Next Section (arrow)

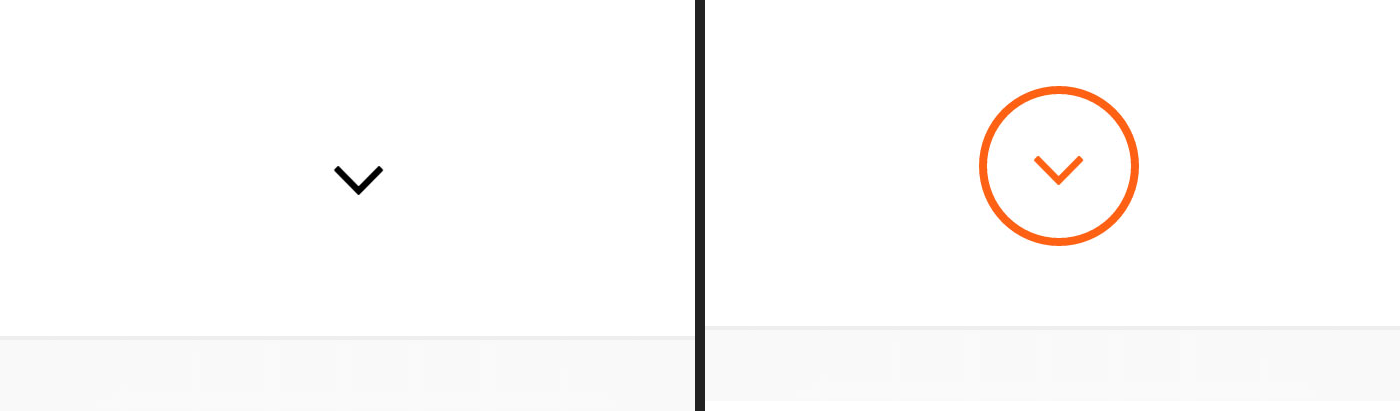
If you add a Horizontal Spacer module with the class next-section before a Content Section, it will smoothly scroll to that section on click.
Additionally, you can add a complementary class next-section-accent to display the arrow in a circle, with your theme's accent color:
next-section next-section-accentThe arrow will be automatically positioned above the next Content Section, so that it overlaps the previous section. If you want to remove this behavior, you can use the complementary class keep-position, like this:
next-section keep-position- or -
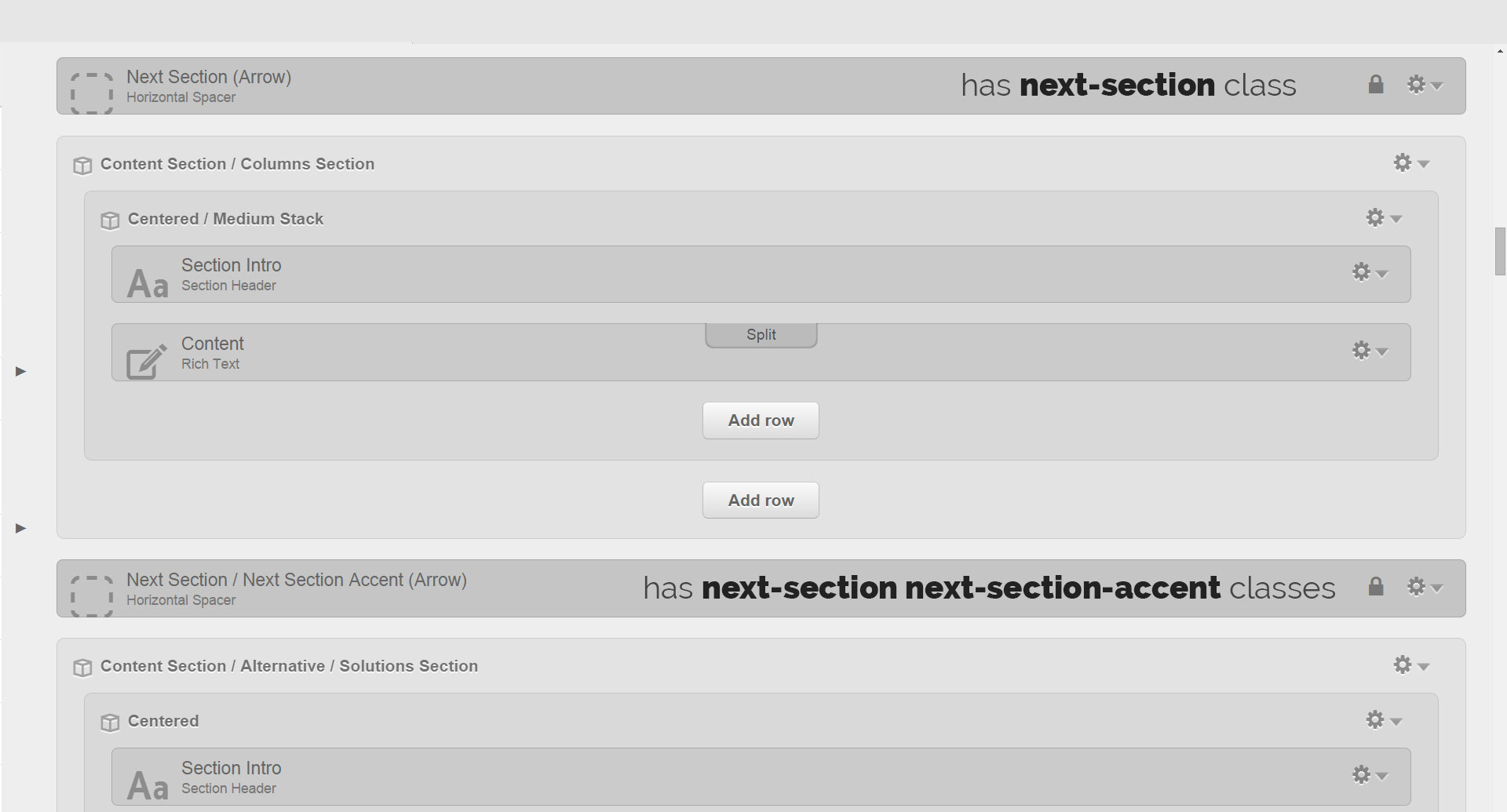
next-section next-section-accent keep-positionExample of Next Sections in Design Manager: