How to vertically align the Main Navigation and Logo
If your logo is shorter than 55px, then it will be perfectly aligned with your Main Navigation.
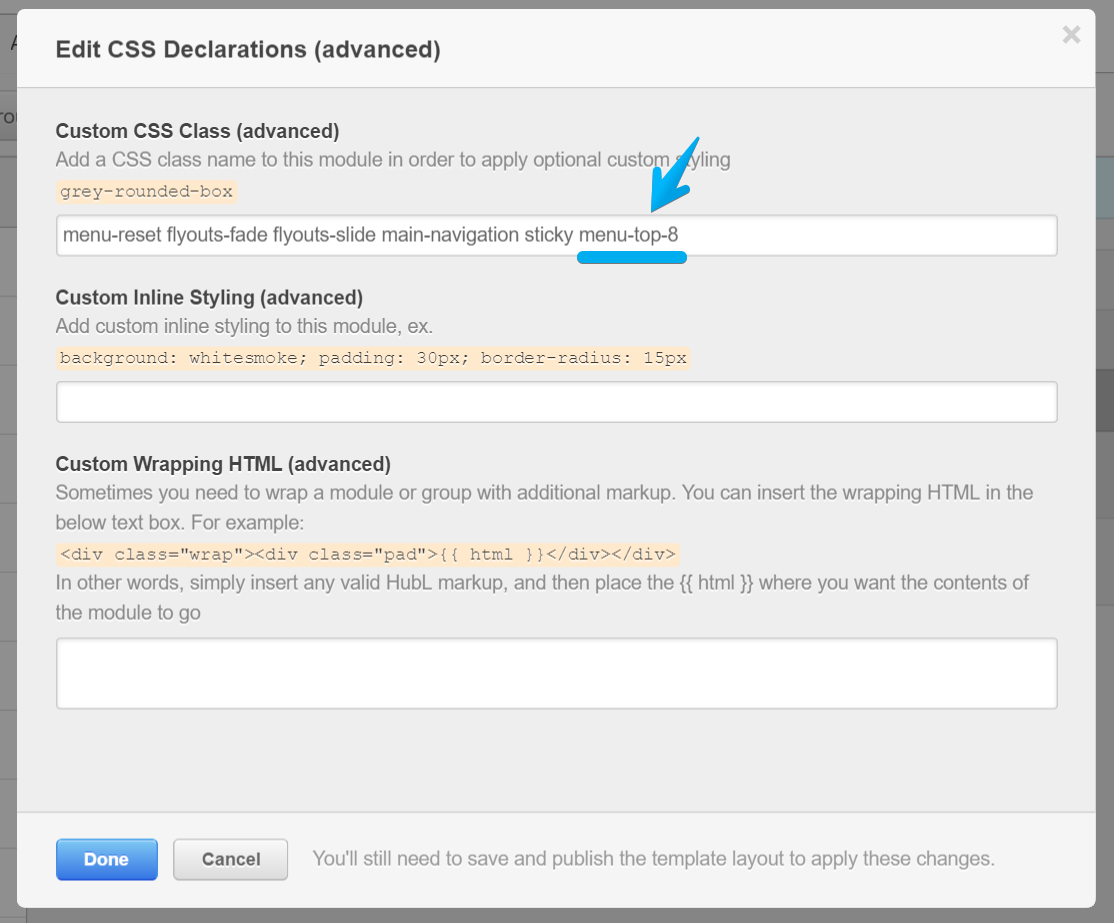
Otherwise, if you need to add some spacing above the menu, so to align it perfectly inline with your logo, you can do so by appending one of these classes to the Main Navigation module in the Act-Header global group:
menu-top-1
menu-top-2
menu-top-3
...
menu-top-9
menu-top-10
menu-top-11
...
menu-top-29
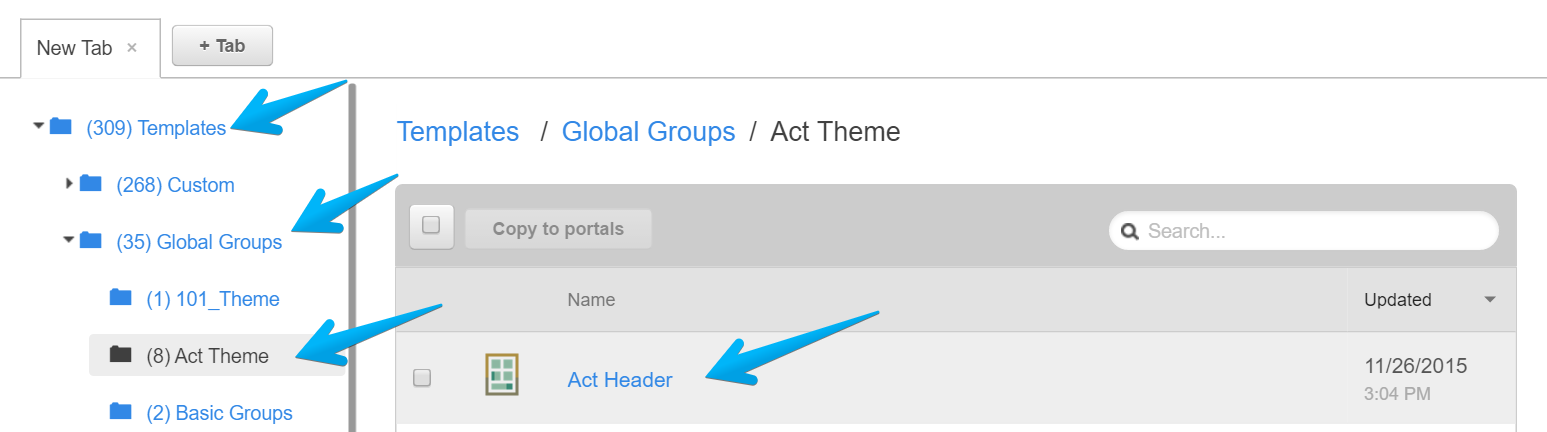
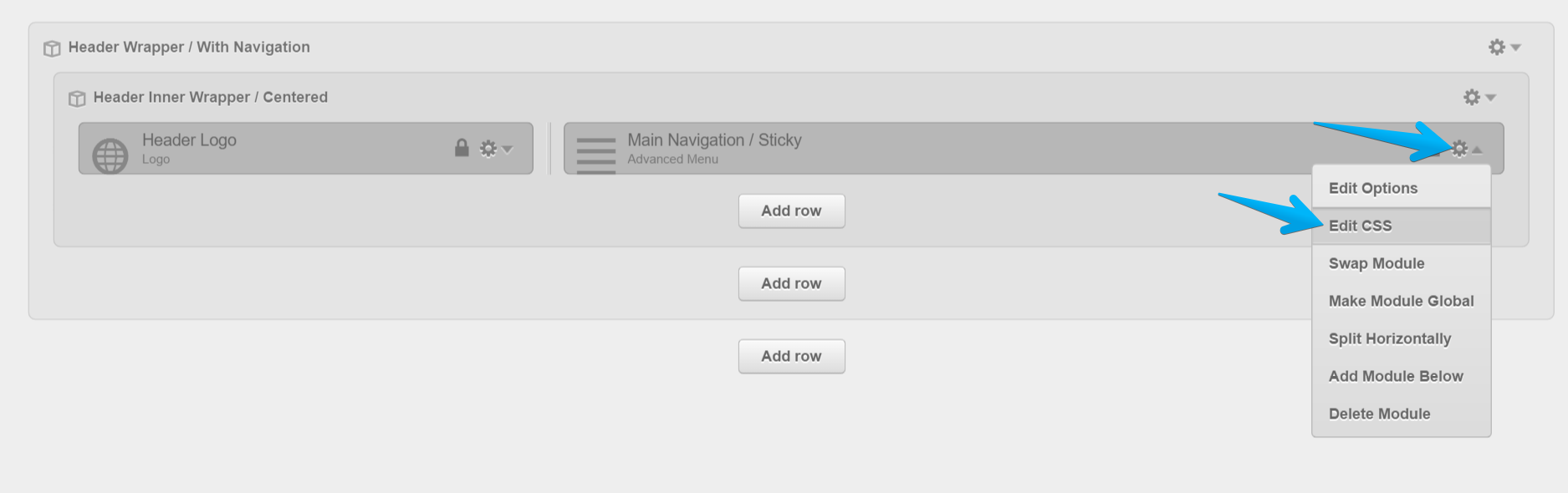
menu-top-30Here are the step-by-step intructions on how to add one of these classes to your Main Navigation module:
Don't forget to hit Done and Publish your changes.
Notes:
- These classes work only with the Main Navigation module. Please don't use them on other menus.
- Only one of these classes should be applied at a time in the Main Navigation.