- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
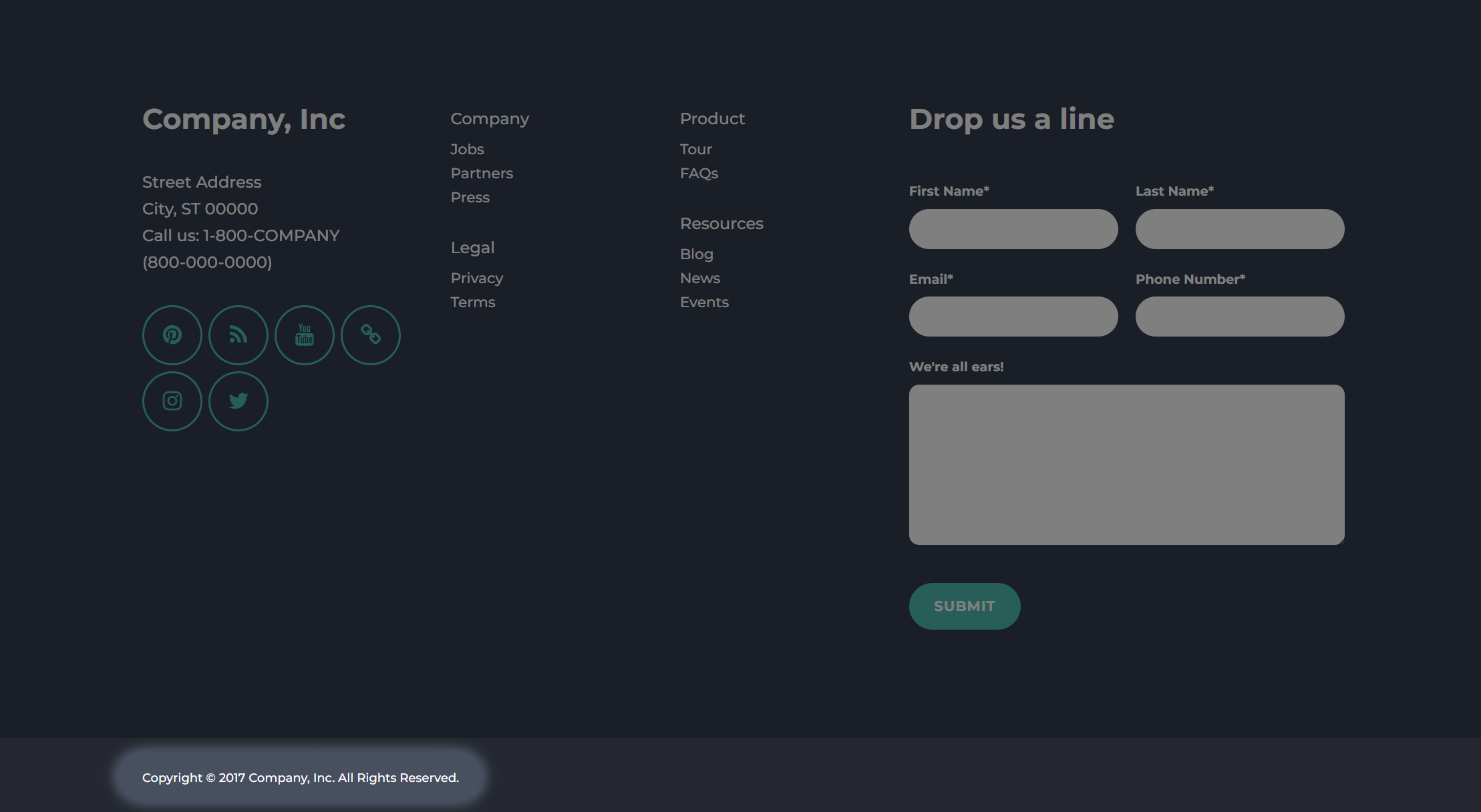
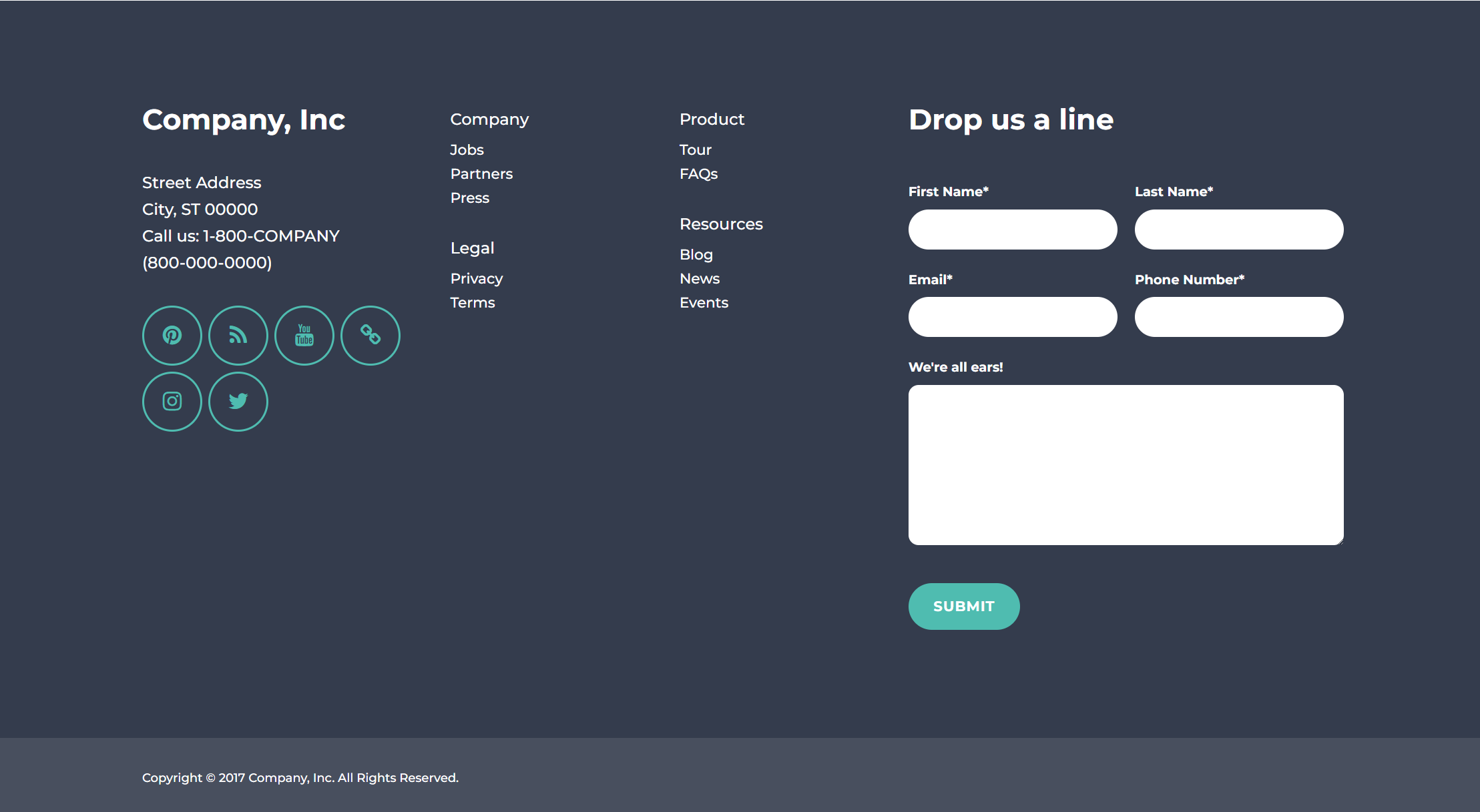
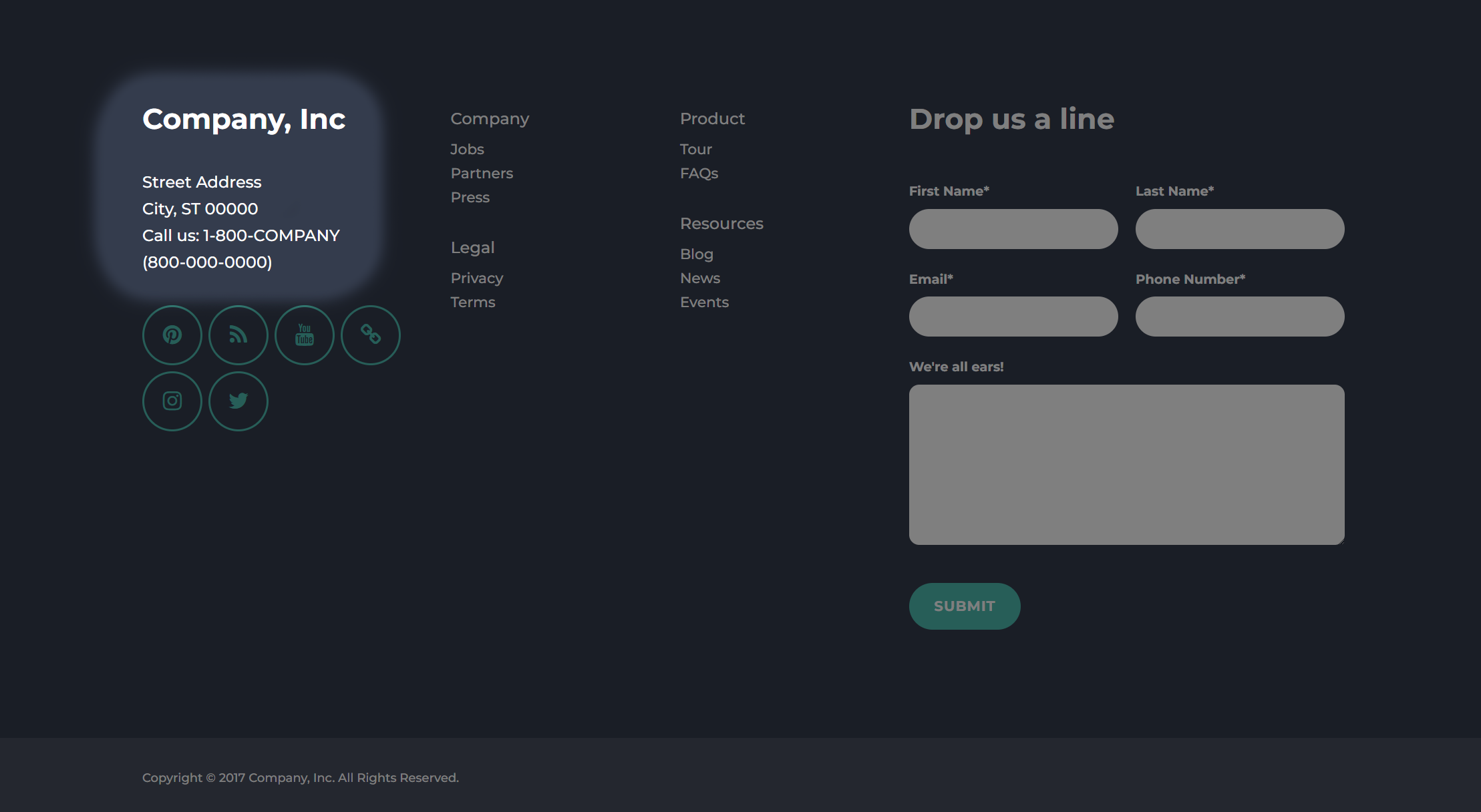
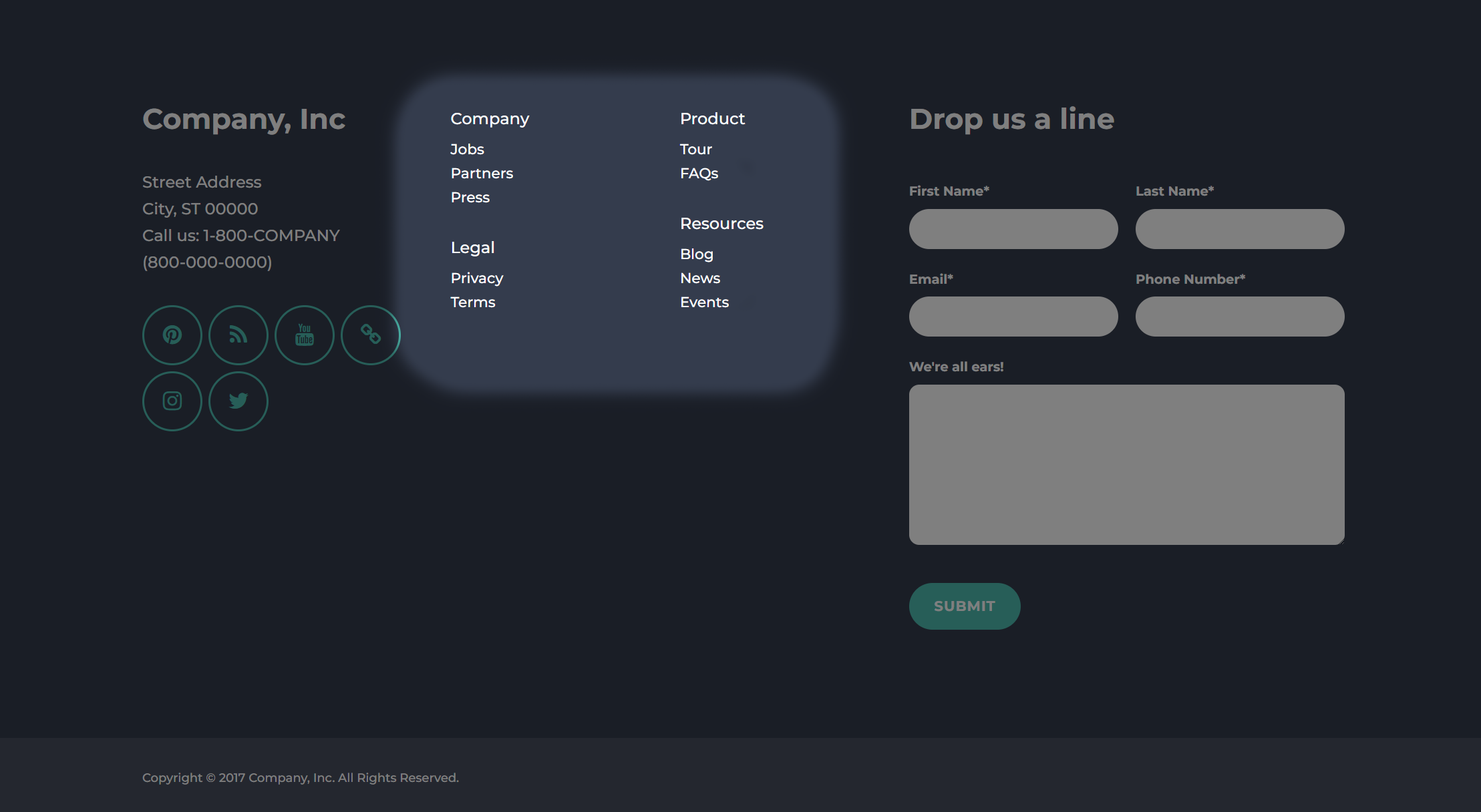
Edit footer


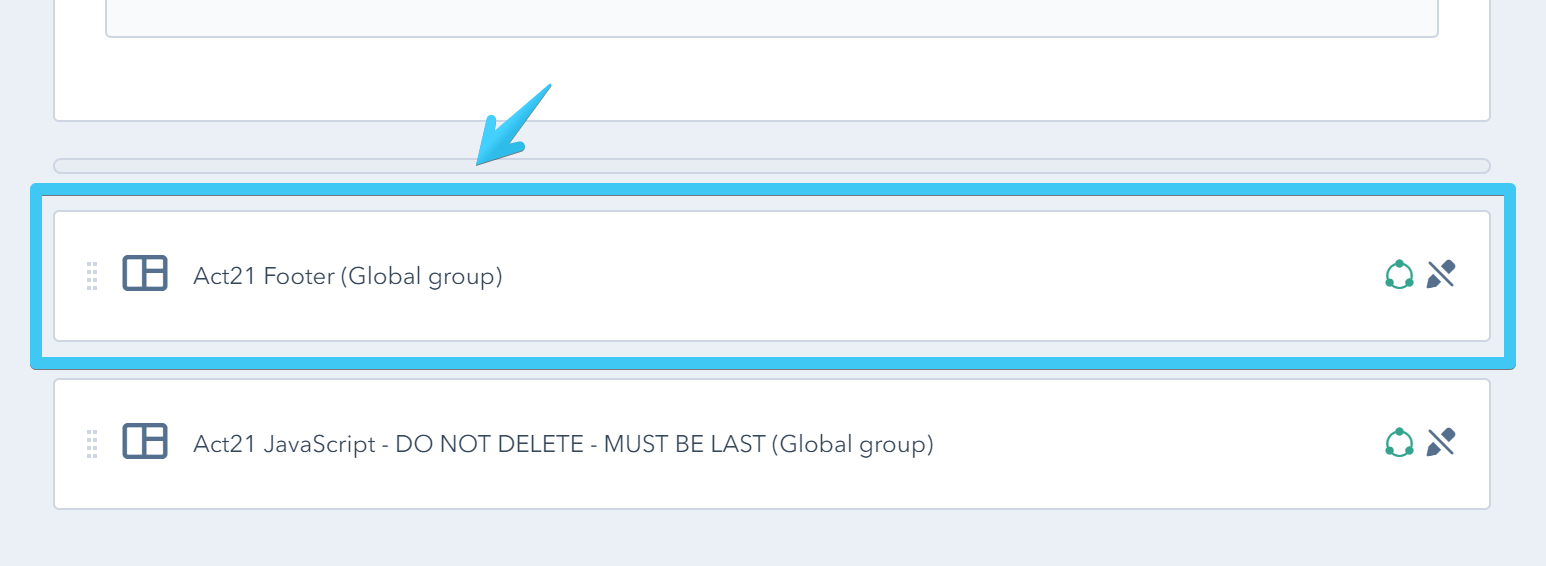
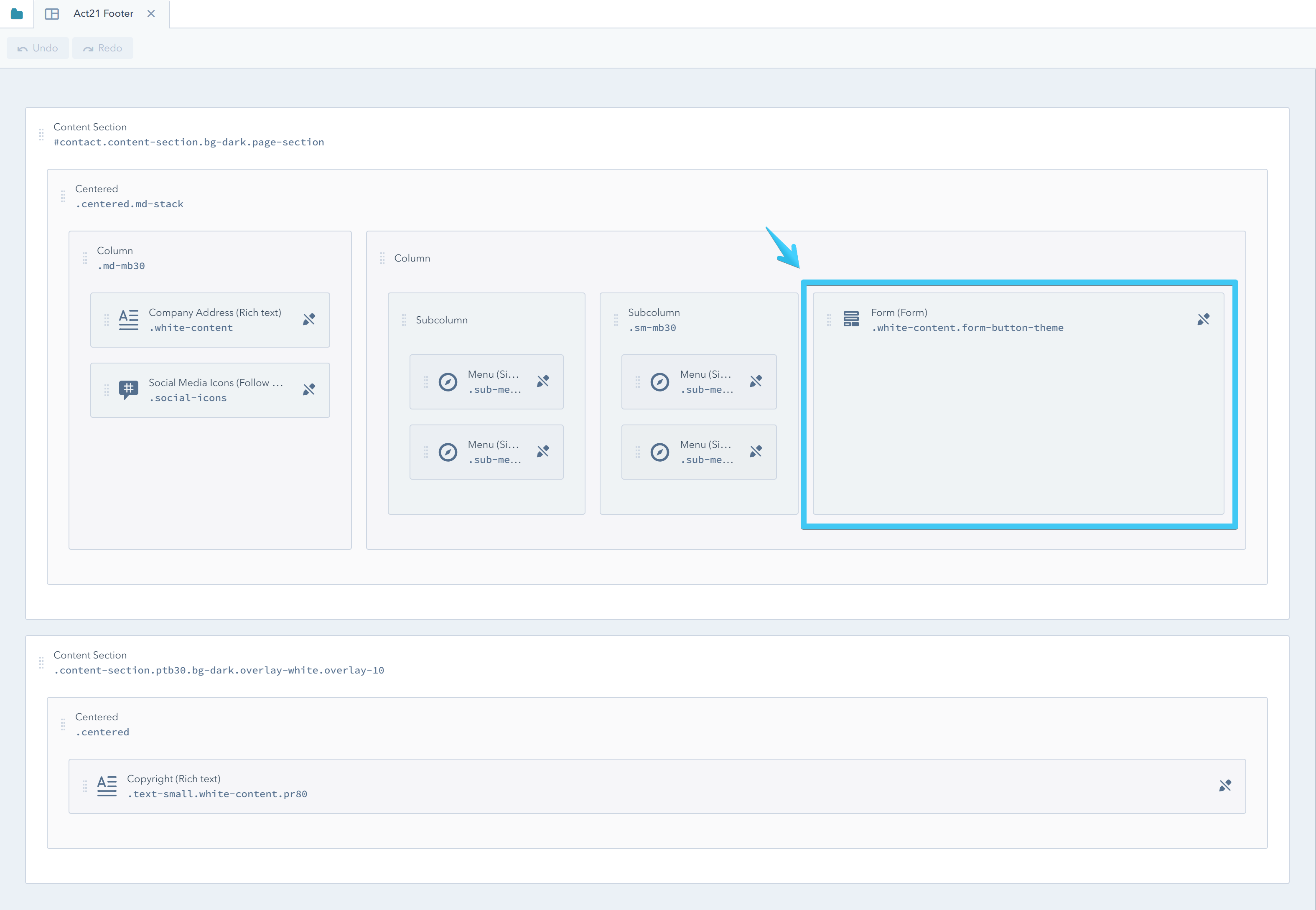
The default footer in Act2 is composed of a single global group (Act21 Footer) placed right after the HubSpot footer delimiter. Please make sure Act21 JavaScript - DO NOT DELETE, MUST BE LAST is placed after this global group, in fact, after anything else.
Act21 Footer global group contains:
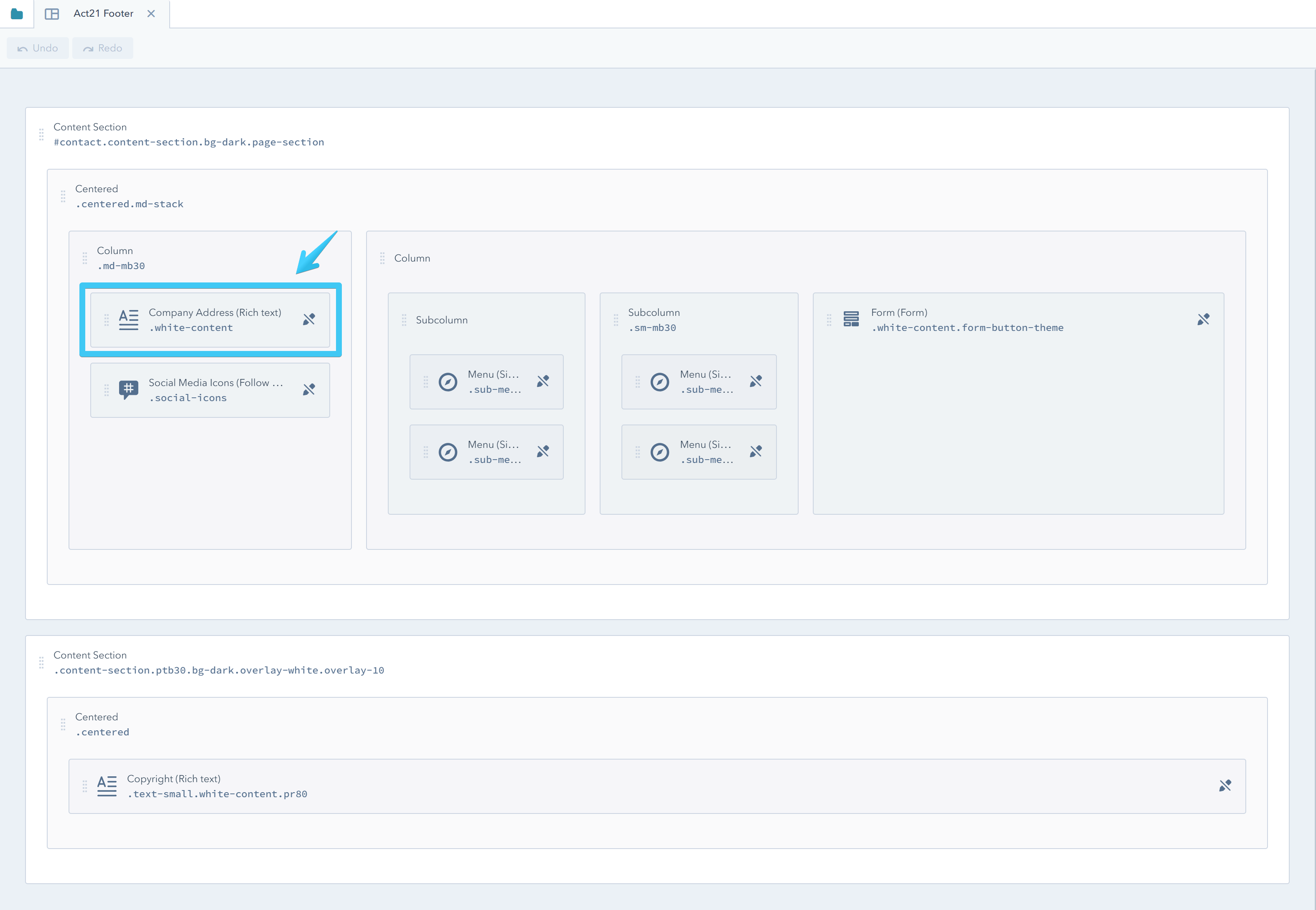
1. Company Address
This is a Rich Text module, pretty easy to edit.


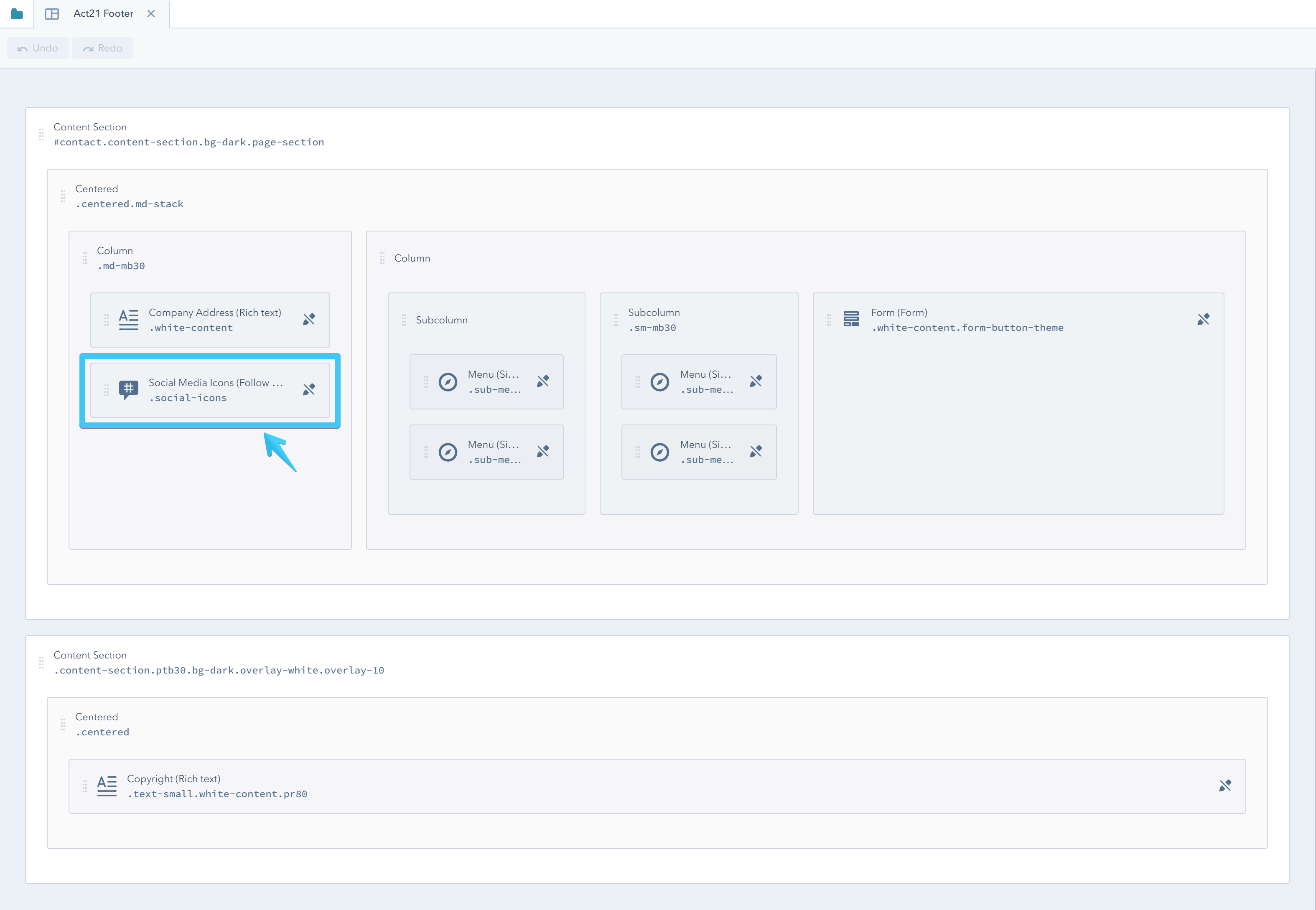
2. Social Media Icons
This is a Follow Me module.
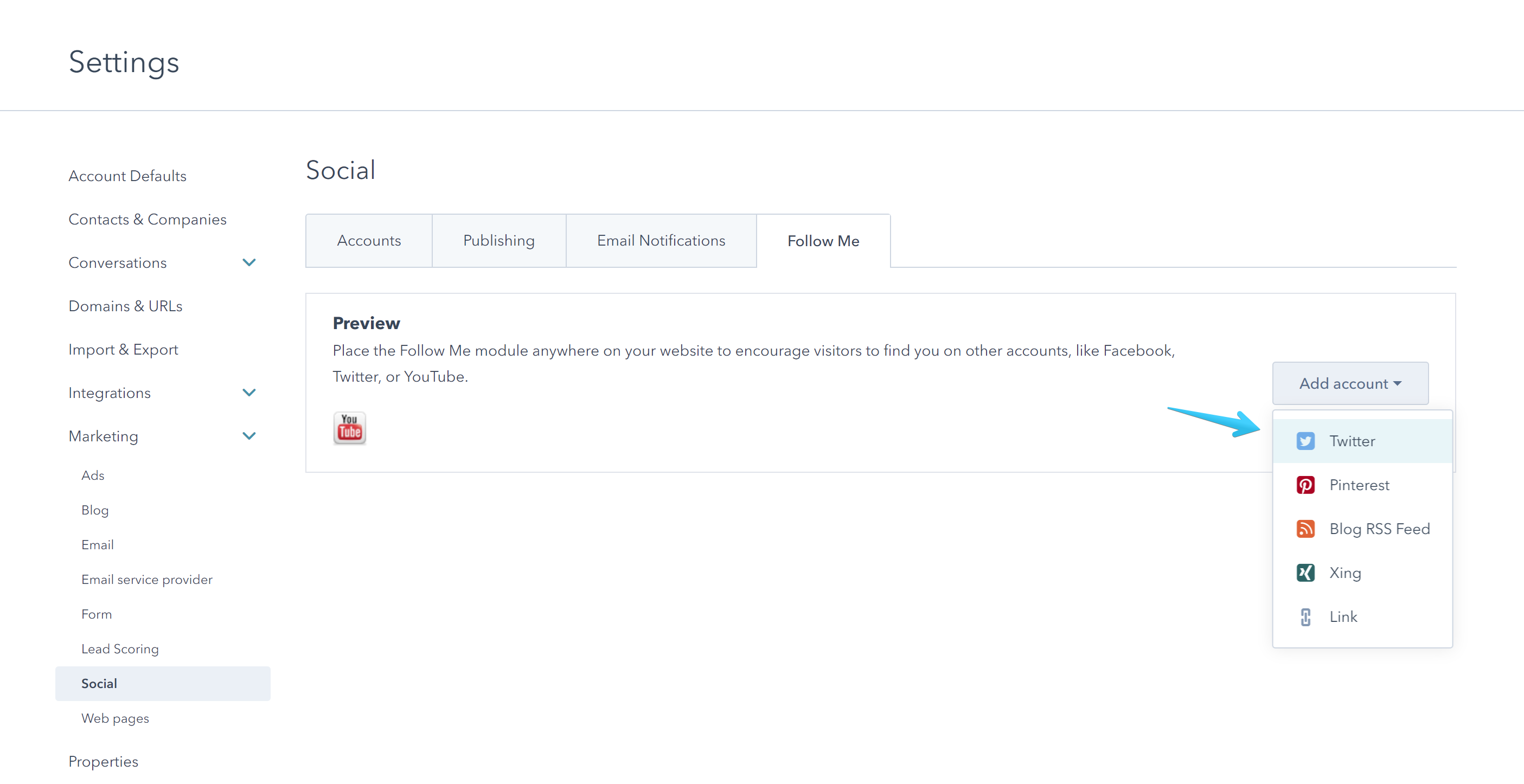
![]()

You can add icons to your Follow Me module in Settings > Marketing > Social > Follow Me

It is important to understand that these icons will appear wherever this module is used in your templates or pages, not just in footer, and you cannot have different Follow Me modules with different icons in your HubSpot account. This is a global setting.
If you want to add different sets of icons for various team members or company departments please refer to our Social Icons component instead.
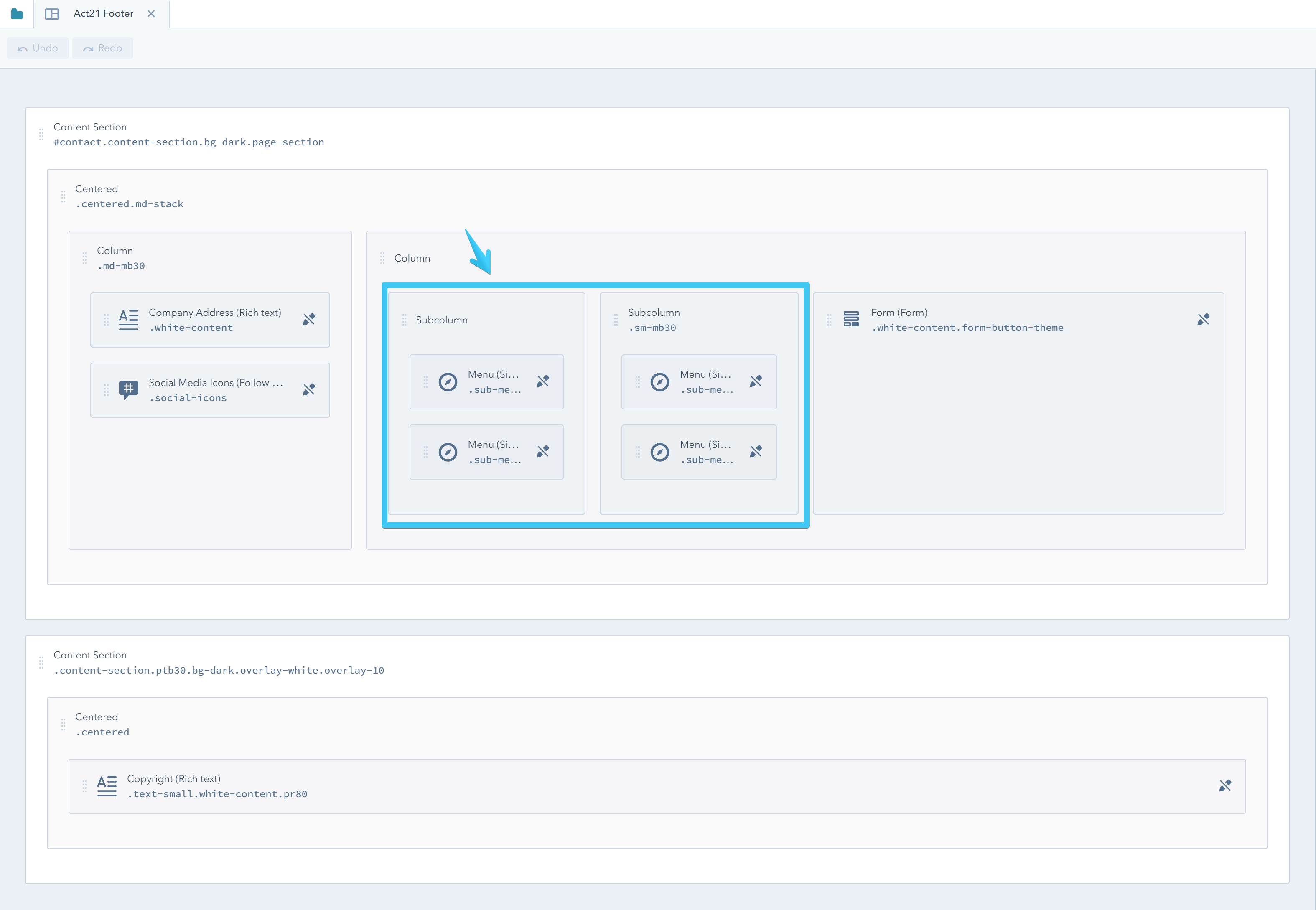
3. Menus
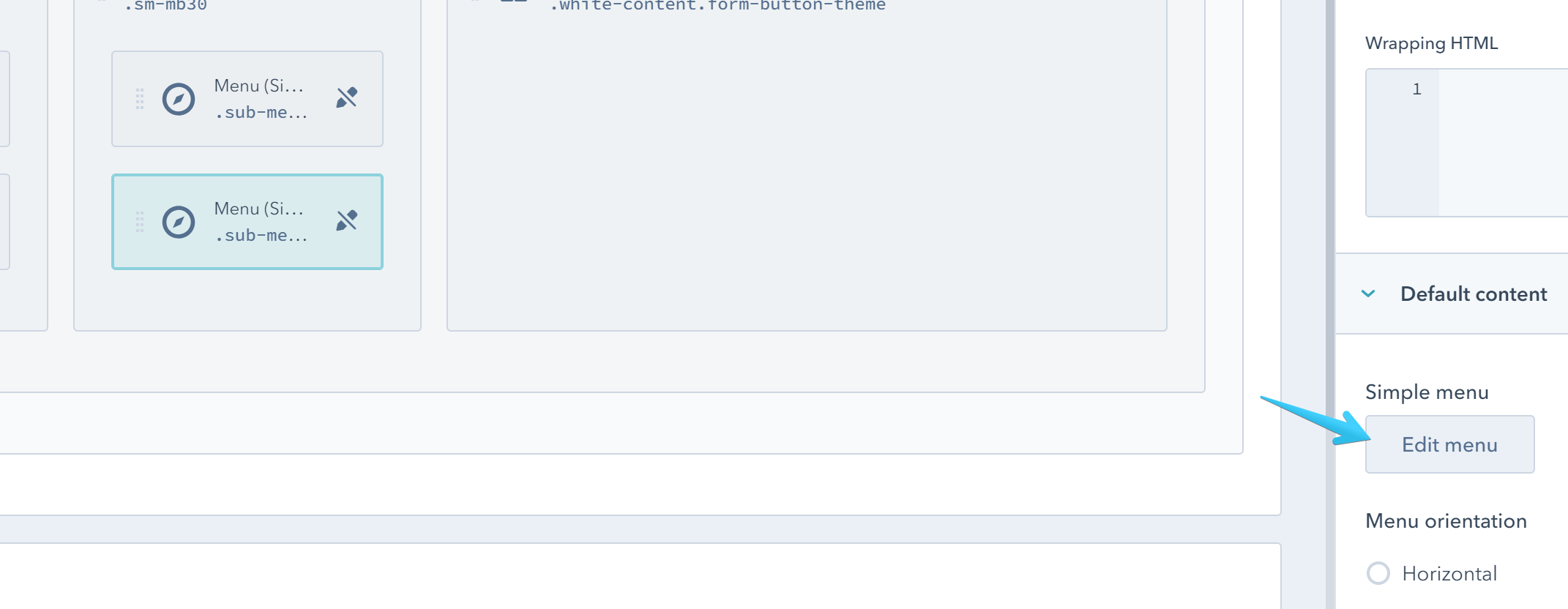
This section contains four Simple Menu modules that you can edit direclty in the global group.



4. Form
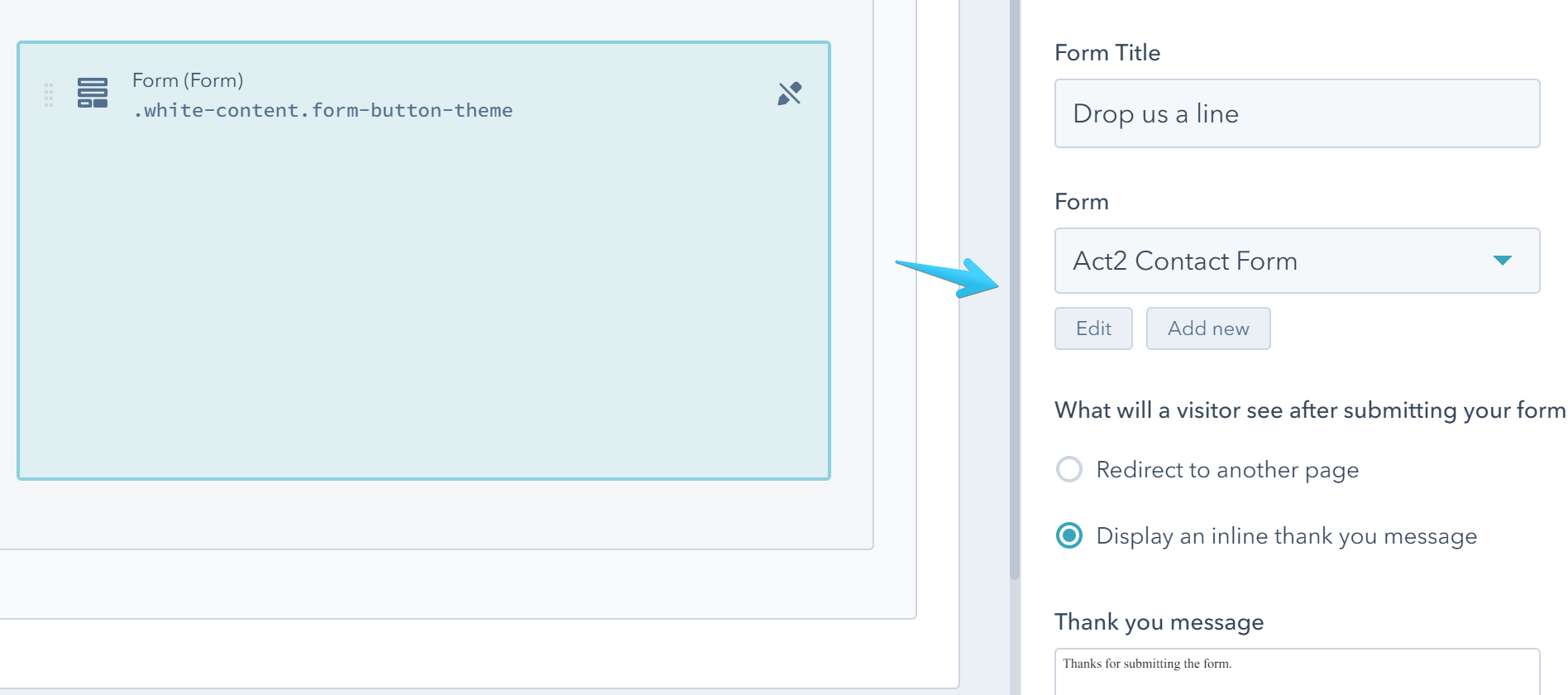
This is a Form module.


You can select an existing form or create a new one:

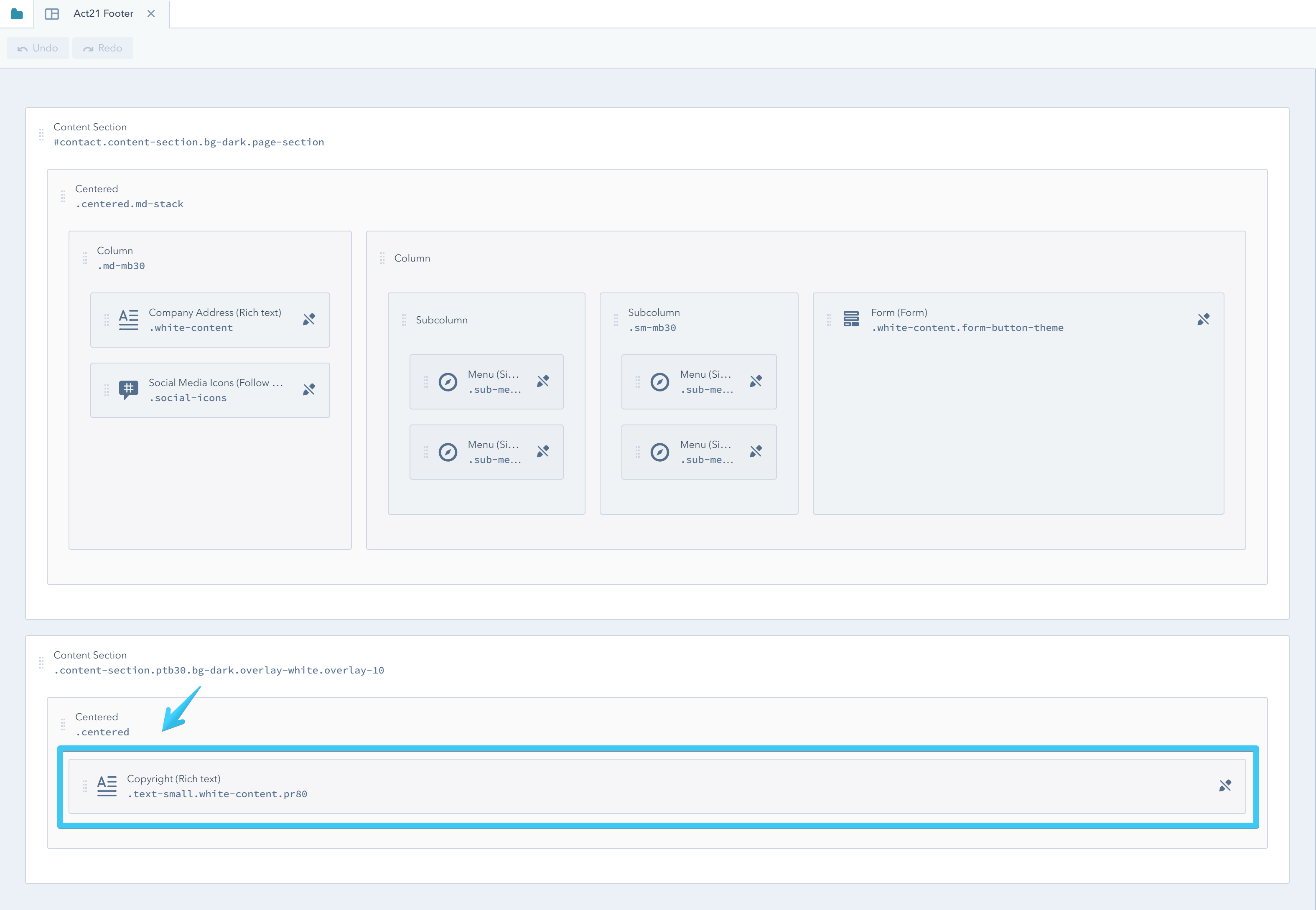
5. Copyright
This is a Rich Text module, pretty easy to edit.