- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
Listing


listingcss/components/search-box.css if search is enabledcss/components/drop-down.csscss/components/listing.cssjs/components/drop-down.jsjs/components/list.jsjs/components/listing.jscss/components/team-card.csscss/components/content-card.cssjs/components/content-card.jscss/components/cover-card.csscss/components/listing-rich-text.cssQuick page editor demo:
Notes
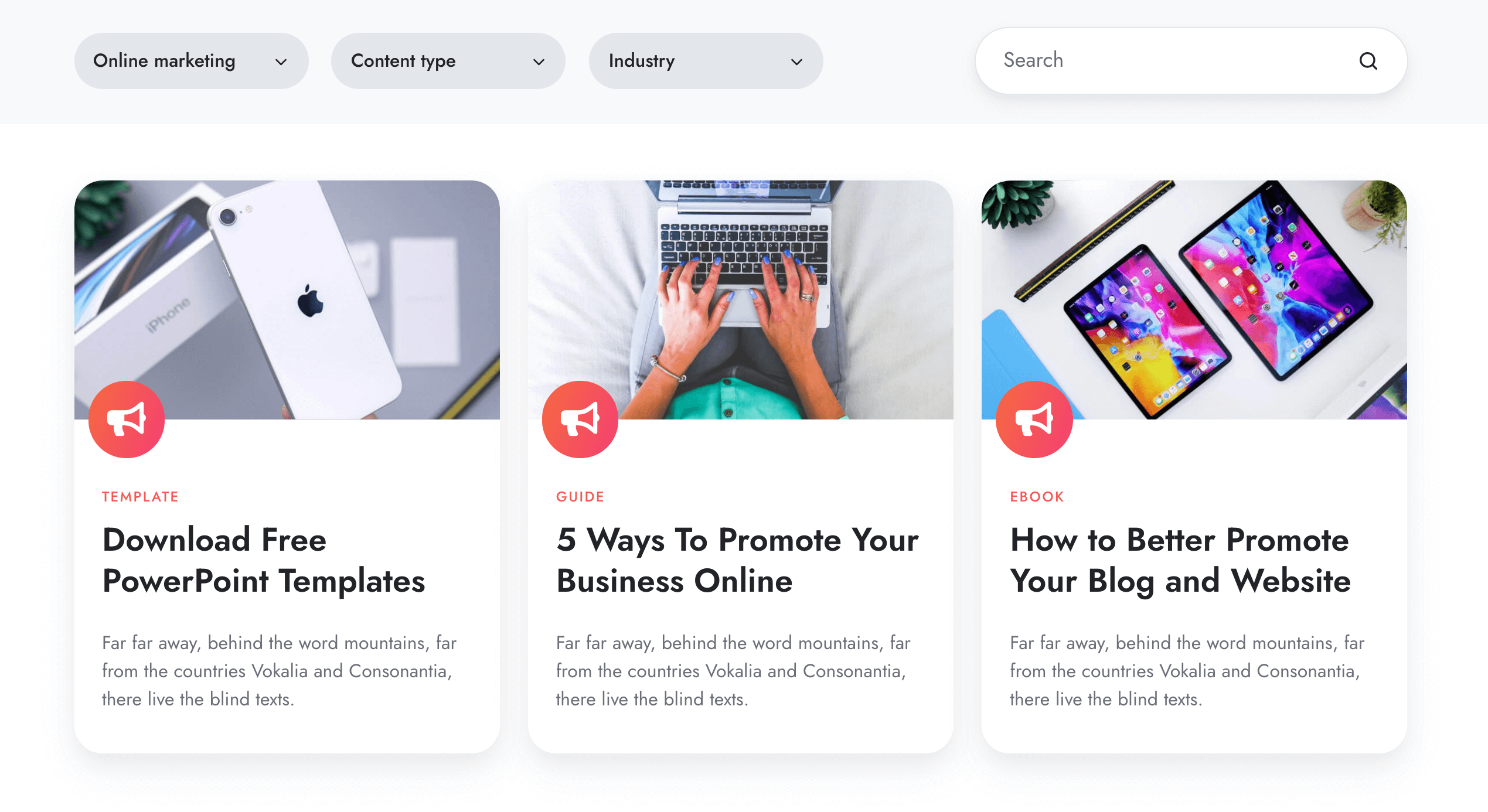
You can see this module in action and make an idea on how the filters and categories are added by creating a test page with the Resources template, which is already populated with multi-filters and sample cards.
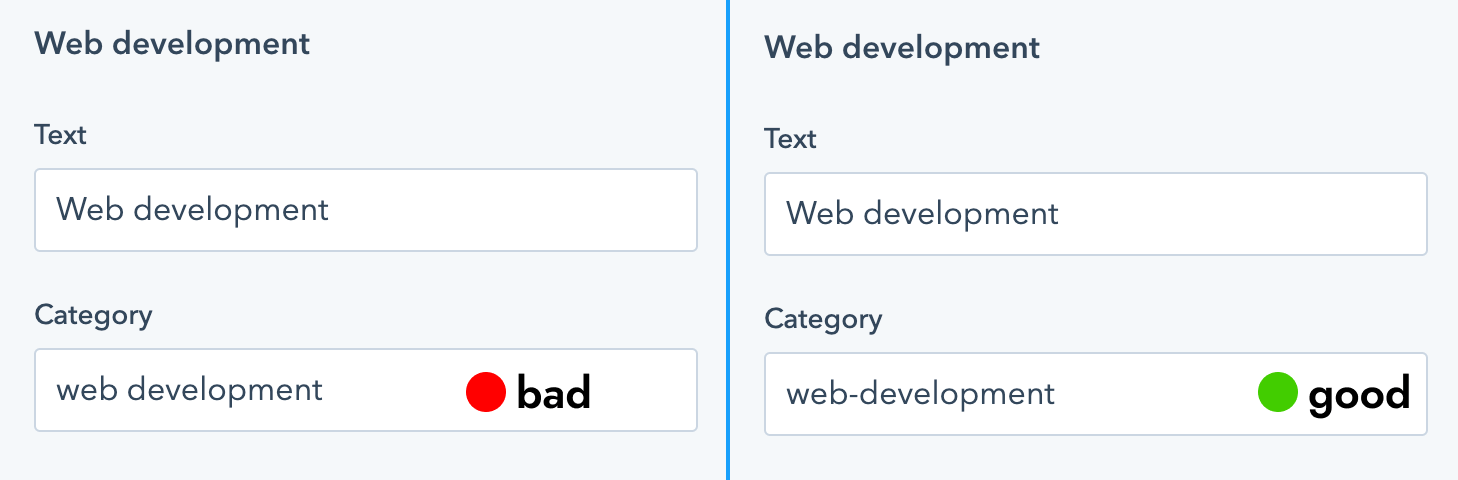
When defining your filters please make sure the categories don't contain blank spaces or special characters, except letters, numbers, underscores or hyphens:

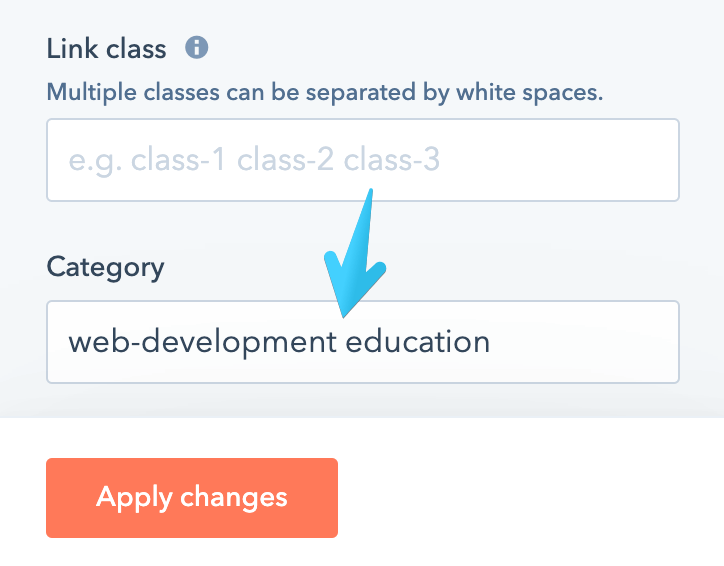
When adding categories to your cards later, you can however add spaces to include multiple categories:

Filtering listings with #hash
Starting with Version 12 you can filter the content of your listings using the URL hash property. That comes in handy if you want to link to certain filtered lists from the same or external page (e.g, from the menu).
You can do that by appending something like this to your URL:
#filter=online-marketing,guide
Multiple categories are separated by commas.
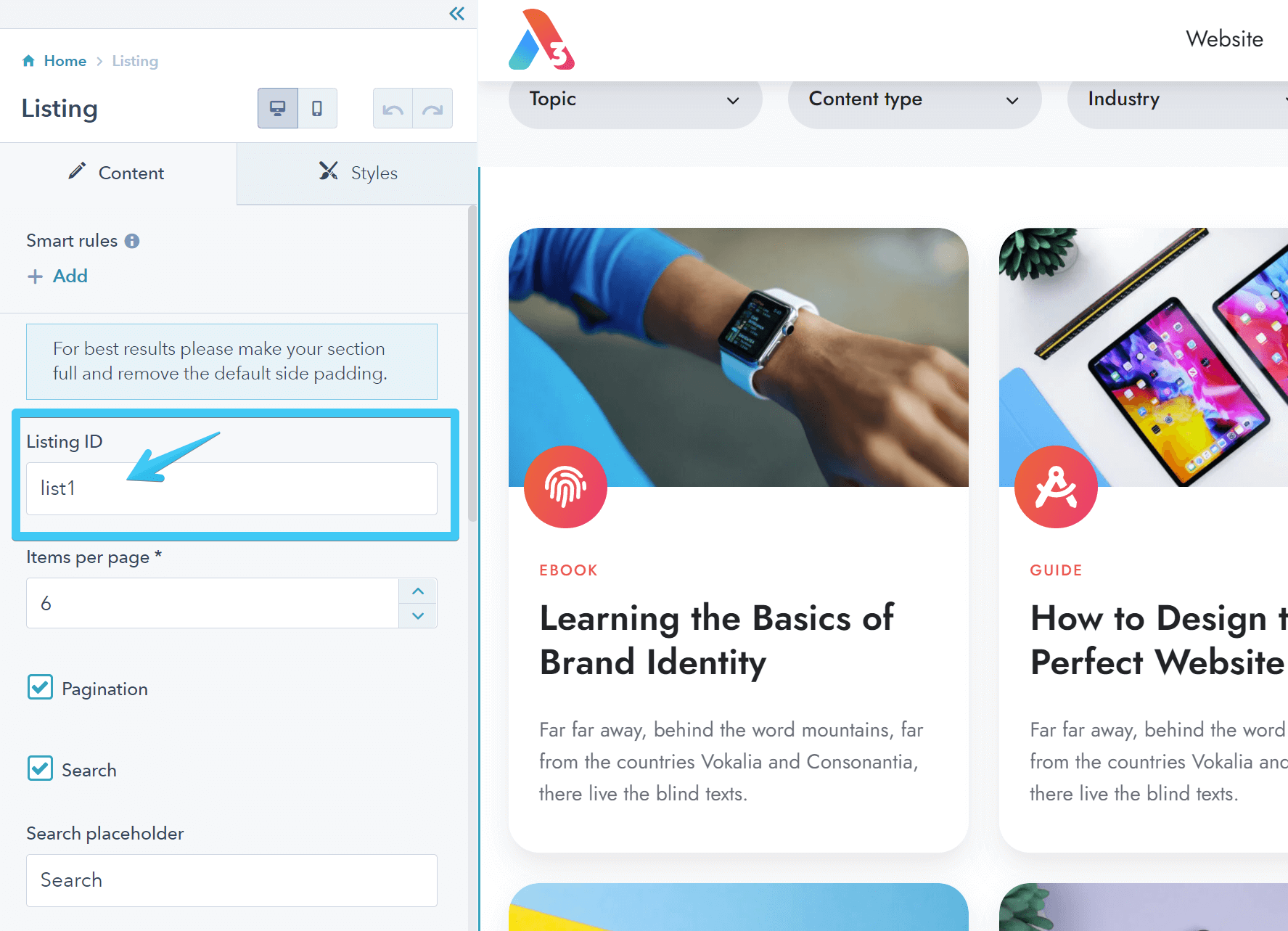
If you have multiple Listing modules on your page, you need to add a unique ID to each listing. For example:

Then specify it in your URL like this:
#list=list1&filter=online-marketing,guide
If you want the page to scroll to a particular element while filtering with #hash (for example, a Section Intro), you can specify the ID of that element like this:
#list=list1&filter=online-marketing,guide&scroll=list1Top
You can test a live example here and here is an example with multiple listings on the same page.
Also, here is an example of a relative URL, in case you want to link from your menu or another page on your website:
/case-studies#filter=startup,healthcare