- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
Header 5
Previews
Live previews: Static | Overlapping
Default

Sticky

Overlapping

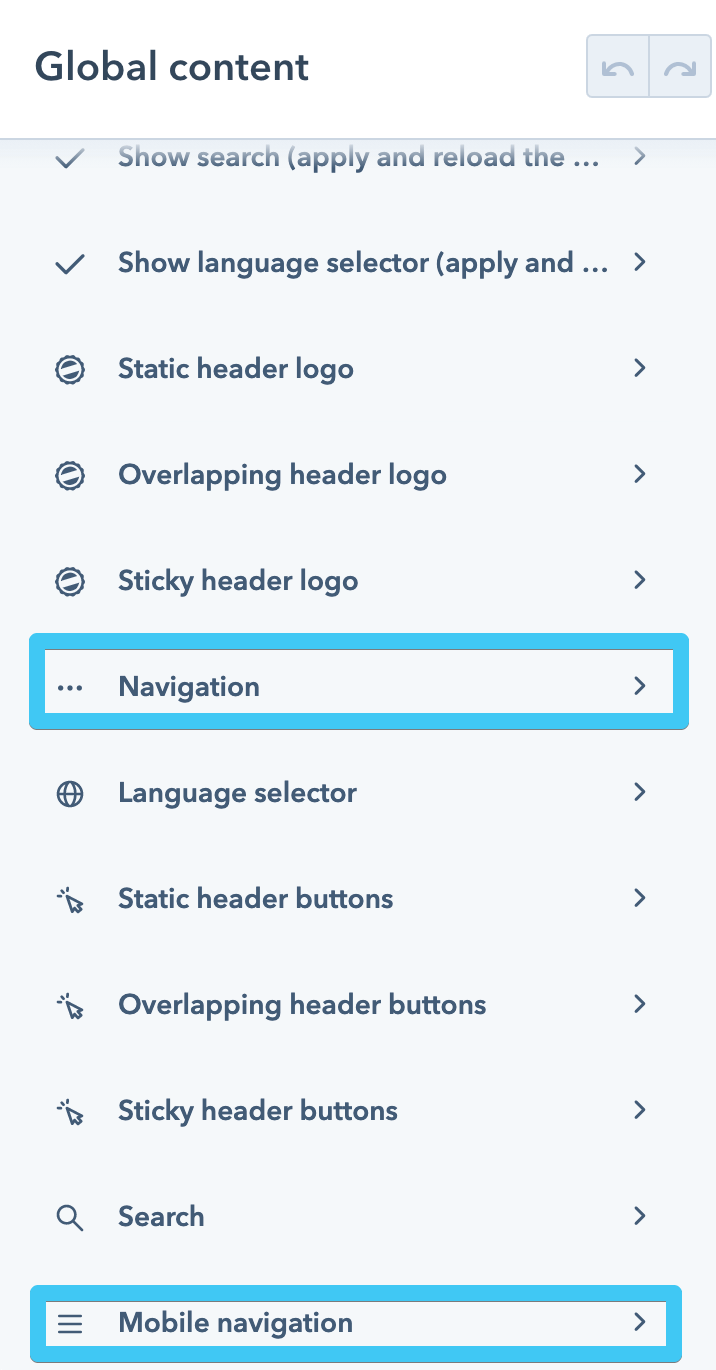
Content
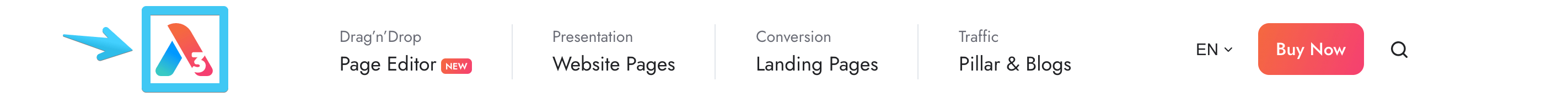
Logo

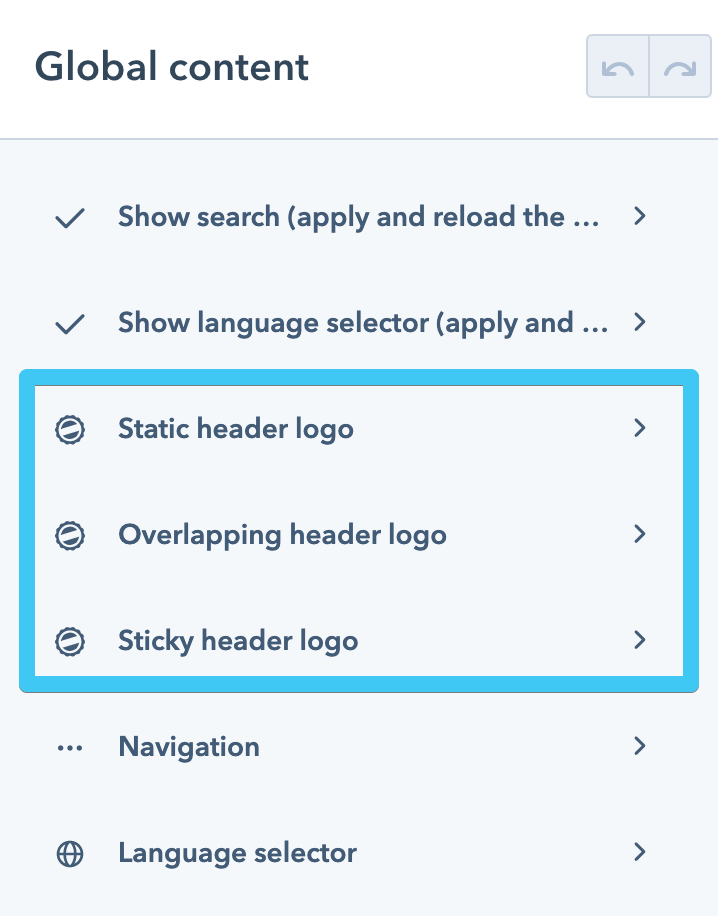
There are three Logo modules for each header instance:

- Static header logo
(suggestion: your default logo version) - Overlapping header logo
(suggestion: a white version of your logo; a logo that works great on dark background images or colors) - Sticky header logo, if you enabled this option in the theme settings
(suggestion: your logo mark/icon; a smaller version of your logo to keep the sticky header small)
Navigation


There is a Navigation module for the desktop version and a Mobile navigation module for mobile, where you can also add the various elements specific to a header:

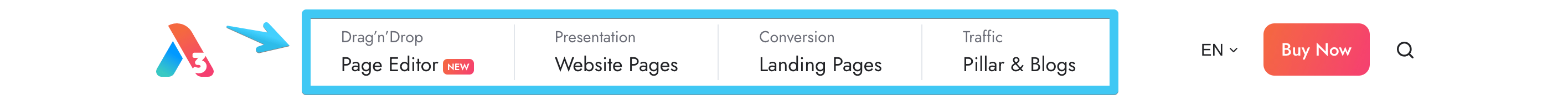
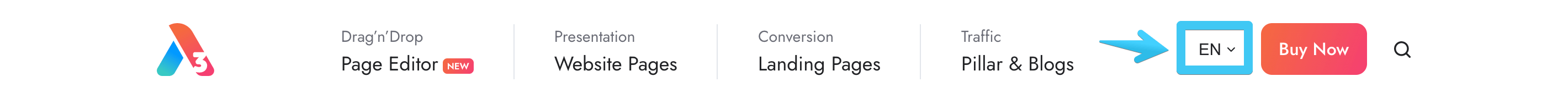
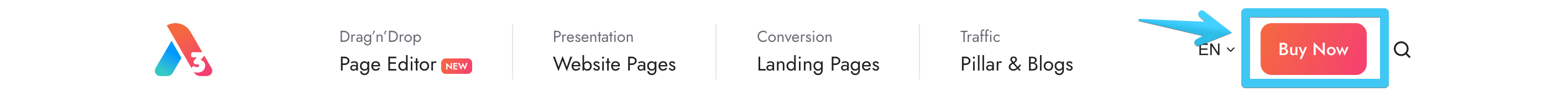
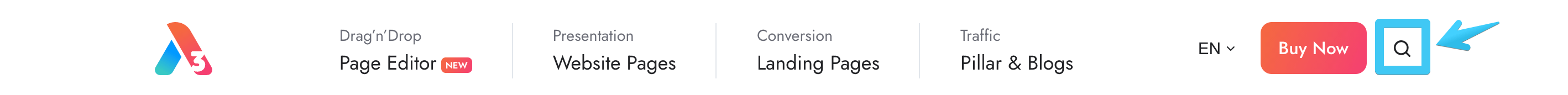
To format your menu items like this:

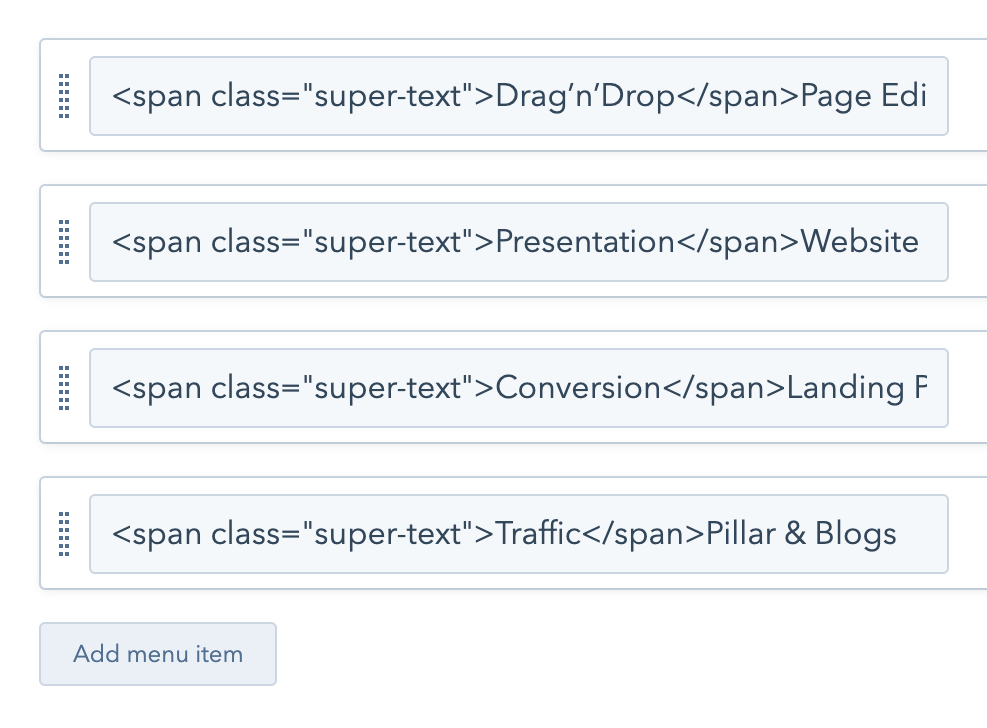
... you need to add some <span> wrappers to your item name in the menu editor (Settings > Website > Navigation):

With badge:
<span class="super-text">Drag’n’Drop</span>Page Editor<span class="badge badge--small badge--accent">New</span>Without badge:
<span class="super-text">Drag’n’Drop</span>Page EditorYou can add badges to any header, menu or text. Please consult our Badge documentation to learn more.
Language selector

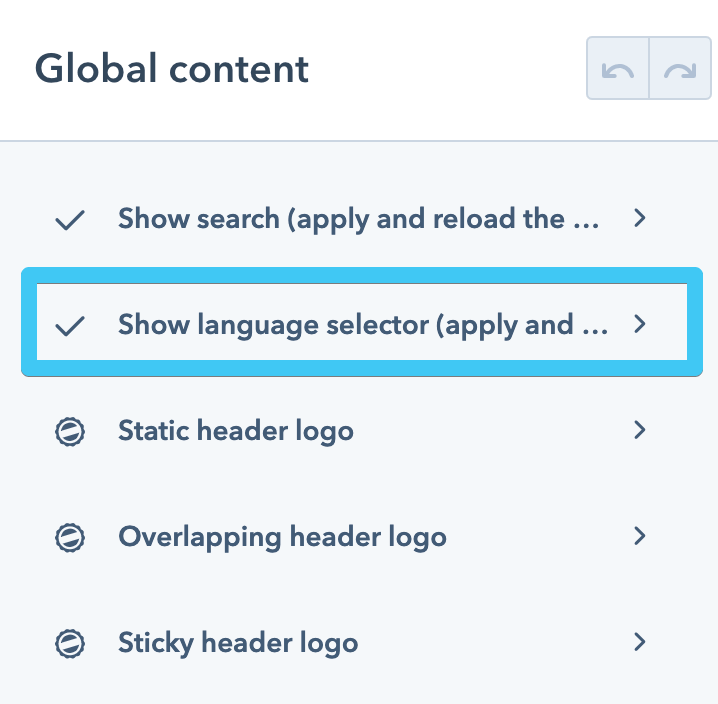
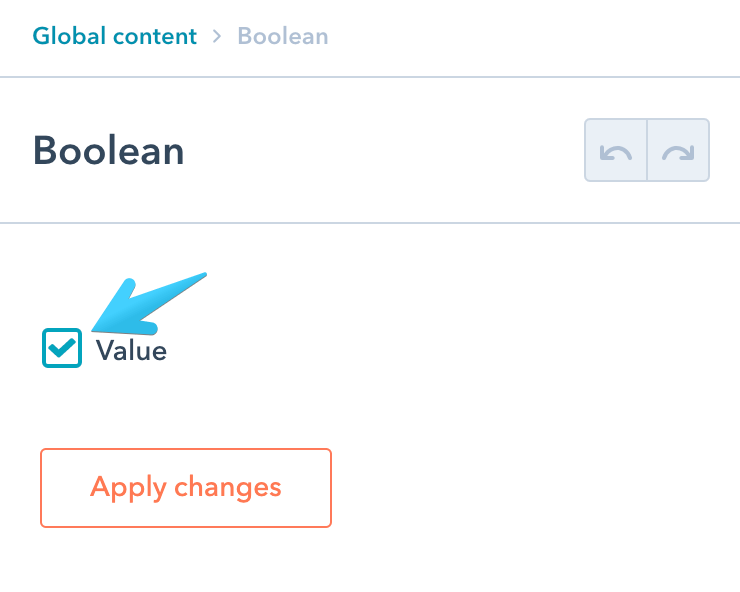
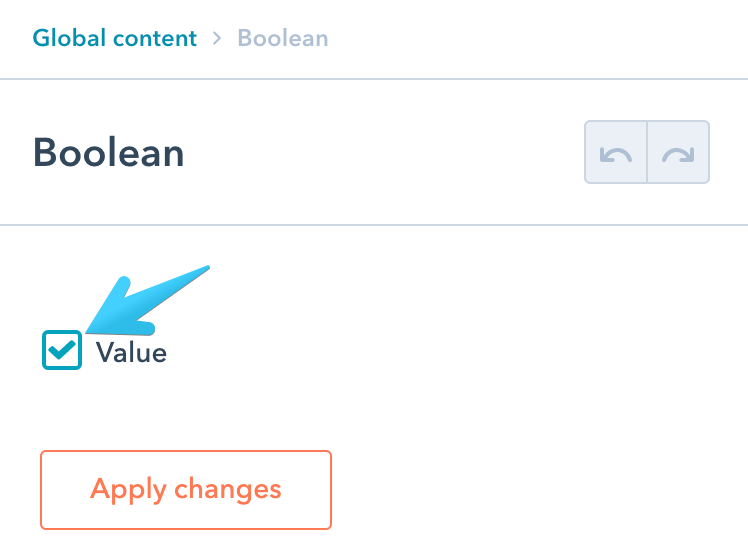
You can enable/disable the language selector in this header by checking/unchecking this box:


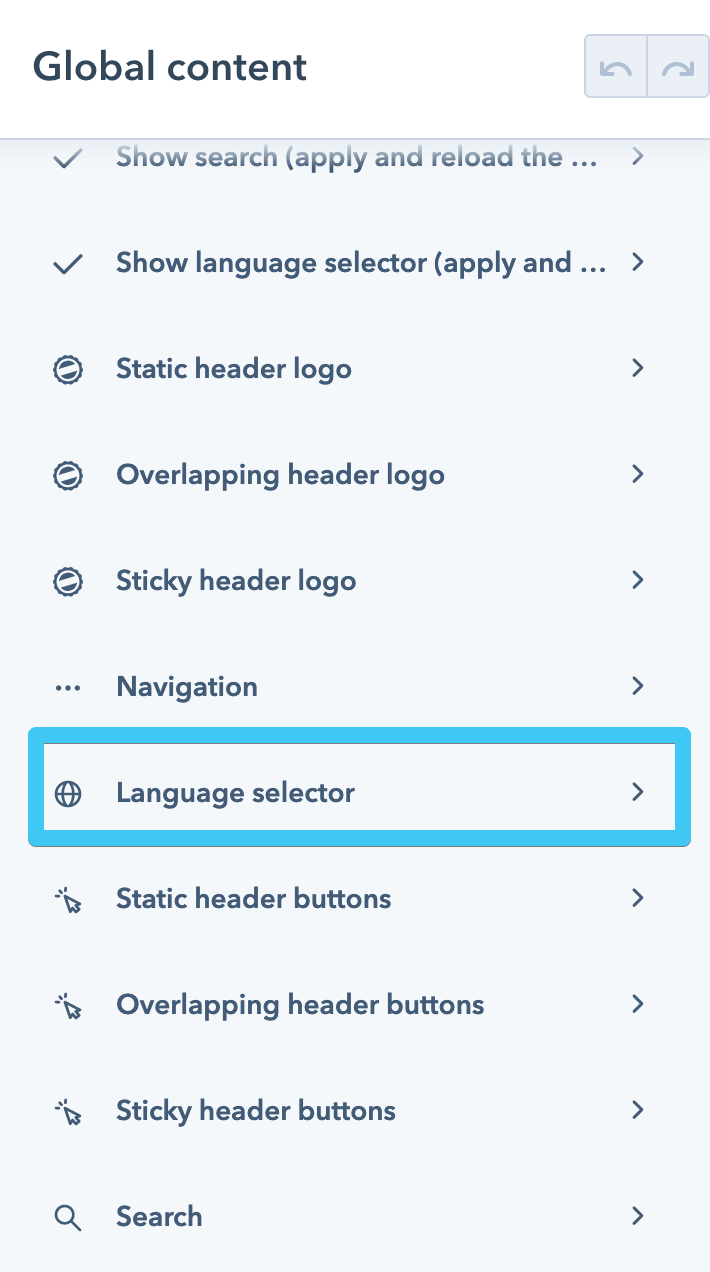
You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Language selector module appears/disappears in the content sidebar:

The language selector will appear only on translated pages and blog posts (see: https://knowledge.hubspot.com/website-pages/create-pages-in-multiple-languages)
Button

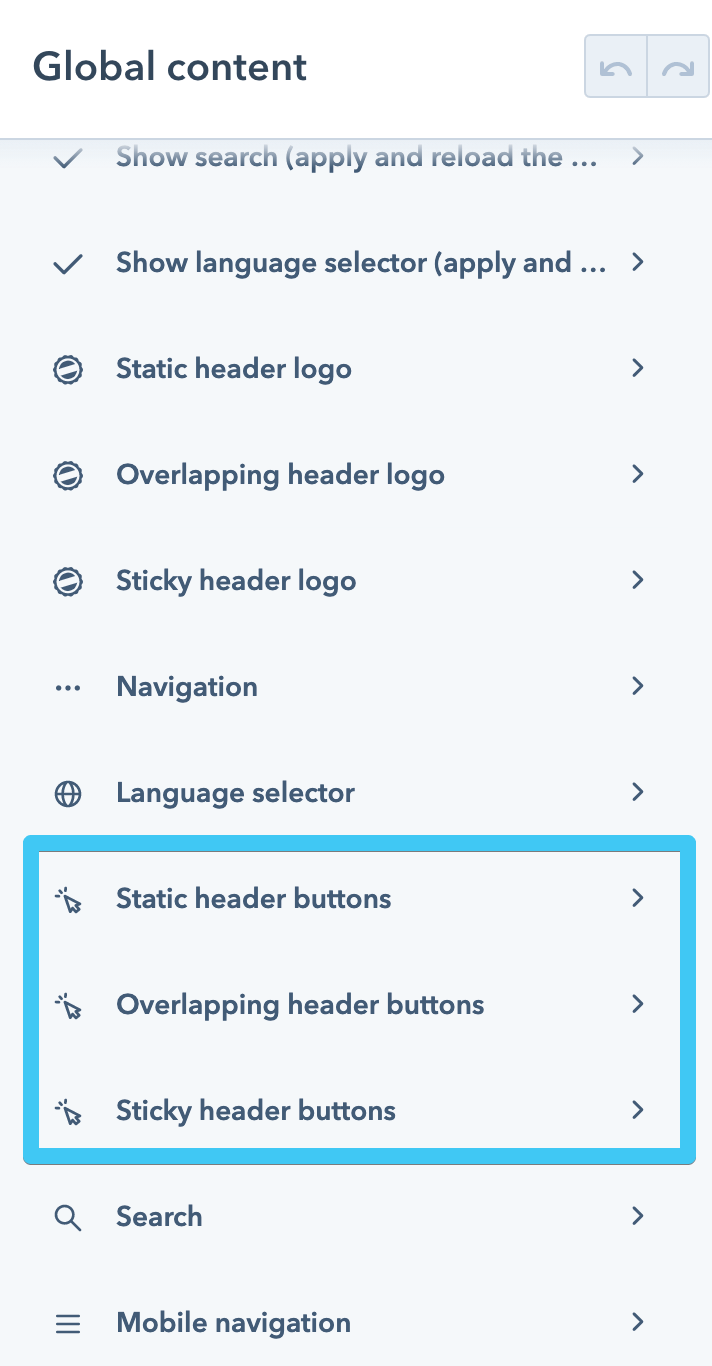
There are three Button modules for each header instance:

- Static header buttons
- Overlapping header buttons
(make sure these buttons will be visible on dark background images or colors) - Sticky header buttons, if you enabled this option in the theme settings
Search

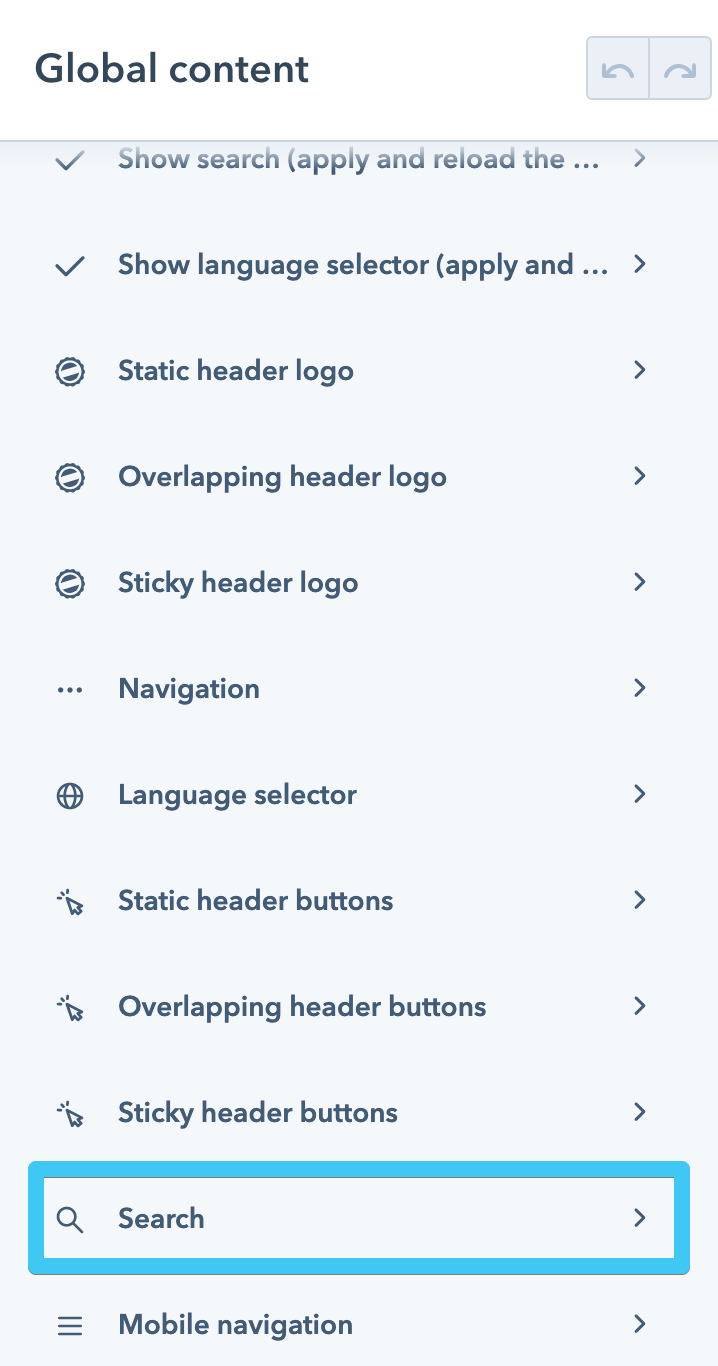
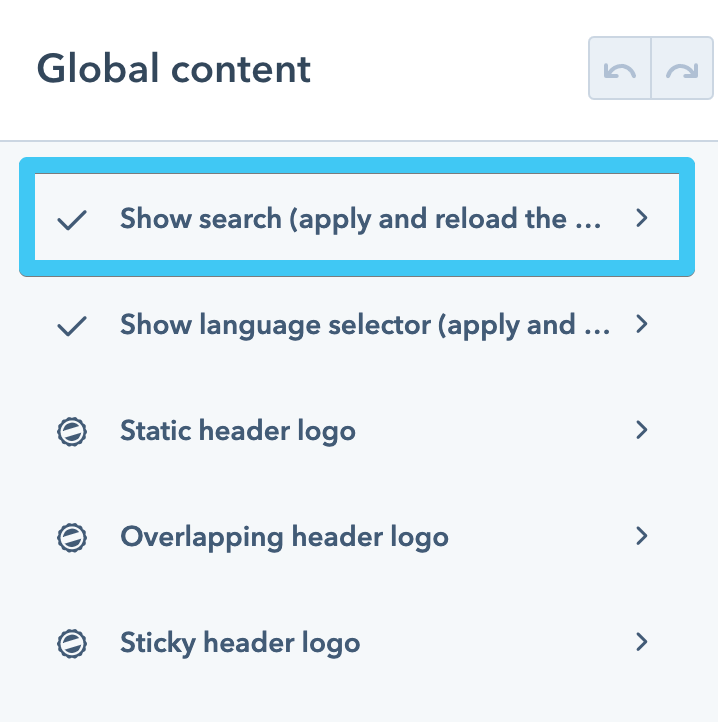
You can enable/disable the search in this header by checking/unchecking this box:


You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Search module appears/disappears in the content sidebar: