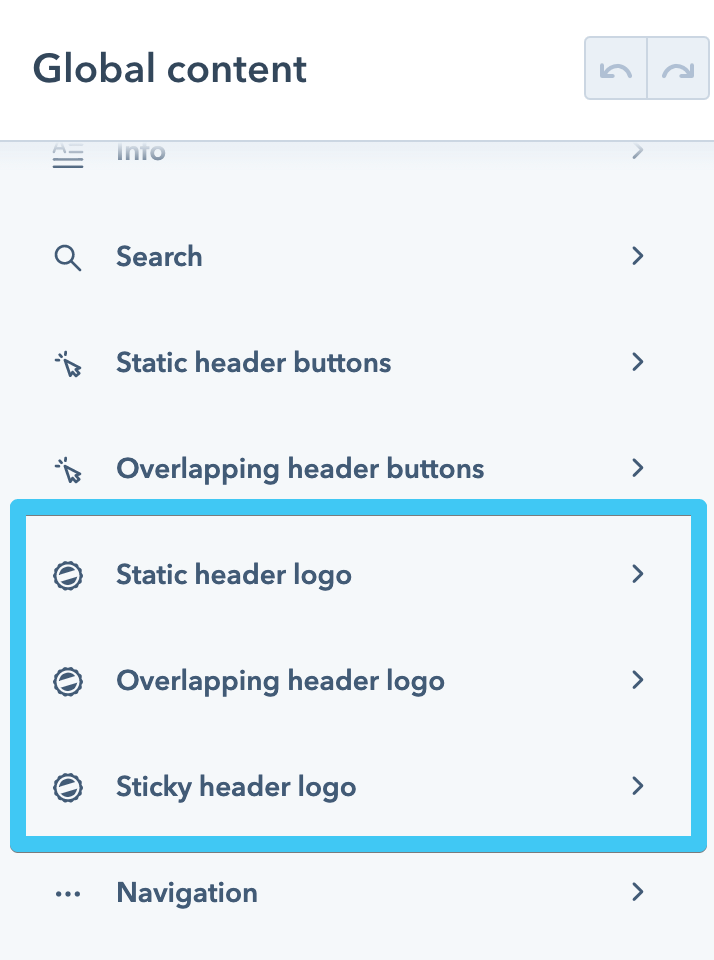
Logo

There are three Logo modules for each header instance:

- Static header logo
(suggestion: your default logo version) - Overlapping header logo
(suggestion: a white version of your logo; a logo that works great on dark background images or colors) - Sticky header logo, if you enabled this option in the theme settings
(suggestion: your logo mark/icon; a smaller version of your logo to keep the sticky header small)
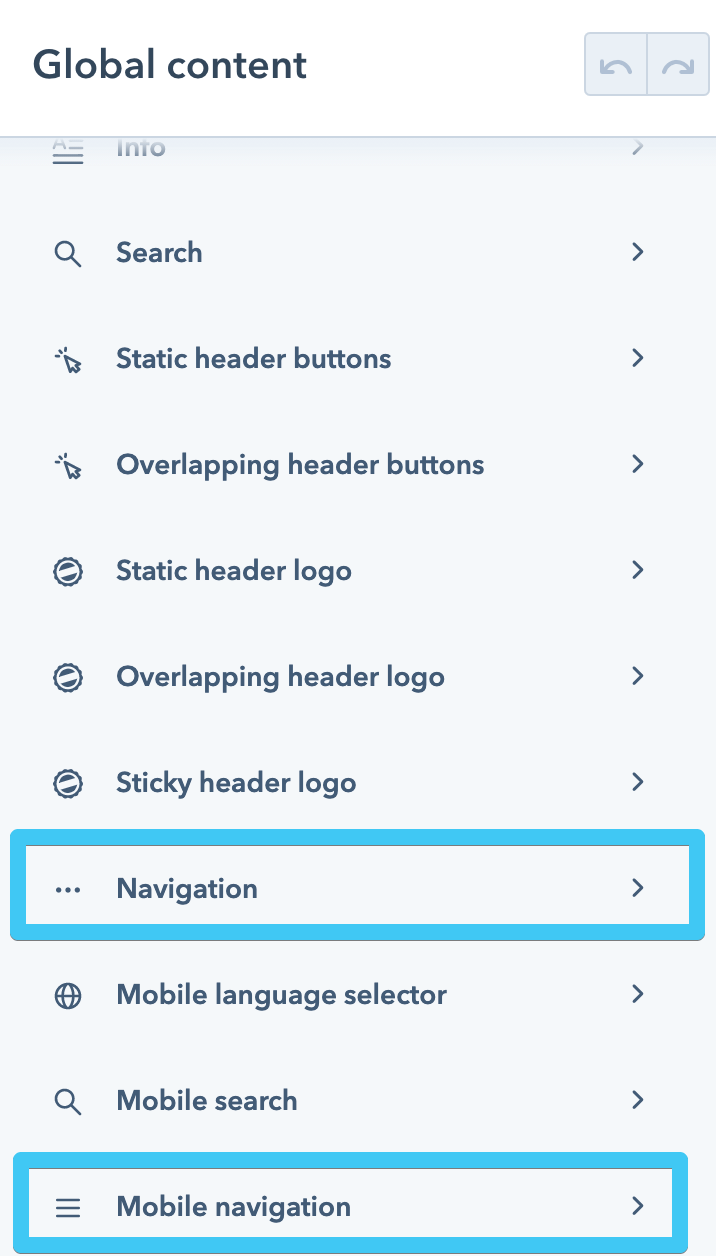
Navigation


There is a Navigation module for the desktop version and a Mobile navigation module for mobile, where you can also add the various elements specific to a header: