How to animate and reveal content while scrolling
Live demo (scroll down the page)
This functionality is not built-in in Act Theme by default. However, you can achieve this with WOW.js and Animate.css (please read more about them, instructions, licenses, etc. on their official websites).
Also please keep in mind we don't provide support for external scripts, plugins or components.
That being said, here is how you can implement this functionality in your Act Theme:
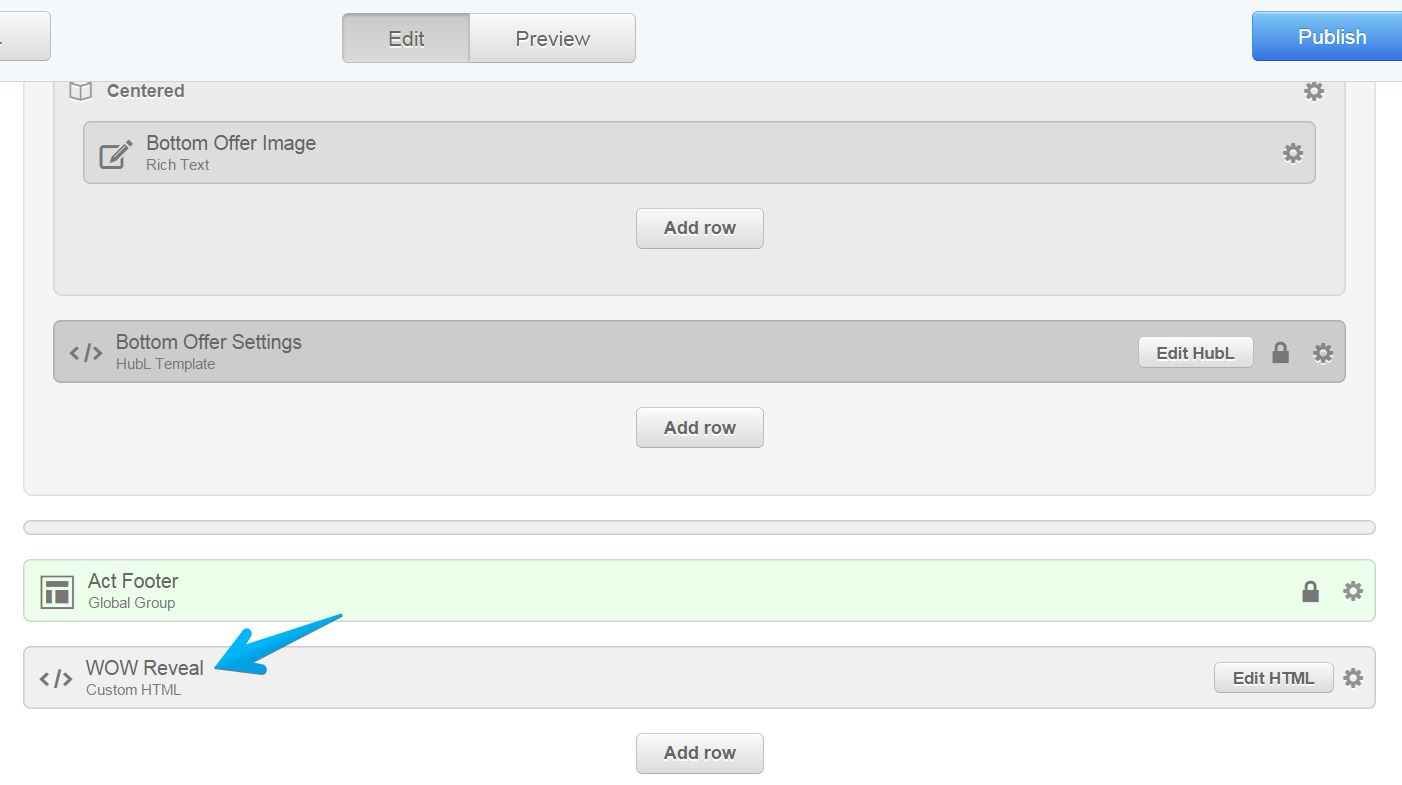
Basically you need to include the assets in a Custom HTML module. You can make that module global or include it in the global footer to use across multiple templates. For our demo purposes, we added the Custom HTML module after everything else in our template, like this:

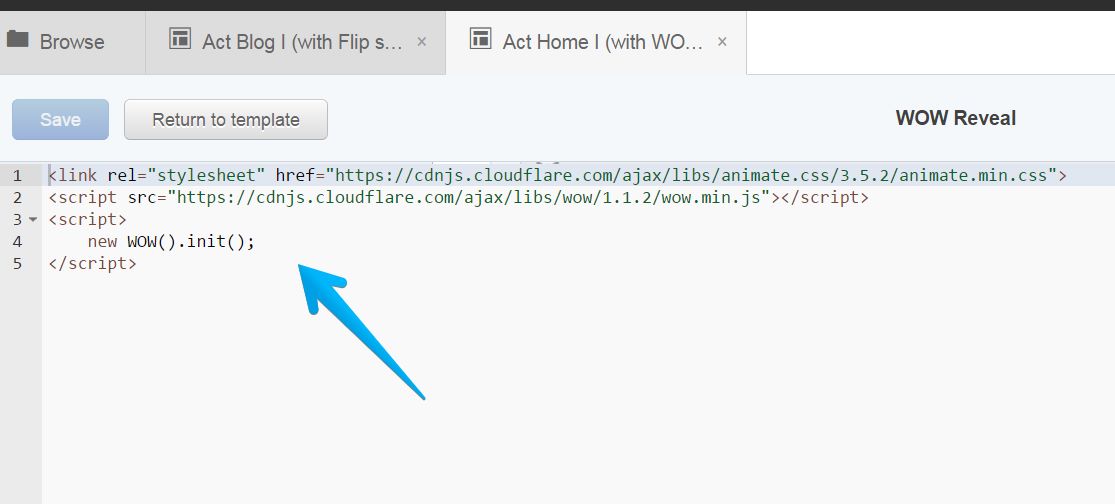
Edit your new module and include these assets:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<script>
new WOW().init();
</script>
We served these files from CDNJS.
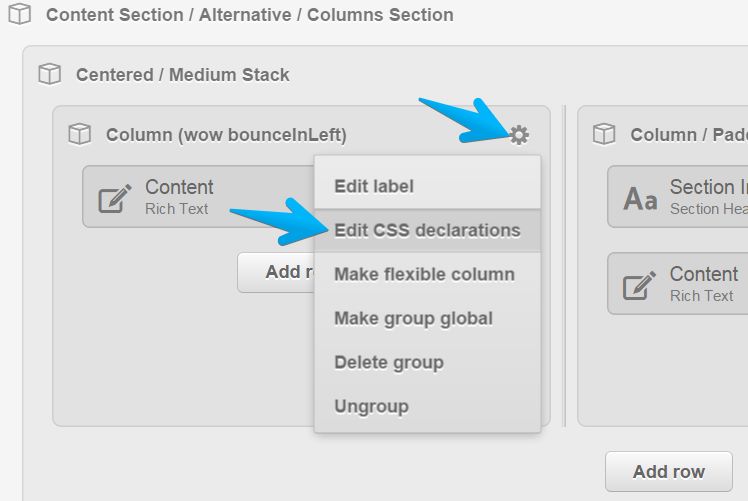
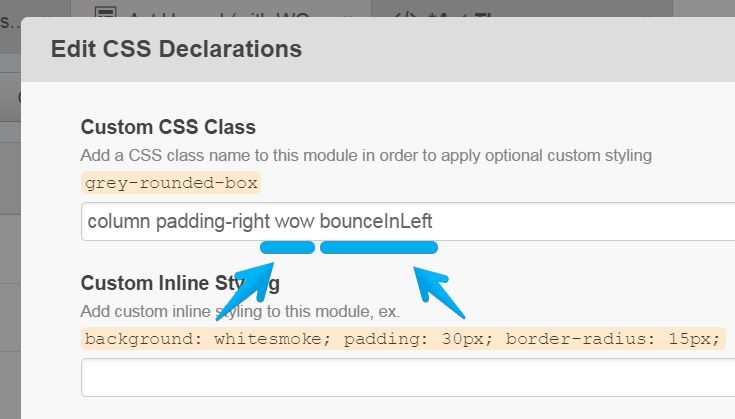
Add the wow class (required by WOW.js) to your desired group or module, along with the appropriate class from Animate.css specific to the animation you want. Example:
Note: We don't provide support for external plugins, scripts or components. If you have trouble with this implementation we suggest enlisting the help of a developer.