Sub-Menu
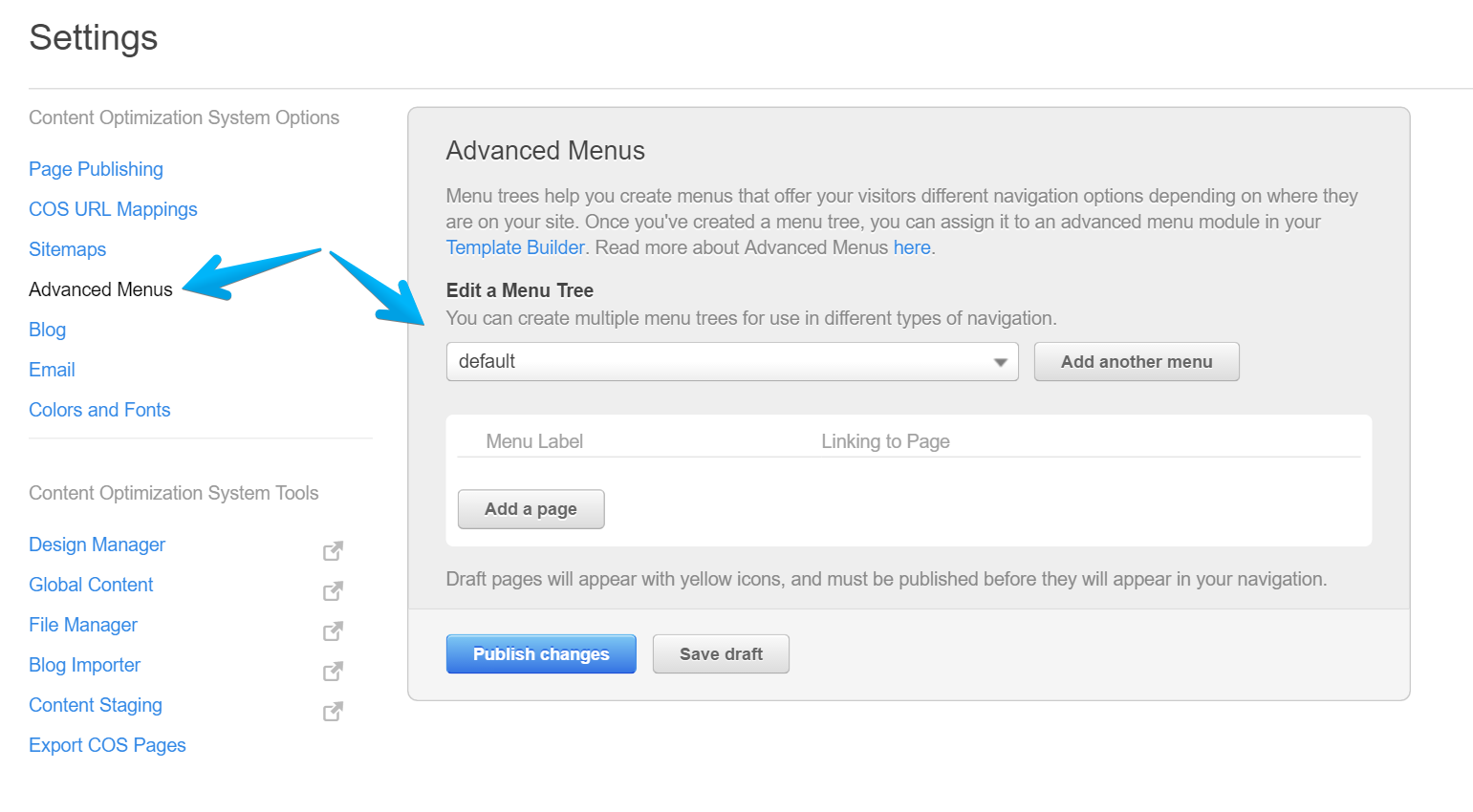
The Sub-Menu module is placed in the Act Sub-Menu global group and uses the default menu tree from your Content Settings > Advanced Menus:
Both Main Navigation and Sub-Menu should use the same menu tree in order to work as designed.
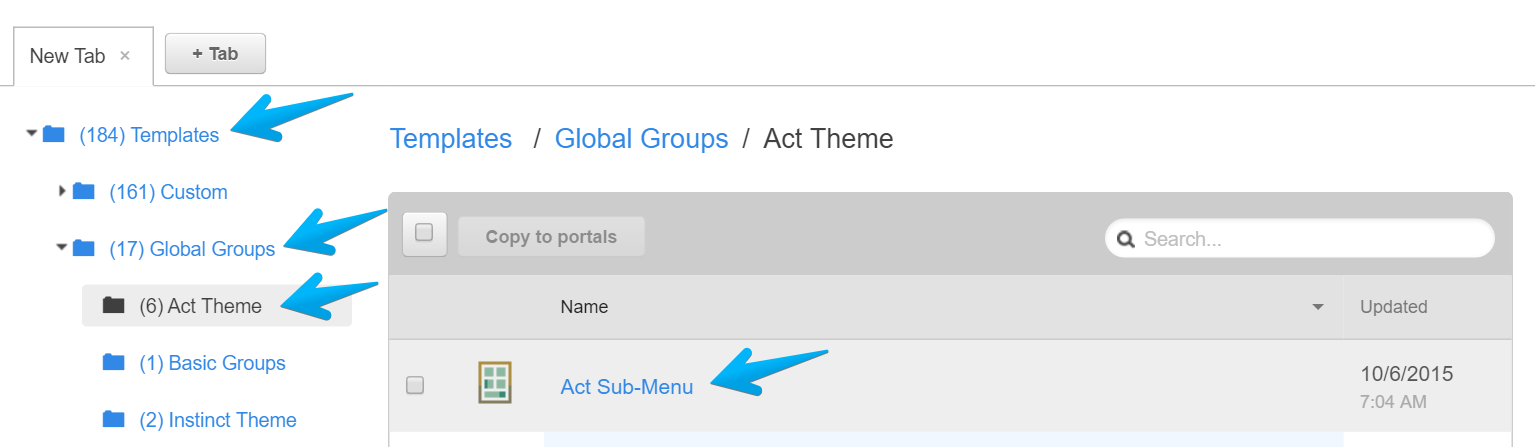
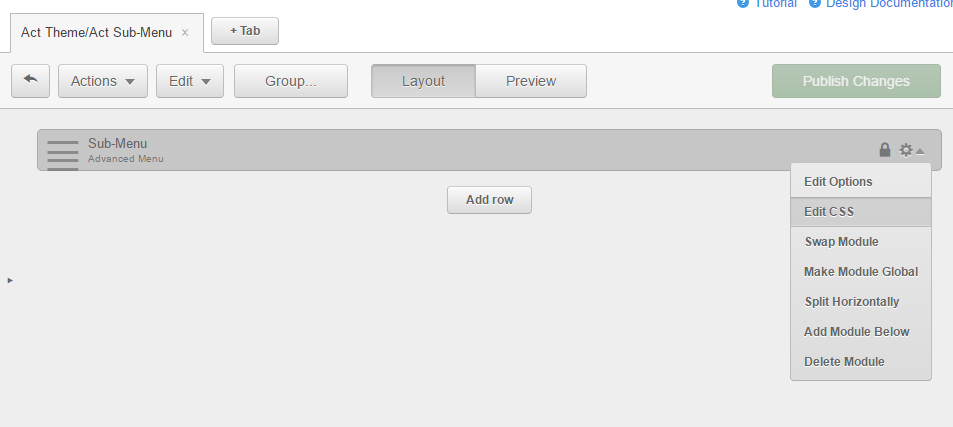
If you want to edit your Sub-Menu module, open your Act Sub-Menu global group in Design Manager:
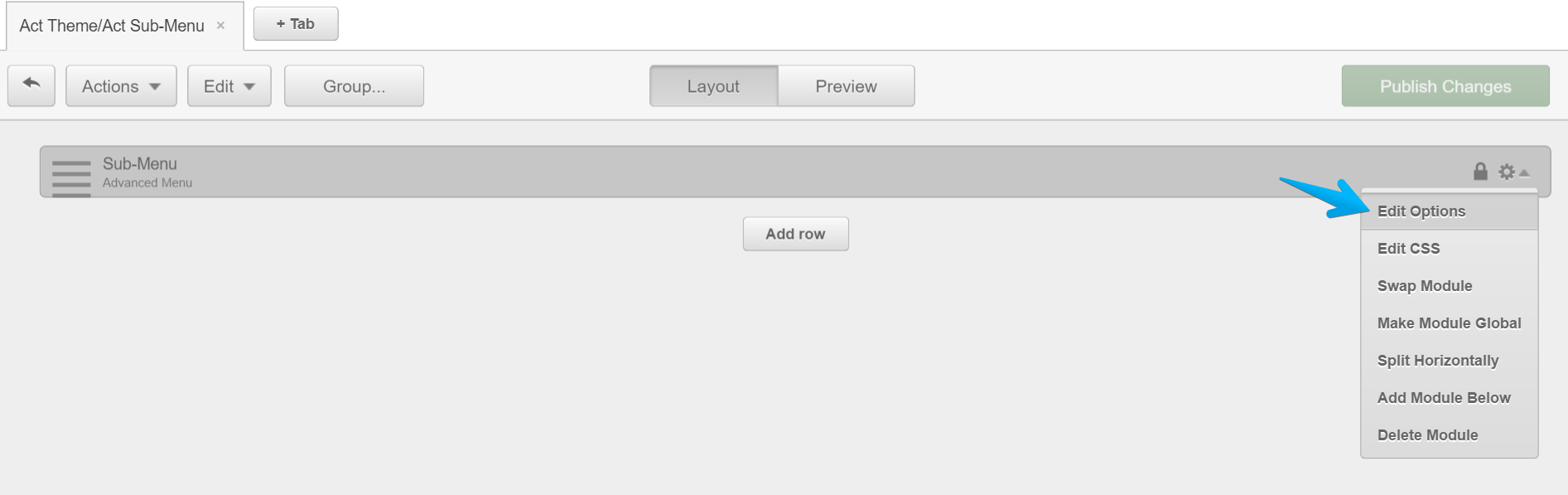
Then, click the gear icon on the Sub-Menu module and Edit Options:
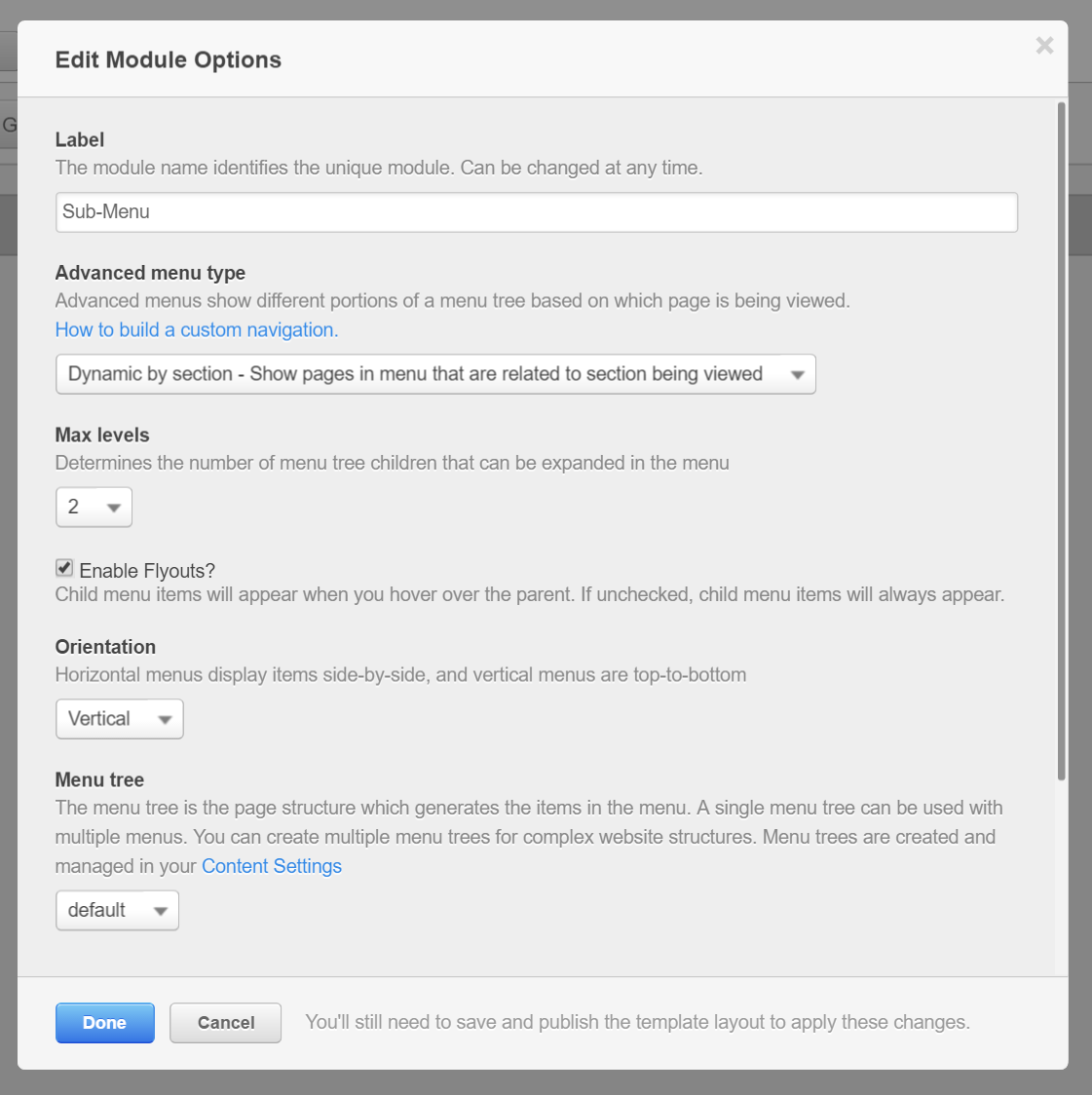
The default options for this module are:
If you encounter any visual or functionality problem with this menu, please make sure:
- it uses the same menu tree as the Main Navigation
- it is set with the default options above
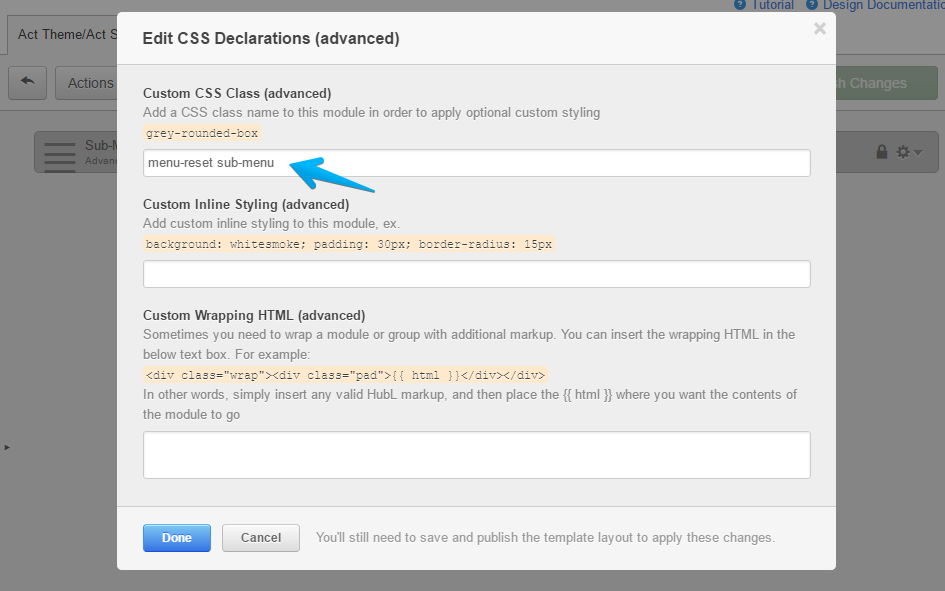
- these classes are applied to the Sub-Menu module in your Act Sub-Menu global group:
menu-reset sub-menu
You can check what classes are applied like this:


Note:
- When you swap a module in a template in HubSpot, its custom CSS classes are removed. This is expected behavior, as various styles may not apply to all module types. In case you notice a missing element (e.g. mobile menu button) or lack of functionality, please make sure you also add the class from the previous module back to the new module.
- Both Main Navigation and Sub-Menu should use the same menu tree in order to work as designed.