How to add an overlay to the Hero banner
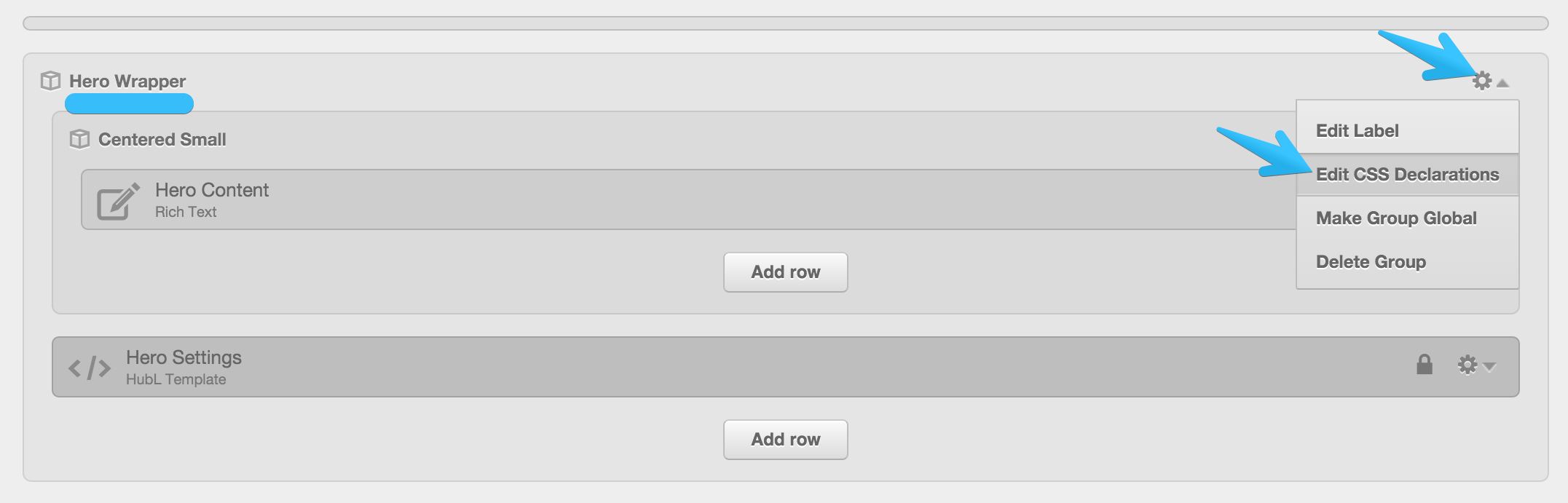
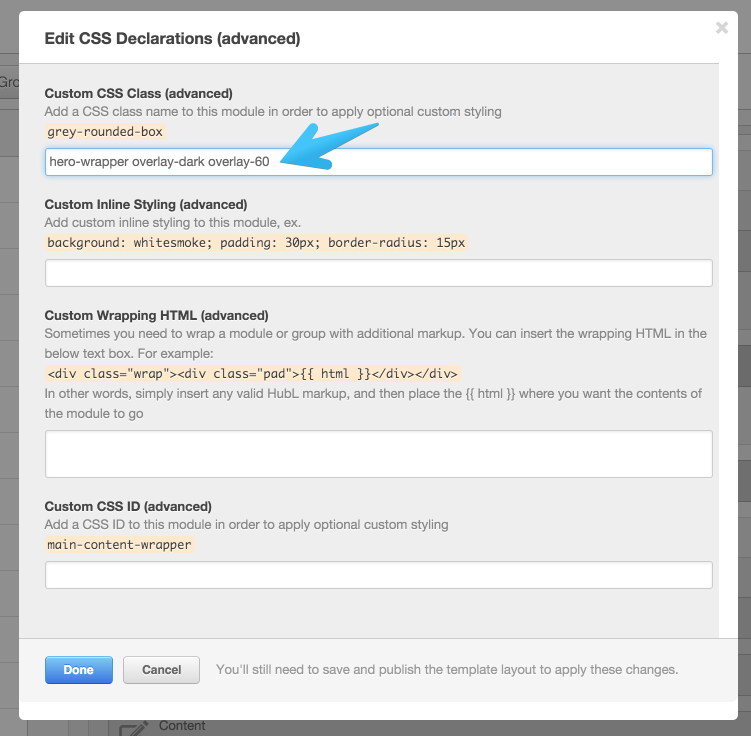
If you want to add a darker or brighter overlay to the entire Hero Banner, you can do so by editing your template and adding these classes to the Hero Wrapper group:
For a dark overlay:
overlay-dark overlay-60For a white overlay:
overlay-white overlay-60Example:


The overlay-60 class sets the overlay opacity level and can be replaced with one of the following classes, (05 means it is almost completely transparent, 95 is almost opaque):
overlay-05
overlay-10
overlay-15
...
overlay-85
overlay-90
overlay-95