- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Edit menu
Please head over to our Understanding the header article if you want to get a better understanding of how headers work in Act2, how many headers are there and the way they are structured.
Header navigation

You can make changes to your header menu by editing your header Global Group (e.g. Act21 Header, Act21 Sticky Header, Act21 Header Overlap, etc).
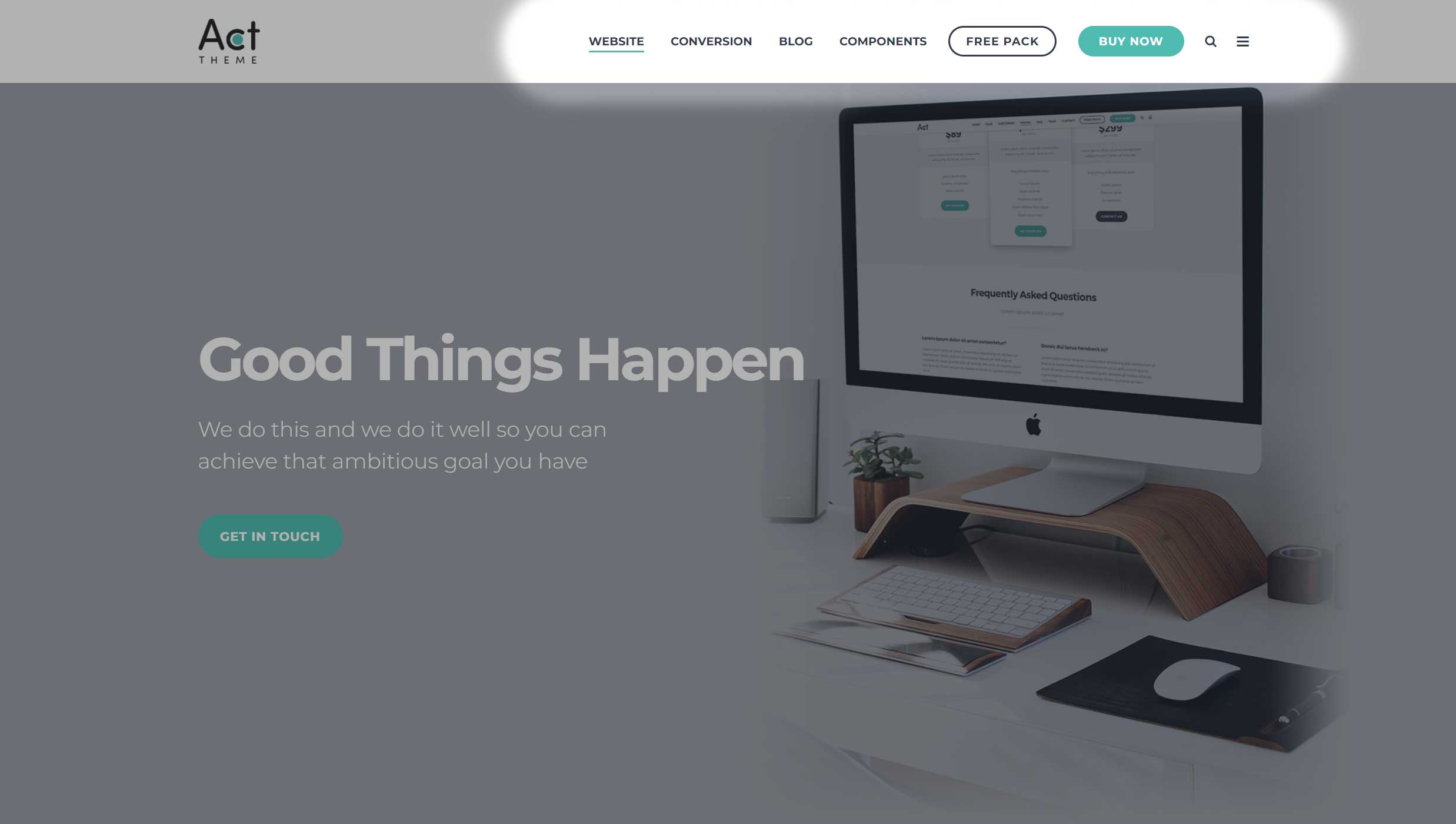
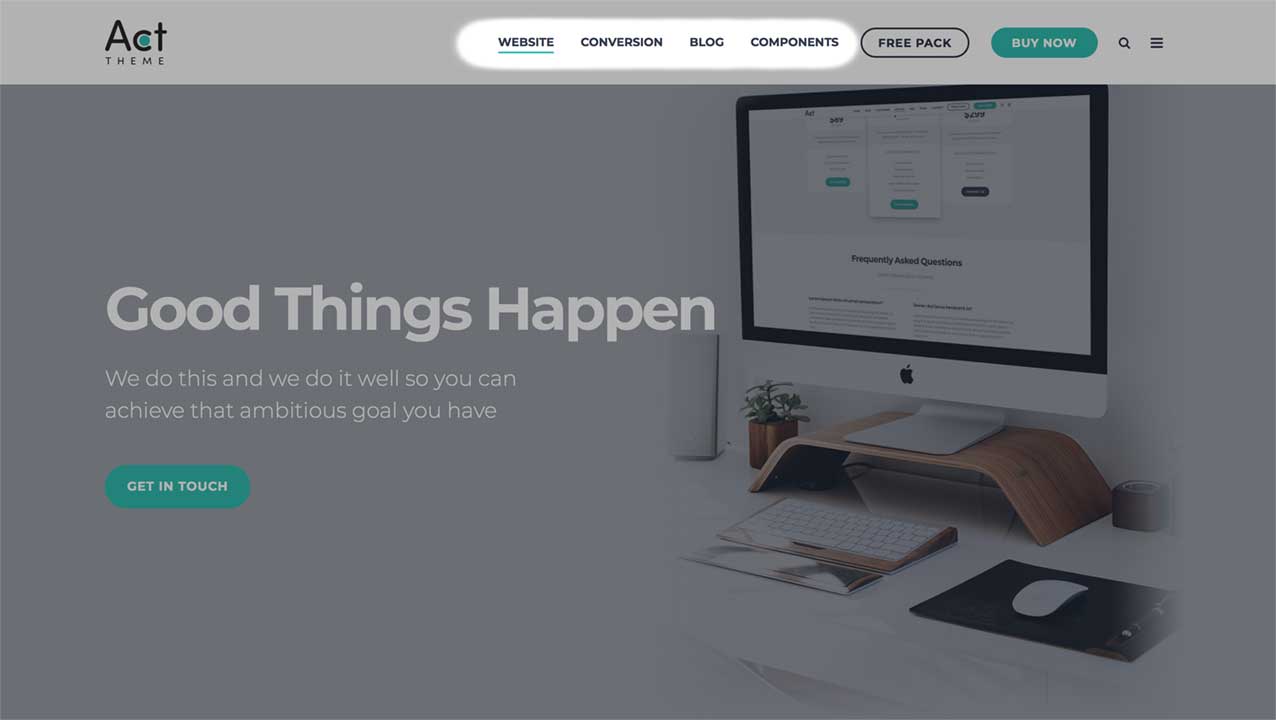
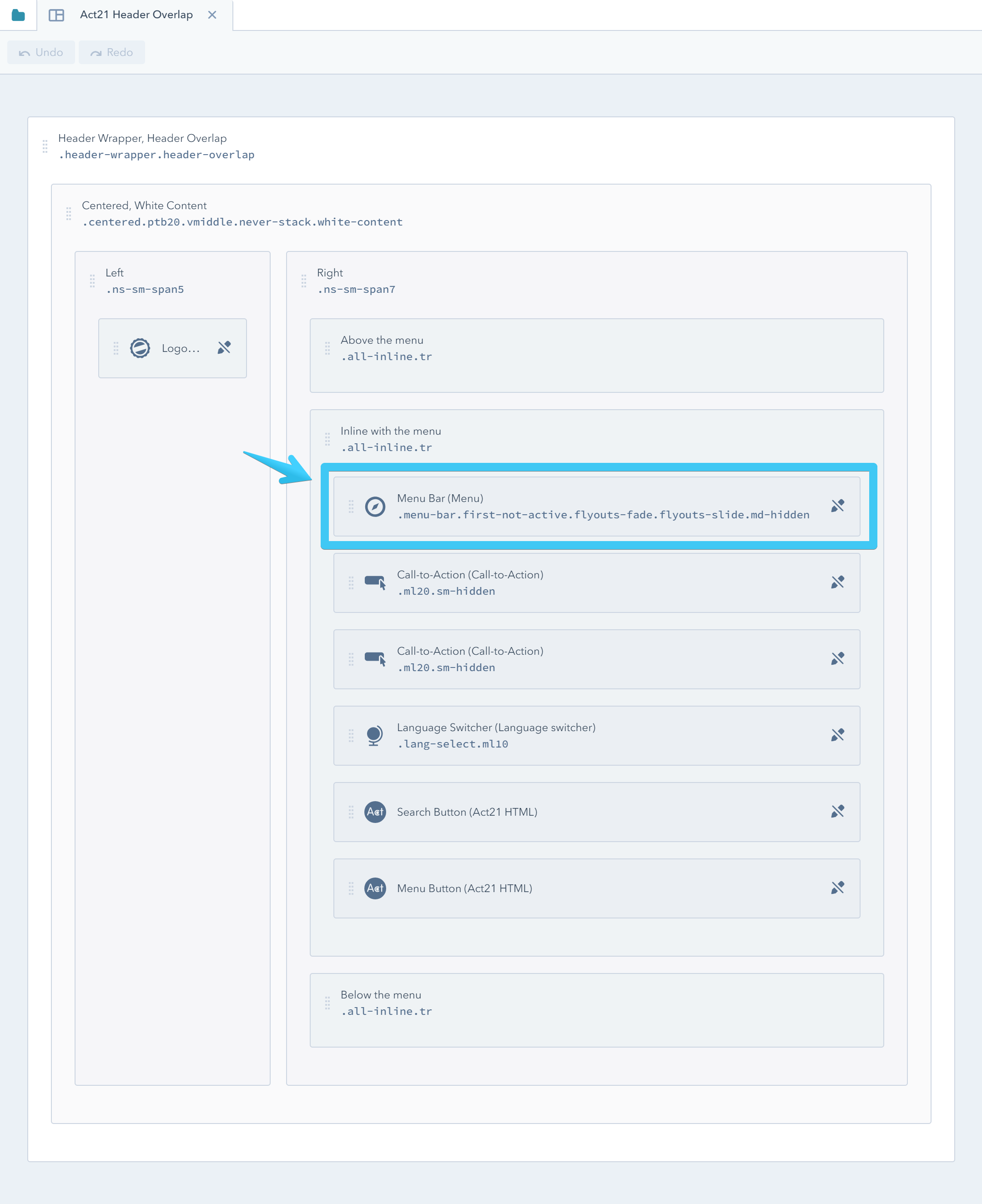
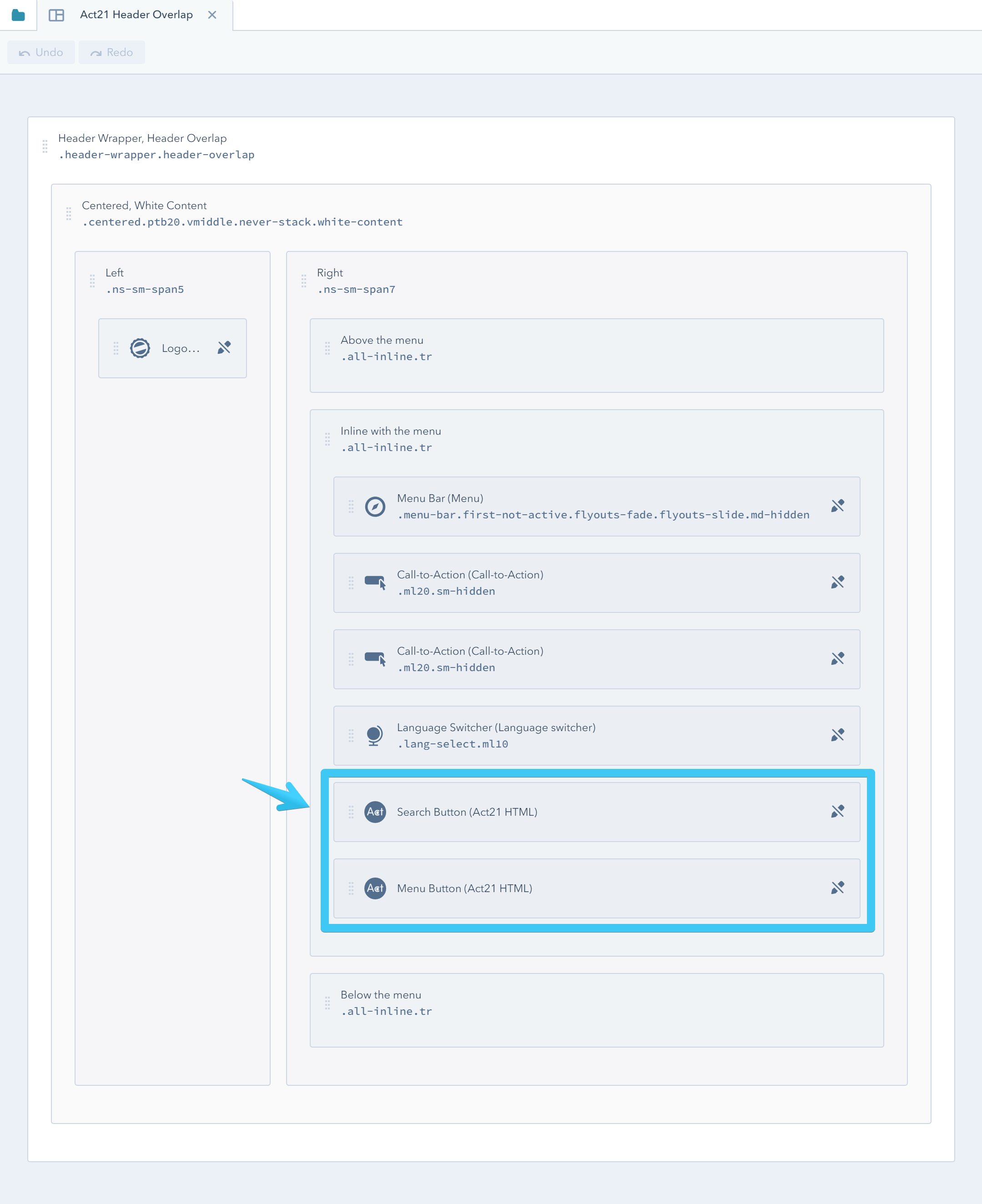
The header navigation is composed of several full-width modules placed inline:
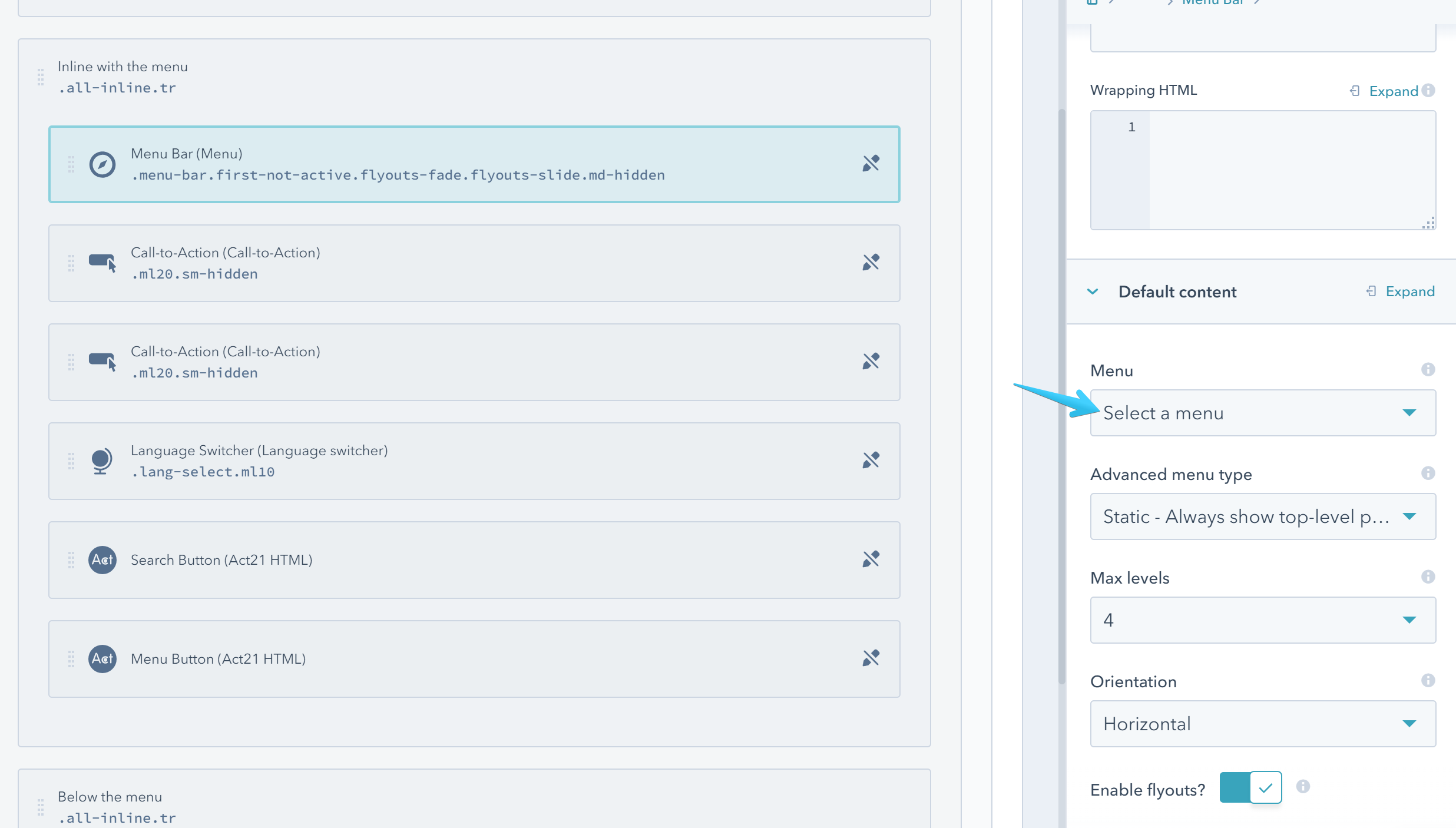
1. Menu module


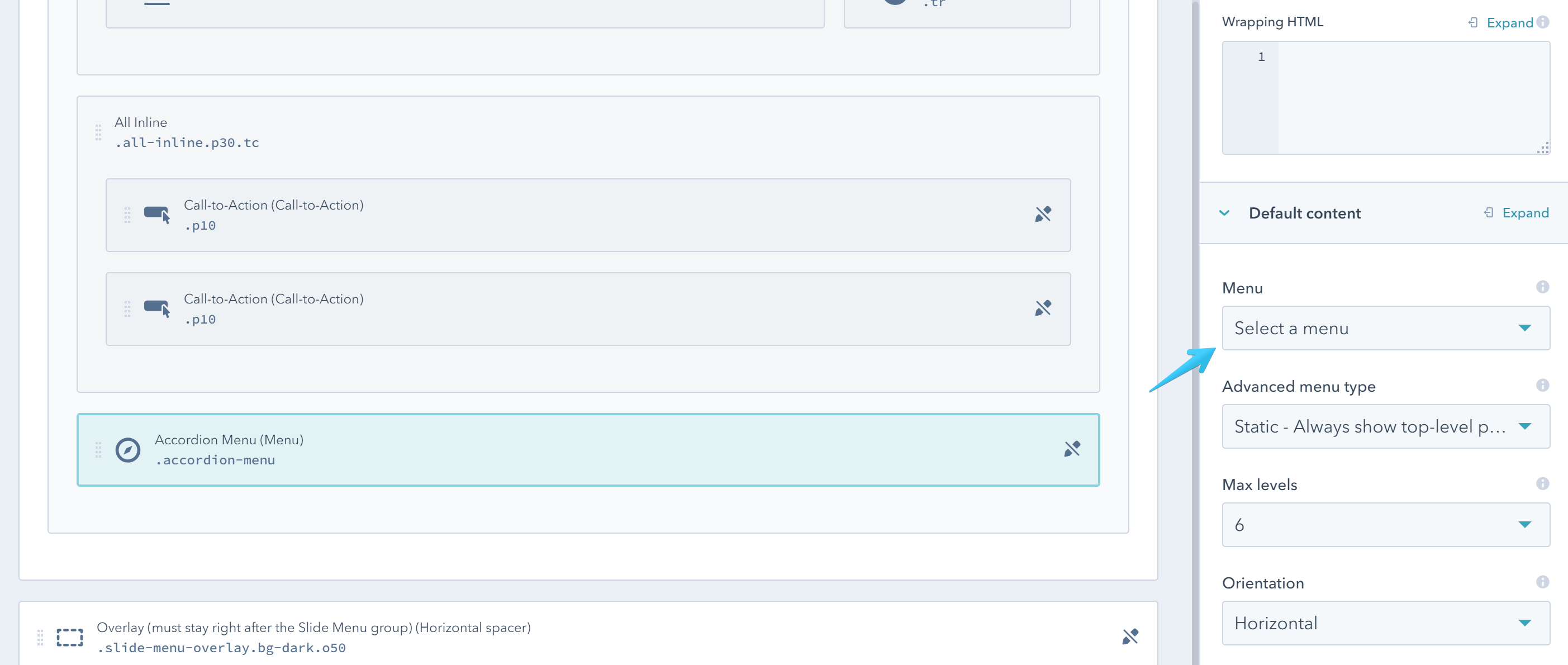
Click the module to edit its properties and select a menu:

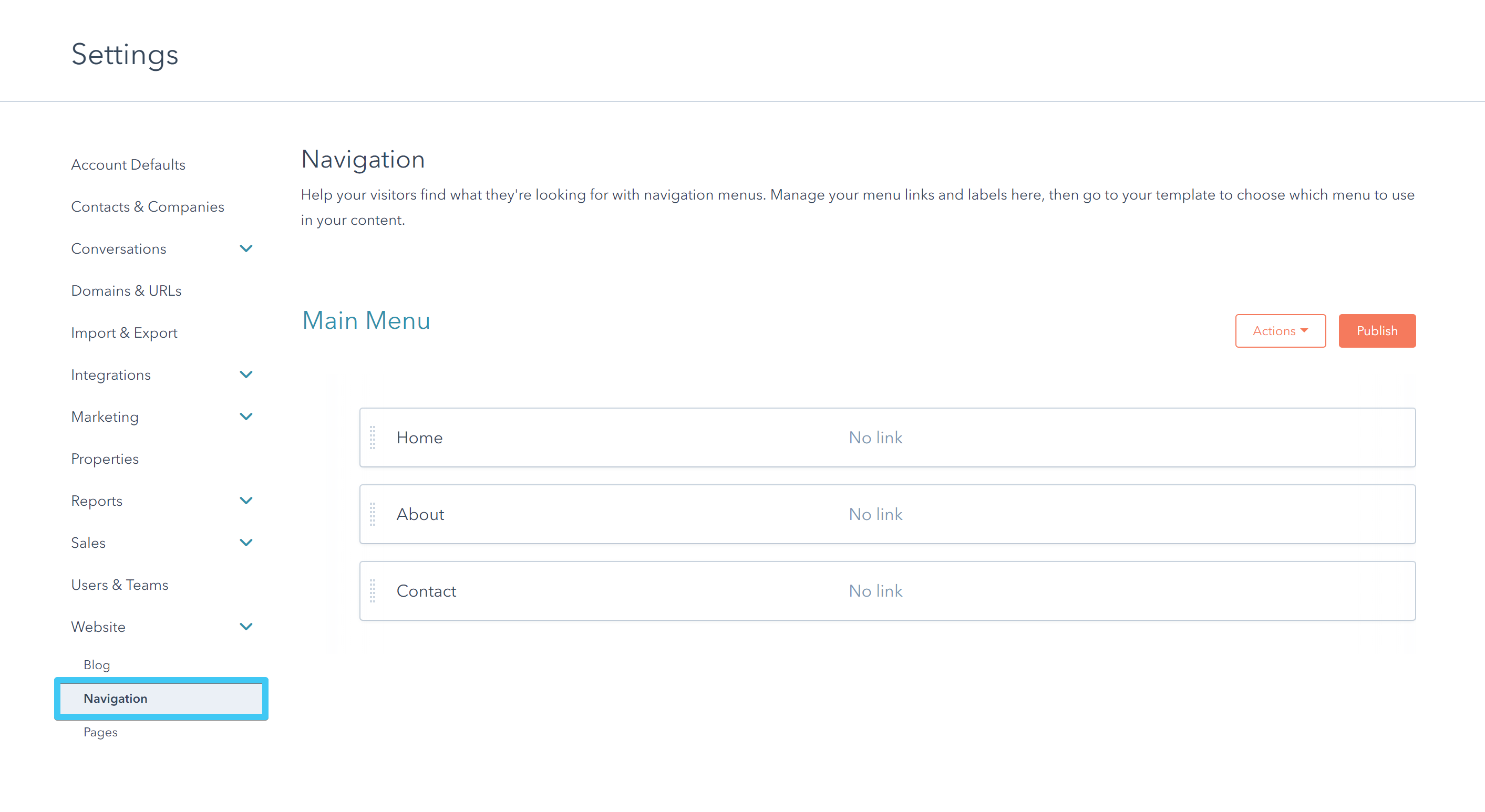
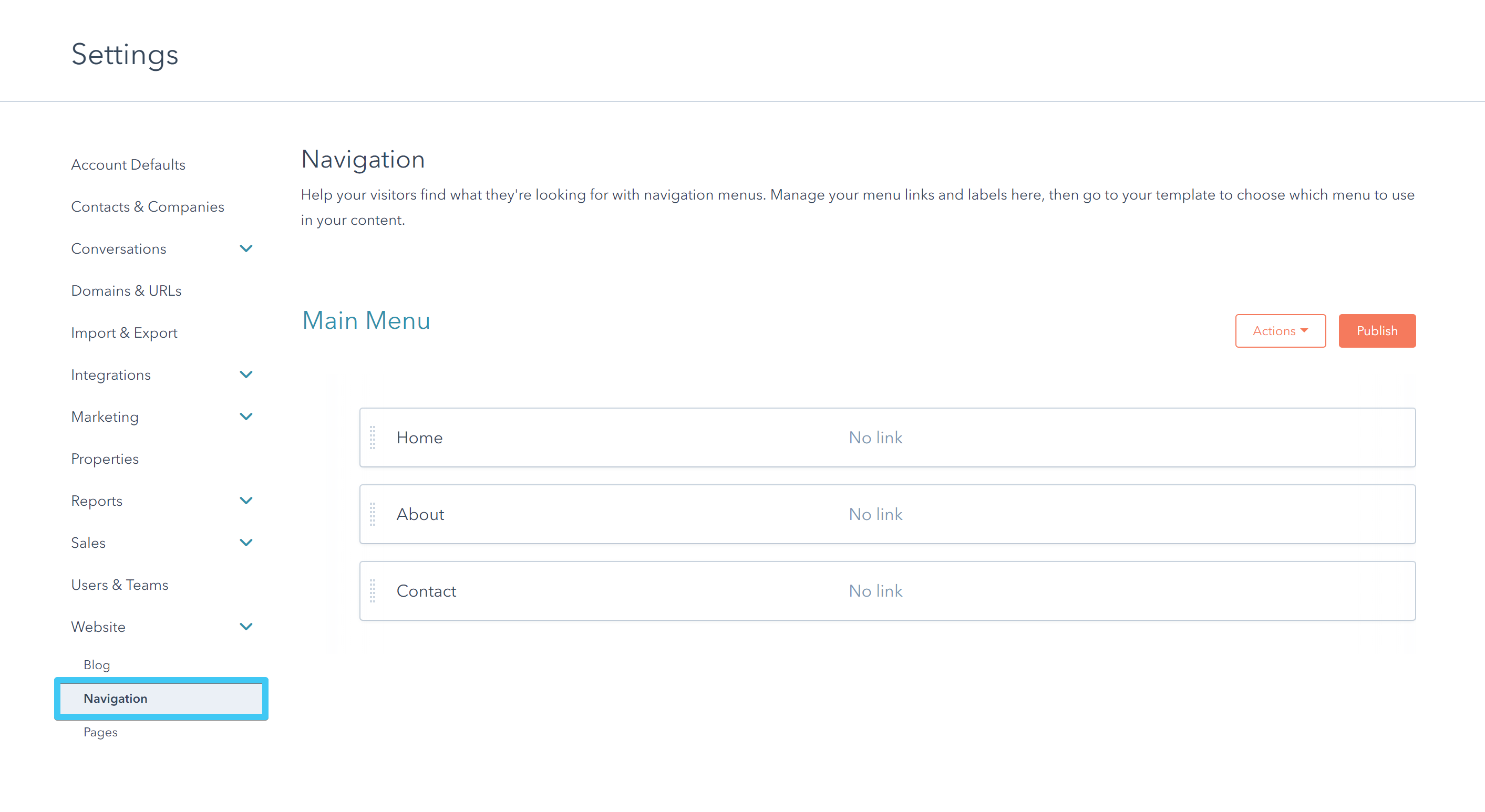
To create menus that can be used in the Menu modules go to:
Settings > Website > Navigation


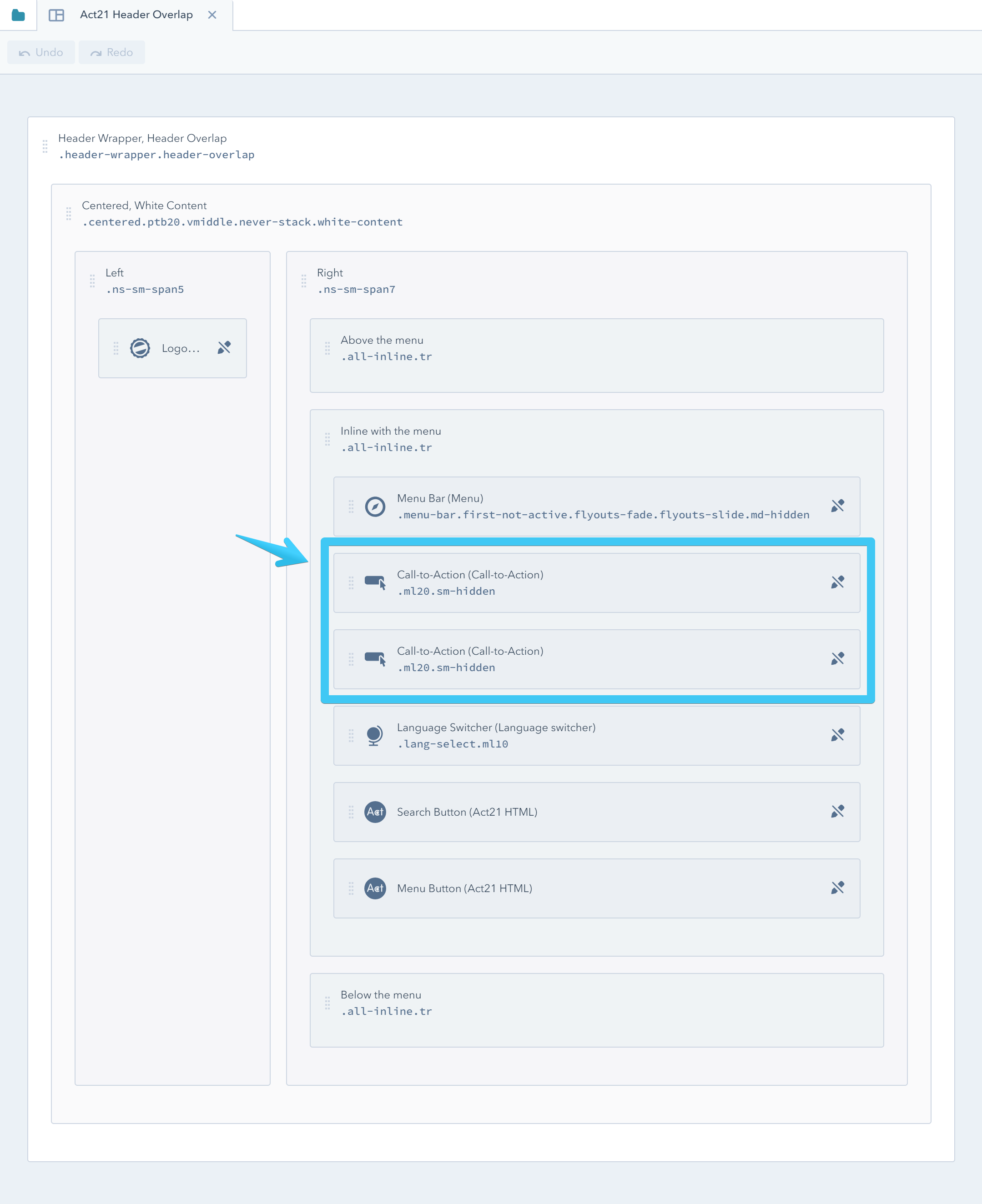
2. Call to action buttons


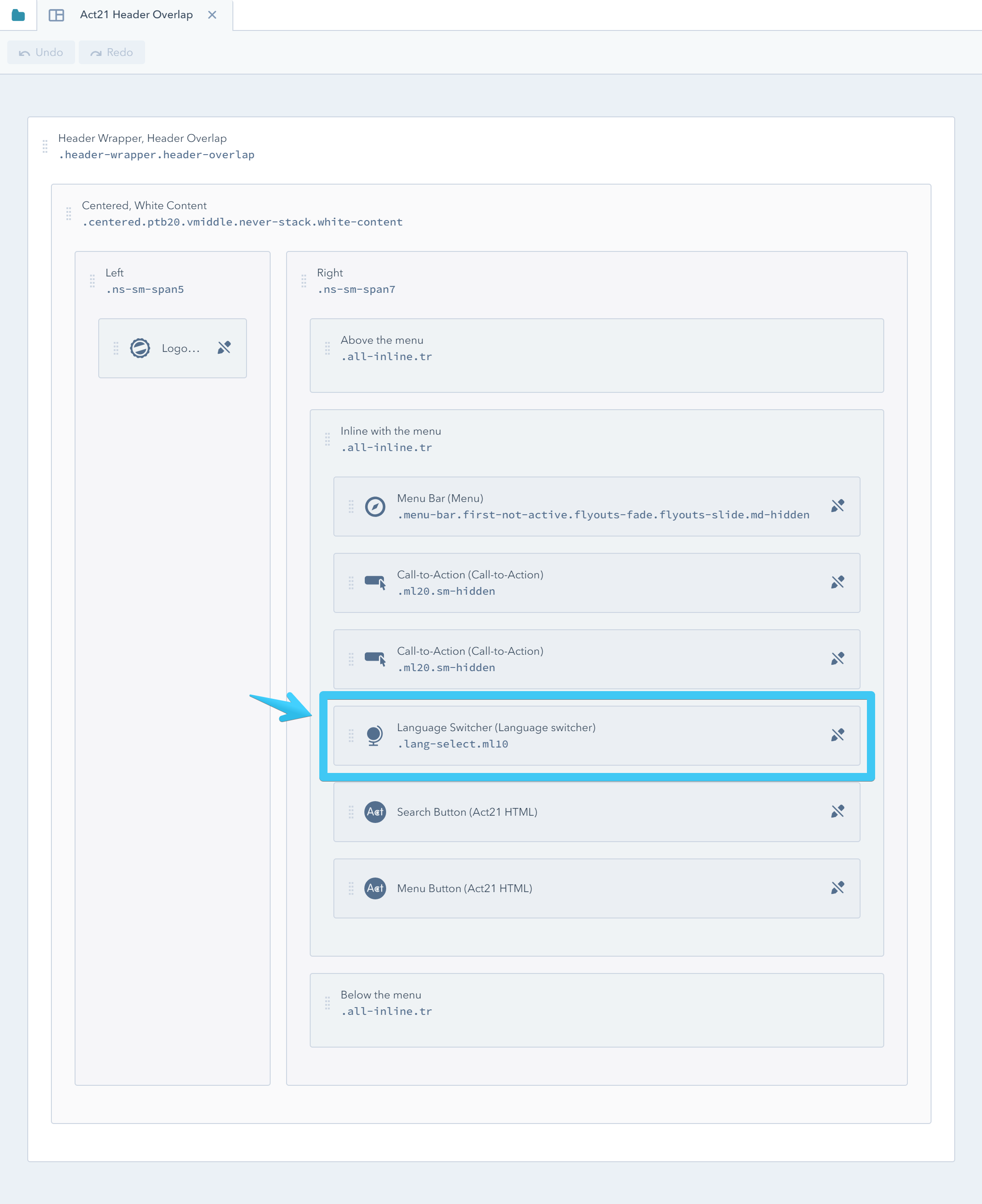
3. Language selector


This will apear only if your page is translated. Demo here.
4. Search and menu buttons


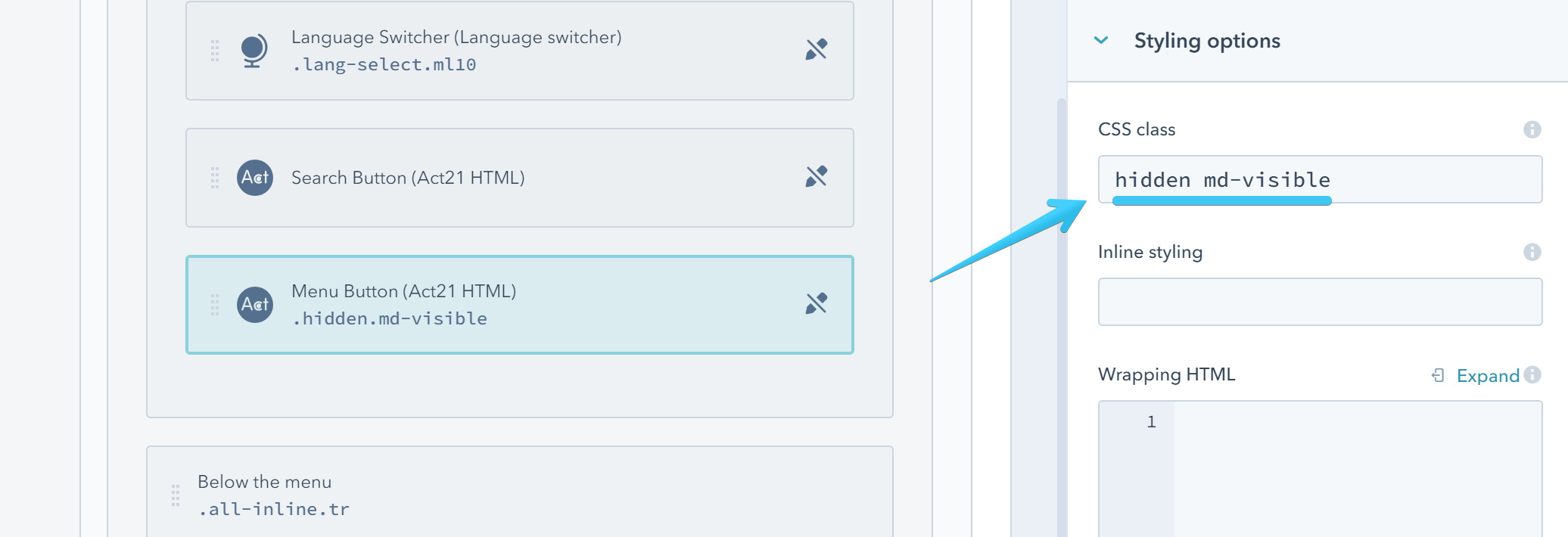
Hiding the hamburger menu button on desktop
If you don’t want to show the hamburger menu button on desktop, you can hide it very easily in Act2. You don’t need to delete the Menu Button module in your global header, because that will remove it from all screens, including mobile.
You only need to add these classes to that module: hidden md-visible

More about the visibility utility classes here.
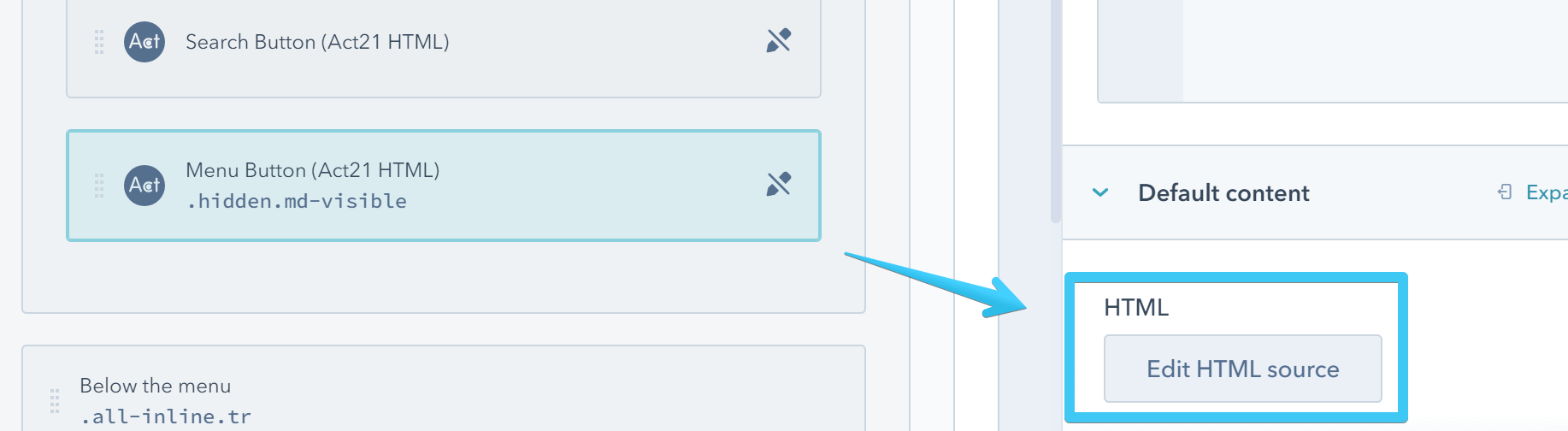
Re-adding the hamburger menu module
If you removed the module by accident you can re-add an Act21 HTML or a HubSpot HTML module after your search module with this default HTML source code:
<span class="control-button menu" data-slide-menu="primary-slide-menu">
<span class="open">
<i class="fa fa-bars"></i>
</span>
<span class="close">
<i class="fa fa-bars"></i>
</span>
<span>

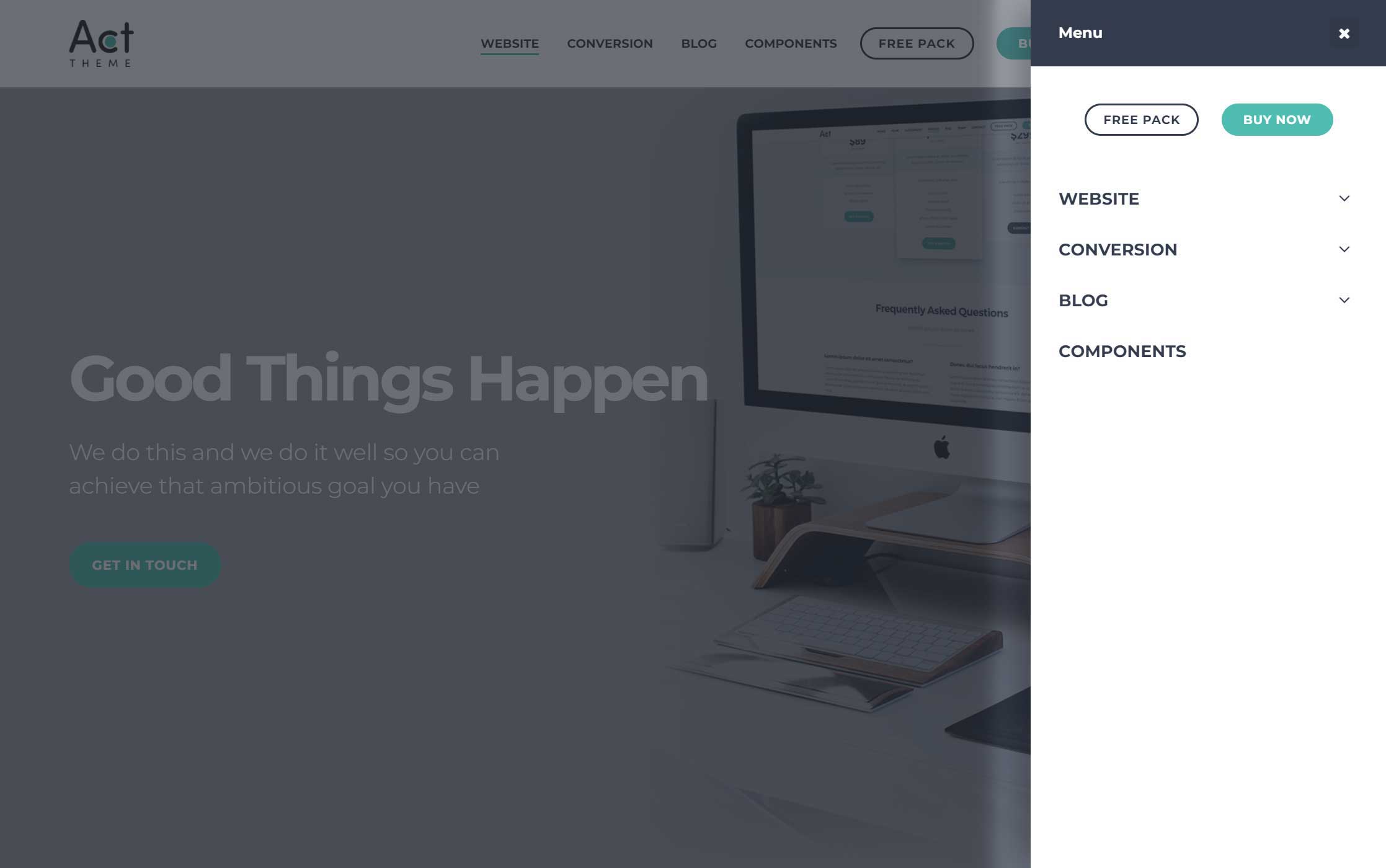
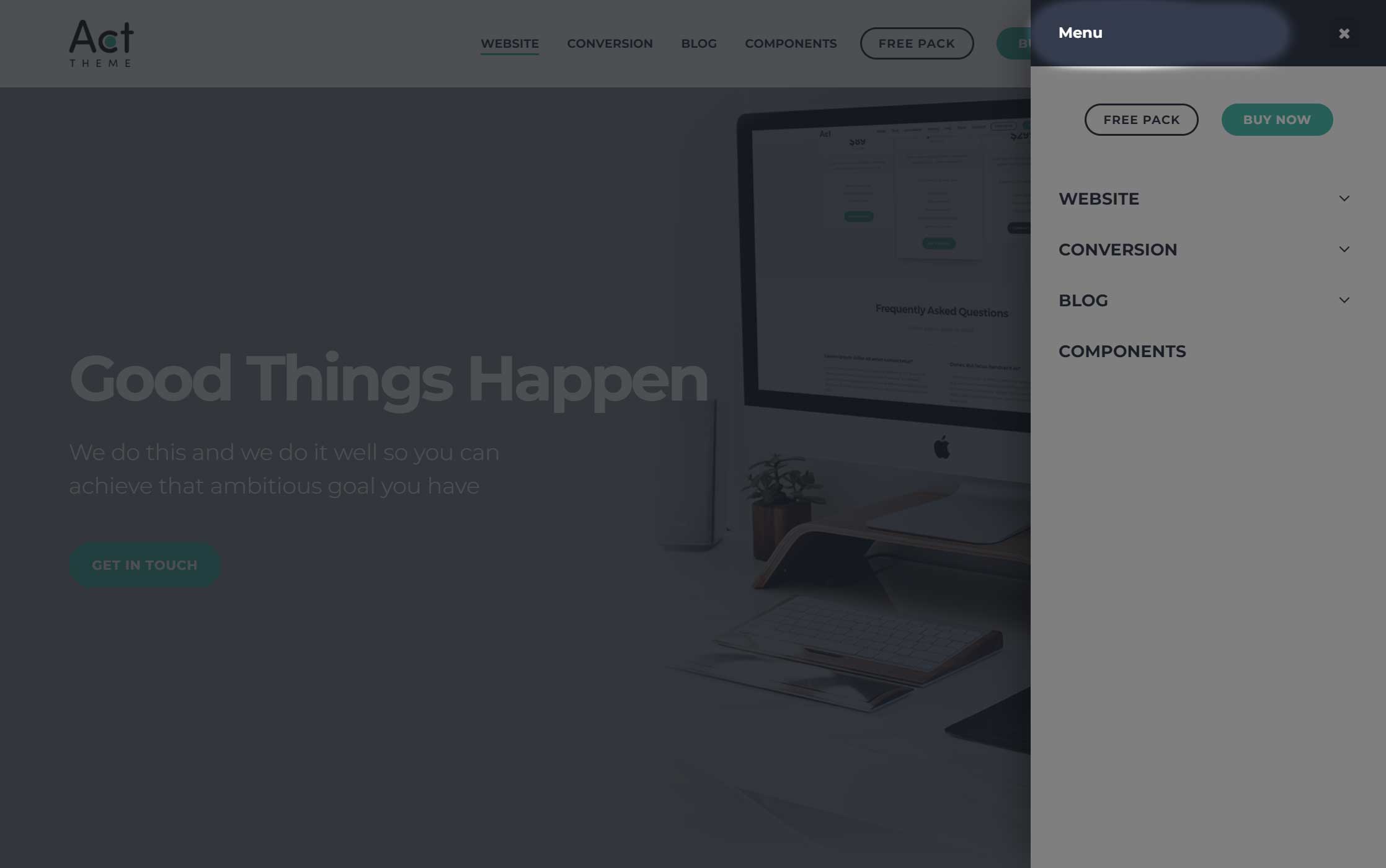
Slide menu

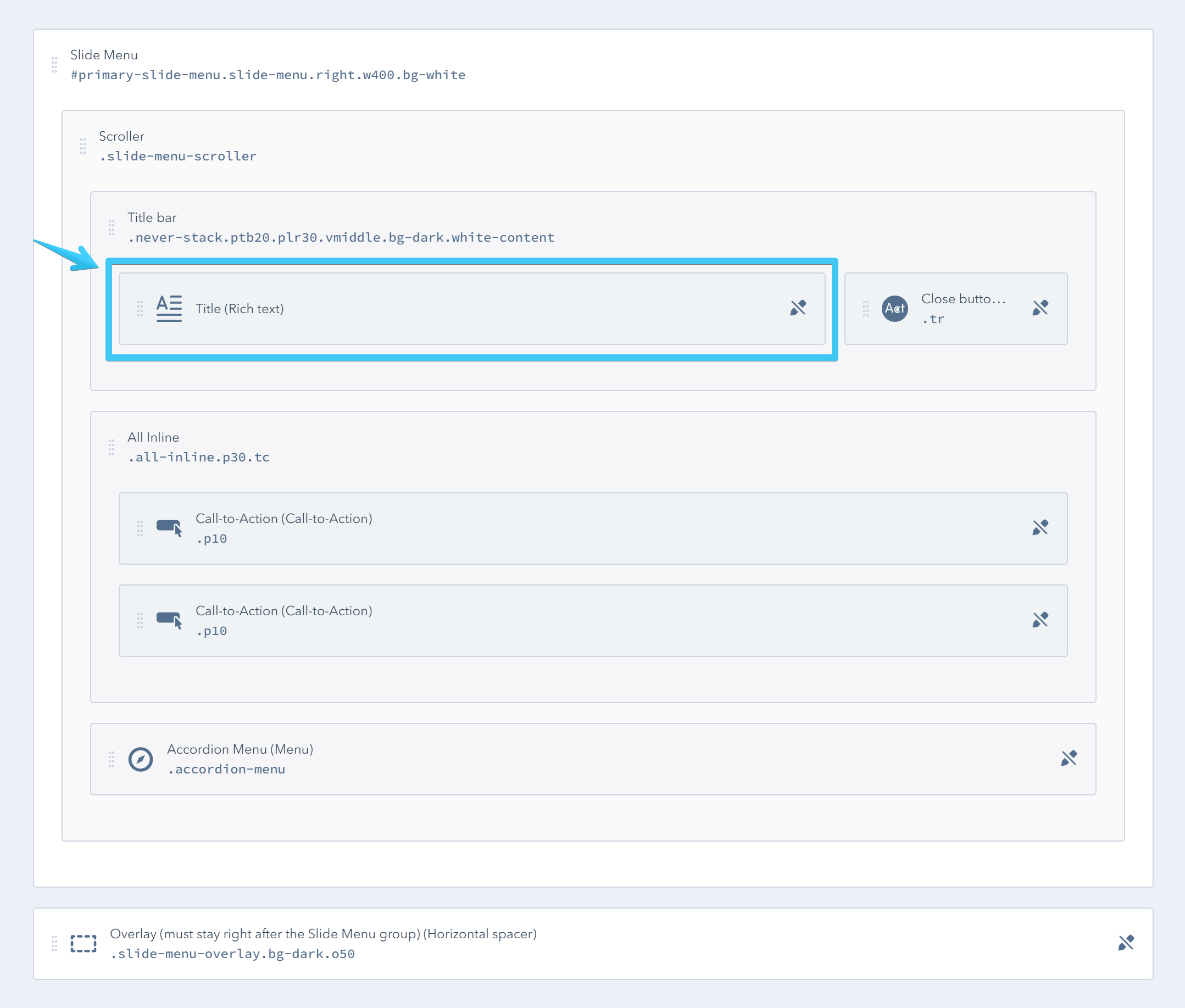
The touch menu can be found in the Act21 Slide Menu global group and is composed of:
1. Title


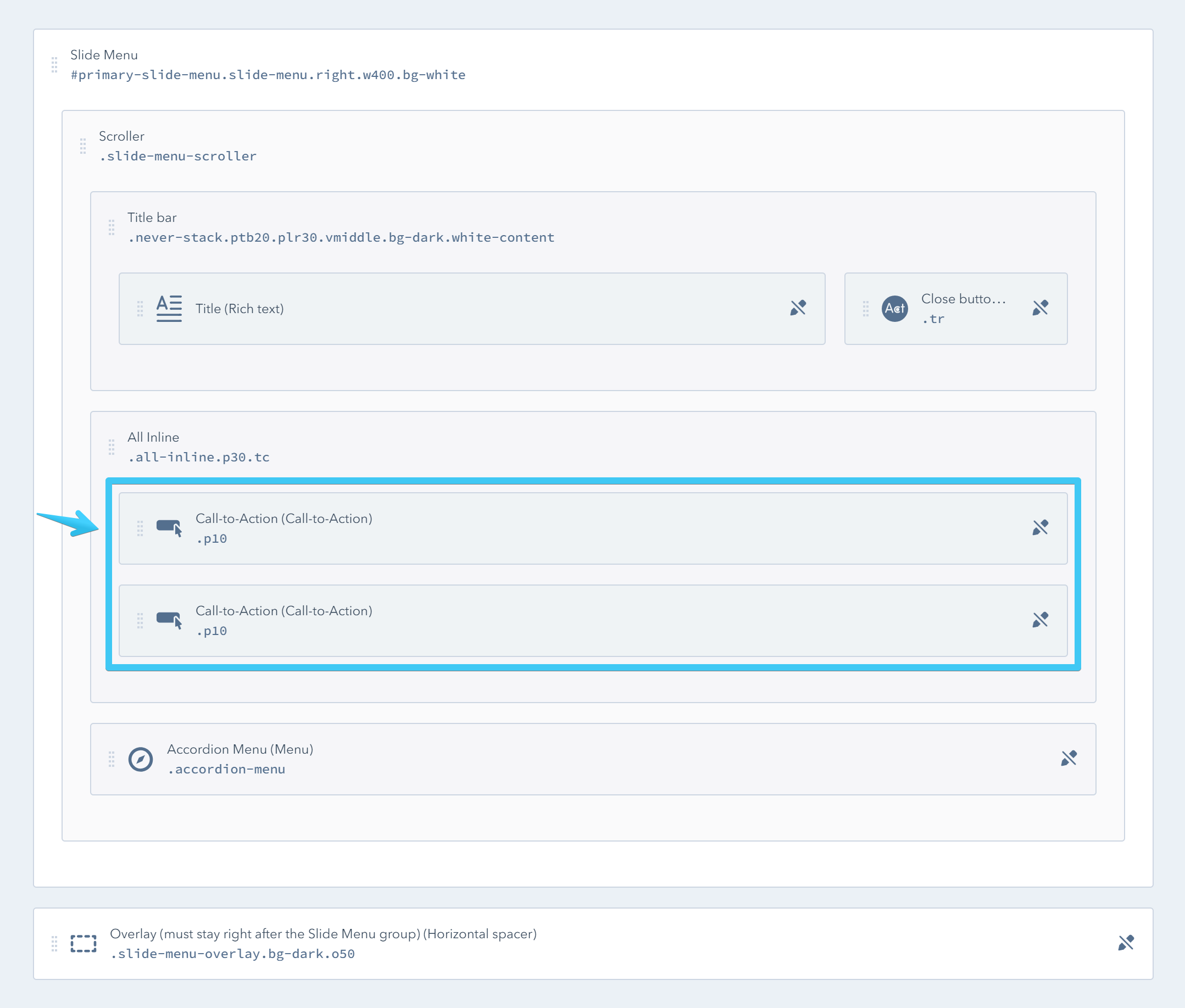
2. Call to action buttons


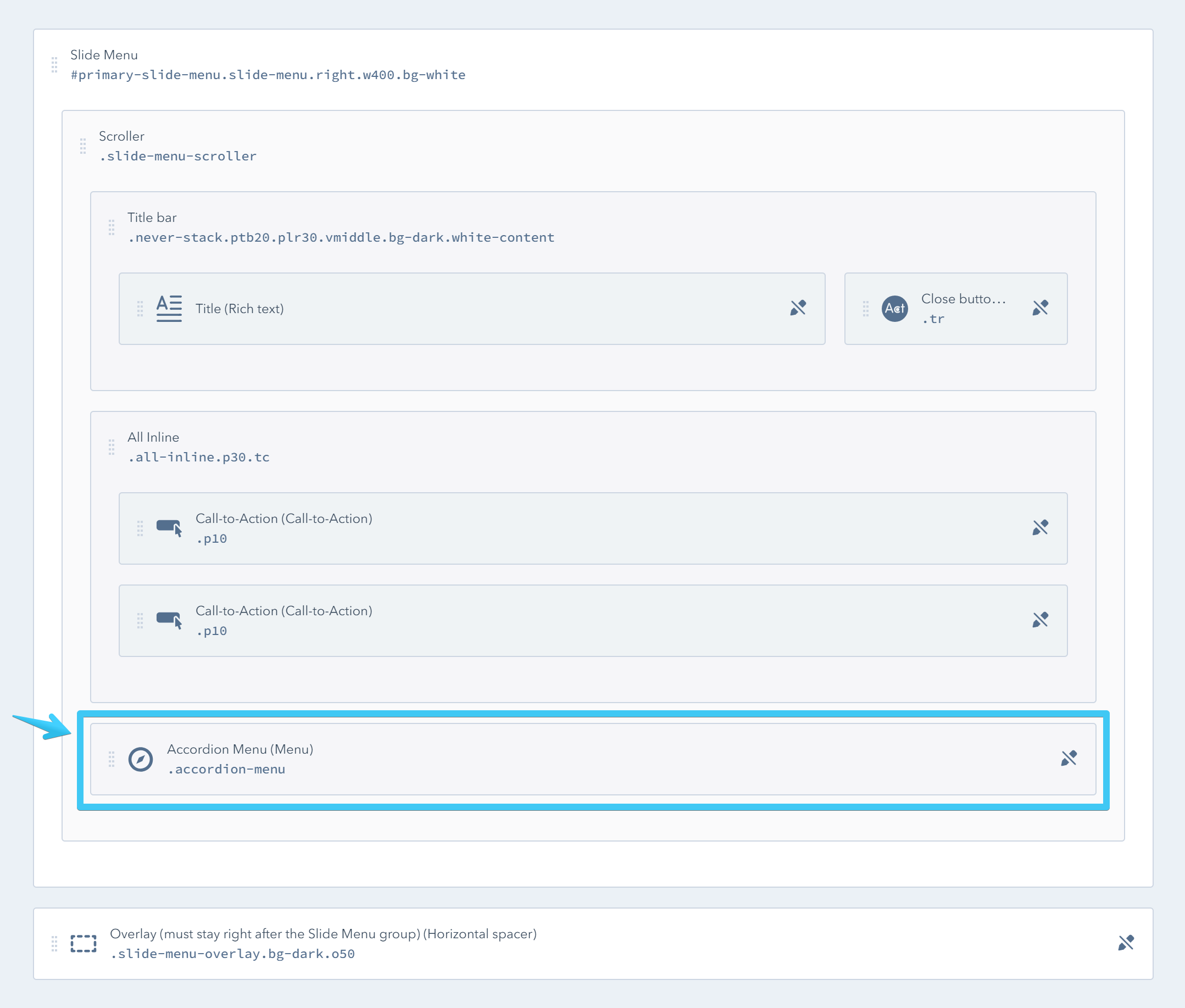
3. Menu module


Click the module to edit its properties and select a menu:

To create menus that can be used in the Menu modules go to:
Settings > Website > Navigation