- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Section Intro

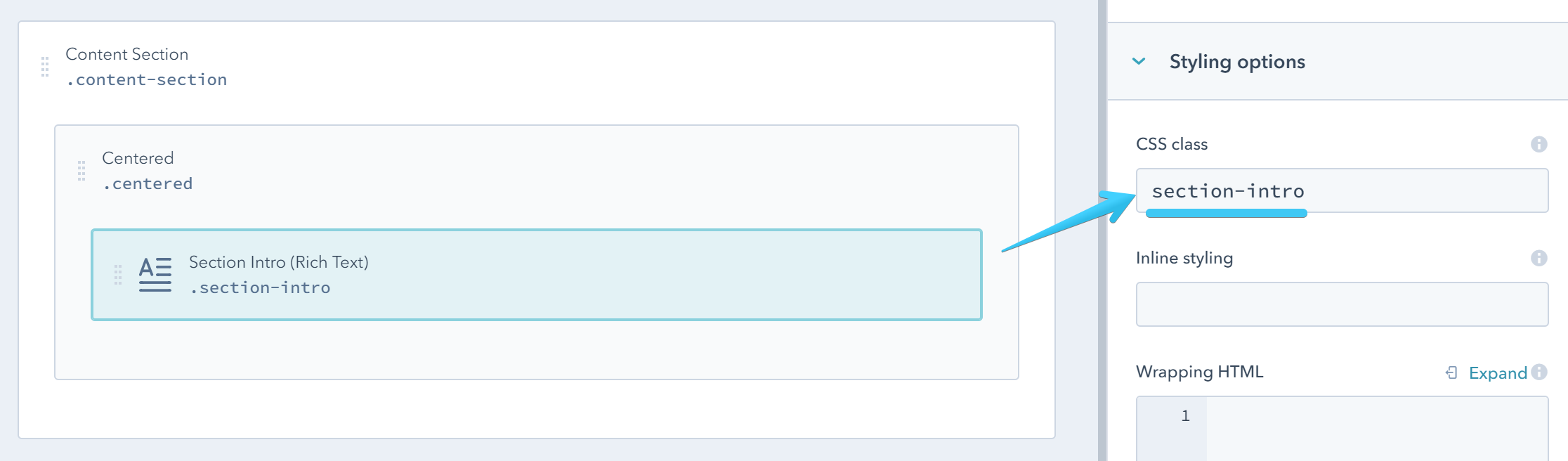
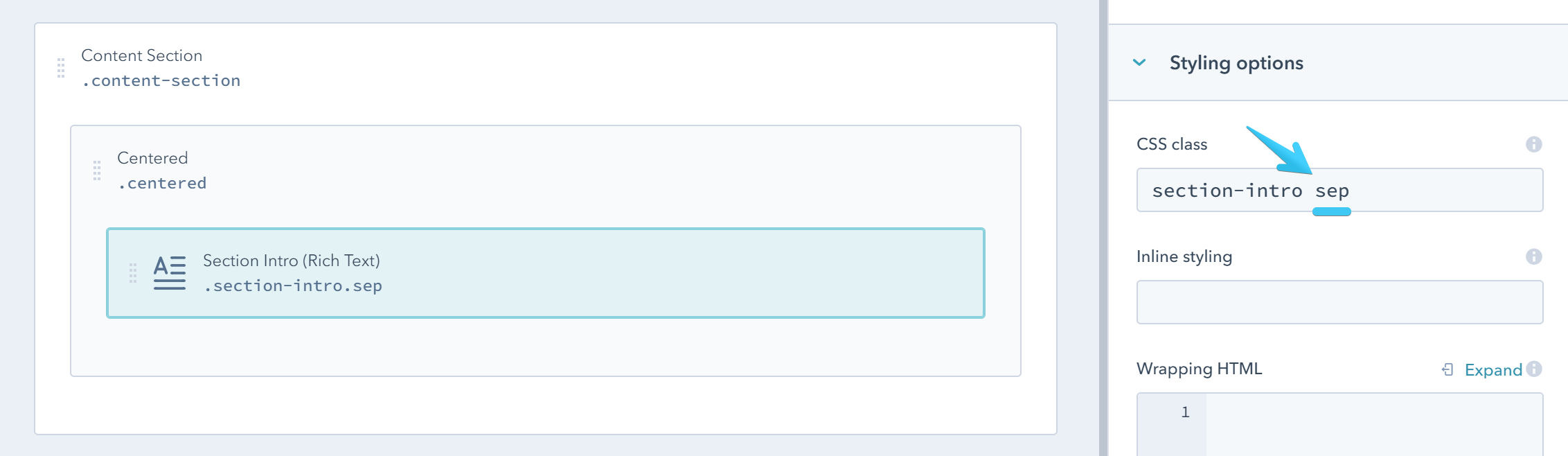
Add this class section-intro to a Rich Text module:

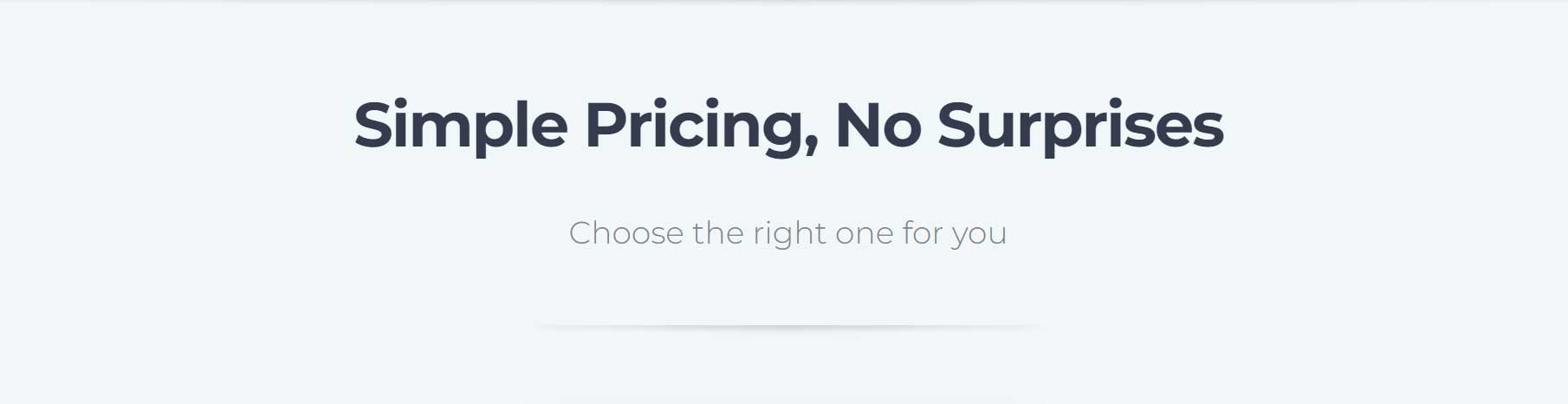
You can also add the sep class for the shadow or line separator (depending on what you selected in the customization tool):

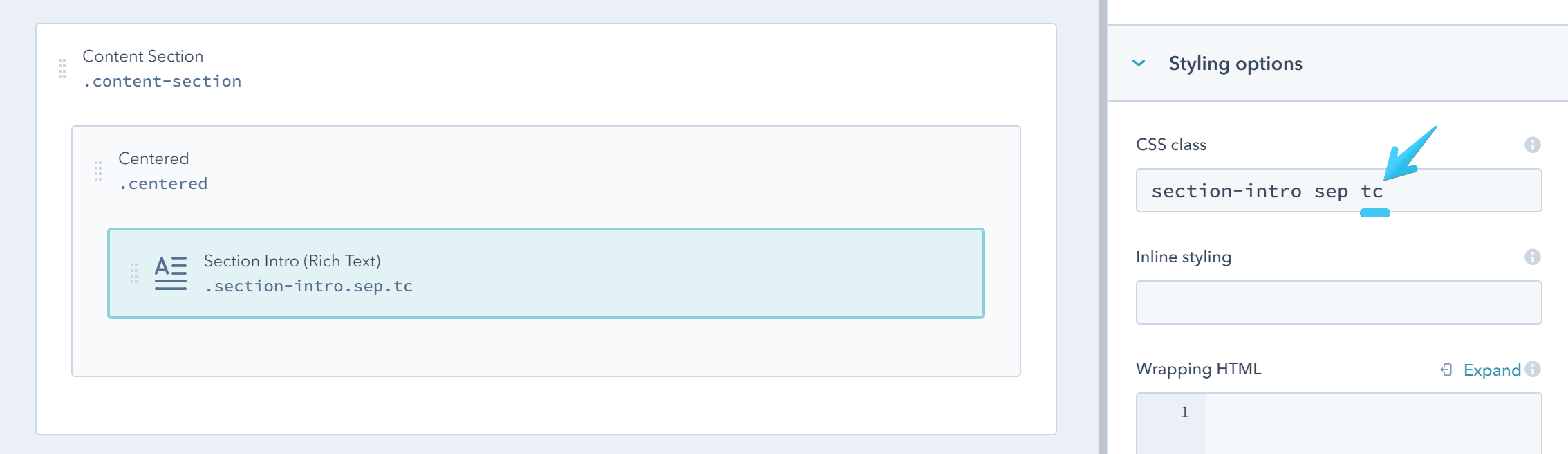
And the tc helper class to center your text:

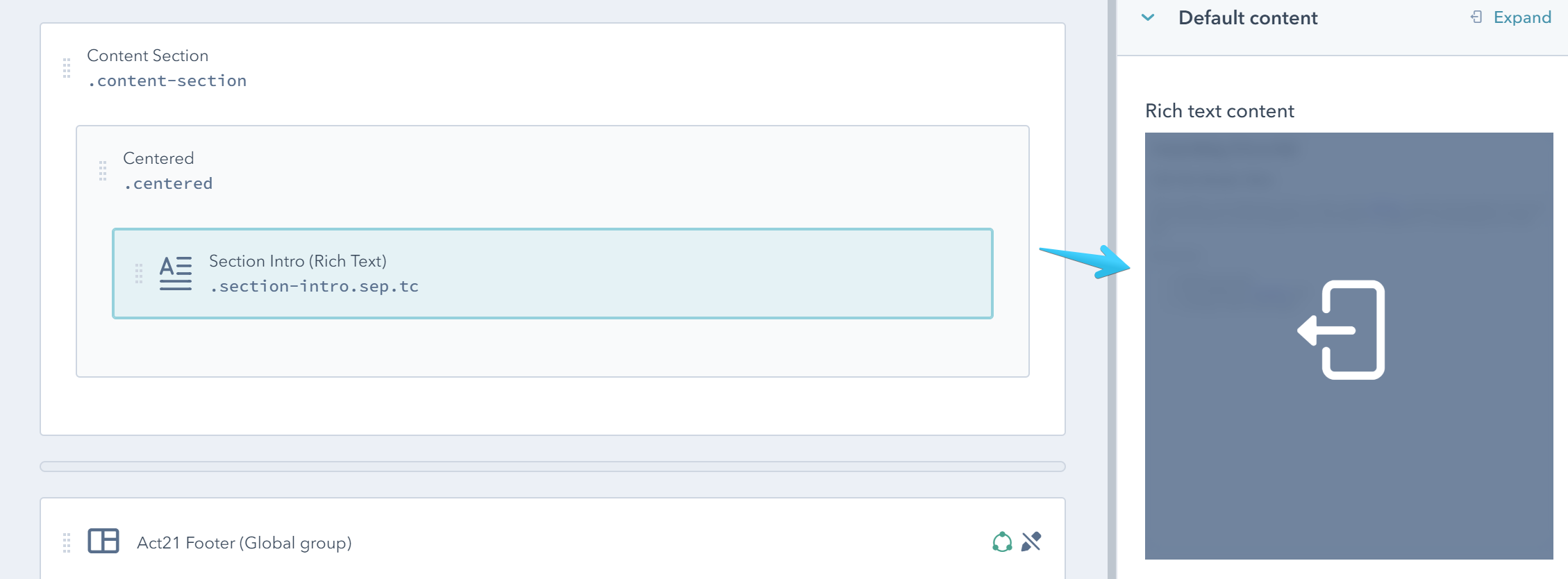
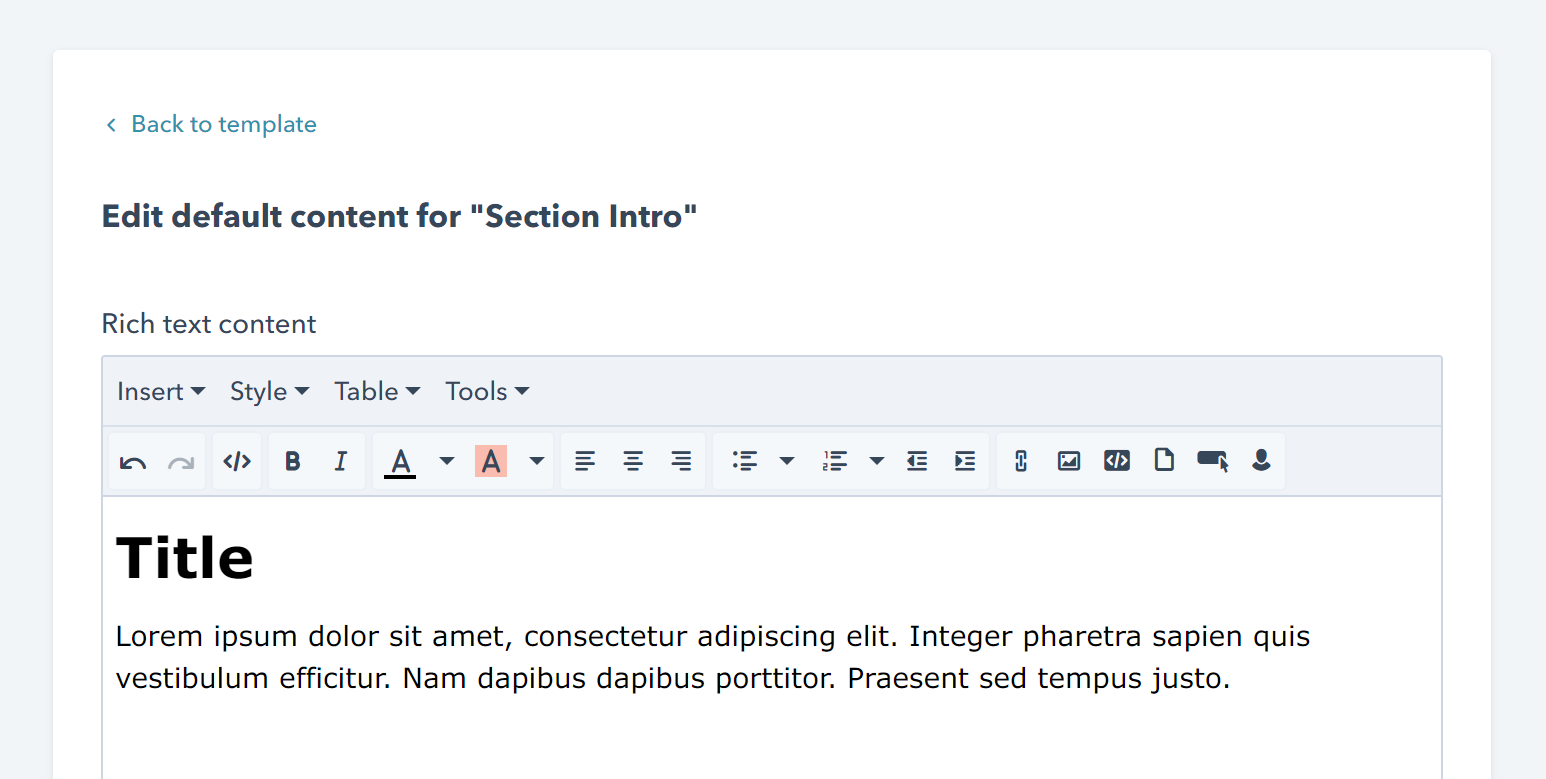
Then, you can edit your module's default content:

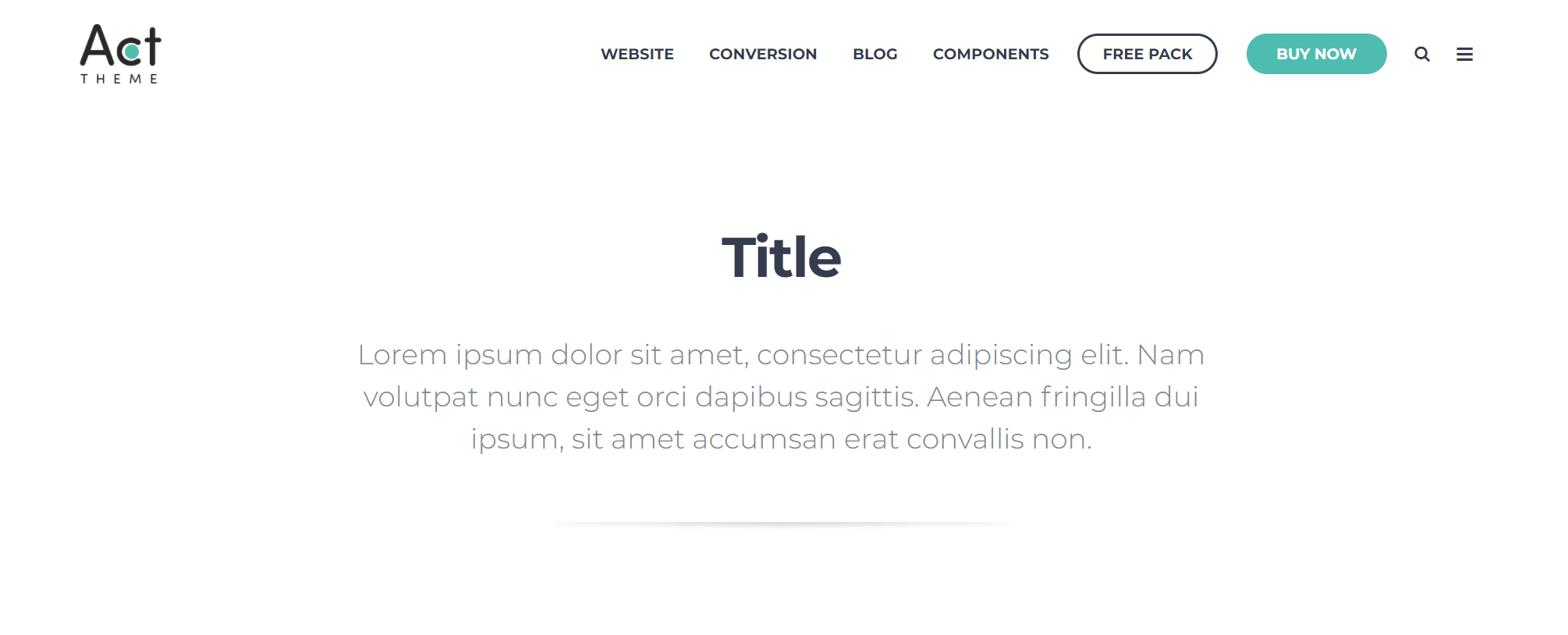
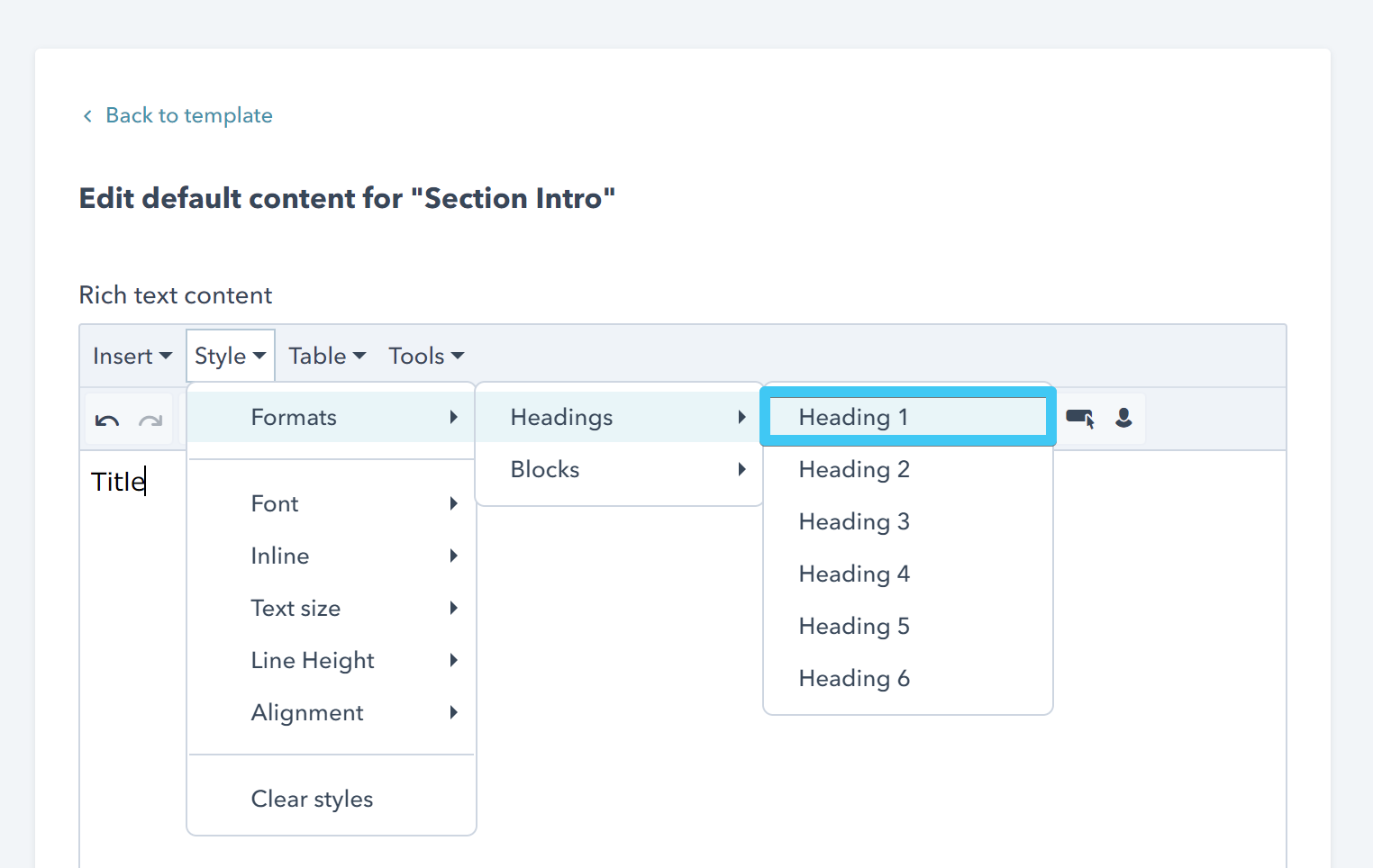
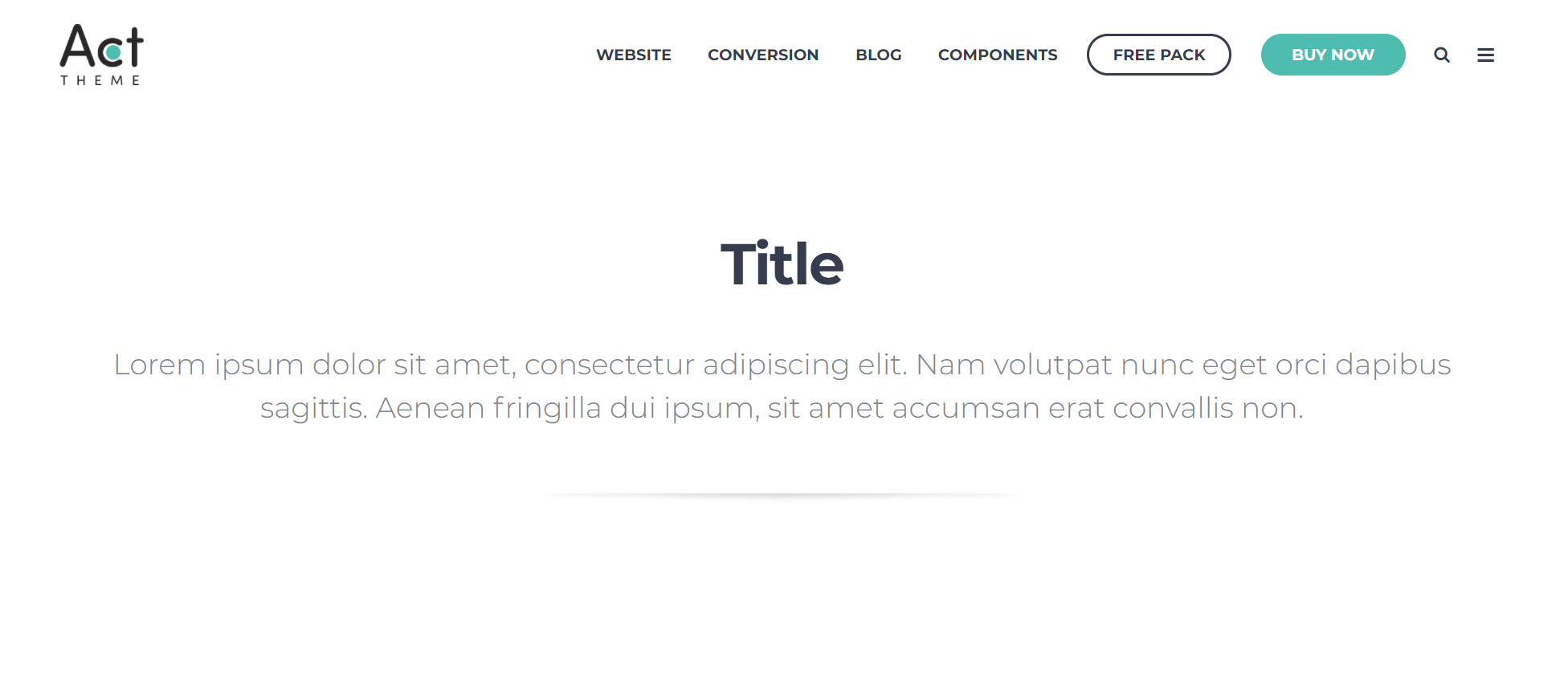
And use a large heading (H1 or H2, they are styled the same):

Followed by a paragraph or two, for a great-looking introduction to your page or section:


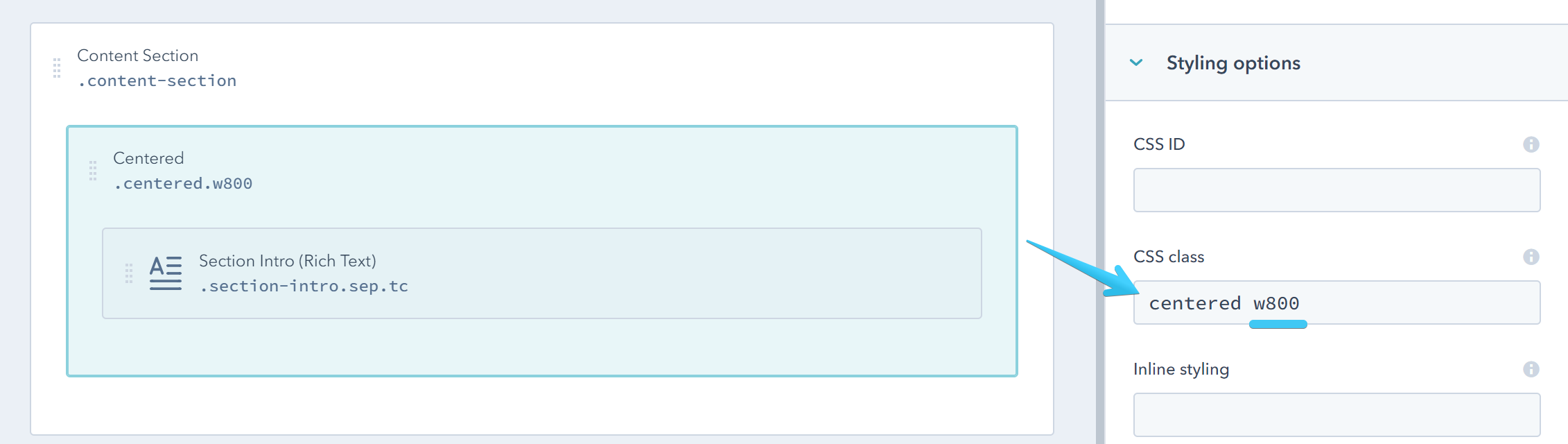
You can also use one of the many centered classes for a narrow section intro: