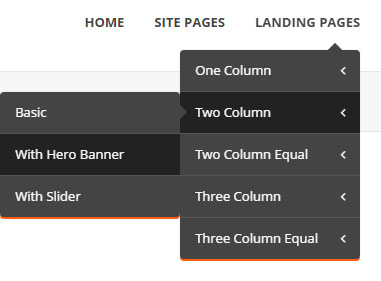
Main Navigation's flyouts going off screen
If some of your menu flyouts are going off screen (viewport), you can reverse their direction by adding one of the following classes to the Main Navigation module:

For all flyouts:
flyouts-flow-left-allOnly the last item:
flyouts-flow-left-lastOnly the last two items:
flyouts-flow-left-last-twoOnly the last three items:
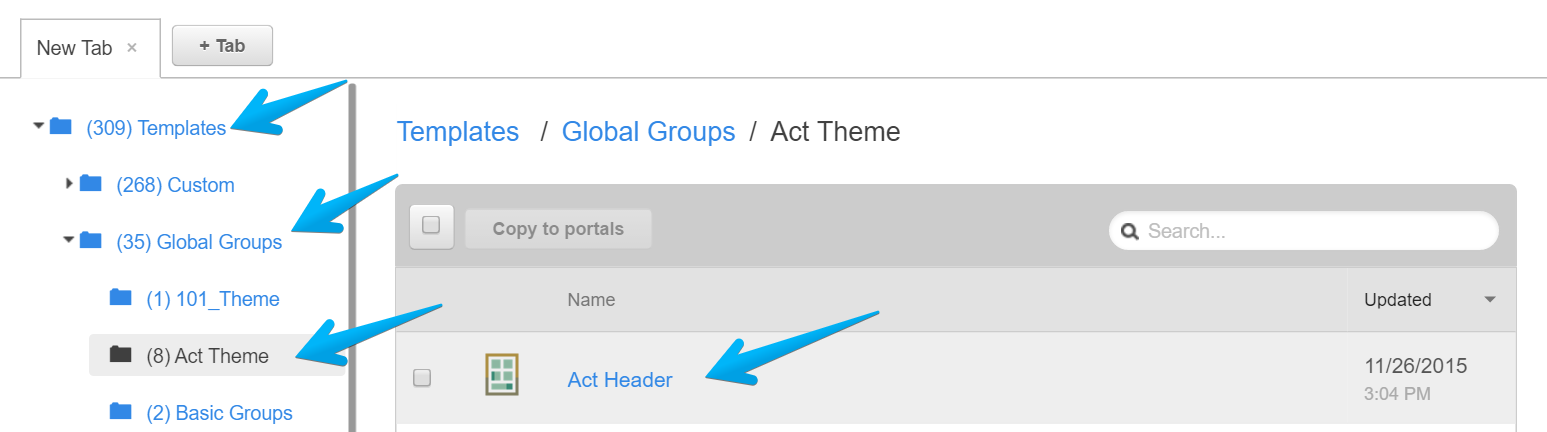
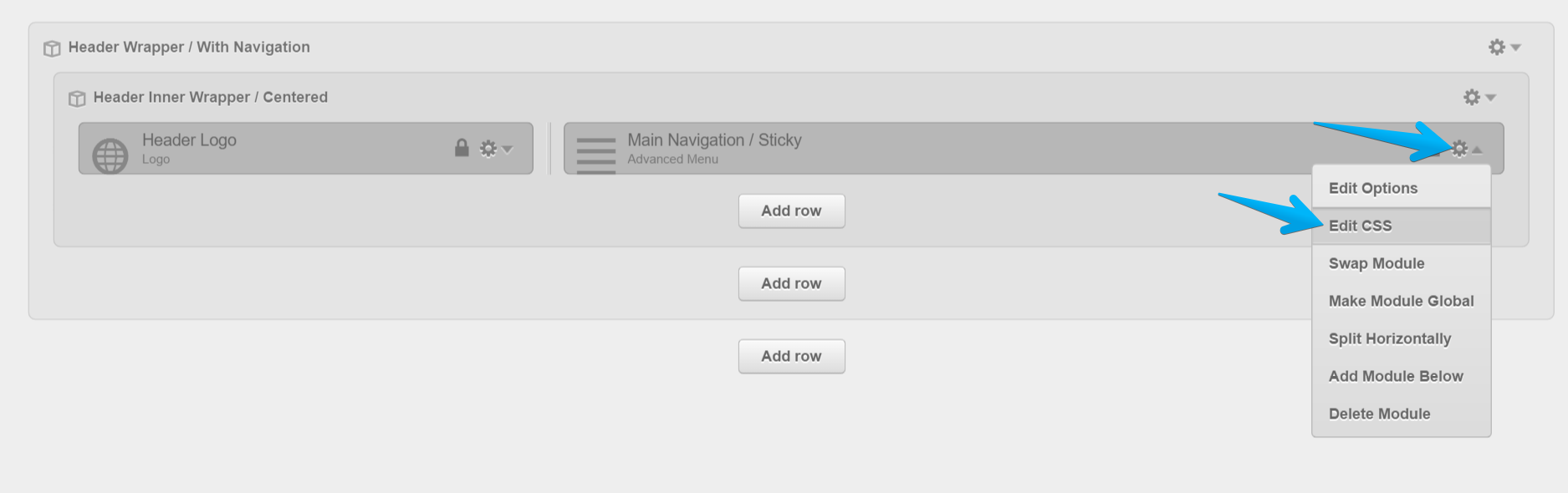
flyouts-flow-left-last-threeHere are the step-by-step instructions on how to apply one of these classes:
Don't forget to hit Done and Publish your changes.
Notes:
- These classes work only with the Main Navigation module. Please don't use them on other menus.
- Only one of these classes should be applied at a time in the Main Navigation.