Act Slider
Learn more about HubSpot's standard modules here

Use this class act-slider with an Image Slider module and the Display Mode: Standard Slider option to add a beautiful slider on your page. You can use the caption to add headings (H1-H4), paragraphs, quotes and read more buttons (links inside H5-H6, or if you have HTML skills, you can hard code Act Theme buttons).
Important update: HubSpot intends to replace the Image Slider module with a more modern module named Image Gallery. If your templates make use of the old Image Slider module and you can't find it in your HubSpot libray, we suggest replacing that module with the Image Gallery. By default, Act Theme does not apply any style to the new module, which has multiple options built-in. But if you do want to make it look like our Act Slider, please just add this class to your new module:
act-sliderThen, copy/paste this code in your Act Theme CSS stylesheet in Design Manager > Coded Files, at the end of the file:
/* ==========================================================================
Act Slider as Image Gallery module
========================================================================== */
.hs_cos_gallery_main.slick-slider button:active {
transform: none;
}
/* Wrappers
========================================================================== */
.act-slider {
overflow: hidden;
}
.act-slider .hs_cos_gallery_main {
margin: 0;
padding: 0;
}
.act-slider .hs_cos_gallery_main .slick-track {
-ms-align-items: flex-start;
align-items: flex-start;
}
/* Slides
========================================================================== */
.act-slider .hs_cos_gallery_main .slick-slide {
width: 100% !important;
margin: 0 !important;
}
.act-slider .hs_cos_gallery_main .slick-slide-inner-wrapper {
display: block !important;
}
/* Arrows
========================================================================== */
.act-slider .hs_cos_gallery_main .slick-arrow {
width: 60px;
height: 60px;
top: 50%;
margin: -30px 0 0;
opacity: 0;
visibility: hidden;
overflow: visible;
background: rgba(0, 0, 0, .4);
border: none;
color: #fff;
text-shadow: none;
text-align: left;
text-indent: -90000px;
font-size: 0;
line-height: 0;
z-index: 9;
transition: .4s ease;
}
.act-slider .hs_cos_gallery_main .slick-arrow:before {
display: block;
width: 60px;
font-family: FontAwesome;
color: #fff;
font-size: 19px;
line-height: 60px;
text-align: center;
text-indent: 0;
}
/**
* Prev
*/
.act-slider .hs_cos_gallery_main .slick-prev {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
border-right: 2px solid transparent;
}
.act-slider .hs_cos_gallery_main .slick-prev:before {
content: "\f104";
}
/**
* Next
*/
.act-slider .hs_cos_gallery_main .slick-next {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
-webkit-transform: translateX(100%);
transform: translateX(100%);
border-left: 2px solid transparent;
}
.act-slider .hs_cos_gallery_main .slick-next:before {
content: "\f105";
}
/**
* Events
*/
.act-slider .hs_cos_gallery_main .slick-arrow:focus {
outline: 0;
}
.act-slider .hs_cos_gallery_main:hover .slick-arrow {
opacity: 1;
visibility: visible;
border-top: none;
-webkit-transform: none;
transform: none;
}
.act-slider .hs_cos_gallery_main .slick-arrow:hover {
border-color: {{ theme_color }};
}
/* Pagination
========================================================================== */
.act-slider .hs_cos_gallery_main .slick-dots {
margin: 0;
position: absolute;
right: 20px;
bottom: 20px;
z-index: 20;
text-align: right;
}
.act-slider .hs_cos_gallery_main .slick-dots li {
width: 10px;
height: 10px;
margin: 0 6px;
cursor: default;
}
.act-slider .hs_cos_gallery_main .slick-dots li button {
width: 10px;
height: 10px;
max-width: none;
margin: 0;
padding: 0;
background: #fff;
-webkit-box-shadow: none;
box-shadow: none;
opacity: .2;
visibility: visible;
transition: .4s;
cursor: pointer;
box-shadow: none;
}
.act-slider .hs_cos_gallery_main:hover .slick-dots li button {
opacity: 0.5;
visibility: visible;
}
.act-slider .hs_cos_gallery_main .slick-dots .slick-active button,
.act-slider .hs_cos_gallery_main:hover .slick-dots .slick-active button {
background: {{ theme_color }};
opacity: 0.7;
}
.act-slider .hs_cos_gallery_main .slick-dots li:hover button {
background: {{ theme_color }};
opacity: 0.9;
}
.act-slider .hs_cos_gallery_main .slick-dots li button:before {
display: none;
}
/* Caption
========================================================================== */
.act-slider .hs_cos_gallery_main .caption {
font-size: 14px;
}
.act-slider .hs_cos_gallery_main .caption > span {
display: block;
height: 0;
overflow: hidden;
opacity: 0;
visibility: hidden;
transition: .4s ease;
}
.js-on .act-slider .hs_cos_gallery_main.slick-initialized .caption > span {
height: auto;
opacity: 1;
visibility: visible;
}
.act-slider .hs_cos_gallery_main .caption.superimpose {
position: absolute;
right: 0;
bottom: 0;
left: 0;
background-color: transparent;
color: #fff;
padding: 0;
text-align: left;
}
.act-slider .hs_cos_gallery_main .caption h1,
.act-slider .hs_cos_gallery_main .caption h2,
.act-slider .hs_cos_gallery_main .caption h3,
.act-slider .hs_cos_gallery_main .caption h4,
.act-slider .hs_cos_gallery_main .caption h5,
.act-slider .hs_cos_gallery_main .caption h6 {
margin: 0;
padding: 20px;
background: rgba(255, 255, 255, 0.7);
color: #000;
font-family: {% if primary_font %}{{ primary_font }}{% else %}"Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif{% endif %};
font-weight: 300;
text-transform: uppercase;
}
.act-slider .hs_cos_gallery_main .caption h1,
.act-slider .hs_cos_gallery_main .caption h2 {
font-size: 42px;
}
.act-slider .hs_cos_gallery_main .caption h2 {
border-left: 2px solid {{ theme_color }};
}
.act-slider .hs_cos_gallery_main .caption h3 {
font-size: 28px;
}
.act-slider .hs_cos_gallery_main .caption h4 {
font-size: 26px;
}
.act-slider .hs_cos_gallery_main .caption h5,
.act-slider .hs_cos_gallery_main .caption h6 {
padding: 10px 20px;
margin-bottom: 30px;
background: {{ theme_color }};
border-left: none;
color: {{ harmonic_color }};
font-weight: bold;
}
.act-slider .hs_cos_gallery_main .caption h5 {
font-size: 16px;
}
.act-slider .hs_cos_gallery_main .caption h6 {
font-size: 14px;
}
.act-slider .hs_cos_gallery_main .caption h1 a,
.act-slider .hs_cos_gallery_main .caption h2 a,
.act-slider .hs_cos_gallery_main .caption h3 a,
.act-slider .hs_cos_gallery_main .caption h4 a {
color: #000;
}
.act-slider .hs_cos_gallery_main .caption h5 a,
.act-slider .hs_cos_gallery_main .caption h6 a {
color: {{ harmonic_color }} !important;
}
.act-slider .hs_cos_gallery_main .caption p,
.act-slider .hs_cos_gallery_main .caption blockquote,
.act-slider .hs_cos_gallery_main .caption q,
.act-slider .hs_cos_gallery_main .caption code,
.act-slider .hs_cos_gallery_main .caption pre,
.act-slider .hs_cos_gallery_main .caption cite {
margin: 0;
padding: 10px 20px;
background: rgba(0, 0, 0, 0.6);
color: #fff;
}
.act-slider .hs_cos_gallery_main .caption blockquote,
.act-slider .hs_cos_gallery_main .caption q {
padding: 10px 60px;
font-size: 18px;
font-weight: 300;
}
.act-slider .hs_cos_gallery_main .caption blockquote:before,
.act-slider .hs_cos_gallery_main .caption q:before {
top: 4px;
left: 25px;
}
.act-slider .hs_cos_gallery_main .caption blockquote p,
.act-slider .hs_cos_gallery_main .caption q p {
display: block;
margin: 0 0 20px;
padding: 0;
background: none;
}
.act-slider .hs_cos_gallery_main .caption.superimpose h1,
.act-slider .hs_cos_gallery_main .caption.superimpose h2,
.act-slider .hs_cos_gallery_main .caption.superimpose h3,
.act-slider .hs_cos_gallery_main .caption.superimpose h4,
.act-slider .hs_cos_gallery_main .caption.superimpose h5,
.act-slider .hs_cos_gallery_main .caption.superimpose h6,
.act-slider .hs_cos_gallery_main .caption.superimpose p,
.act-slider .hs_cos_gallery_main .caption.superimpose blockquote,
.act-slider .hs_cos_gallery_main .caption.superimpose q,
.act-slider .hs_cos_gallery_main .caption.superimpose code,
.act-slider .hs_cos_gallery_main .caption.superimpose pre,
.act-slider .hs_cos_gallery_main .caption.superimpose cite {
display: inline-block;
}
/* Smaller screens
========================================================================== */
@media (max-width: 1079px) {
.act-slider .hs_cos_gallery_main .slick-dots {
display: none !important;
}
.act-slider .hs_cos_gallery_main .slick-arrow {
width: 40px;
height: 40px;
top: 15px;
margin: 0;
opacity: 1 !important;
visibility: visible !important;
}
.act-slider .hs_cos_gallery_main .slick-arrow:before {
width: 40px;
line-height: 40px;
}
.act-slider .hs_cos_gallery_main .slick-prev {
left: 0 !important;
}
.act-slider .hs_cos_gallery_main .slick-next {
right: 0 !important;
}
.act-slider .hs_cos_gallery_main .caption h1,
.act-slider .hs_cos_gallery_main .caption h2 {
font-size: 38px;
}
.act-slider .hs_cos_gallery_main .caption h5,
.act-slider .hs_cos_gallery_main .caption h6 {
margin-bottom: 10px;
}
.act-slider .hs_cos_gallery_main .caption.superimpose {
position: static;
font-size: 12px;
line-height: 1.3;
}
.act-slider .hs_cos_gallery_main .caption.superimpose .separate-inline-blocks {
display: block;
}
.act-slider .hs_cos_gallery_main .caption.superimpose h1,
.act-slider .hs_cos_gallery_main .caption.superimpose h2,
.act-slider .hs_cos_gallery_main .caption.superimpose h3,
.act-slider .hs_cos_gallery_main .caption.superimpose h4,
.act-slider .hs_cos_gallery_main .caption.superimpose h5,
.act-slider .hs_cos_gallery_main .caption.superimpose h6,
.act-slider .hs_cos_gallery_main .caption.superimpose p,
.act-slider .hs_cos_gallery_main .caption.superimpose blockquote,
.act-slider .hs_cos_gallery_main .caption.superimpose q,
.act-slider .hs_cos_gallery_main .caption.superimpose code,
.act-slider .hs_cos_gallery_main .caption.superimpose pre,
.act-slider .hs_cos_gallery_main .caption.superimpose cite {
display: block;
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.1);
}
.act-slider .hs_cos_gallery_main .caption.superimpose p,
.act-slider .hs_cos_gallery_main .caption.superimpose blockquote,
.act-slider .hs_cos_gallery_main .caption.superimpose q,
.act-slider .hs_cos_gallery_main .caption.superimpose code,
.act-slider .hs_cos_gallery_main .caption.superimpose pre,
.act-slider .hs_cos_gallery_main .caption.superimpose cite {
background: #333;
}
.act-slider .hs_cos_gallery_main .caption.superimpose blockquote,
.act-slider .hs_cos_gallery_main .caption.superimpose q {
padding: 15px 50px 15px 60px;
}
.act-slider .hs_cos_gallery_main .caption.superimpose blockquote:before,
.act-slider .hs_cos_gallery_main .caption.superimpose q:before {
top: 10px;
}
.act-slider .hs_cos_gallery_main .caption.superimpose blockquote:after,
.act-slider .hs_cos_gallery_main .caption.superimpose q:after {
bottom: 0;
}
}
@media (max-width: 890px) {
.act-slider .hs_cos_gallery_main .caption h1,
.act-slider .hs_cos_gallery_main .caption h2 {
font-size: 34px;
}
}
@media (max-width: 767px) {
.act-slider .hs_cos_gallery_main .caption h1,
.act-slider .hs_cos_gallery_main .caption h2 {
font-size: 28px;
}
.act-slider .hs_cos_gallery_main .caption h3 {
font-size: 20px;
}
.act-slider .hs_cos_gallery_main .caption h4 {
font-size: 18px;
}
}
@media (max-width: 479px) {
.act-slider .hs_cos_gallery_main .caption h1,
.act-slider .hs_cos_gallery_main .caption h2 {
font-size: 22px;
}
.act-slider .hs_cos_gallery_main .caption h3 {
font-size: 18px;
}
.act-slider .hs_cos_gallery_main .caption h4 {
font-size: 16px;
}
}
@media (max-width: 320px) {
.act-slider .hs_cos_gallery_main .caption h1,
.act-slider .hs_cos_gallery_main .caption h2 {
font-size: 23px;
}
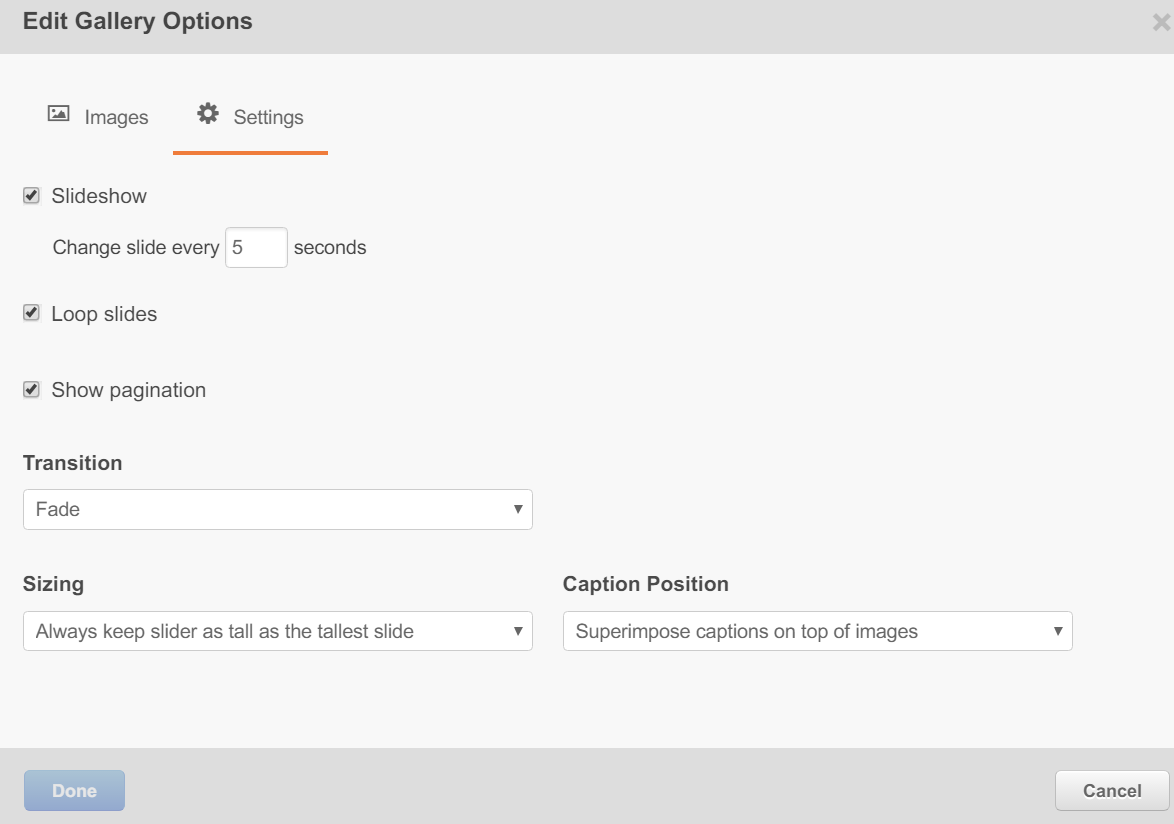
}Adding captions is the same, just make sure Standard slider is selected in the slider options, with these settings: