- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
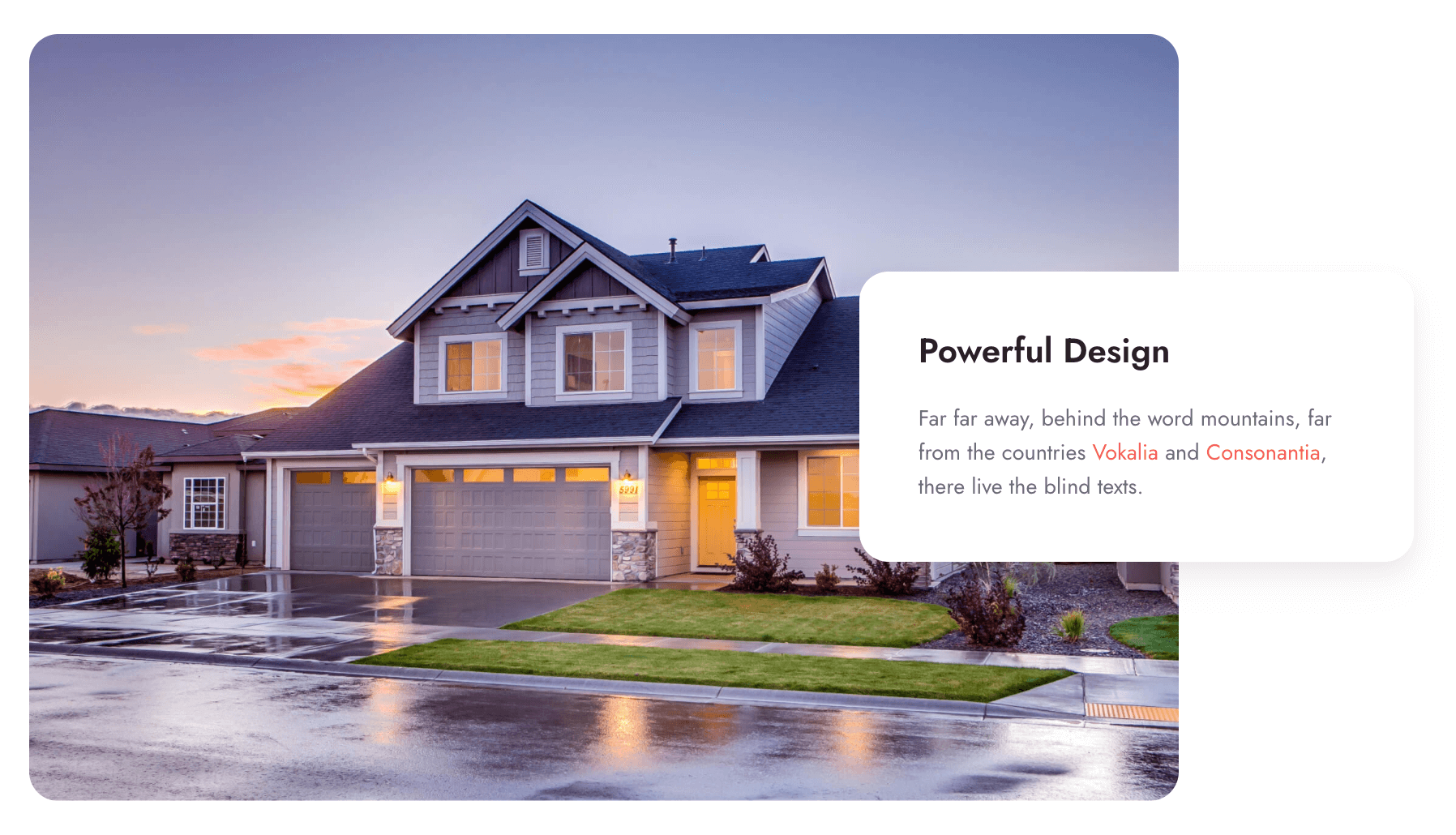
Box over image


Use case:
Text box overlapping your image in various places. Great to highlight a benefit, feature, or important piece of information with a large image and a few words. Alternate multiple modules with opposite image position for greater visual impact and a sense of discovery while the user is scrolling.
Page speed impact:
Low with lazy-loading enabled and not above-the-fold, unless you add heavy resources (large images without lazy loading, videos, call-to-action, etc) in the module's rich-text field.
May be medium in the above-the-fold section on mobile. It depends a lot on the size and level of optimization of your image.
Use TinyPNG to optimize your image as best as possible without losing in quality, or consider using a vector image (SVG) whenever possible, which is usually very little in size compared to a JPG or PNG file.
Available in pages:
Yes
Reserved block class:
box-over-imageResources:
css/components/box-over-image.css