How to remove the default formatting from modules in sidebar
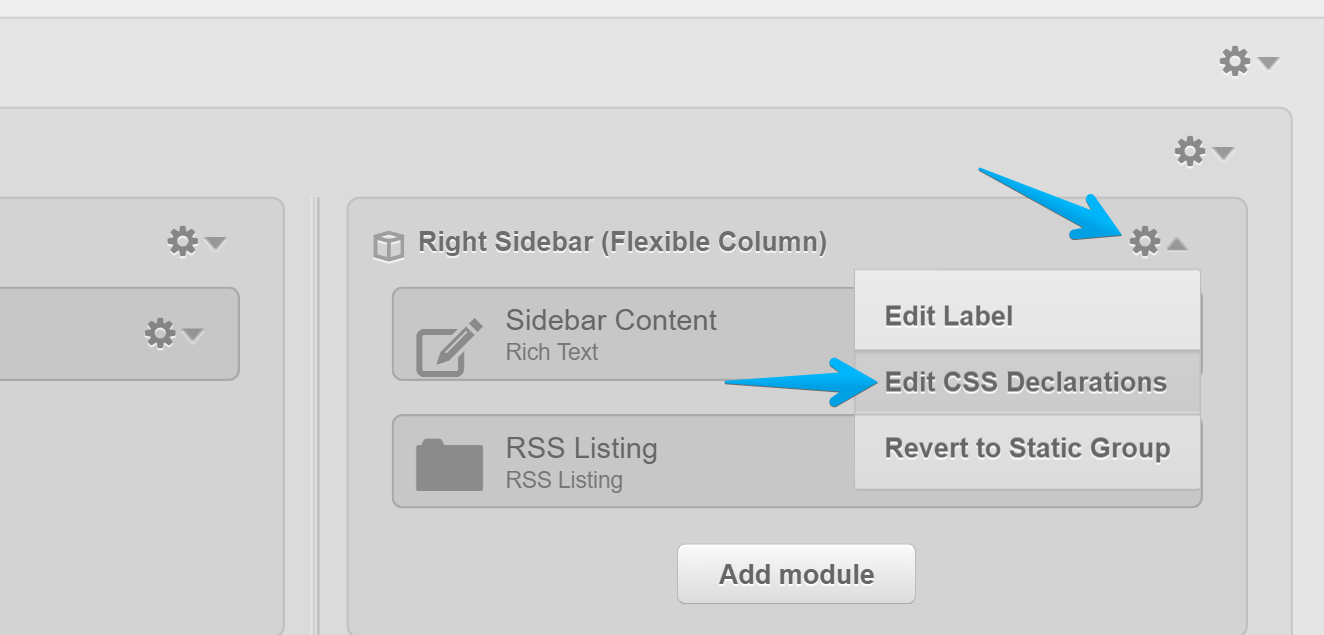
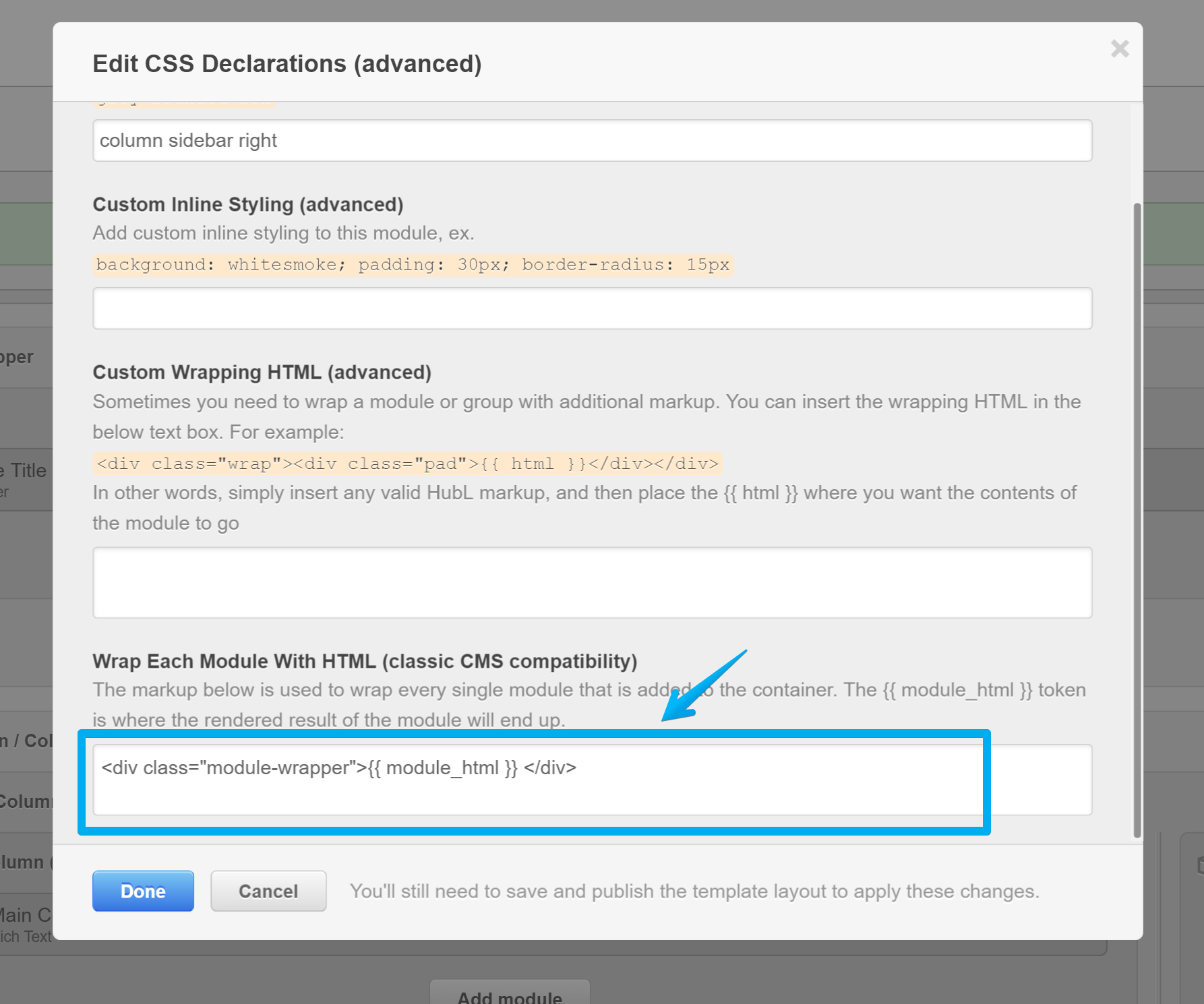
By default, all modules in the flexible sidebars are wrapped in a <div> element with the class module-wrapper. This element has some pre-defined spacing and a border that separates two or more modules. To remove this wrapper (including the spacing and borders), just follow the steps below:
Don't forget to hit Done and Publish your changes.
Note: On the blog template, the module-wrapper class is manually added to each module in the sidebar. If you add a new module or group and want to keep the same separation and formatting, you can do so by applying the same class, module-wrapper, to your new module or group.