- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
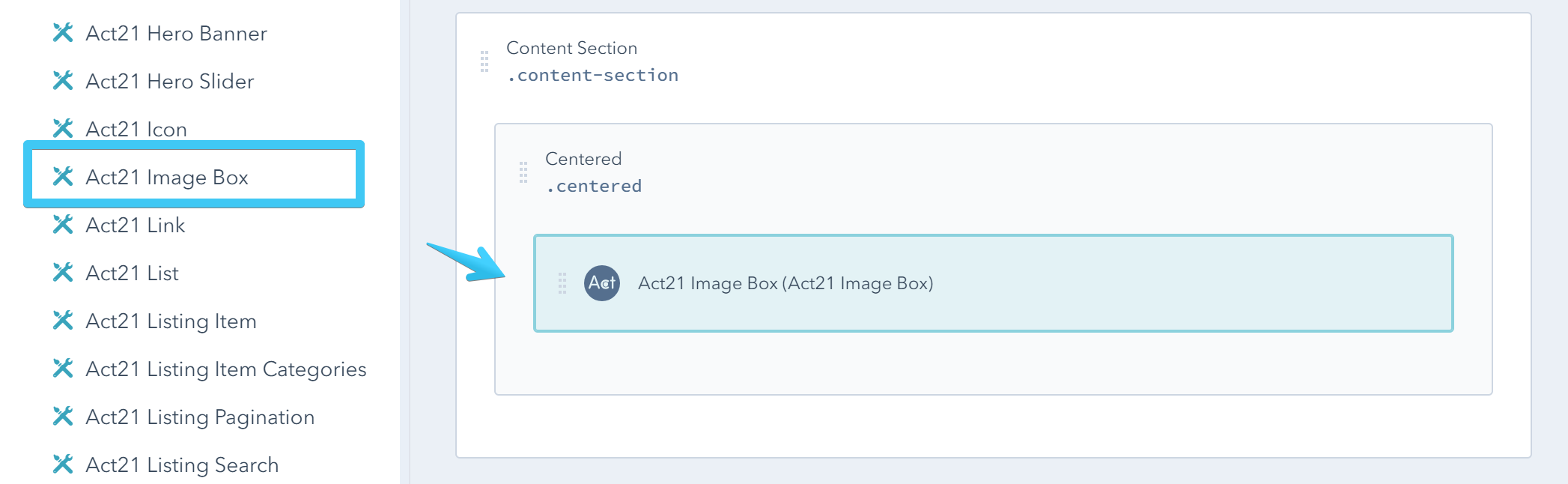
Image Box
This is the Act21 Image Box custom module:

Module options
Image
Your image will set the width and height of the box, so please make sure to include one that provides enough room for the caption.

Important notes:
The image takes the full width of its container (it’s as wide as the module) and is fully responsive. That means that when the column becomes narrow on smaller screens the image will become smaller as well (without losing its aspect ratio or being cropped), providing less space for the caption. So this is another aspect you should consider when choosing your image and the text inside.
The text and icon will automatically decrease in size on smaller screens, but it depends on your image and text length if it fits the area. That’s why it’s always a good idea to test your page on multiple screen sizes. HubSpot provides a preview feature where you can test your page on various screen sizes directly in the page editor. More about that here.
If you want to use multiple Image Box modules with the same size you should choose images with the exact same dimensions (width and height).
Icon
Head over to the Font Awesome article to learn how to add an icon code.
![]()
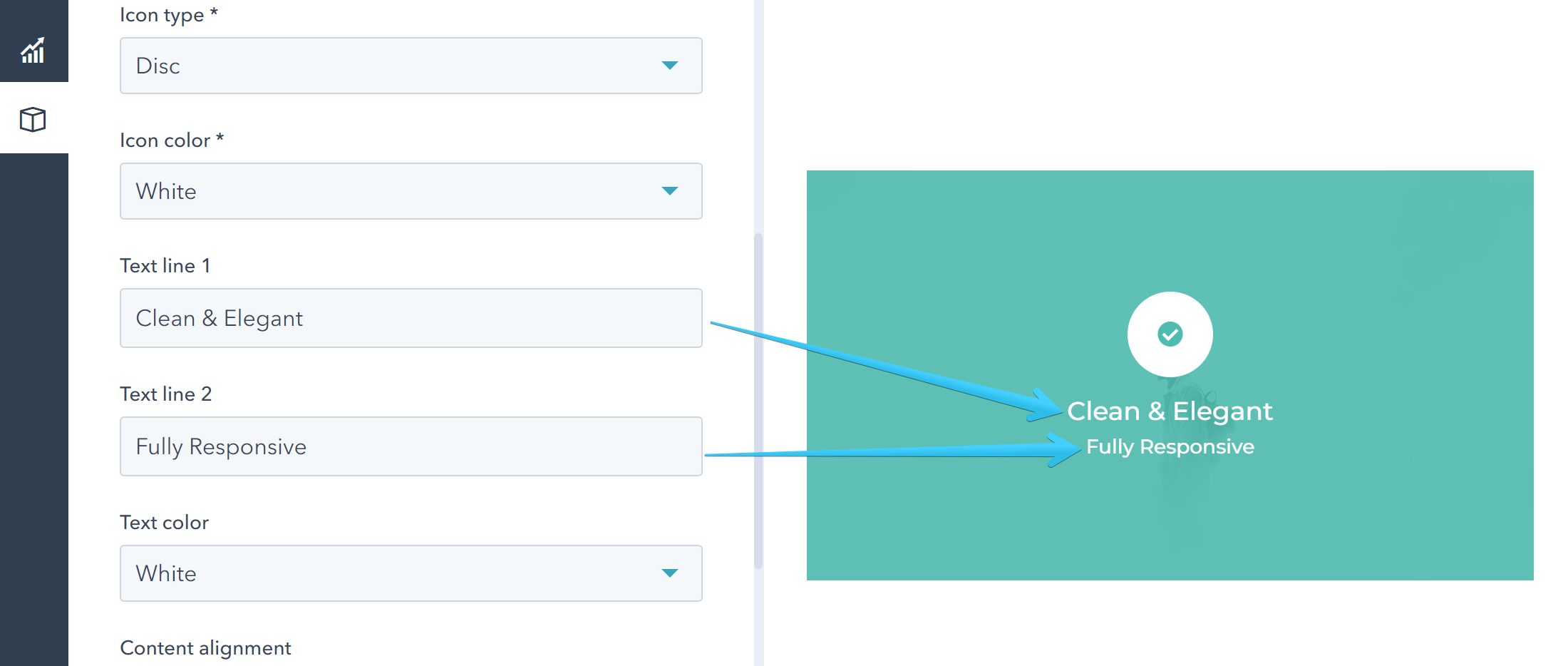
Text
Please keep it short. Leave empty if you don't want to show a line. Line 2 has a slight transparency.


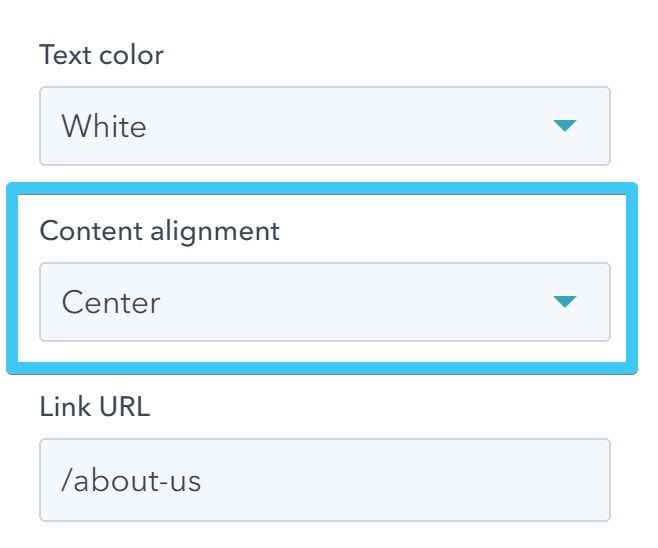
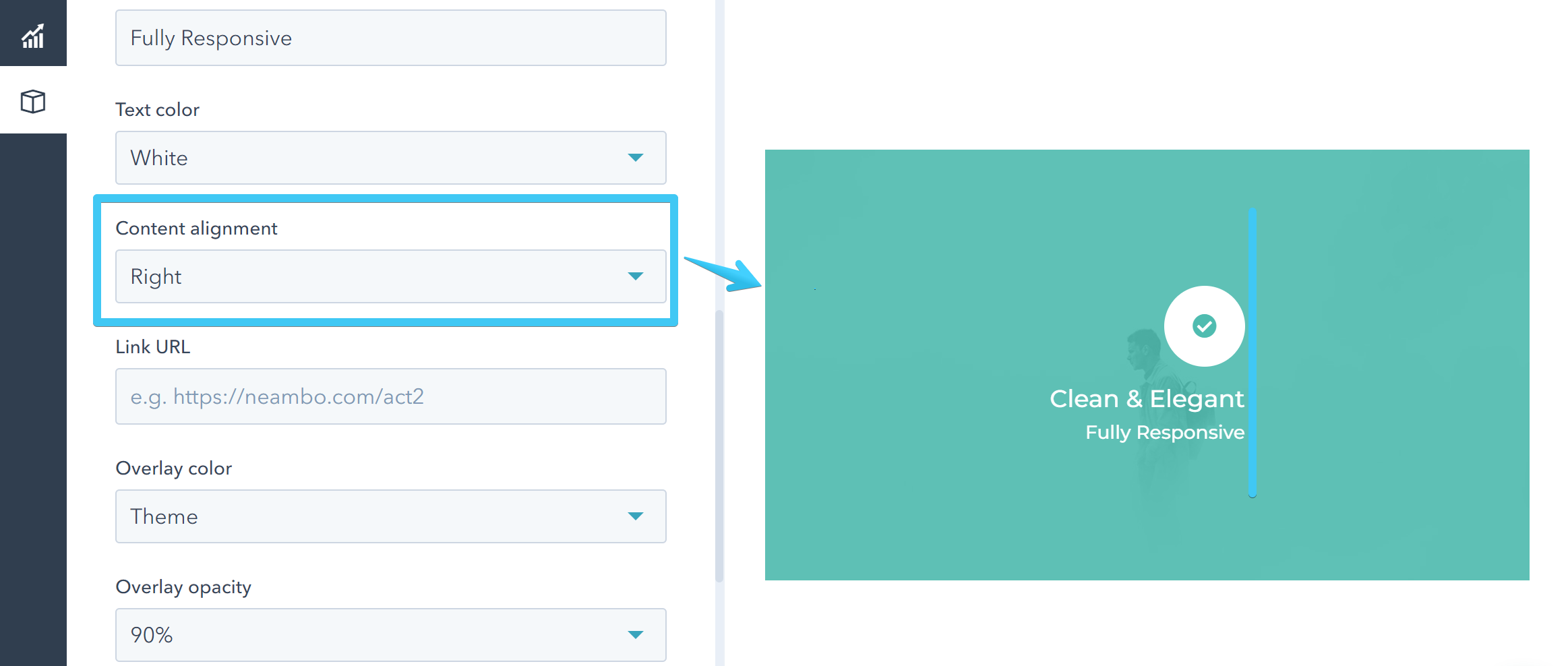
Content alignment
The caption will always be centered on this module both vertically and horizontally. This only specifies the text and icon alignment inside the content block.


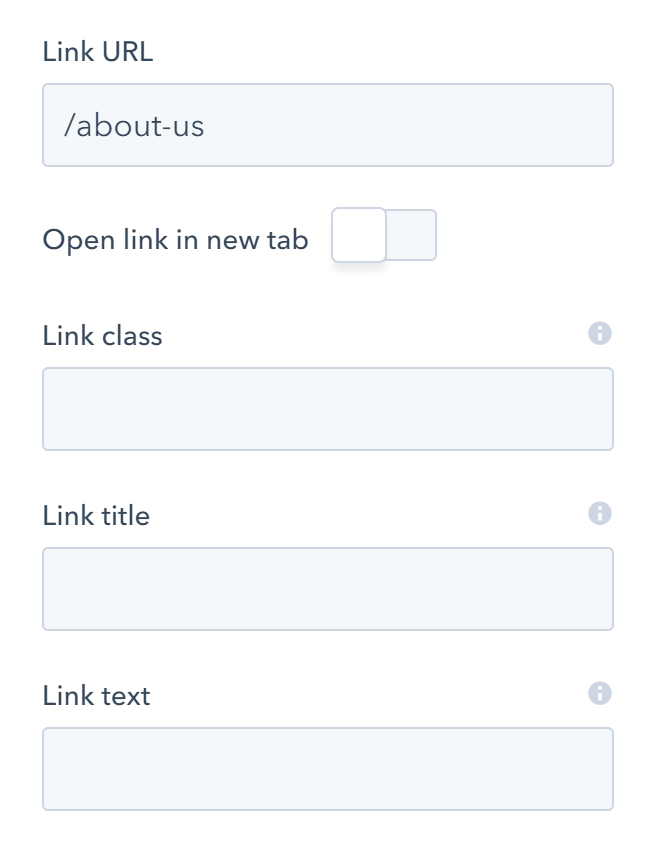
Link
You can add a relative link /about-us, a full URL https://my.cdn.com/images/large-img.jpg or you can link to an anchor #tab2

Overlay
Specifies the color and opacity of the image overlay.

No hover
This will disable the animation on hover. If you also check the Reverse box, it will show the caption permanently.

Reverse
Reverses the way the caption is shown, hidden or visible by default.

Always show caption on small screens
Whatever the two options above, if you check this it will always show the caption on small screens.

Category
This is optional, only applicable with listing sections, when using filtering. You can specify multiple categories separated by commas. Example: apple, orange, pear. Please use alpha-numeric characters only. You can separate multiple words with _ or - e.g. inbound_marketing. This is case sensitive, so use the same as in your Listing Menu. Example: you have #iPhone in your Listing Menu, it should be iPhone here, not iphone.

Custom class
Use this box if you want to add a custom class to your module at the page level.