- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
First steps
1. Purchase and installation
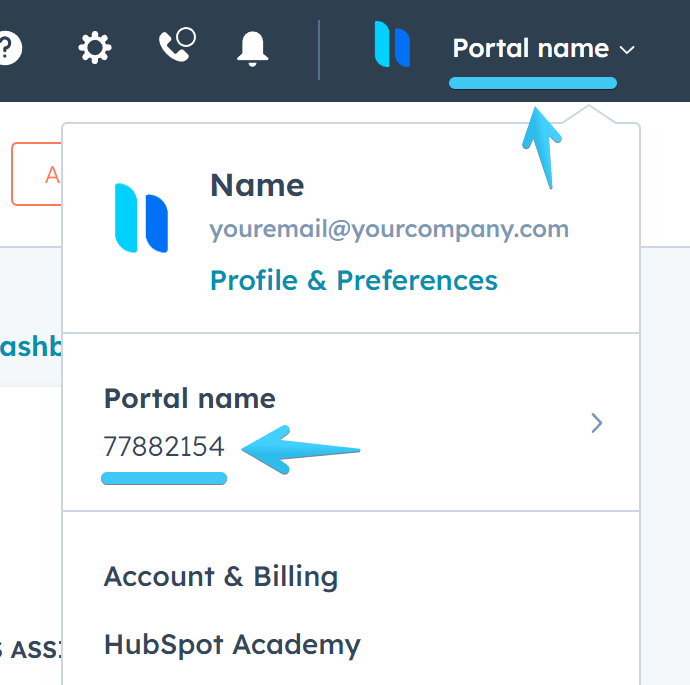
The theme will automatically install into the current portal, so please double-check your Hub ID in the top-right corner before purchasing:

If there are problems with the installation, we recommend reaching out to HubSpot directly, as we don't have control over this process.
2. Create a child theme first (Important!)
Purchased themes from the HubSpot Templates Marketplace are not directly editable (they are read-only), ensuring you benefit from future updates and improvements. However, to customize or extend your theme, it's crucial to create a child theme first. This allows you to make changes without altering the original theme, while still receiving updates. A child theme is a copy of the parent theme that you can freely edit. You can learn more about child themes here.
This is how you can create a child theme (quick video):
- Open the Design Manager and go to the theme folder: @marketplace › Neambo › Act3
- Right-click on the Act3 folder, then Create child theme
- Give a recognizable name to your new theme (e.g., Act3-child)
Notes:
-
We recommend keeping it in the root folder.
-
No need to change anything under the Advanced options.
-
It's important to use this newly created child theme for your website, not the original parent theme. This is why naming the child theme correctly from the start is important, as renaming the folder later can cause issues.
3. Customization
Now that you have your theme installed, and your child theme ready, you can customize it by going to Settings › Content › Themes and selecting your child theme. To learn more about customizing your Act3, please follow our Theme settings guide.
Watch a quick video that walks you through all these steps.
Use themes | Child themes | Theme settings