- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
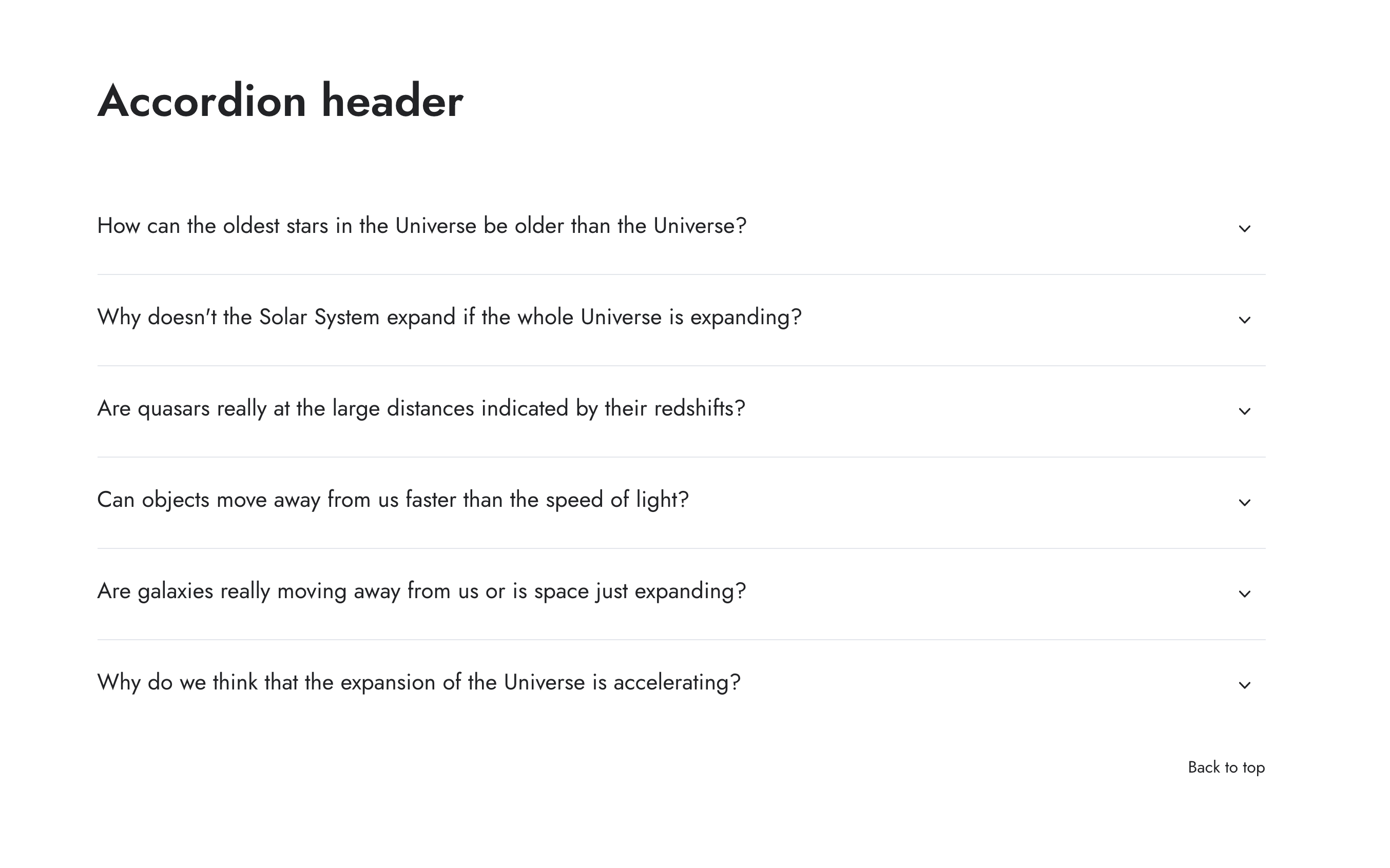
Accordion


Use case:
Quick compact piece of information or FAQs
Page speed impact:
Low, unless you add heavy resources (large images without lazy loading, videos, call-to-action, etc) in the module's rich-text fields.
Available in pages:
Yes
Reserved block class:
accordionResources:
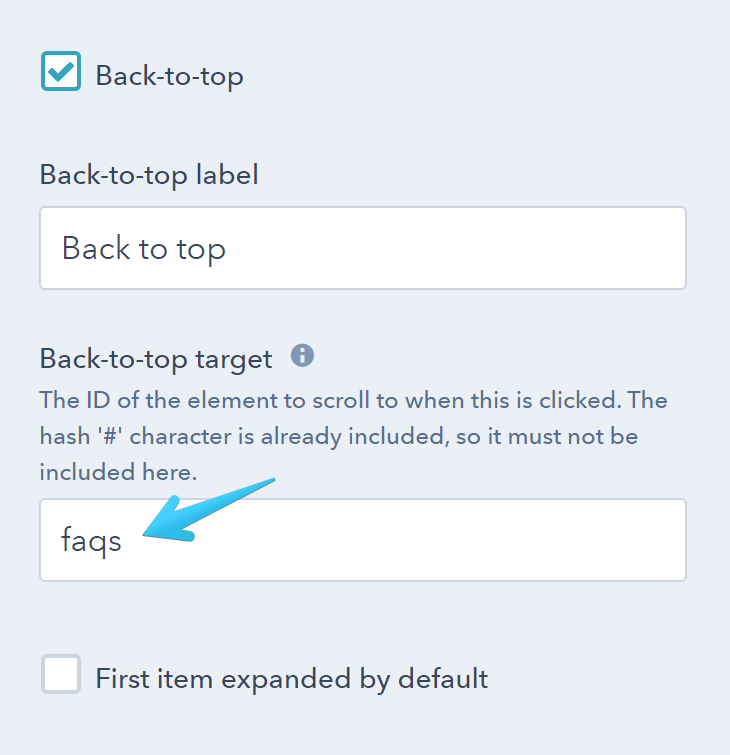
css/components/accordion.cssjs/components/accordion.jsBack-to-top target
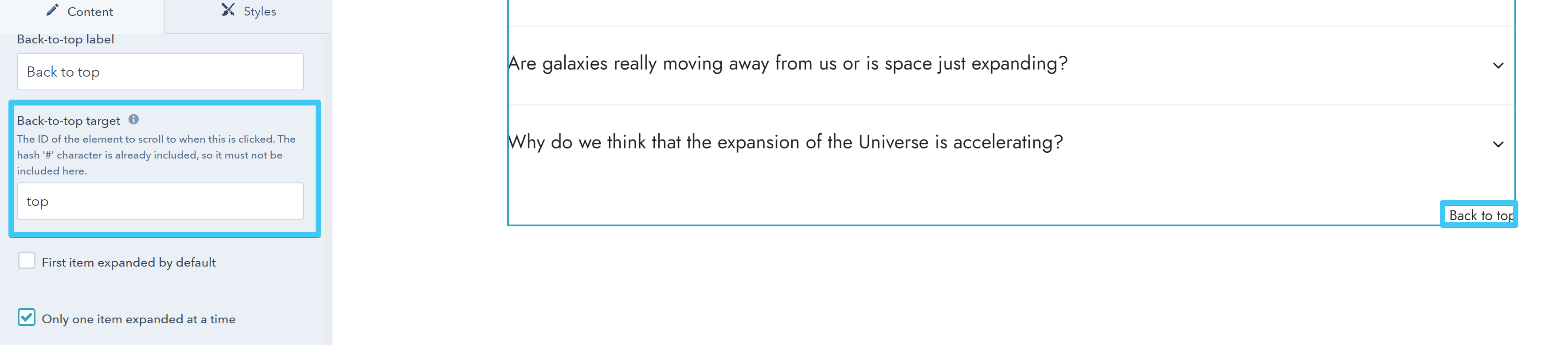
This is the ID of the element to scroll to when the Back to top link is clicked. Use top if you want to scroll at the top of the page.

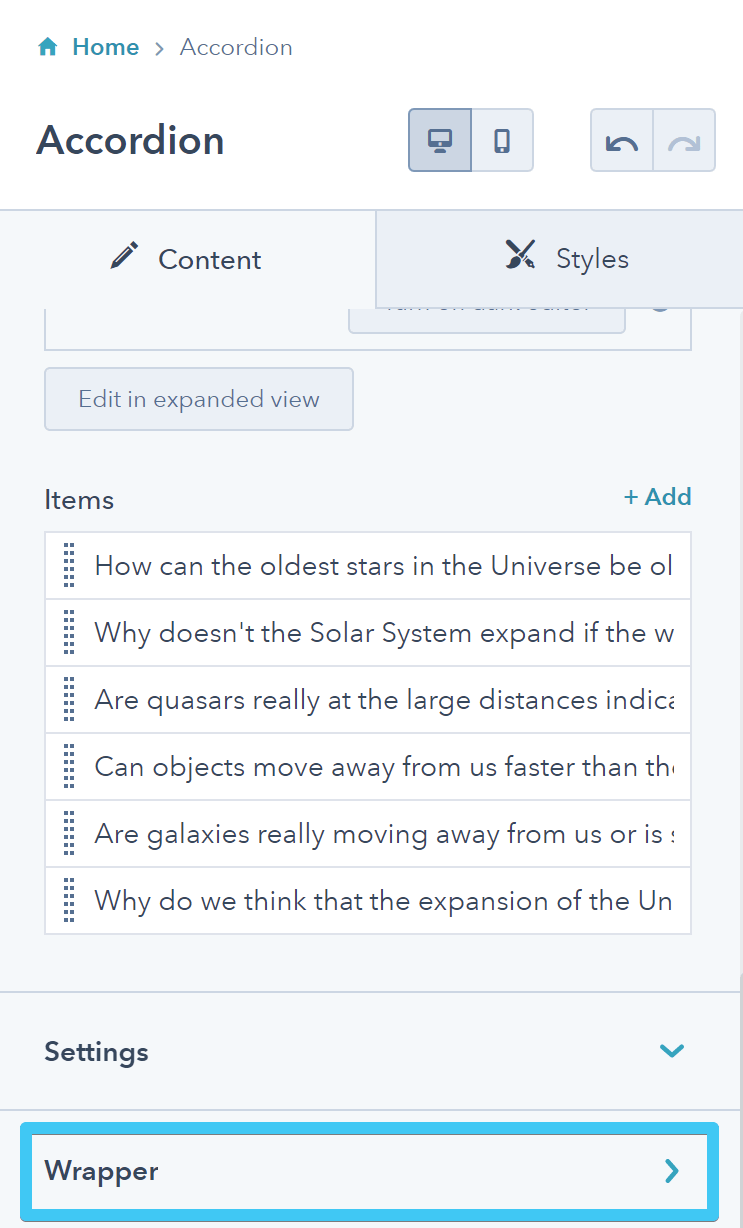
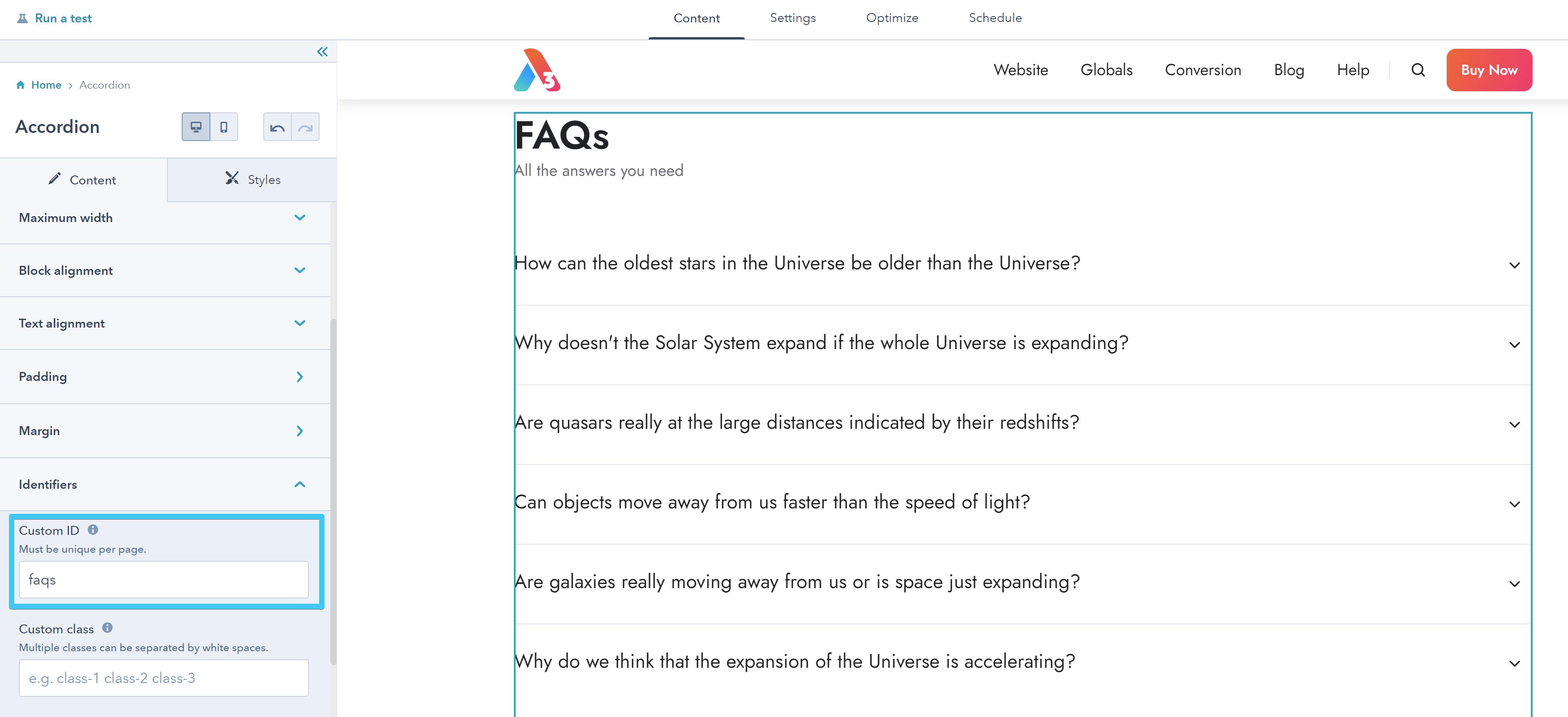
If you want the Back to top link to scroll at the top of this accordion you can use the Custom ID field under the module's Wrapper section:


Then make sure the Back-to-top target points to the same ID: