- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
Replacing AddThis sharing widget
"Oracle has made the business decision to terminate all AddThis services effective as of May 31, 2023" (source: https://www.addthis.com/), so this widget will no longer appear on your website. As an alternative, you can use AddToAny. Here is a step by step guide on how to make the change in your Act3 blog:
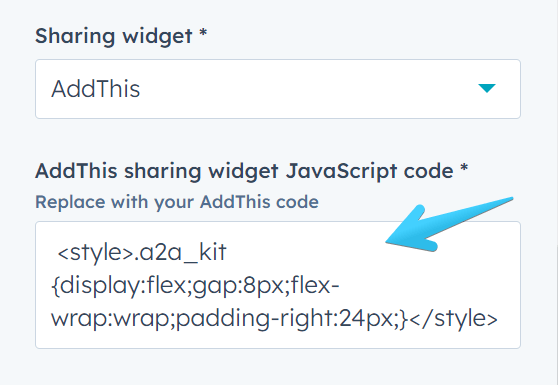
1. In your Act3 Blog settings scroll to the AddThis section and paste this code in the AddThis sharing widget JavaScript code, which will provide some basic styles for the current AddToAny sharing widget:
<style>.a2a_kit {display:flex;gap:8px;flex-wrap:wrap;padding-right:24px;}</style>
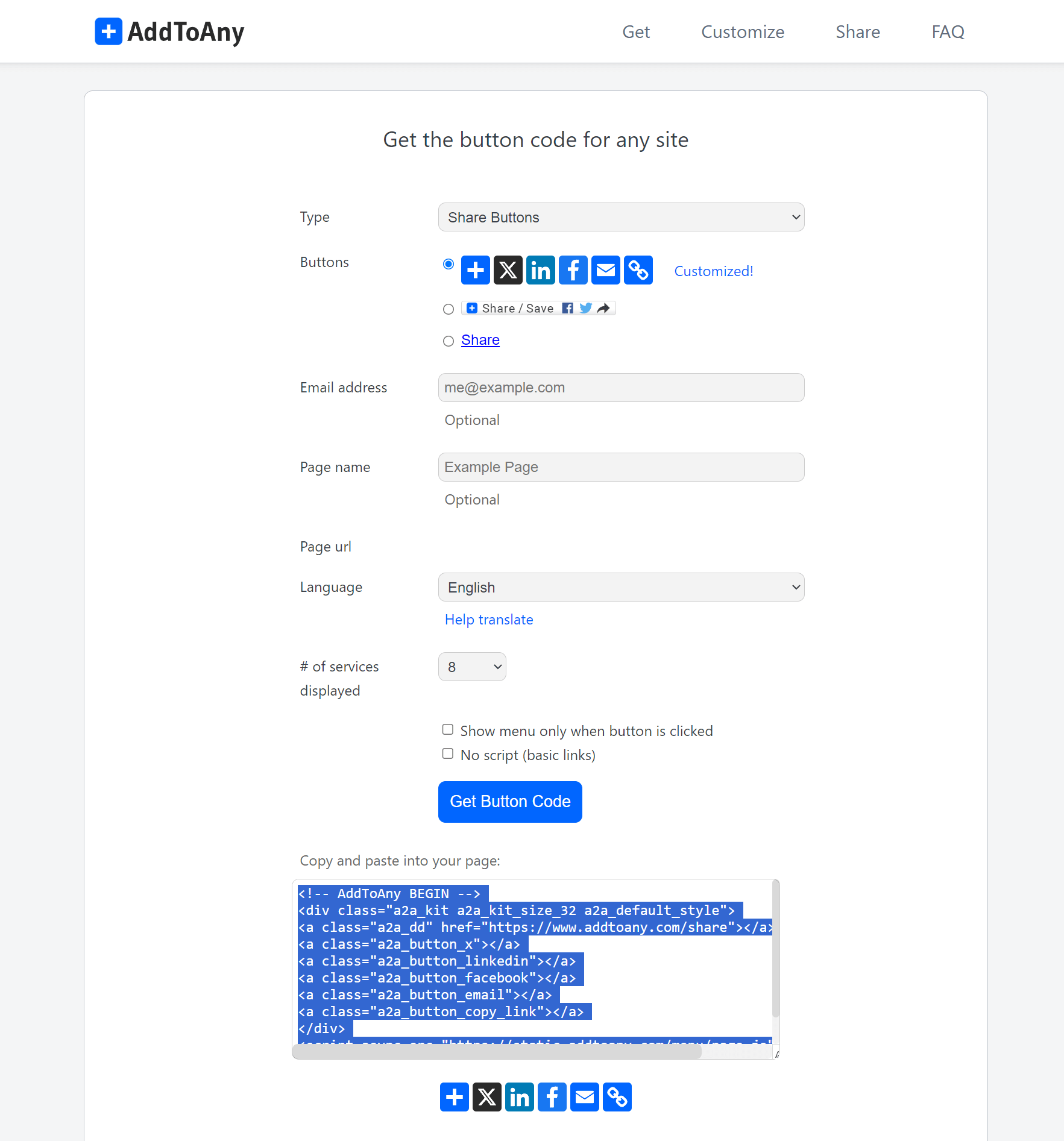
2. Go to https://www.addtoany.com/buttons/for/website, select the networks you want, and click the Get Button Code once you are ready:

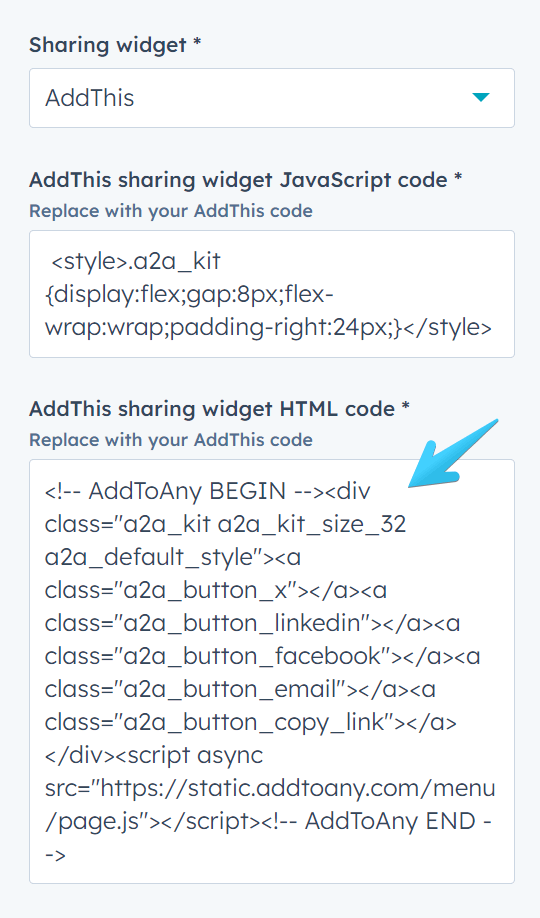
3. Copy and paste the code in your AddThis sharing widget HTML code. For example:
<!-- AddToAny BEGIN -->
<div class="a2a_kit a2a_kit_size_32 a2a_default_style">
<a class="a2a_dd" href="https://www.addtoany.com/share"></a>
<a class="a2a_button_x"></a>
<a class="a2a_button_linkedin"></a>
<a class="a2a_button_facebook"></a>
<a class="a2a_button_email"></a>
<a class="a2a_button_copy_link"></a>
</div>
<script async src="https://static.addtoany.com/menu/page.js"></script>
<!-- AddToAny END -->You can delete <a class="a2a_dd" href="https://www.addtoany.com/share"></a> if you don't want the “+” button.

4. Publish your changes.
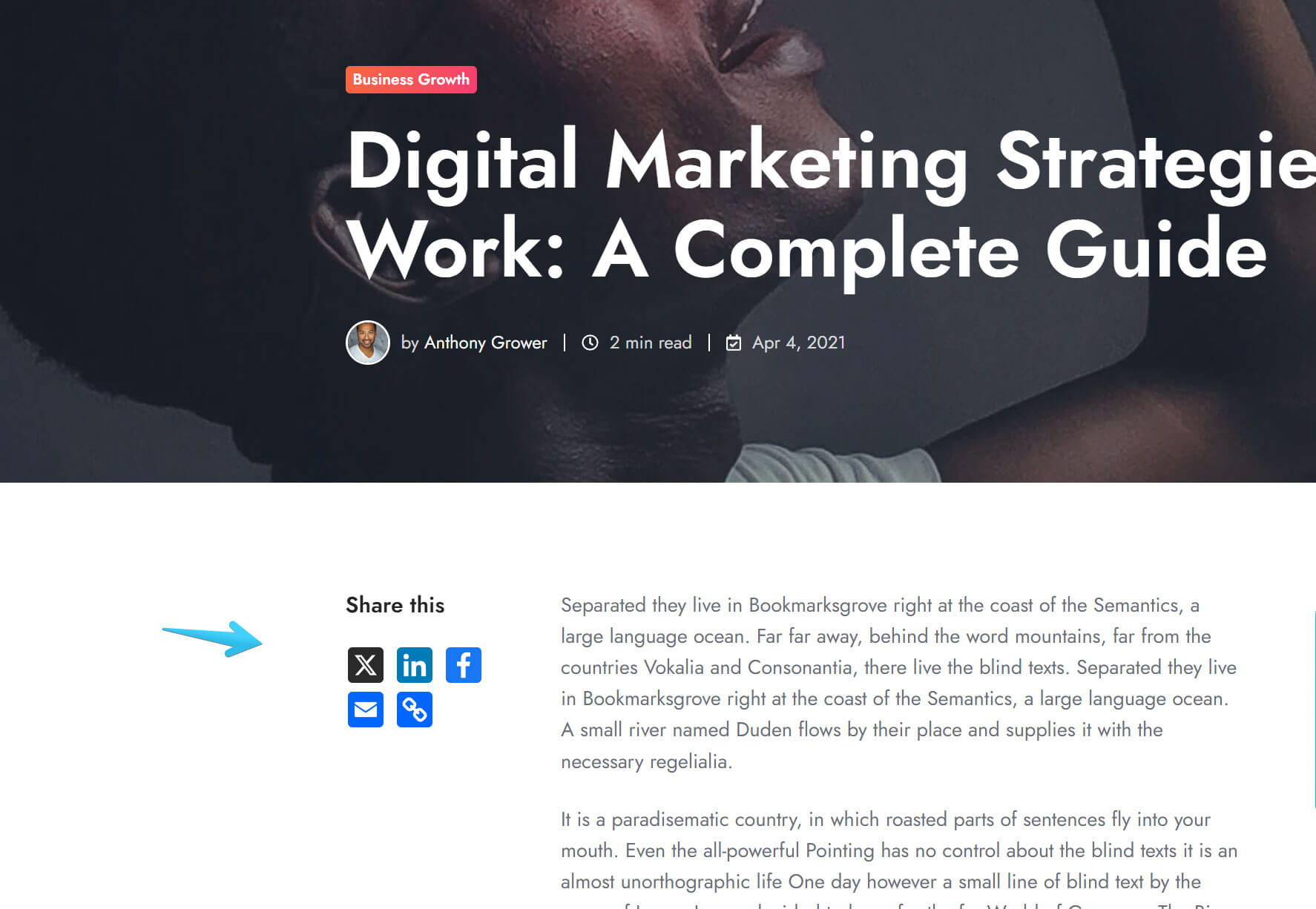
The result should resemble this: