How to add Flipboard sharing to your Act Blog template
The blog social sharing module in HubSpot doesn't include a Flip sharing button by default. However you can include one by appending the Flipboard code after everything is loaded. We adapted the Flipboard code to work with this method, however use this at your own risk. We don't provide support for external scripts and components.
Here are the steps to follow to add a Flip sharing button to your Act Blog I template:
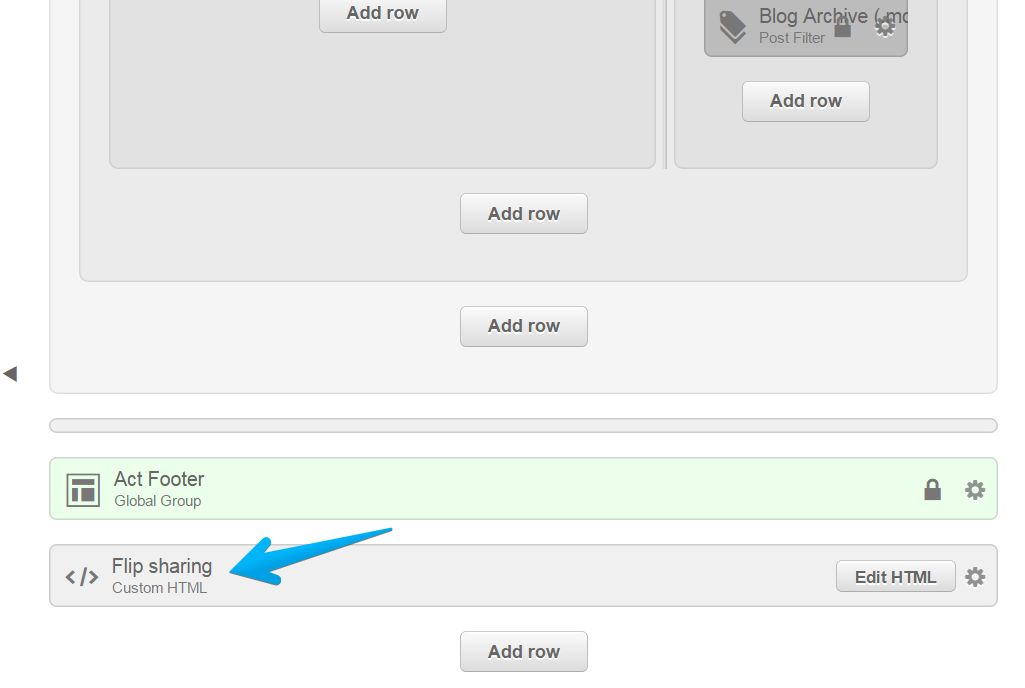
Add a Custom HTML module in your blog template:

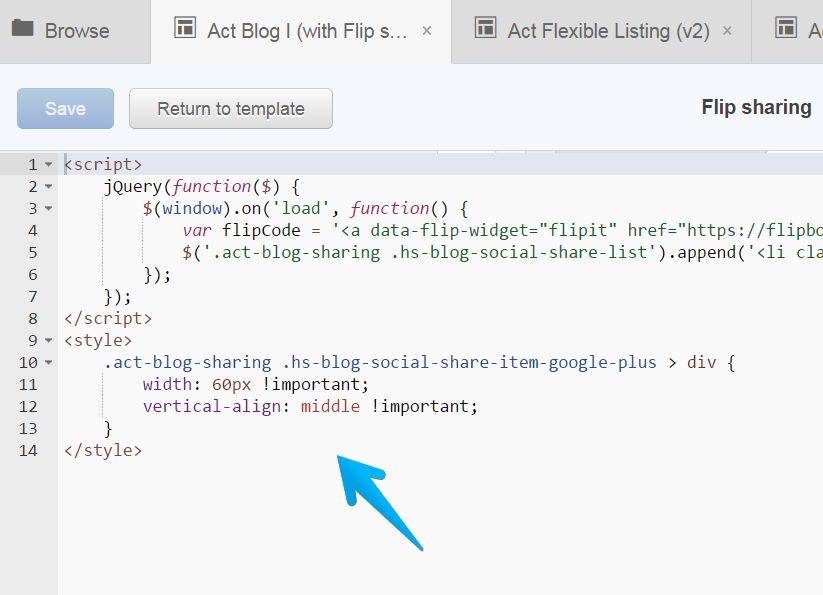
Edit your new Custom HTML module and copy/paste the code below:
<script>
jQuery(function($) {
$(window).on('load', function() {
var flipCode = '<a data-flip-widget="flipit" href="https://flipboard.com">Add to Flipboard Magazine.</a><script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript" />';
$('.act-blog-sharing .hs-blog-social-share-list').append('<li class="hs-blog-social-share-item hs-blog-social-share-item-flip">' + flipCode + '</li>');
});
});
</script>
<style>
.act-blog-sharing .hs-blog-social-share-item-google-plus > div {
width: 60px !important;
vertical-align: middle !important;
}
</style>
Make sure to save and publish your changes.
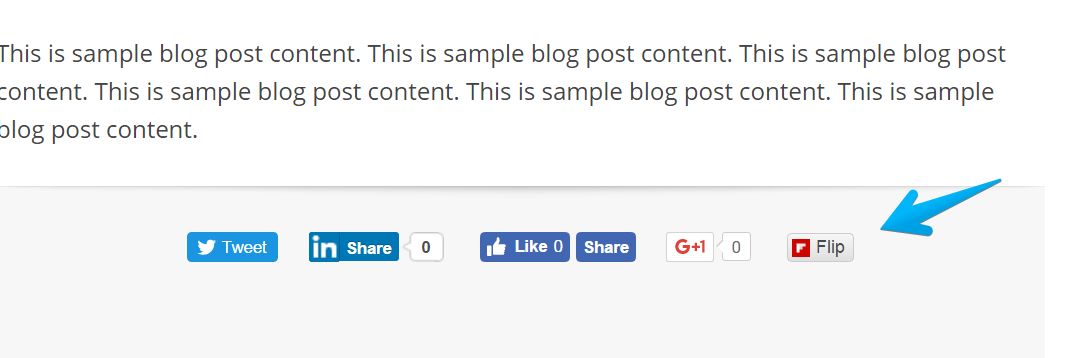
It should look like this (tested with Chrome, Firefox, Safari [macOS], MS Edge and IE11):