How to change the logo
Default Logo module
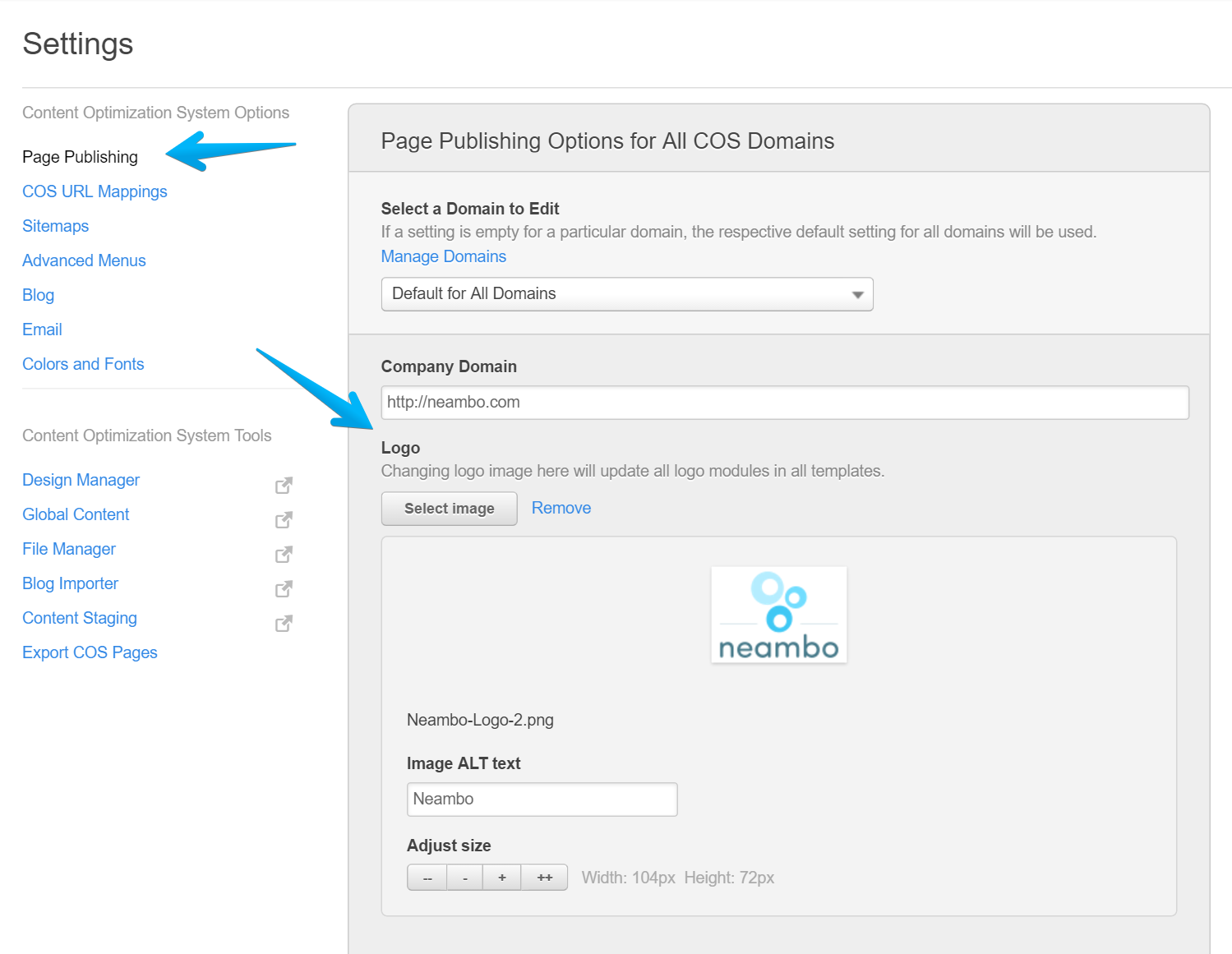
Act Theme uses by default the standard Logo module, which loads your company logo set in Content Settings > Page Publishing > Logo:
Custom Logo module
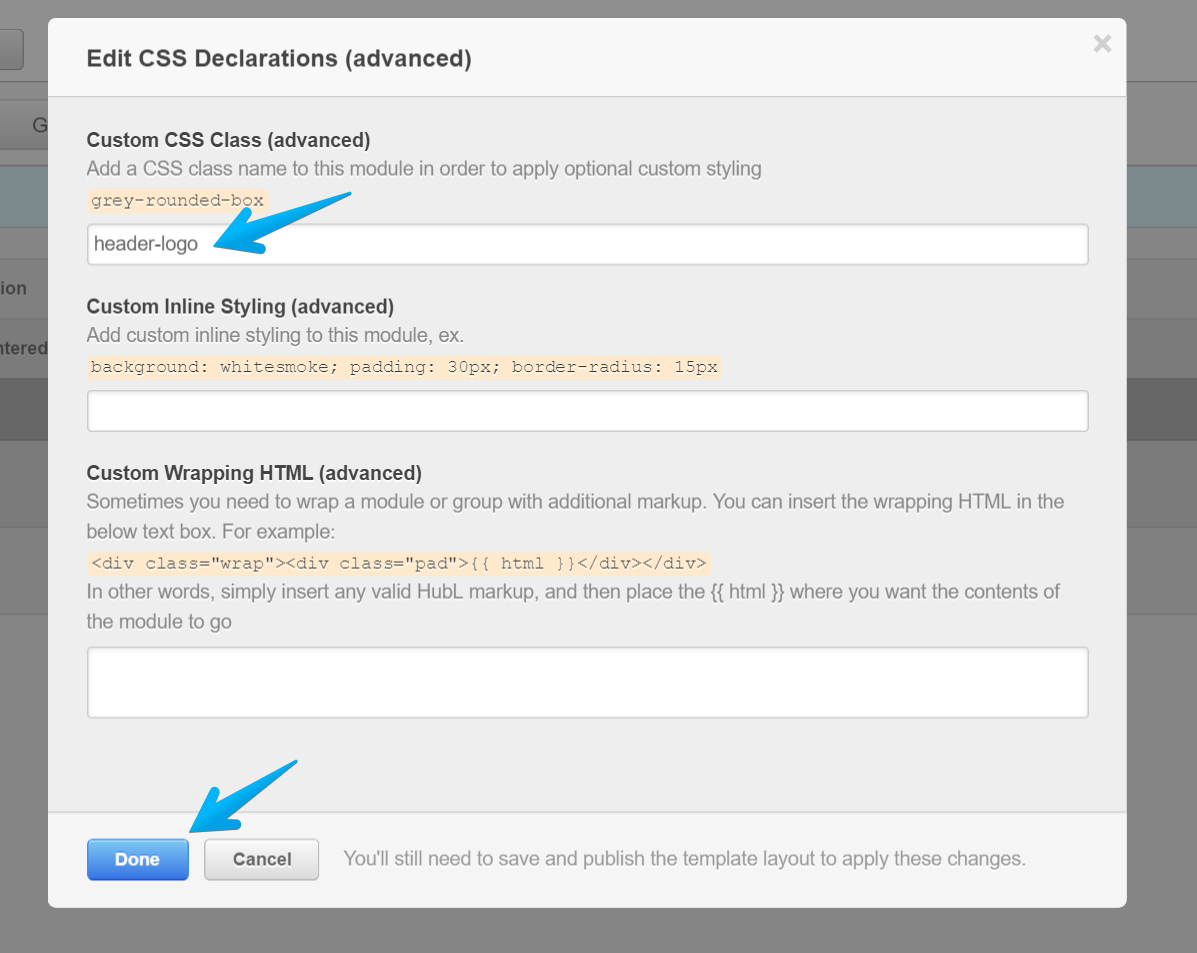
If for any reason you cannot use the standard Logo module, you can replace it with a Rich Text, Custom HTML or Image module. Just make sure you add the header-logo class to the new module, because this is styled and required (the mobile menu button relies on this).
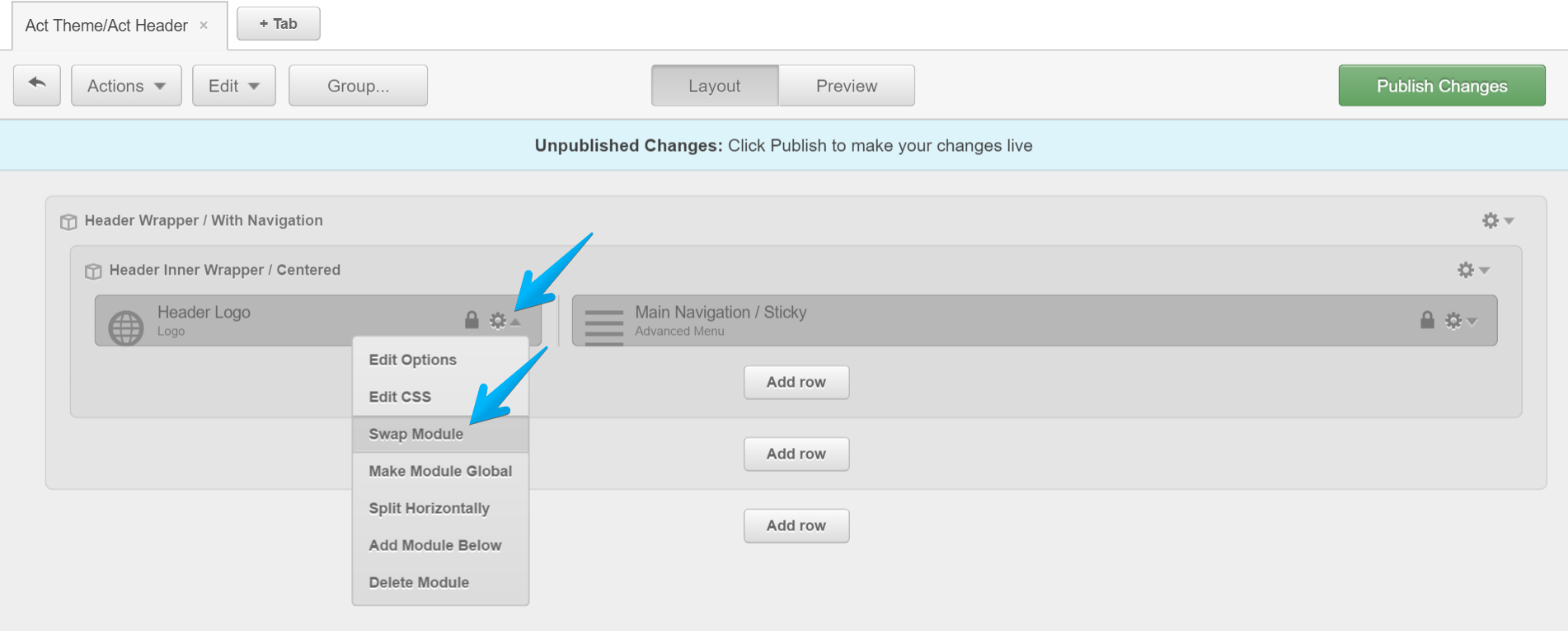
Here are the step-by-step instructions on how to replace your default Logo module:
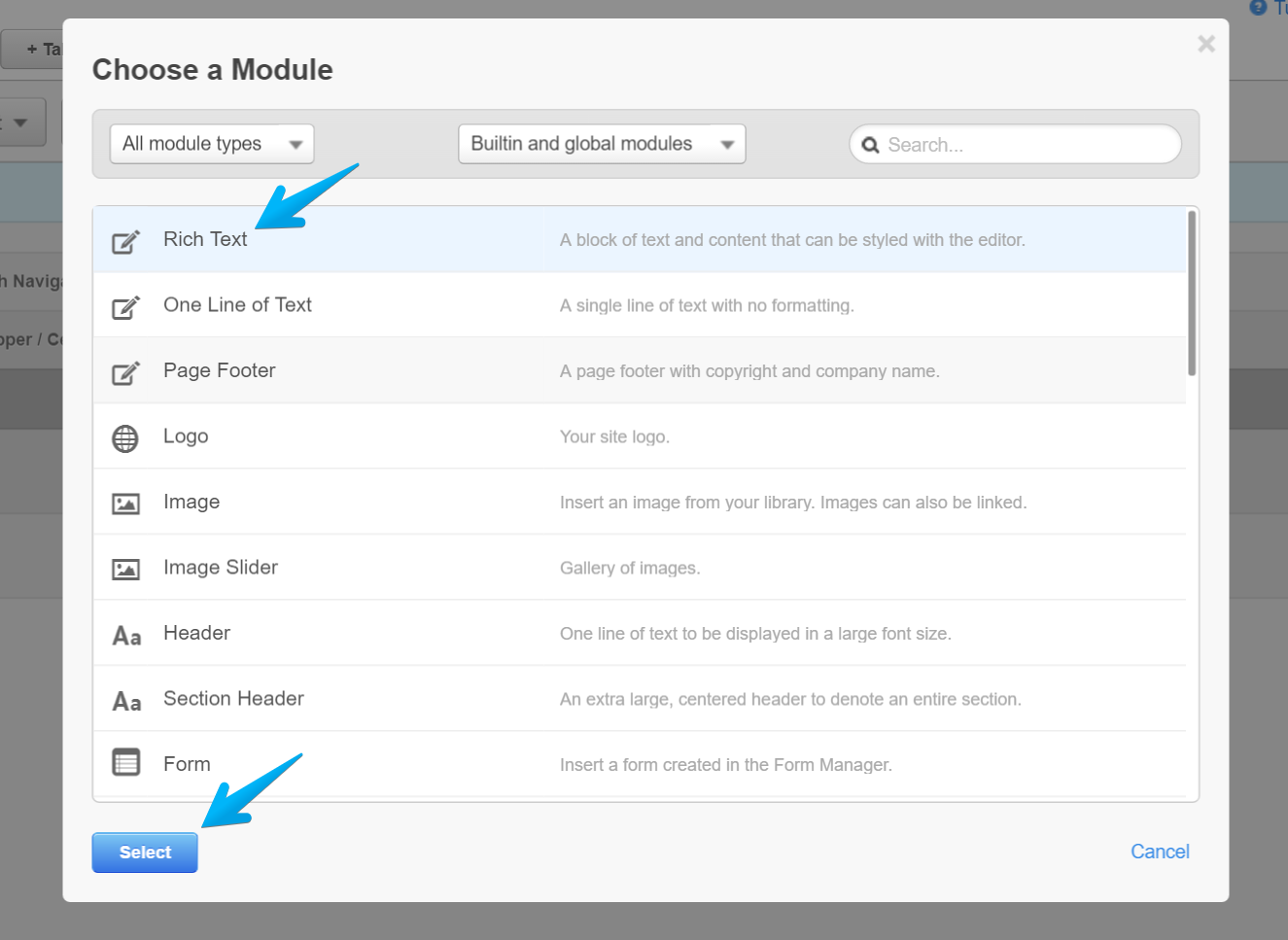
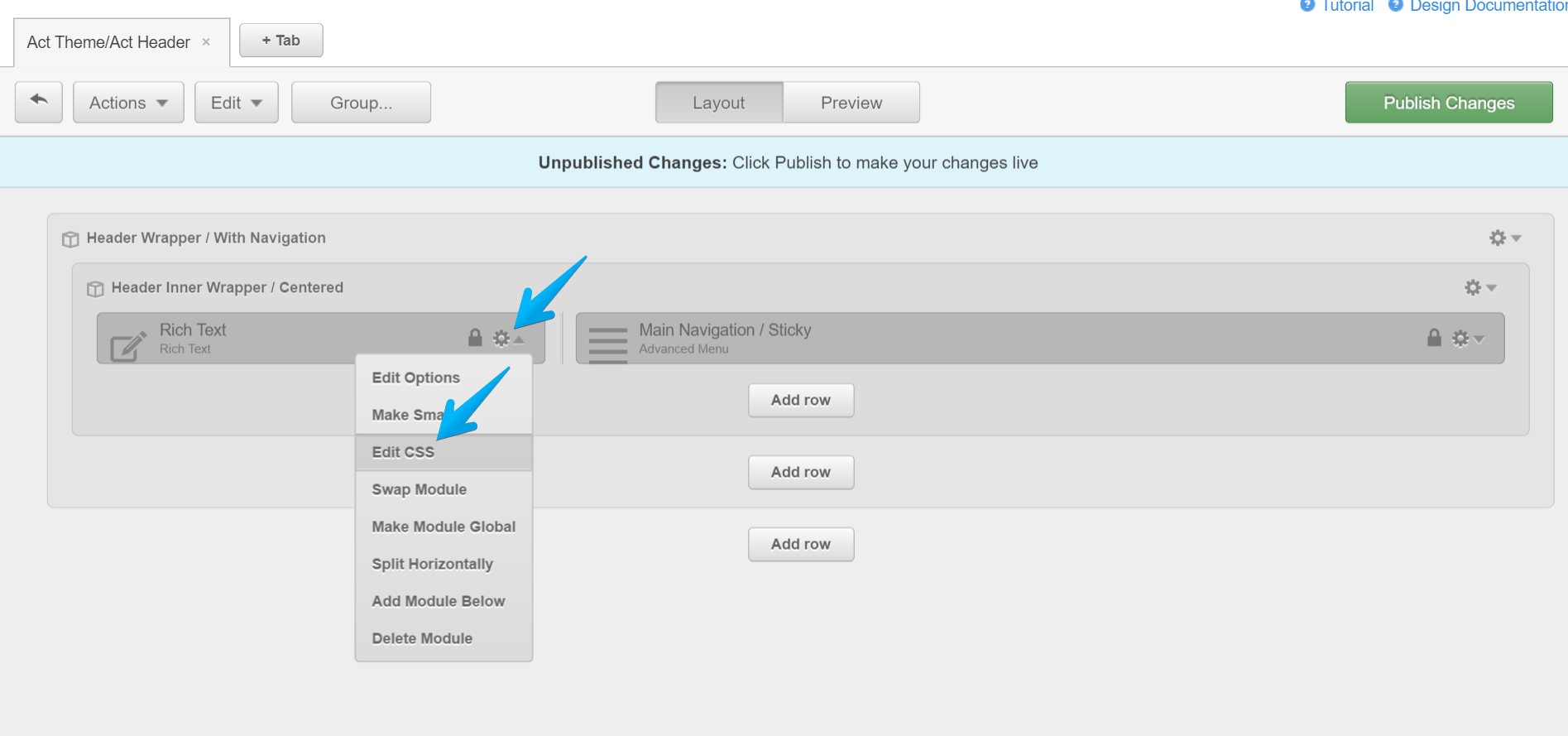
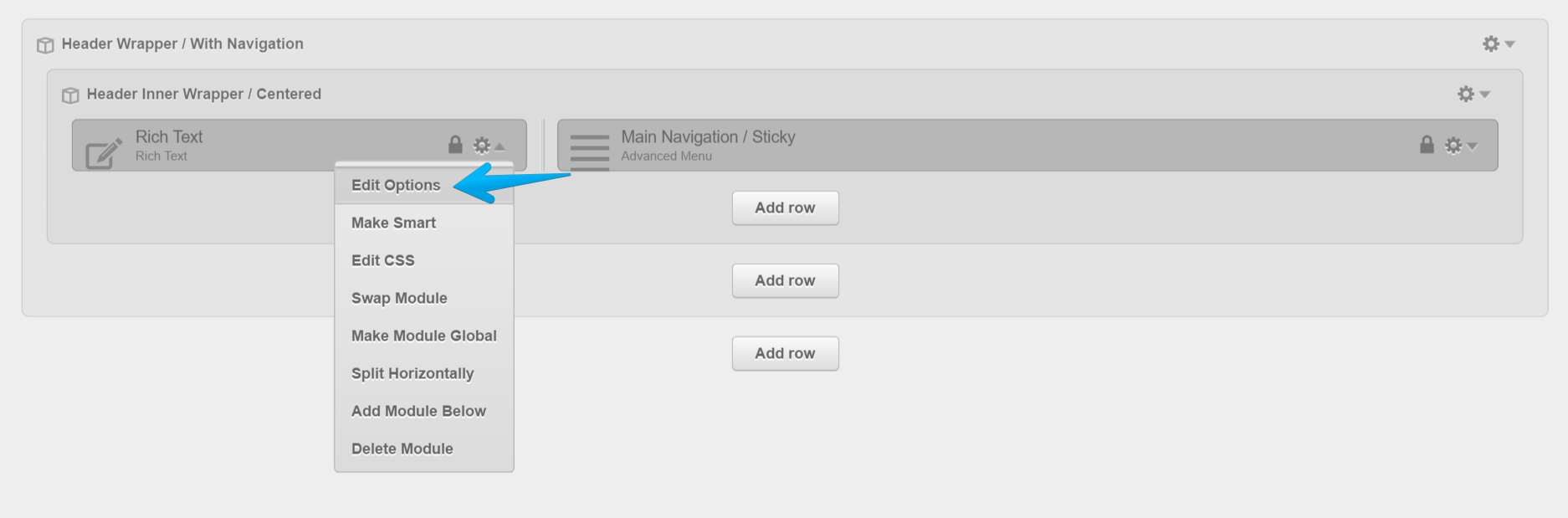
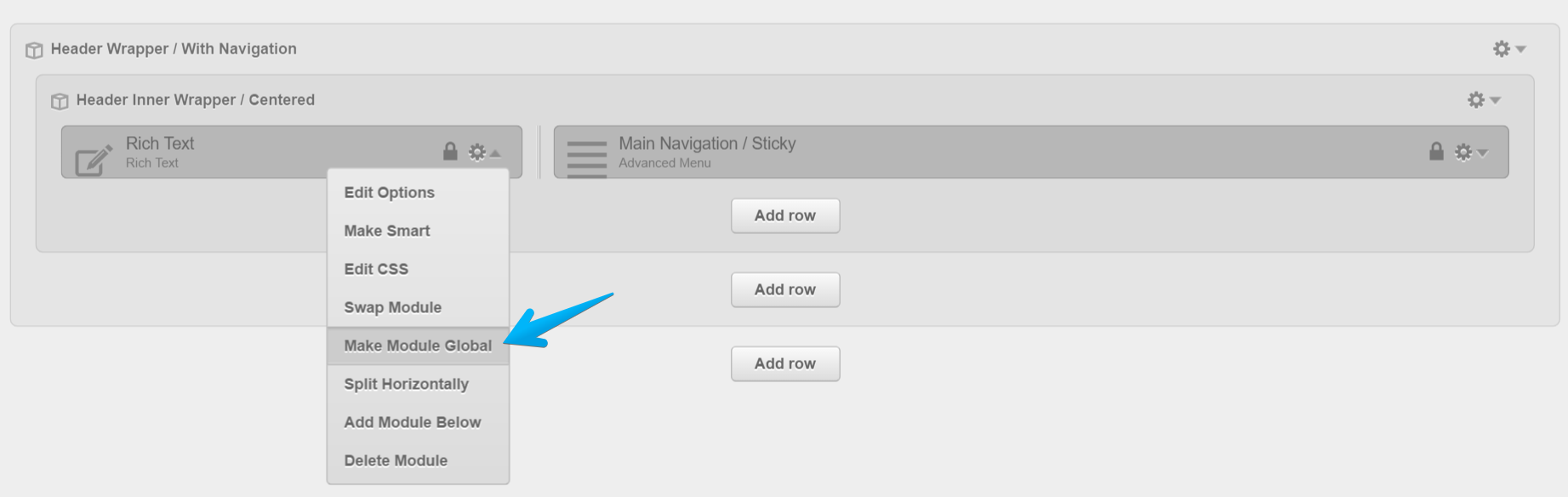
Replace the Logo module with a Rich Text, Custom HTML or Image module. We recommend Rich Text because it's easy to edit without coding skills:
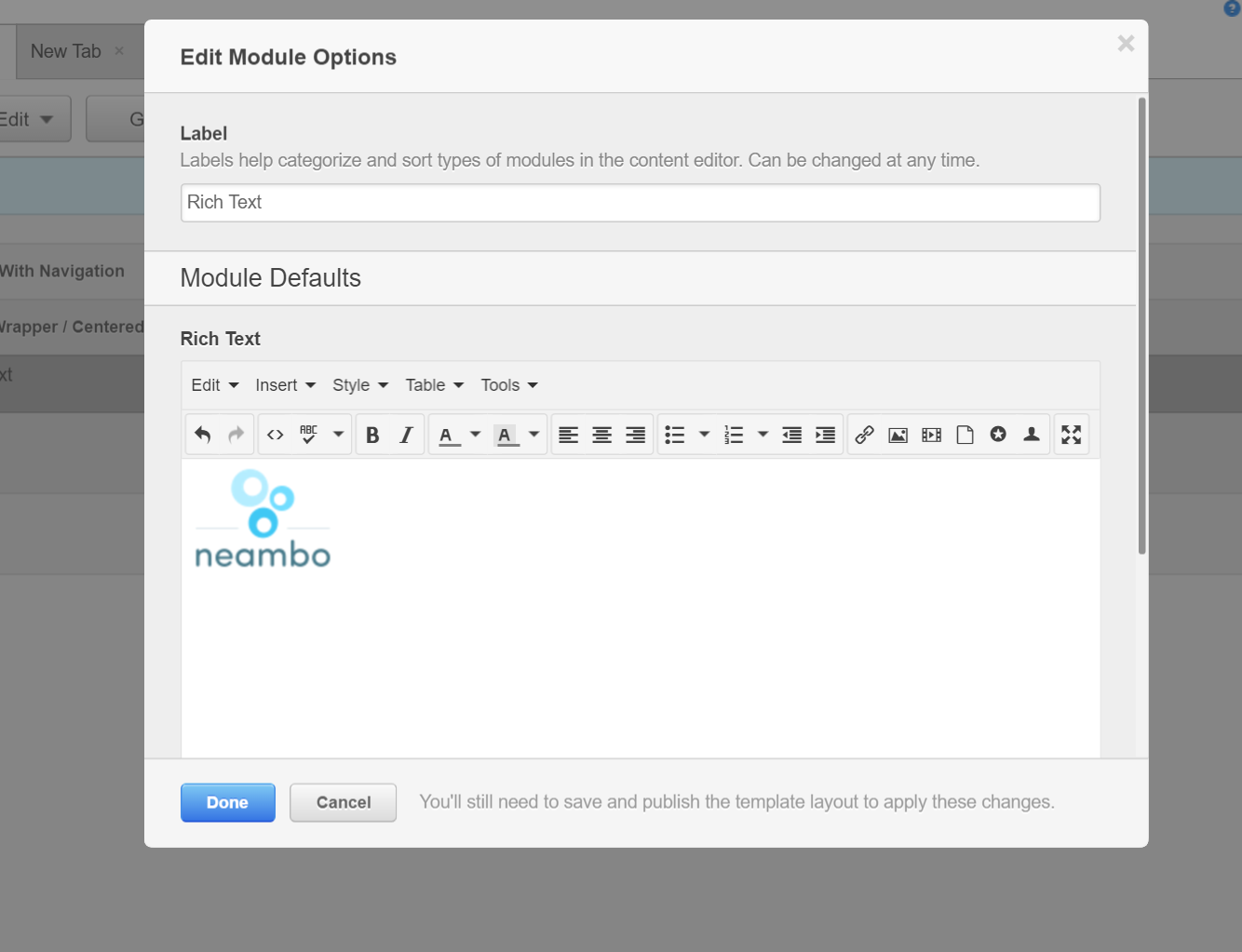
Now you can edit your new module, add your logo image, write some ALT text, link to your homepage, then save your changes:
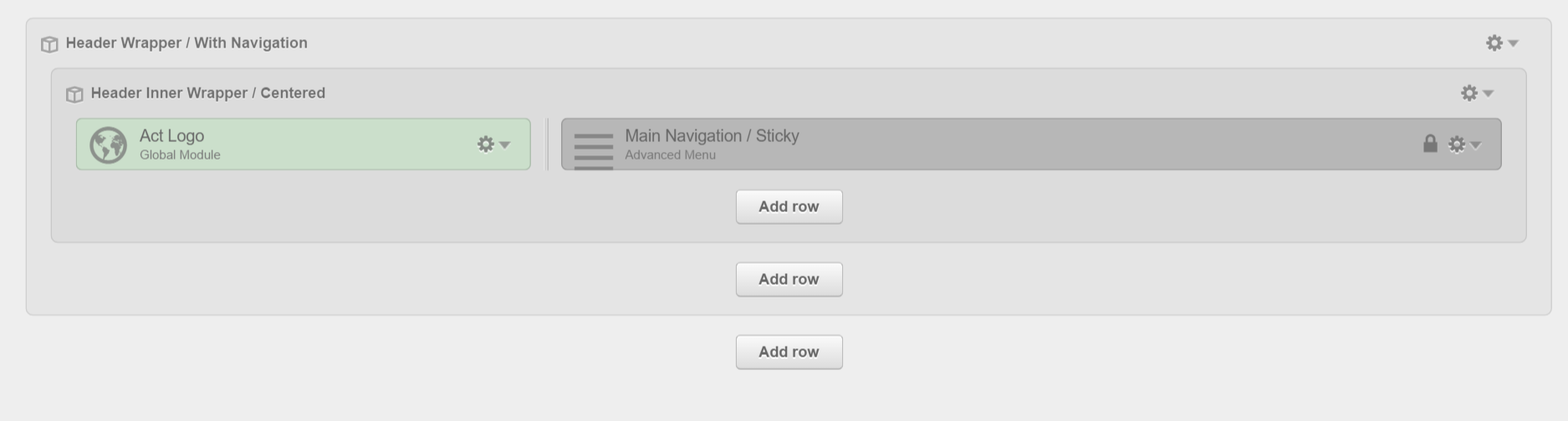
If you want to manage this logo globally for both Act Header and Act Header LP and skip repeating the process, you can make this new module global. Then, include it in both global headers. For consistency and later references, we recommend naming it Act Logo:
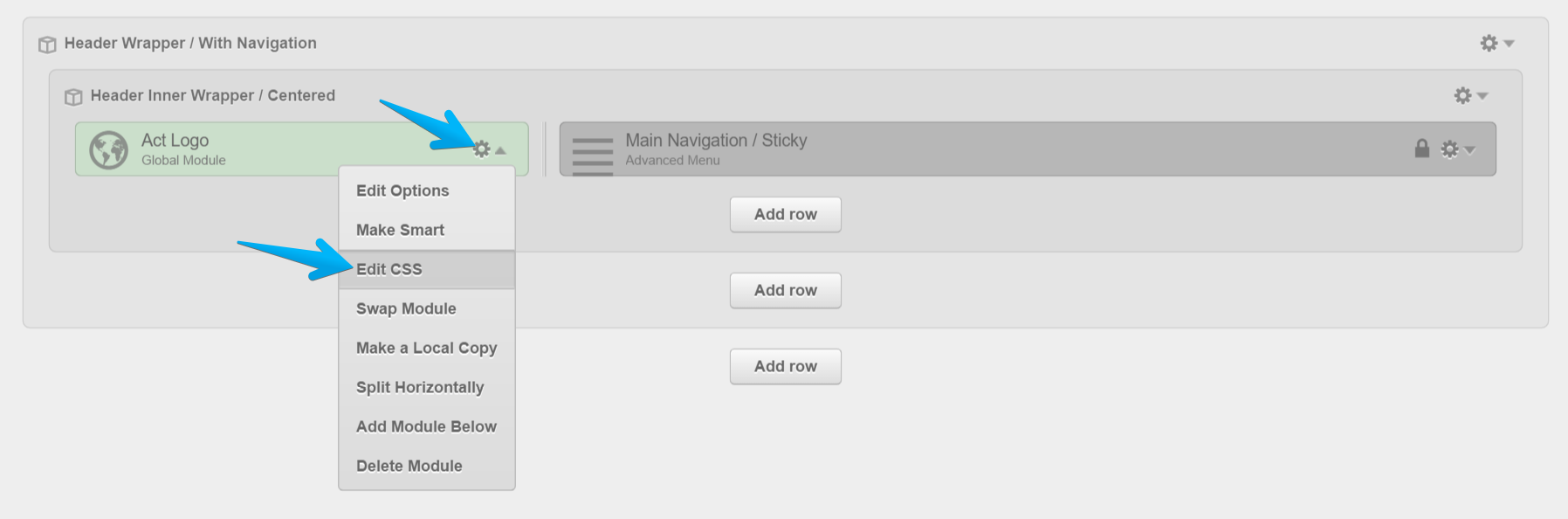
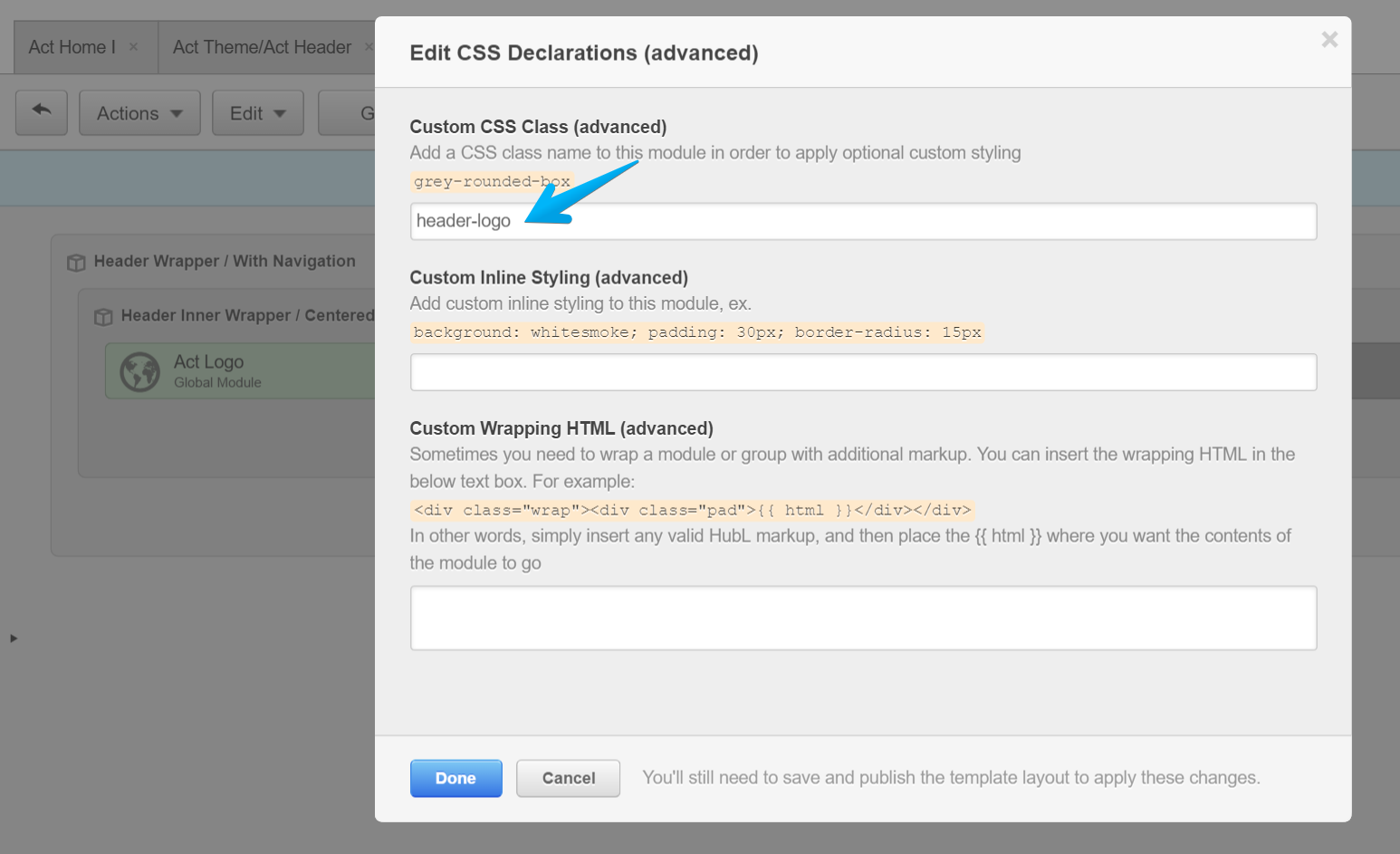
Just make sure to add the header-logo class to this Act Logo module:
Later, you can replace it in your Act Header LP global group as well, but please make sure it has the header-logo CSS class.
Note: When you swap a module in a template in HubSpot, its custom CSS classes are removed. This is expected behavior, as various styles may not apply to all module types. In case you notice a missing element (e.g. mobile menu button) or lack of functionality, please make sure you also add the class from the previous module back to the new module.