- Home
- Getting started
-
Modules
- General info
- Accordion
- Blog card
- Box over image
- Button
- Column navigation
- Compact card
- Comparison table
- Contact box
- Content card
- Cover card
- Feature card
- Features showcase
- Form
- Gallery
- Go card
- Heading
- Hero slider
- Icon
- Image
- Image box
- Image plus text
- Language selector
- Listing
- Logos
- Mobile navigation
- Modal
- Multi address
- Navigation
- Numbers
- Pillar navigation
- Pricing
- Properties
- Quick action
- Quick features
- Quote
- Review
- Rich text
- Scroll to
- Section extra settings
- Section intro
- Sharing
- Shifter
- Side menu
- Site search
- Steps
- Tabs
- Team card
- Timeline
- Video
- Blog configuration
- Articles
- Changelog
-
- License
- Support policy
- Refund policy
Lightbox
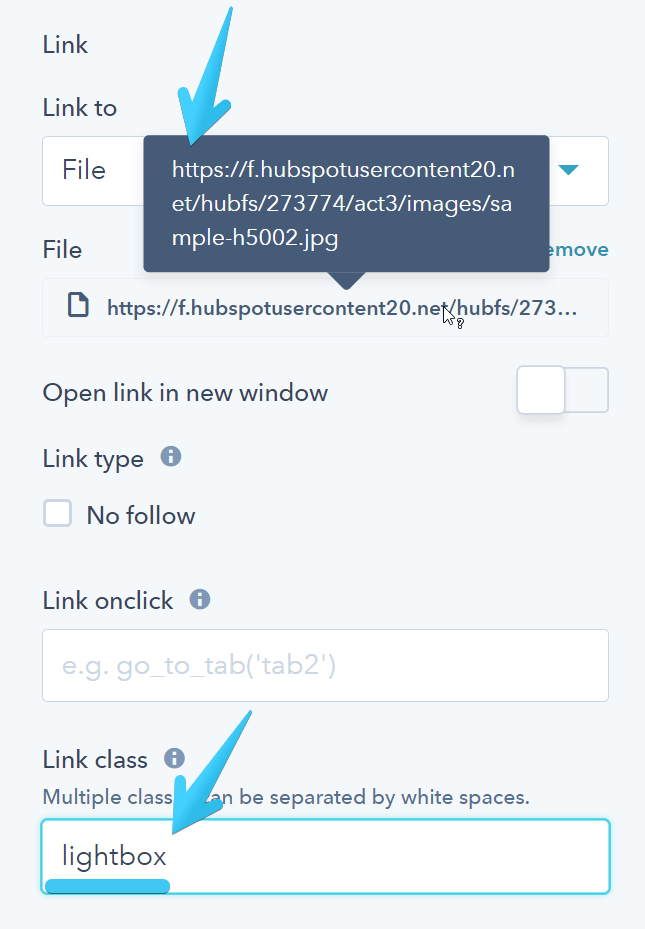
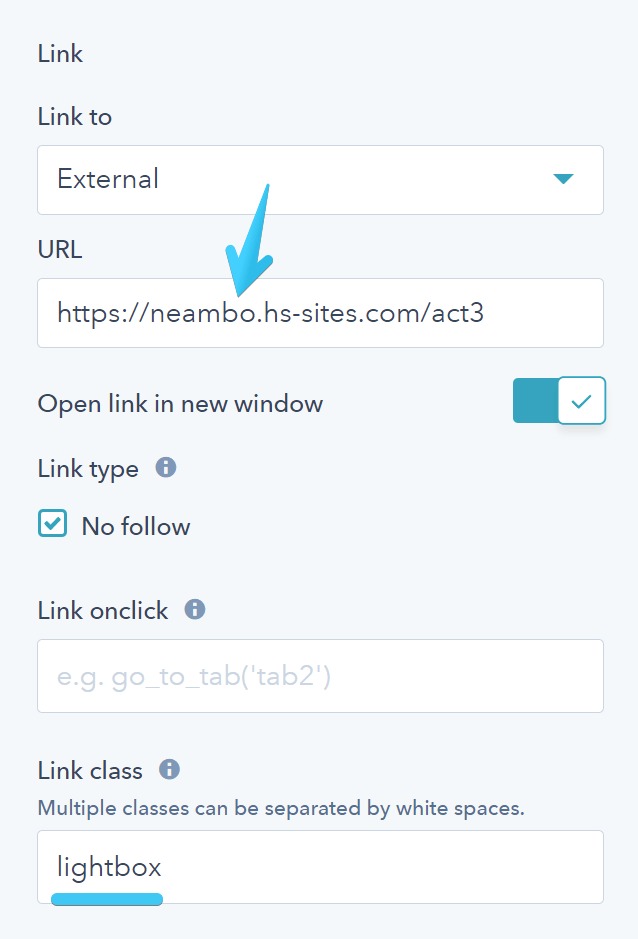
This core component allows you to add image, video, audio, and URL popups. You can do so by linking to your file and adding the lightbox class to that link.
Here is a live example and a quick demo:
Table of Contents
Examples
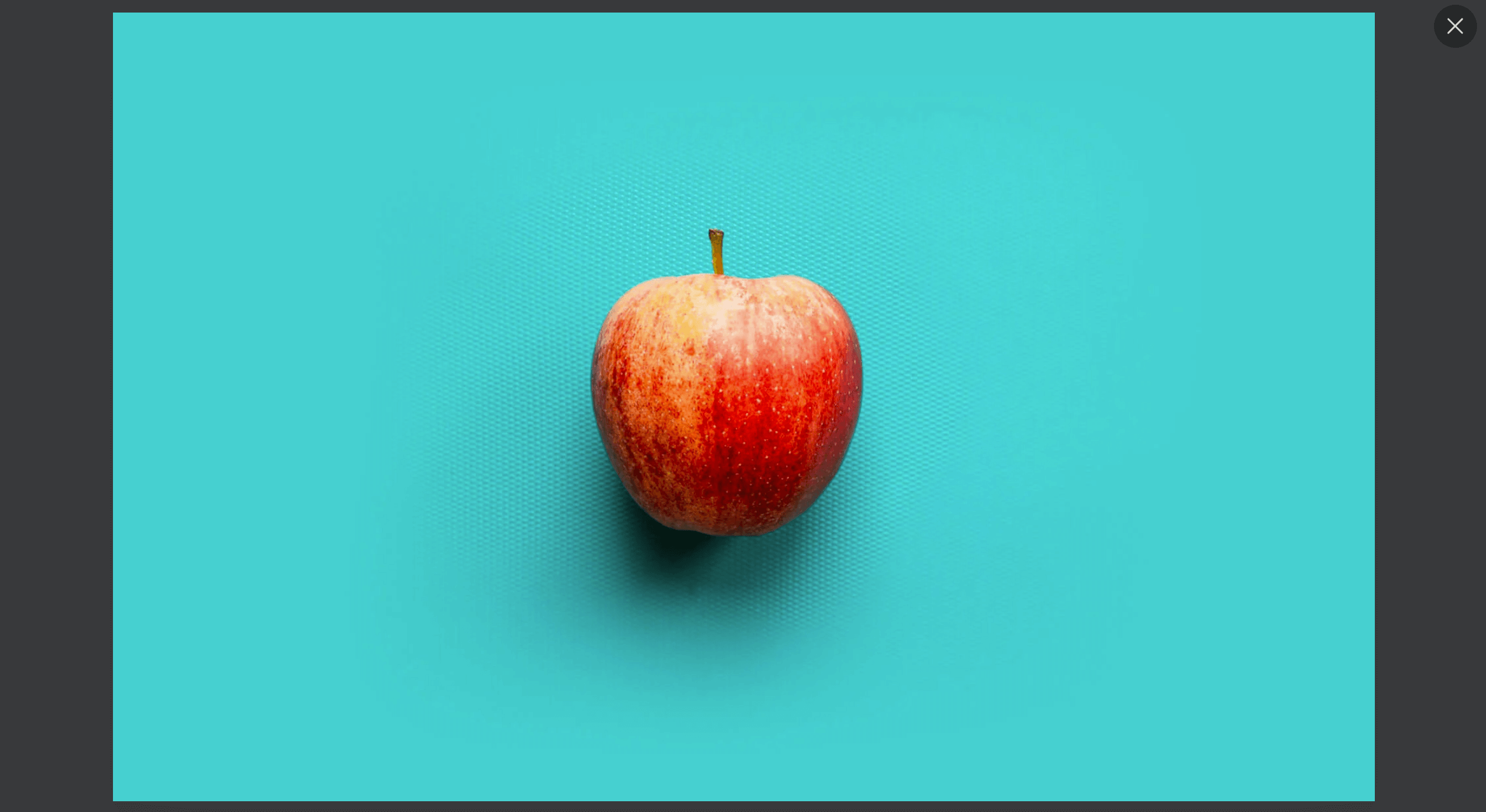
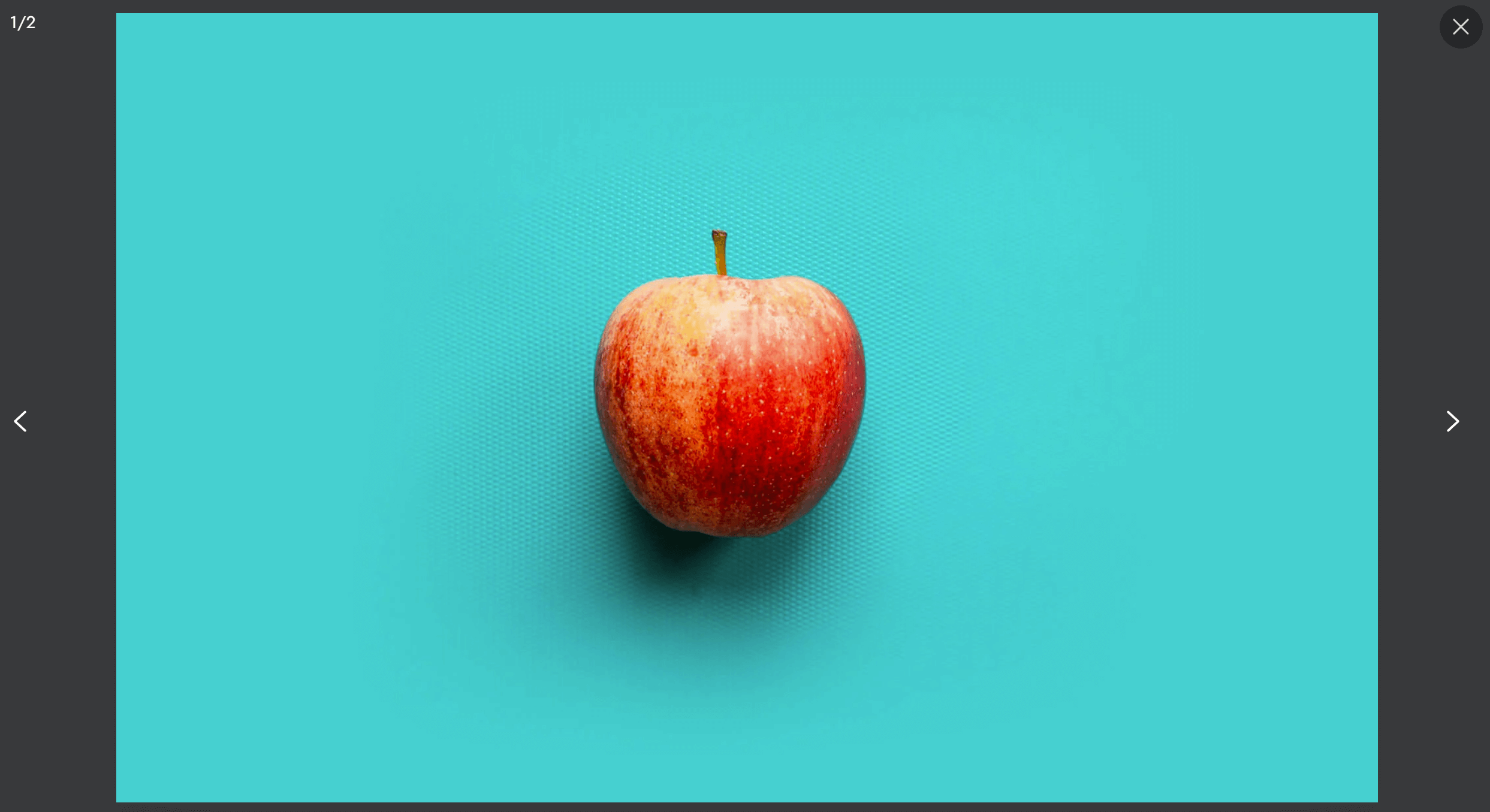
Image


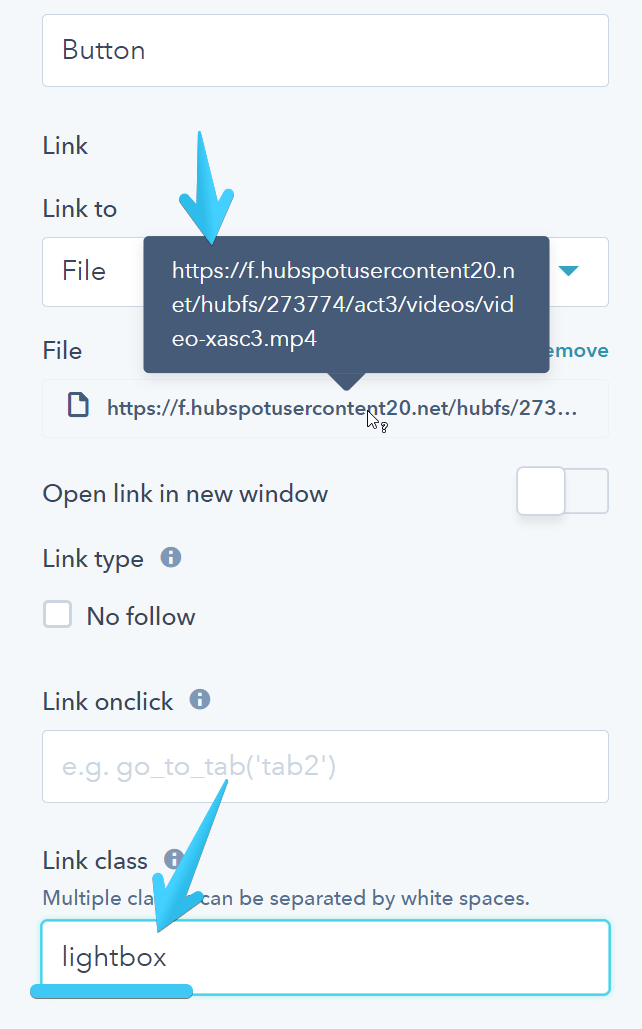
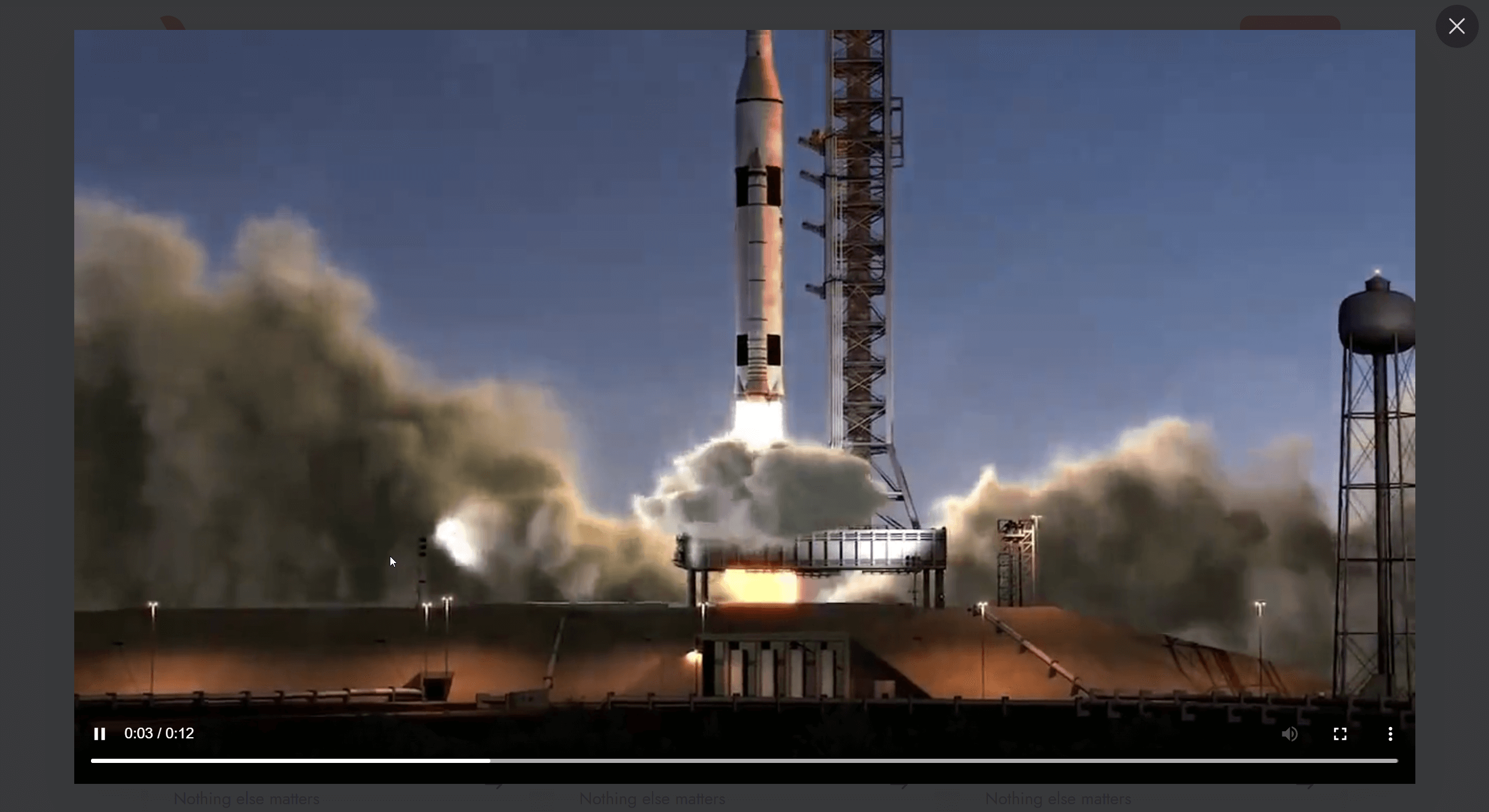
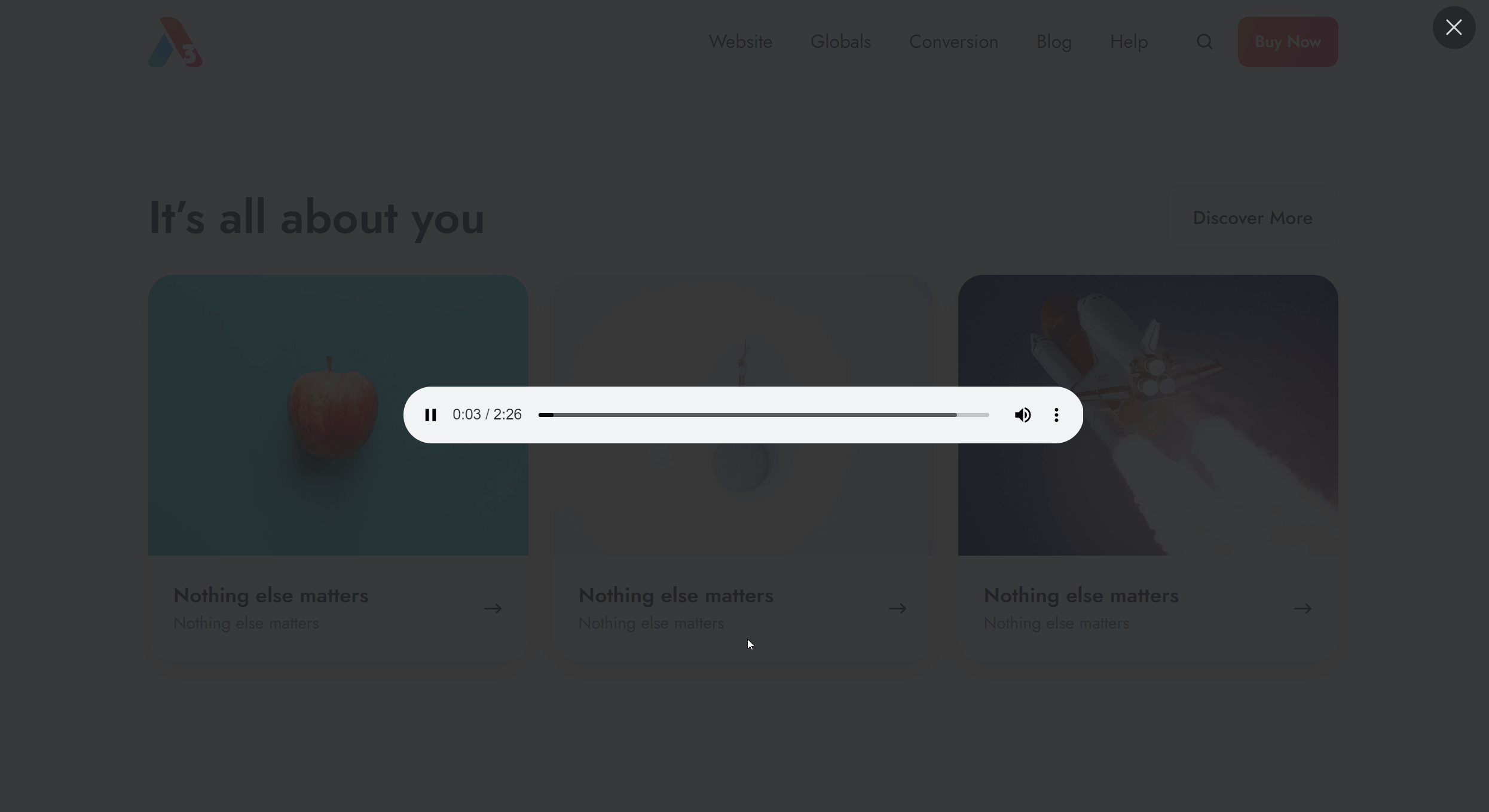
MP4


If you want the video to stop looping indefinitely, you can also add this class: noloop. Available since Version 24.

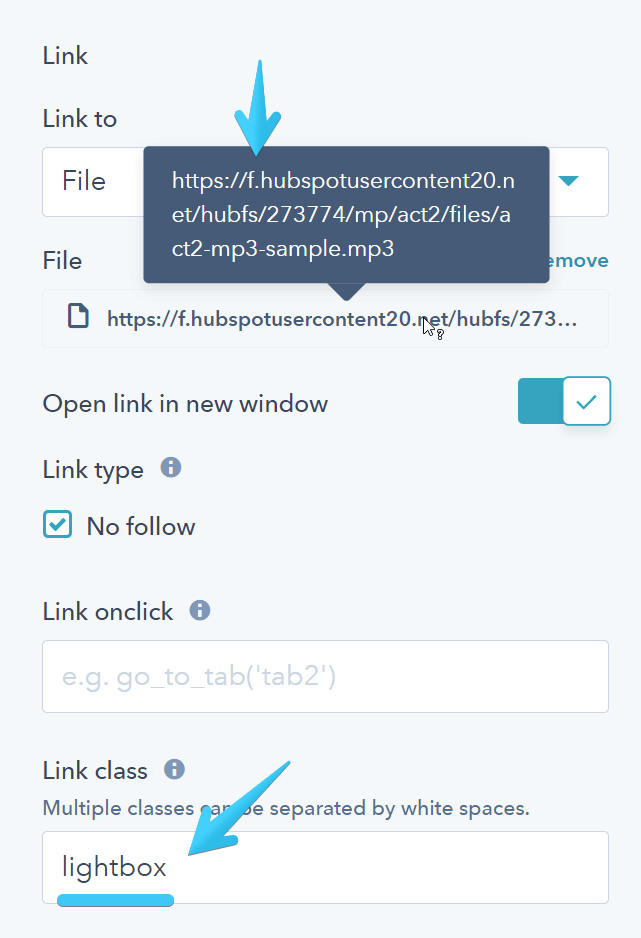
MP3


If you want the MP3 to stop looping indefinitely, you can also add this class: noloop. Available since Version 24.

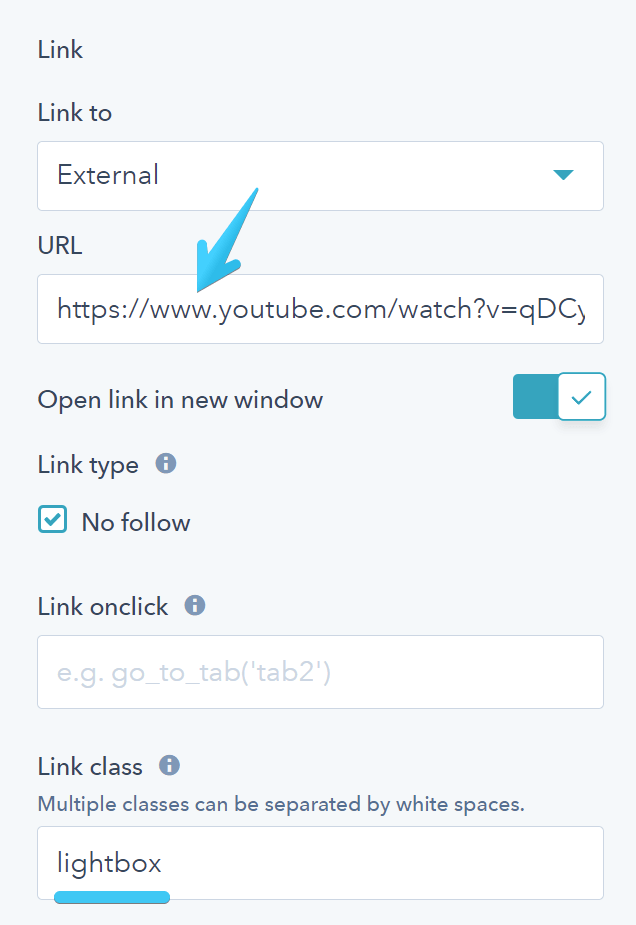
YouTube


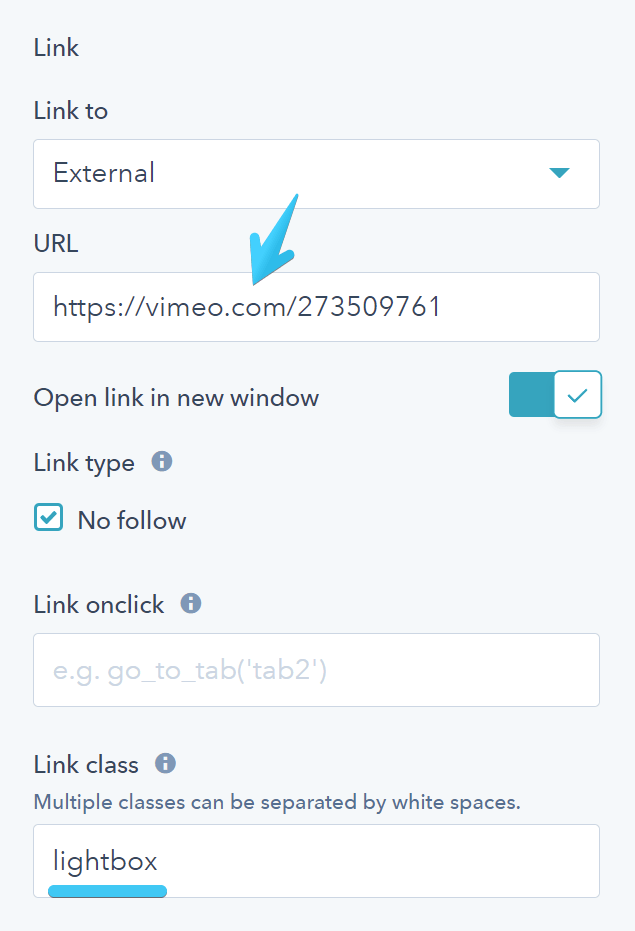
Vimeo


URL


So basically, you can open a lightbox with any link that points to an image, mp4, mp3, YouTube, Vimeo, or same-domain URL, where you can add the lightbox class. In fact, any element that has a href attribute pointing to a supported file and the lightbox class, but links (anchors) are recommended.
Gallery
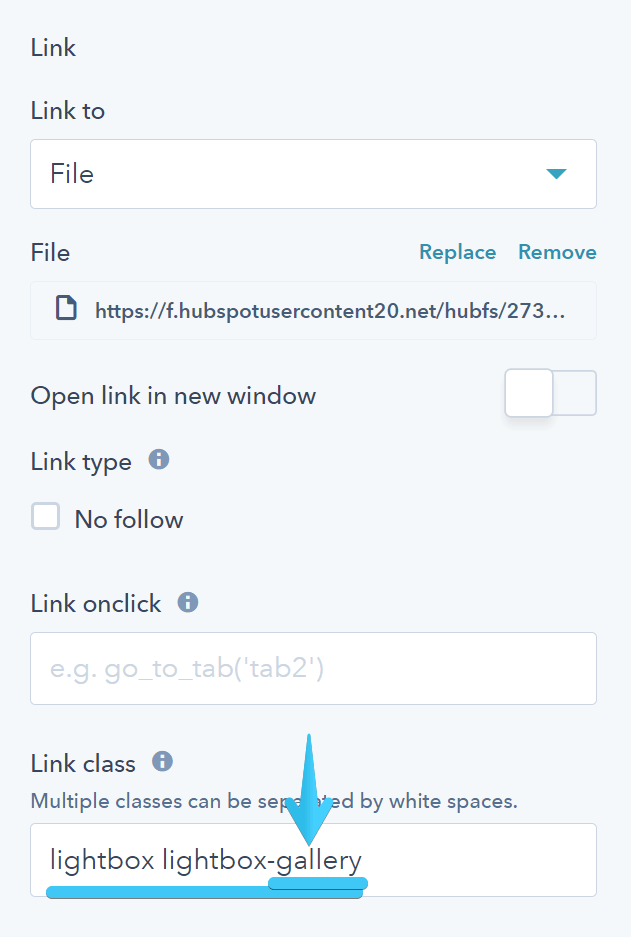
Additionally, you can add a common class to your links with this format lightbox-yourgalleryname to group your lightbox images in a gallery.
Please keep in mind this only works for images, so it doesn't work for videos, URLs, etc.
Replace yourgalleryname with your gallery name. No white space or special characters are allowed. All links pointing to an image with the same lightbox lightbox-yourgalleryname will be included in that gallery.
Here is an example — all image links we want as part of our gallery have these classes:


Caption
If you have access to the code of your link (e.g., in a Rich text source code), you can add a caption to your lightbox item using a data-caption attribute:
<a href="https://f.hubspotusercontent20.net/hubfs/273774/act3/images/sample-0yp8r.jpg" class="lightbox" data-caption="This is the caption">Open Lightbox Image</a>
For other links (e.g. card links, button links, etc), you can set this data-caption attribute with a bit of JavaScript in the onclick field included with Version 10 on all Act3 module links:

You can just copy/paste the code and replace the text:
this.setAttribute('data-caption', 'This is the caption!')