- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
Header 3
Previews
Live previews: Static | Overlapping
Default

Sticky

Overlapping

Content
Logo

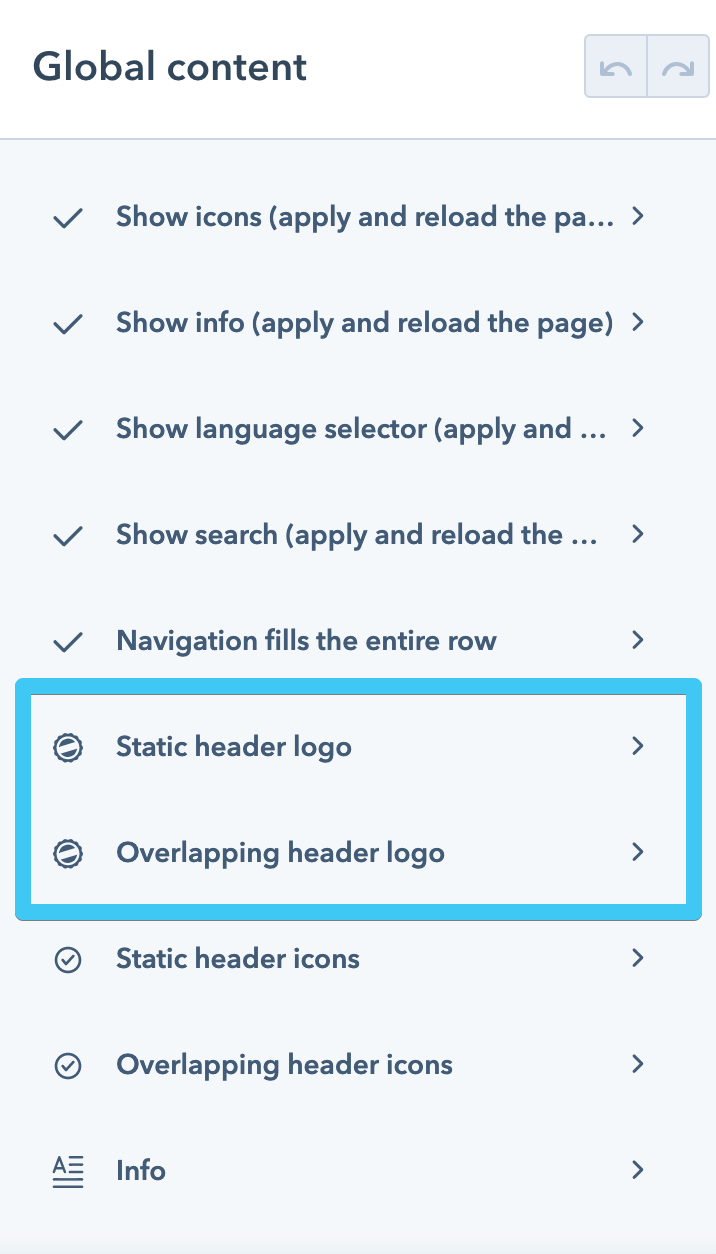
There is one Logo module for the static header and another for the overlapping header:

- Static header logo
(suggestion: your default logo version) - Overlapping header logo
(suggestion: a white version of your logo; a logo that works great on dark background images or colors)
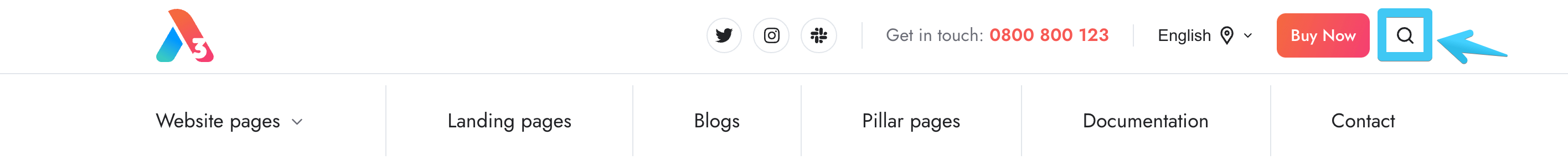
Icons
![]()
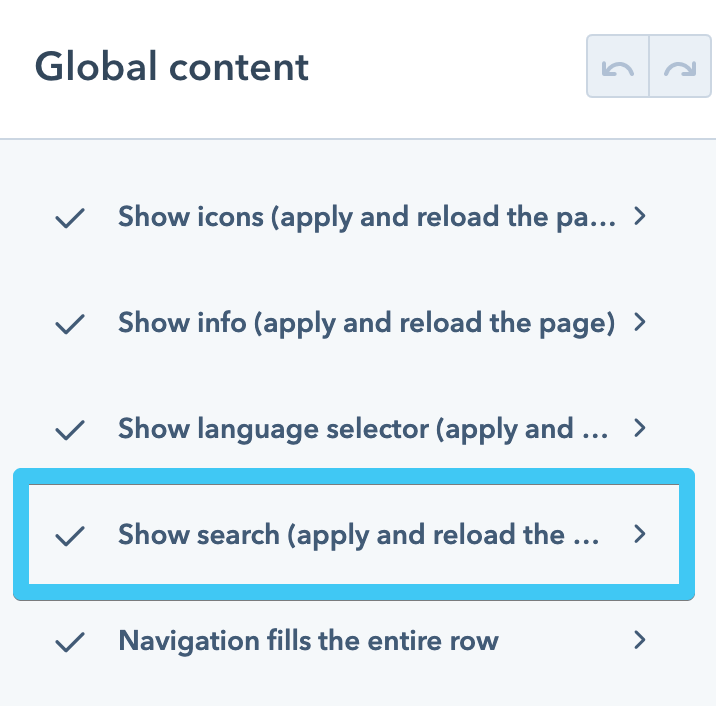
You can enable/disable the icons in this header by checking/unchecking this box:
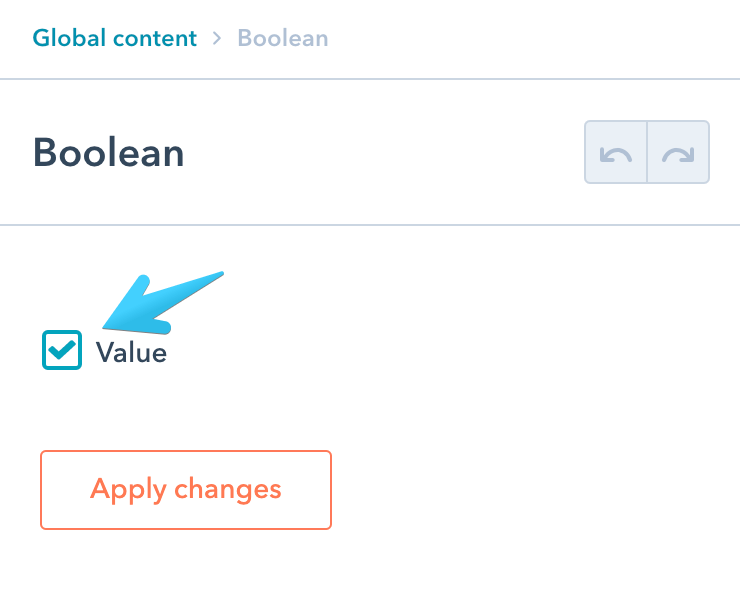
![]()
![]()
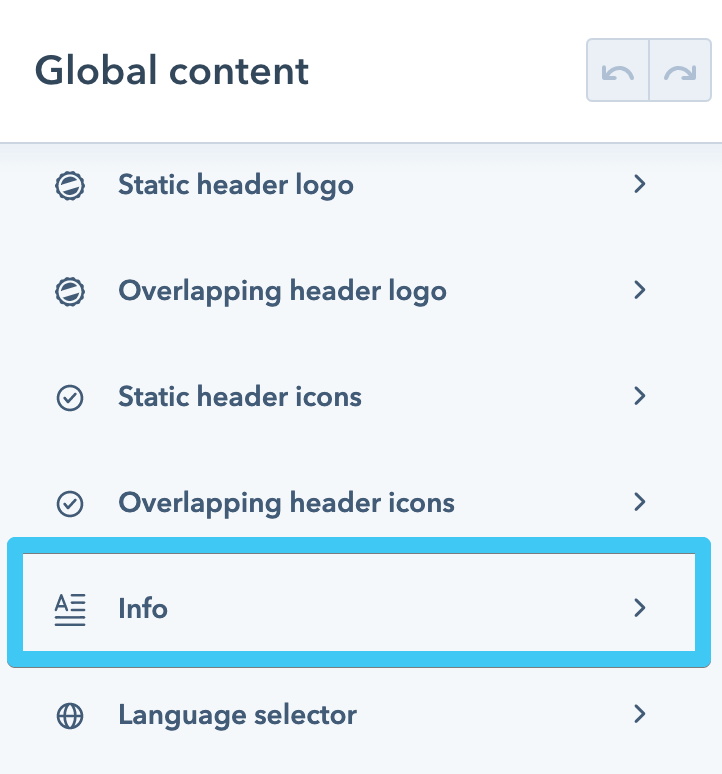
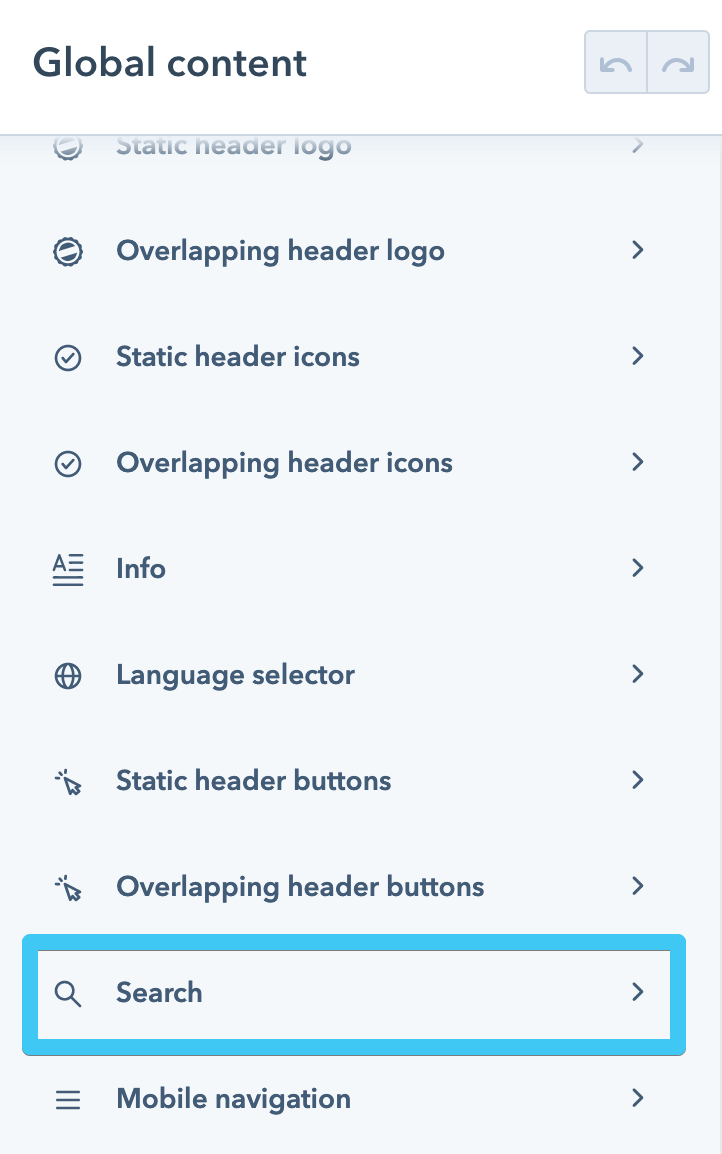
You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Icon modules appear/disappear in the content sidebar. There is one module for the static header and another for the overlapping header:
![]()
- Static header icons
- Overlapping header icons
(make sure these icons will be visible on dark background images or colors)
Info

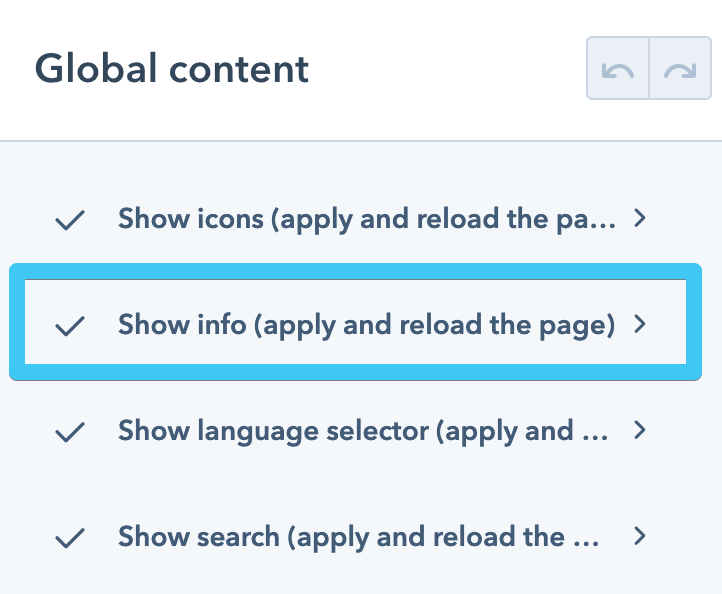
You can enable/disable the info in this header by checking/unchecking this box:


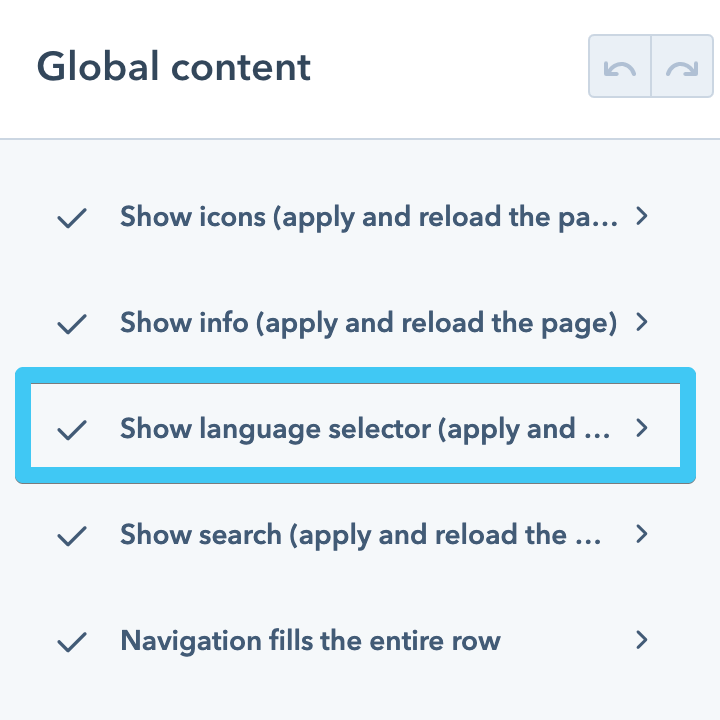
You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Info rich text module appears/disappears in the content sidebar:

Please keep the content of this module simple, maybe only one short line of text with your phone number or quick info.
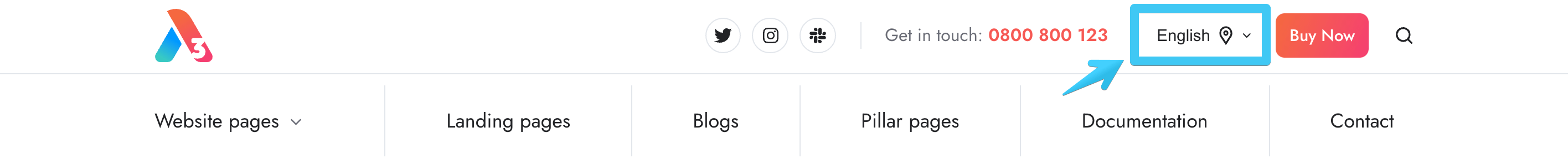
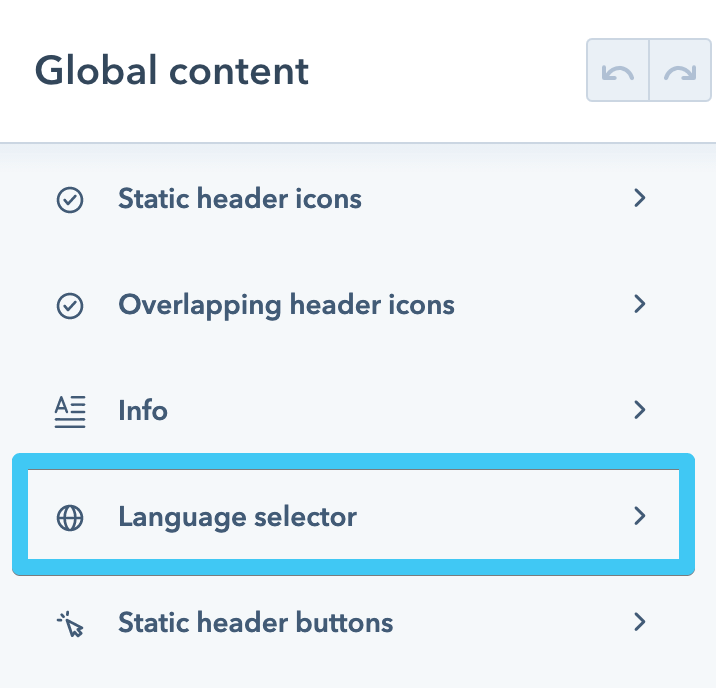
Language selector

You can enable/disable the language selector in this header by checking/unchecking this box:


You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Language selector module appears/disappears in the content sidebar:

The language selector will appear only on translated pages and blog posts (see: https://knowledge.hubspot.com/website-pages/create-pages-in-multiple-languages)
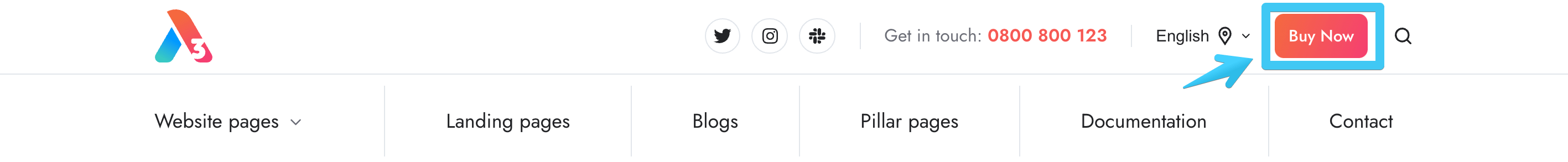
Button

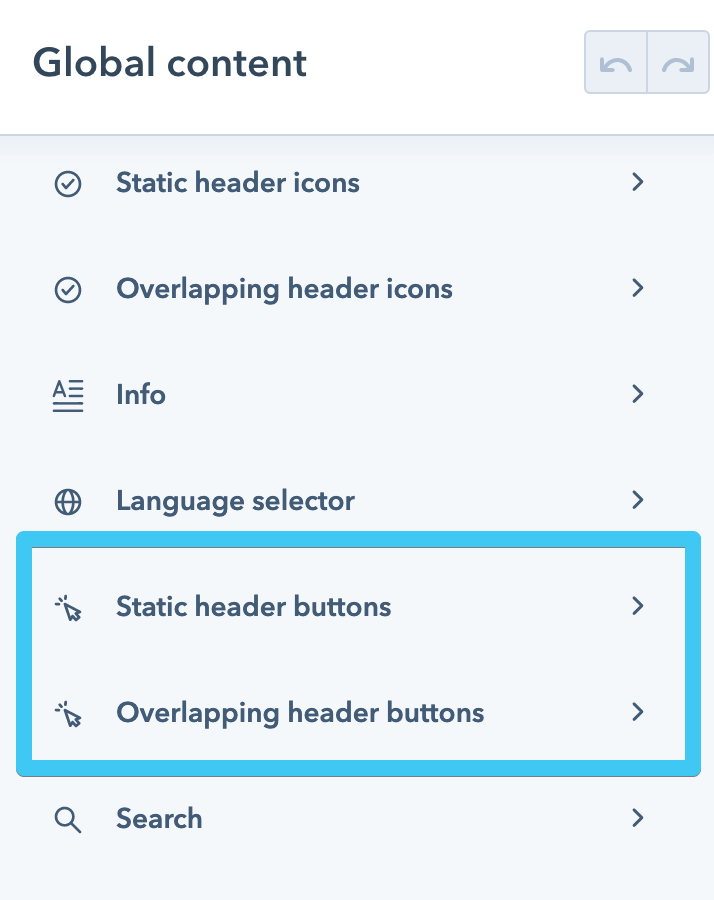
There is one Button module for the static header and another for the overlapping header:

- Static header buttons
- Overlapping header buttons
(make sure these buttons will be visible on dark background images or colors)
Search

You can enable/disable the search in this header by checking/unchecking this box:


You will need to force a browser reload (Cmd+R/Ctrl+R) after applying this change, so the included Search module appears/disappears in the content sidebar:

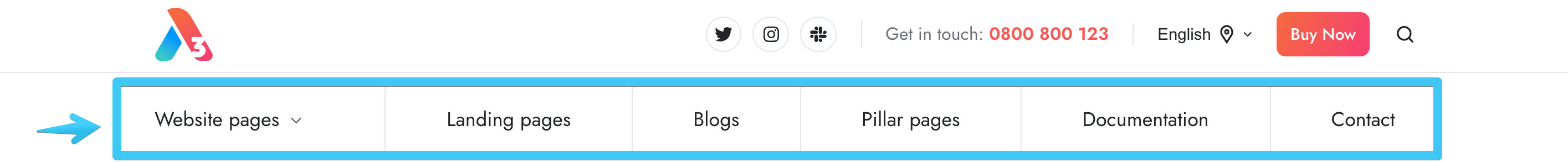
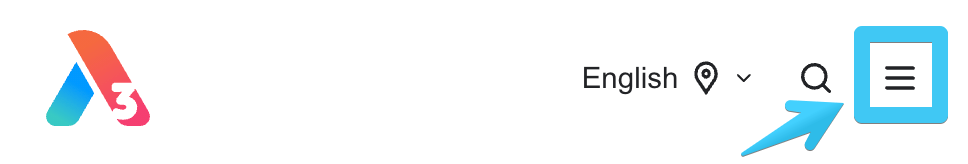
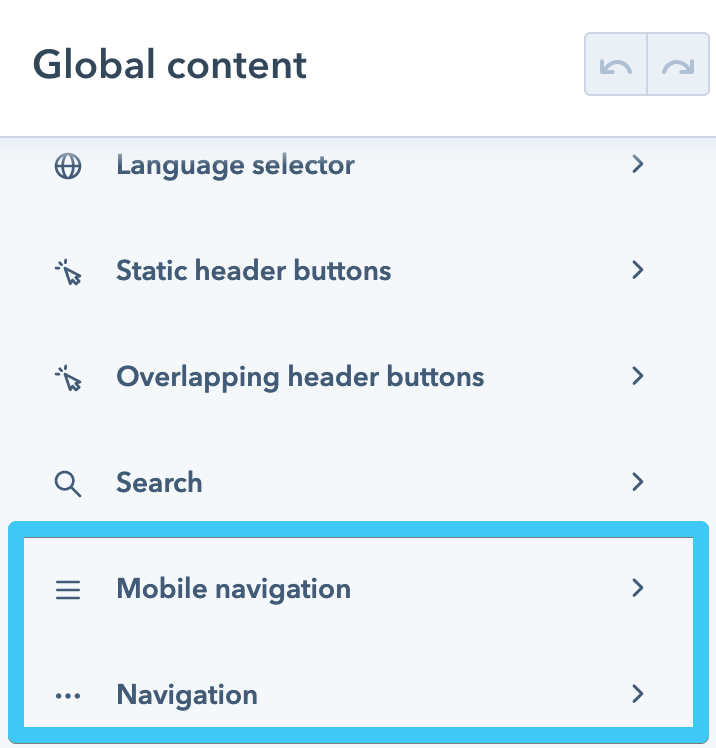
Navigation


There is a Navigation module for the desktop version and a Mobile navigation module for mobile, where you can also add the various elements specific to a header:

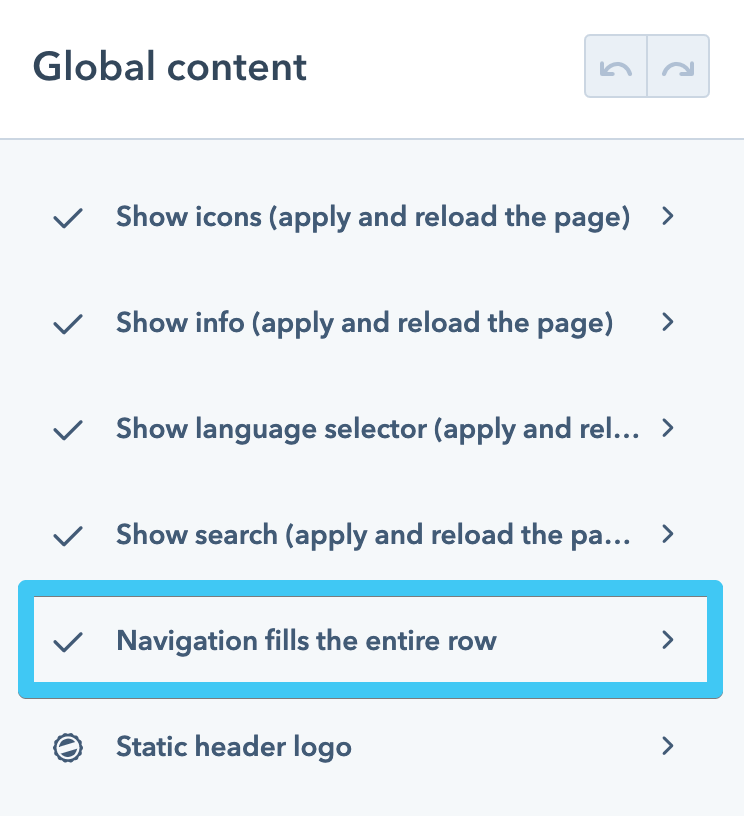
On desktop you can also make the nav items stretch to fill the entire container or stack naturally to the left. This may be useful if your menu contains just a few items. You can enable/disable this by checking/unchecking this box:


Enabled:

Disabled: