- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Understanding the header
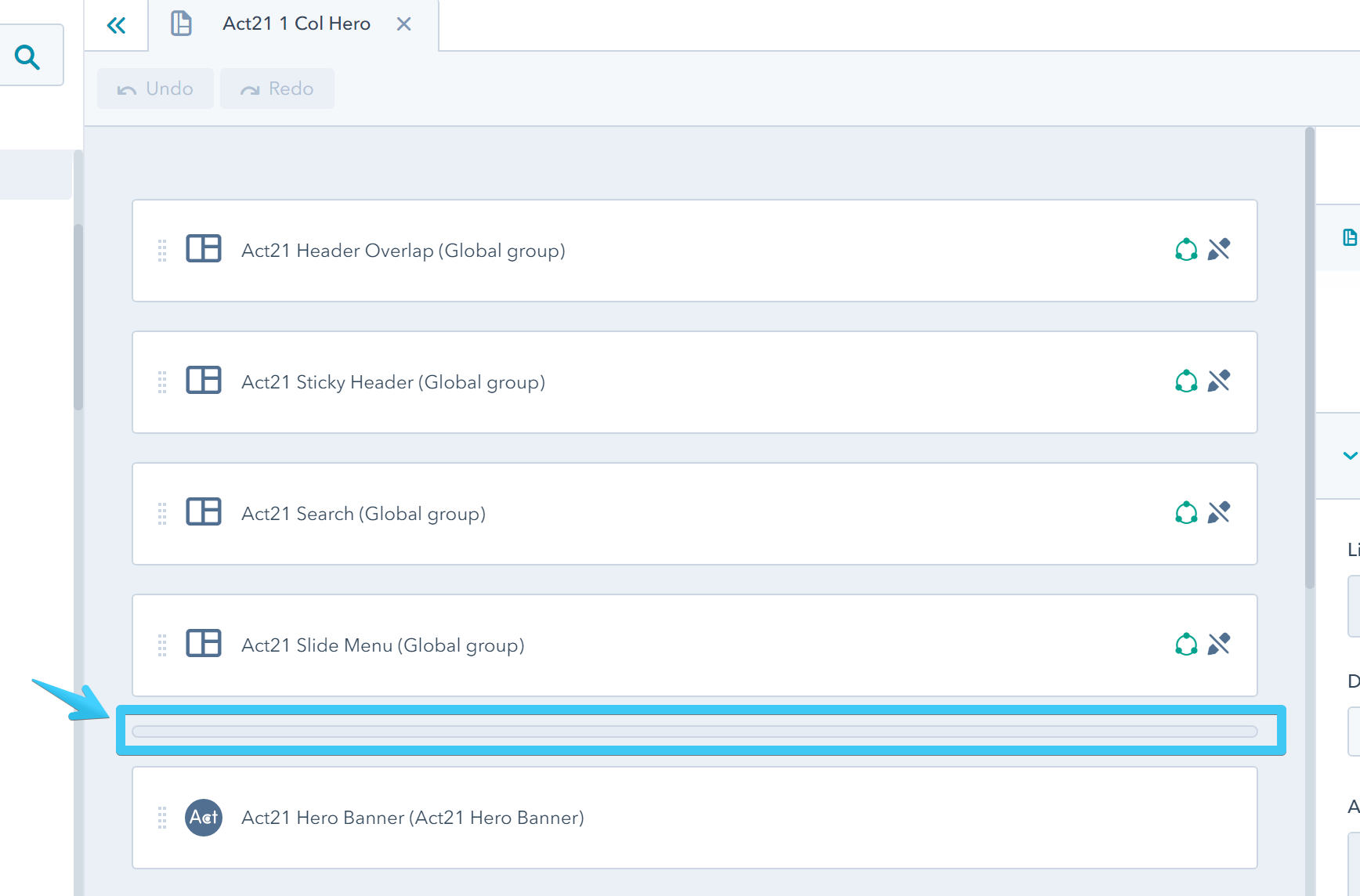
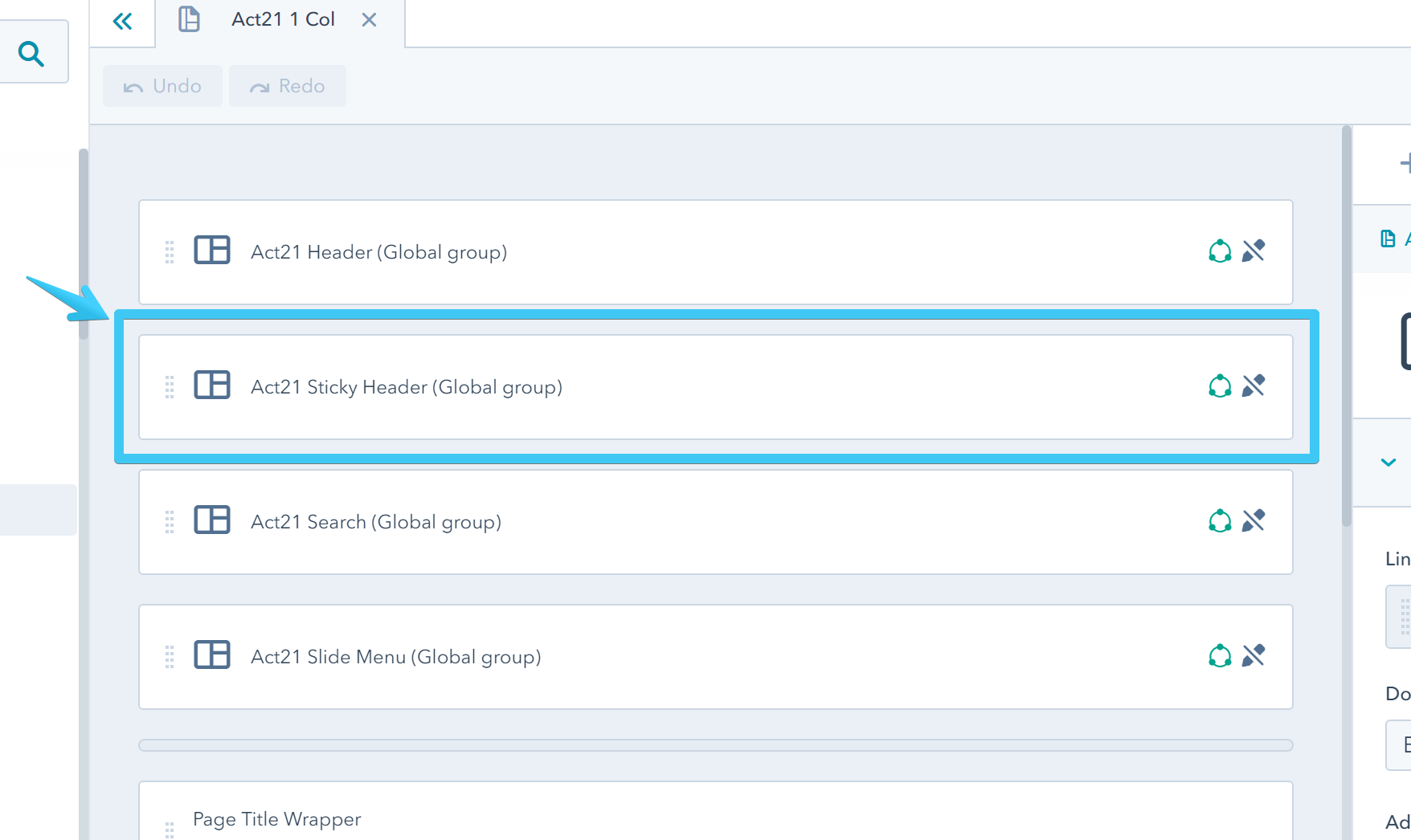
It's important to understand that there are multiple headers in Act2 composed of separate global groups for each section. For example, the Sticky Header (the one that appears when the page is scrolled) is a separate global group:


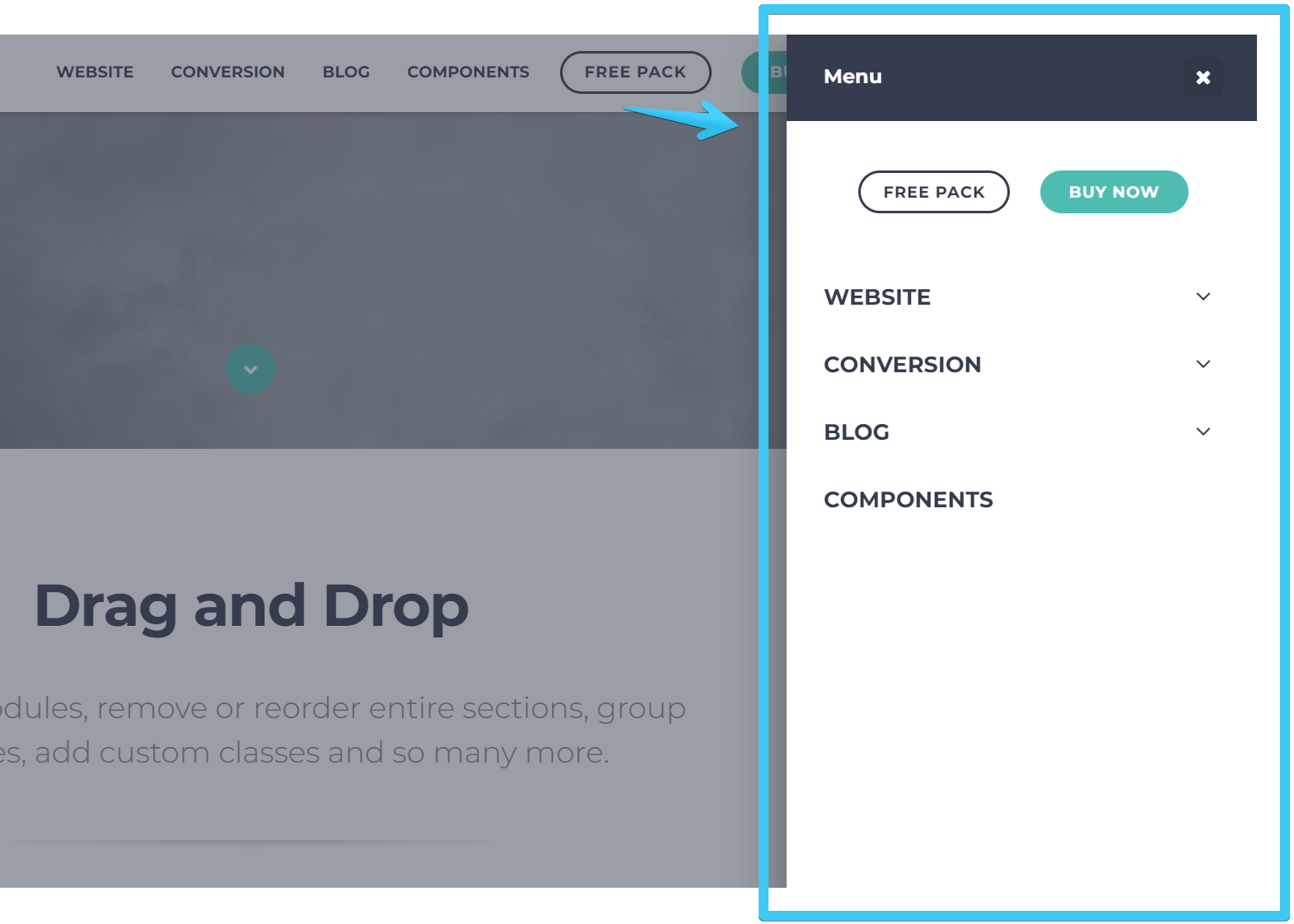
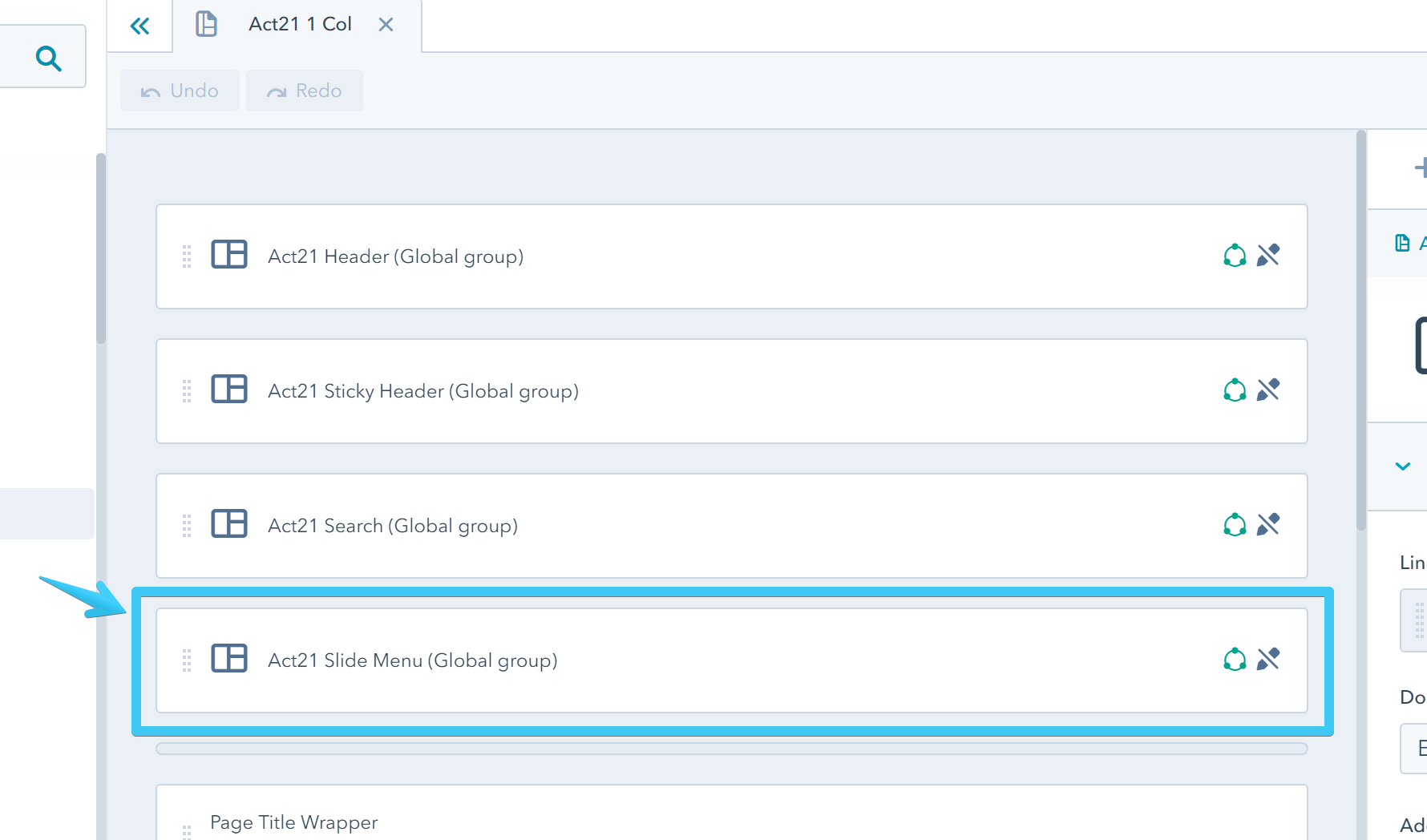
Another example is the vertical sidebar that slides-in when the menu button is pressed:


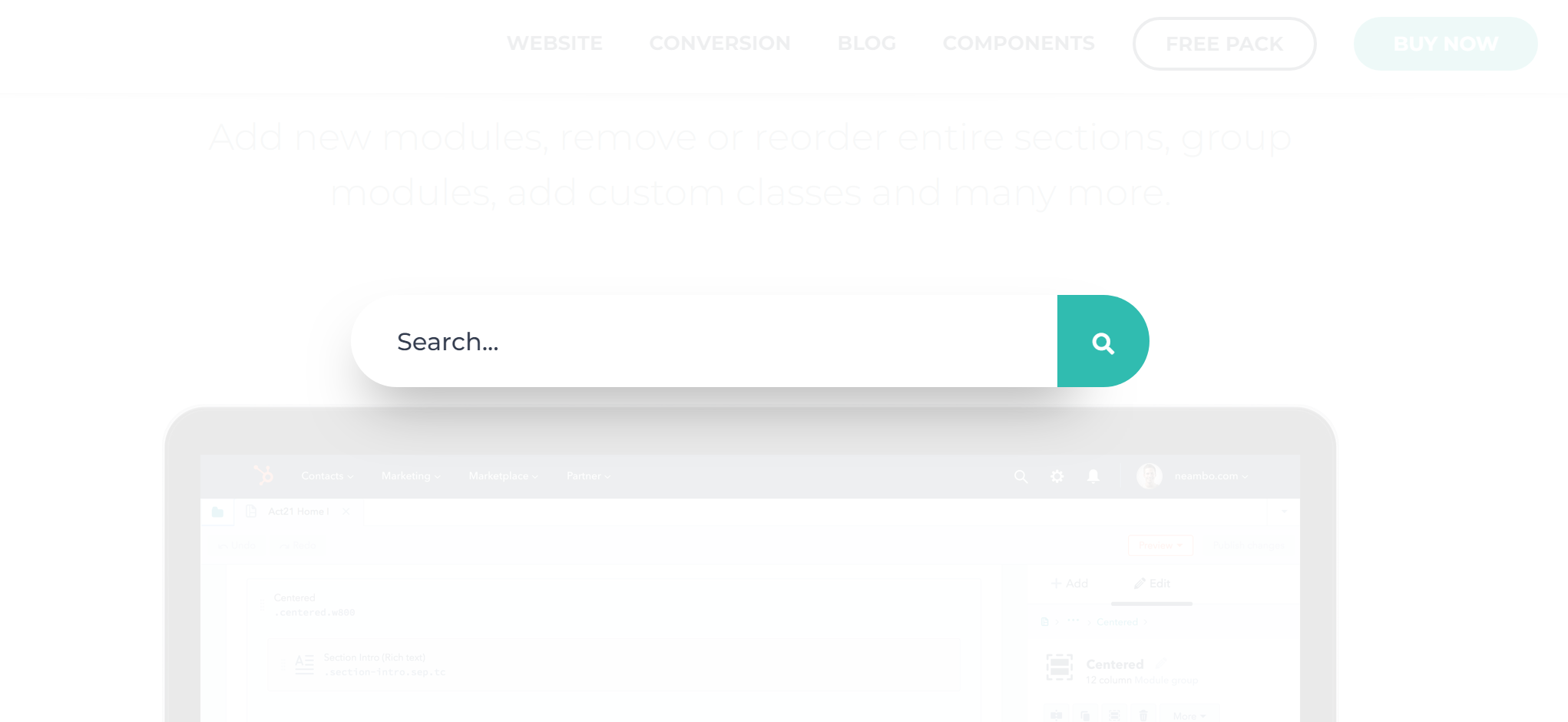
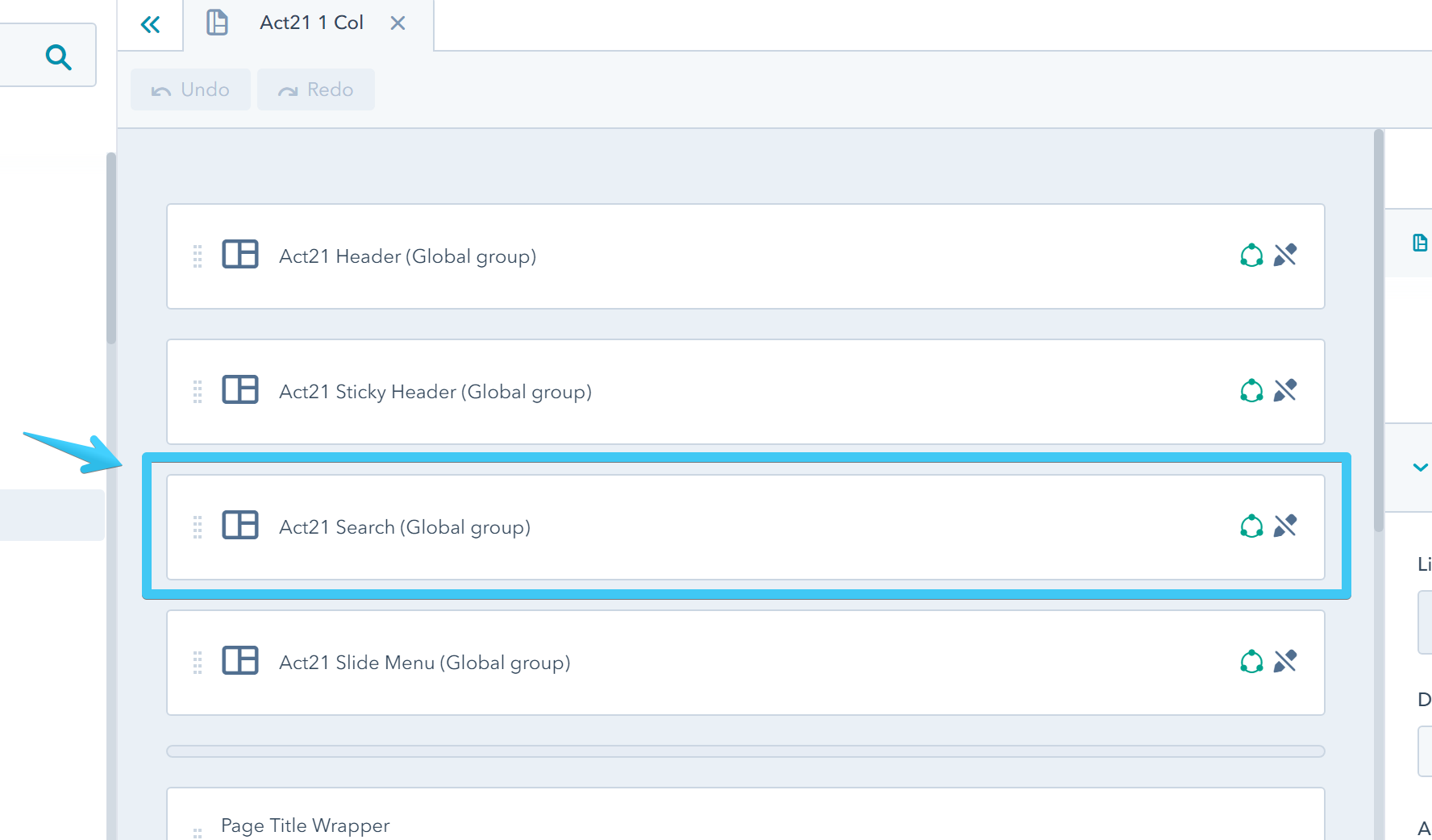
Yet another example, the search window is also a separate global group in the header:


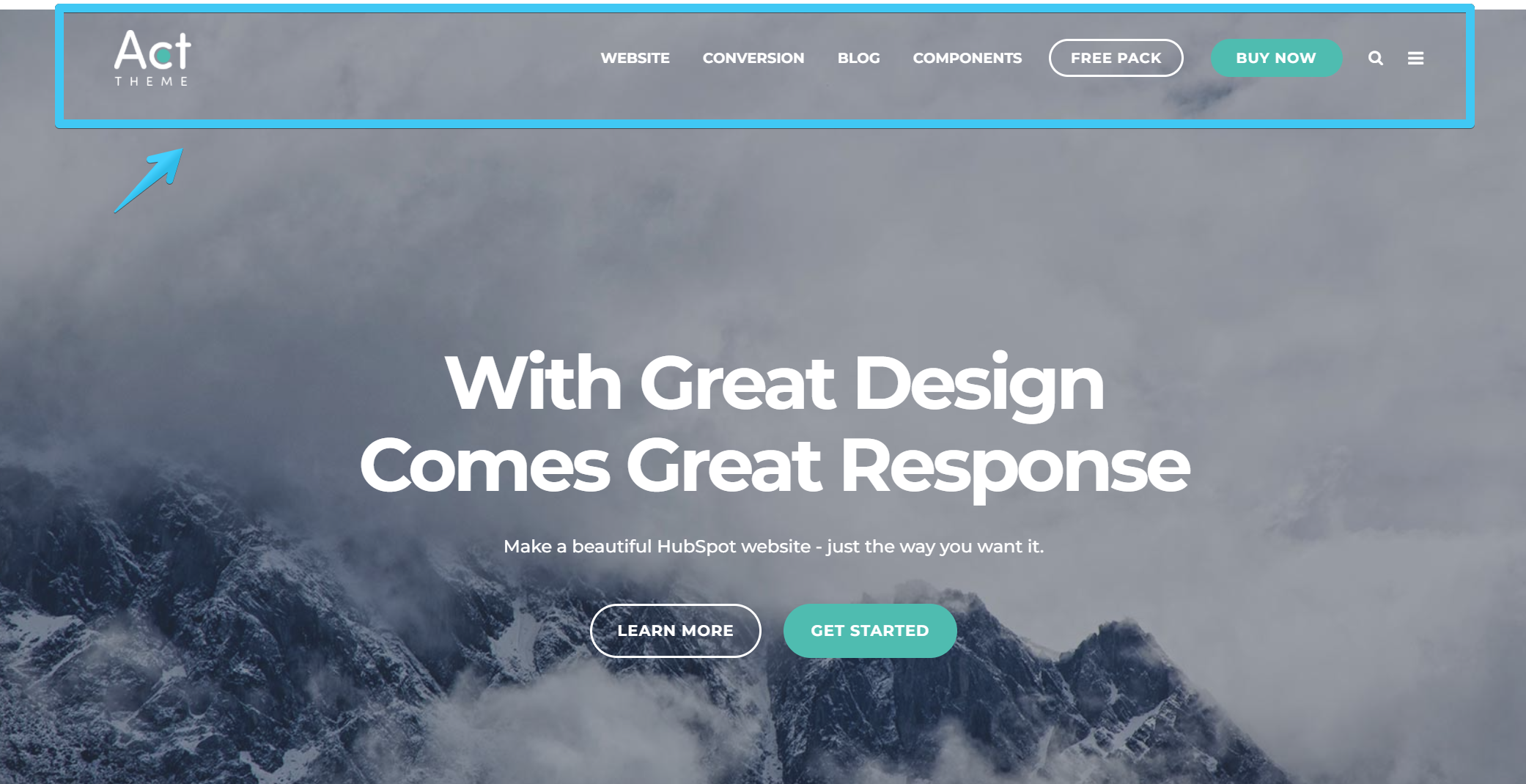
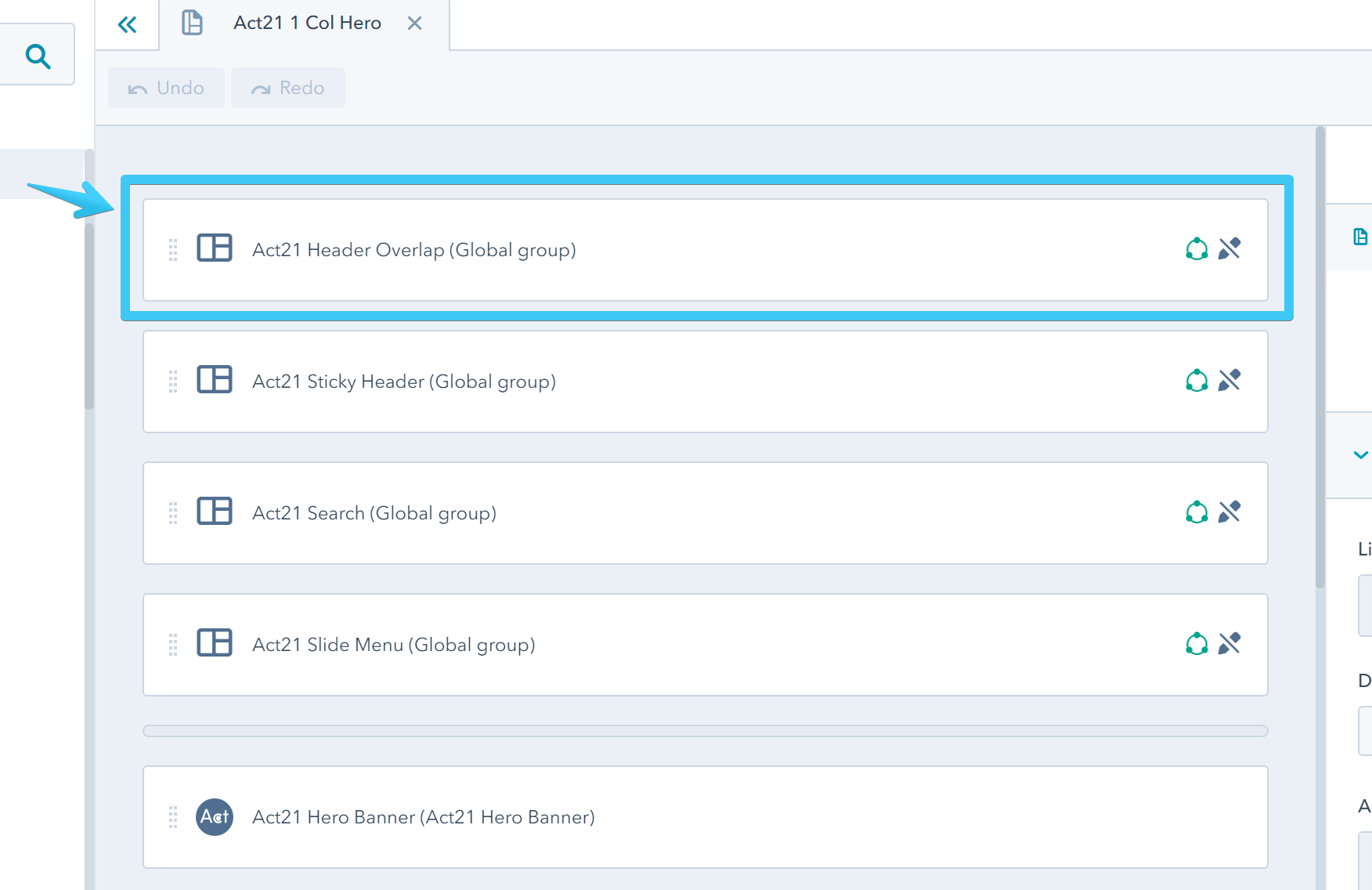
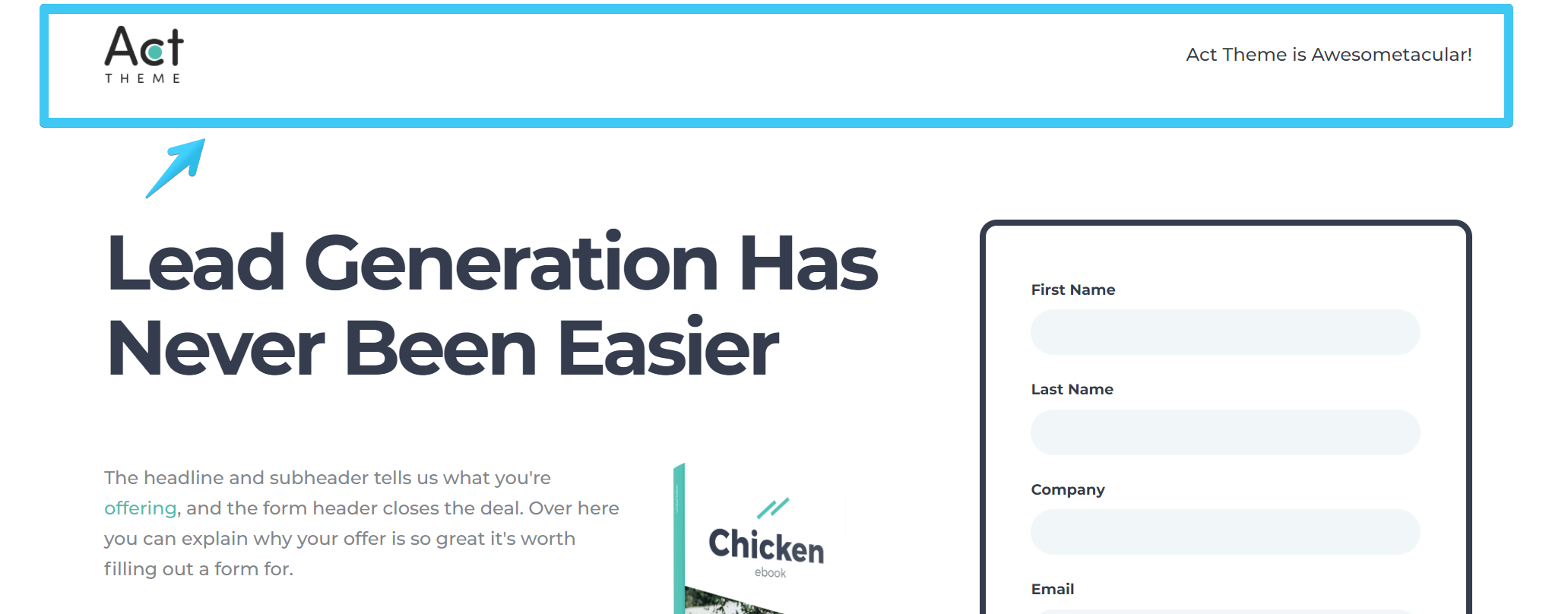
There are also transparent overlapping variations of those headers when white text and a white version of your logo is appropriate. We call it "Header Overlap" in Act2:


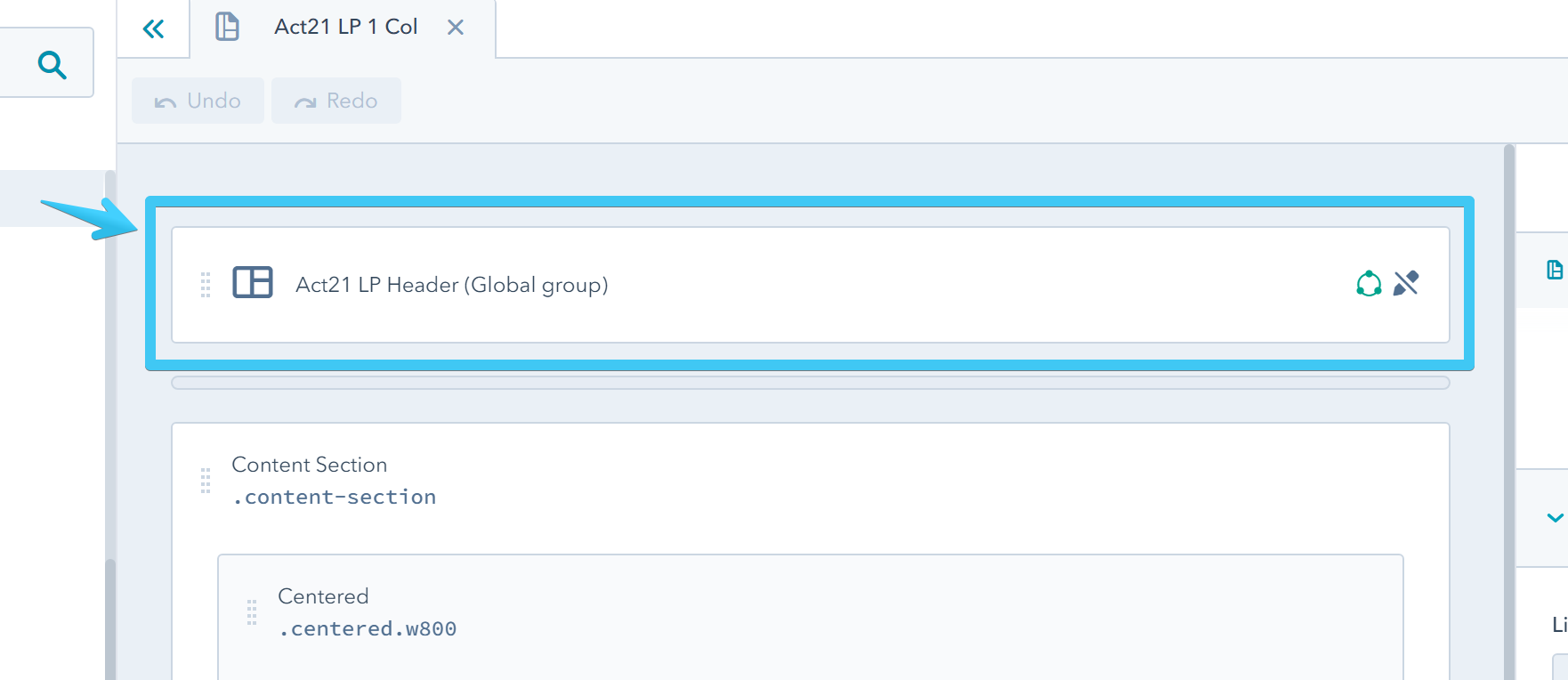
And of course the landing page versions, where no navigation is recommended:


And there are even more global groups to serve a specific purpose, like the header used in the One-Page Website template or the Header and Sticky Header containing a Mega Menu (see the complete list right after the explanation below).
Why the separate global groups?
We designed the header this way so you can edit each of its sections without breaking another. Keeping separate components is also great for customization. For example, you may want a phone number on your static header, but not on the sticky one. You may want to serve a different navigation to your mobile visitors, or have a simplified version of your logo on the sticky header, and the examples can go on.
If you use all these headers across your website you may need to edit more than one global group to change your logo, set up your menu, etc. But we think that’s a small price to pay for the advantages of having a much more customizable header and the many choices.
It depends on the template, what header is appropriate to use there. For example, in a template with a large Hero Banner we may use an overlapping transparent header. Or on a landing page, we would use a nav-free header. That’s why you will find various Act2 templates containing different headers. It’s your choice what to include where.
Here are all global groups used in the Act2 headers:
Act21 Header
Act21 Sticky Header
Act21 Header Overlap
Act21 Header, Mega-Menu
Act21 Sticky Header, Mega Menu
Act21 Header Overlap, Mega Menu
Act21 Sticky Header, One-Page Website
Act21 Header Overlap, One-Page Website
Act21 Search
Act21 Slide Menu
Header delimiter
Please note that all global groups belonging to the header are placed above the HubSpot header delimiter: