- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
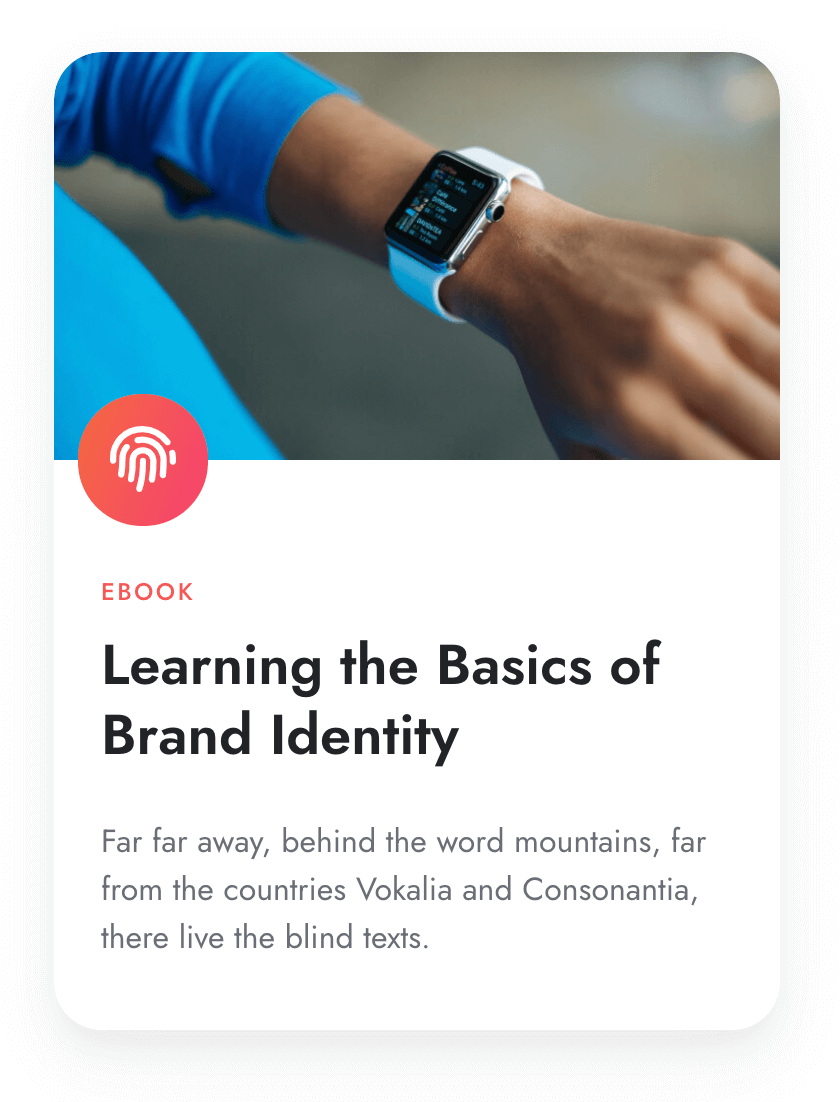
Content card


Use case:
You can add one or multiple equal cards in rows and columns. Can be used for almost anything: feature important content, link to resources, showcase products, services, etc. It can include an icon, image, label, text and button.
Also available as a type of content in the Listing module.
Page speed impact:
Low, if not above-the-fold, unless you add heavy resources, such as: large images without lazy loading, videos, Call to Action buttons instead of Link buttons, external widgets, etc.
Medium, especially above-the-fold on mobile, if you don't properly size and optimize your images.
Use TinyPNG to optimize your images as best as possible without losing in quality, or consider using a vector image (SVG) whenever possible, which is usually very little in size compared to a JPG or PNG file.
Available in pages:
Yes
Reserved block class:
content-cardResources:
css/components/content-card.css