- Get started
- Assets
- Components
- Content Section
- Centered
- Section Intro
- Hero Banner
- Hero Slider
- Hero Format
- Equal Height
- No Gutter
- All Inline
- Vertical Center
- Stack
- Shift Col
- Buttons
- Icons
- Social Icons
- Tabs
- Slider
- Accordion
- Advanced Gallery
- Tooltips
- Video Background
- RSS Cards
- Change Image
- List Type Buttons
- List Type Tabs
- List Type Dropdown
- List Type Inline
- List Type Tags
- Sticky
- Reveal
- Animation
- Popups
- Image Box
- Listing
- Mega Menu
- Scroll to Top
- Breakpoints
- Utility classes
- Templates
Blog II: Introduction
Although they are drag and drop layouts, the content in HubSpot Blog templates is pretty much coded because of its complexity (various views, authors, topics, pagination, etc).
There is usually a Blog Content module that contains the two main views of the blog: post page and listing page.

Our Act21 Blog II is a bit different. The module shown above is empty and we moved the code in separate sections and modules, for a better understading and the posibility to make small tweaks or add a class or two to the various sections and elements, but please be extra careful when making changes.
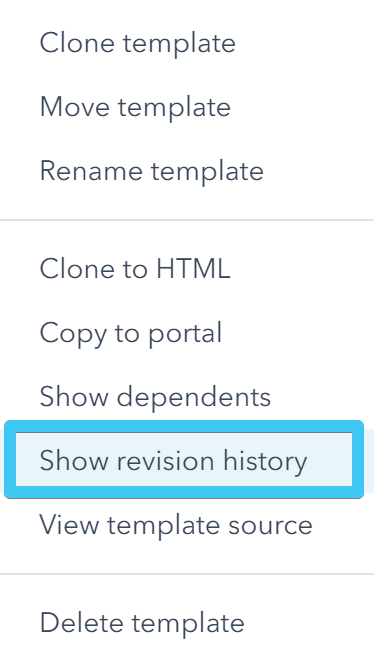
If you break anything in your template you can always roll back to a previous version. Right click the template in the Finder on the left and click on Show revision history:

Important note:
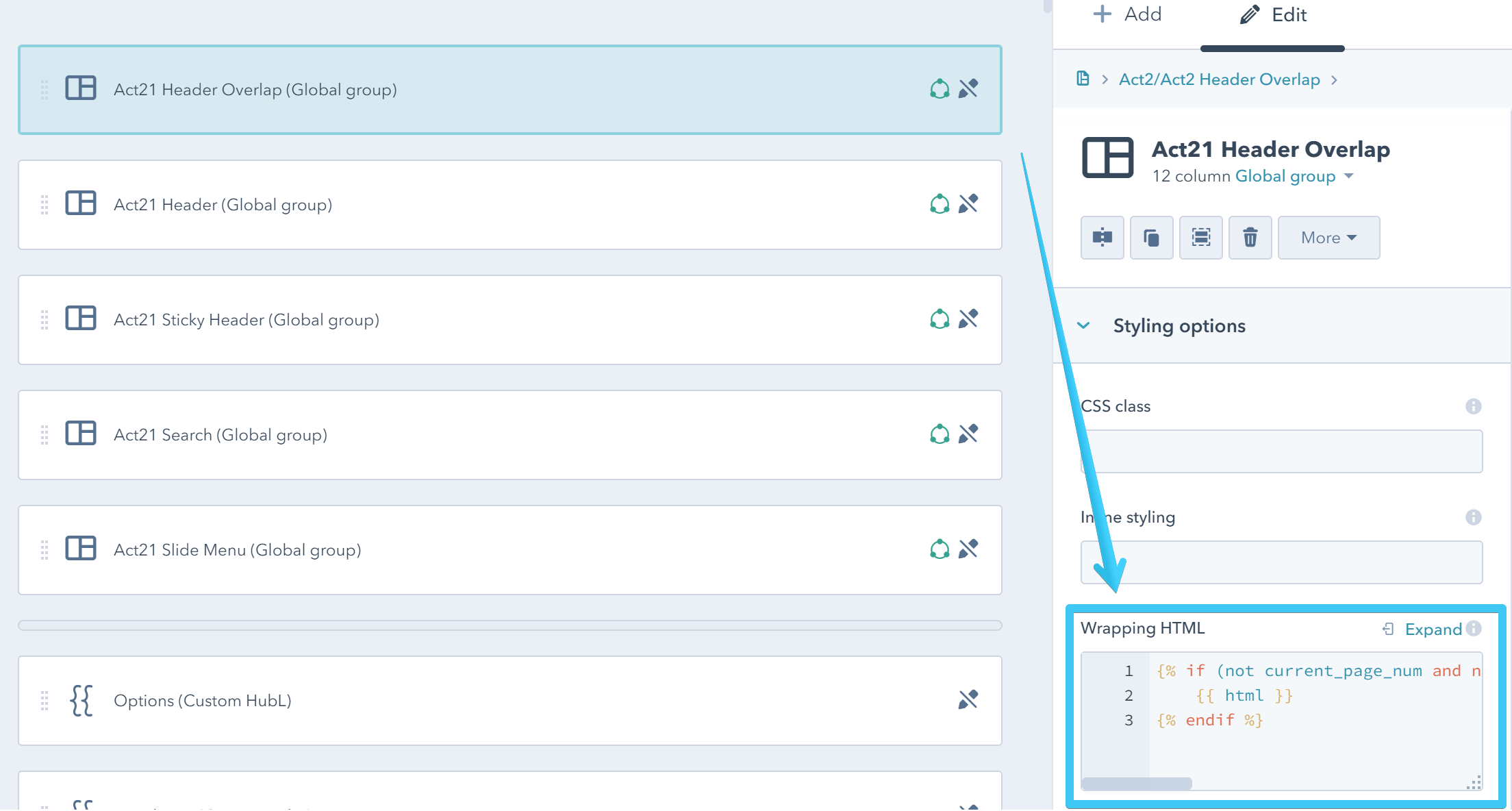
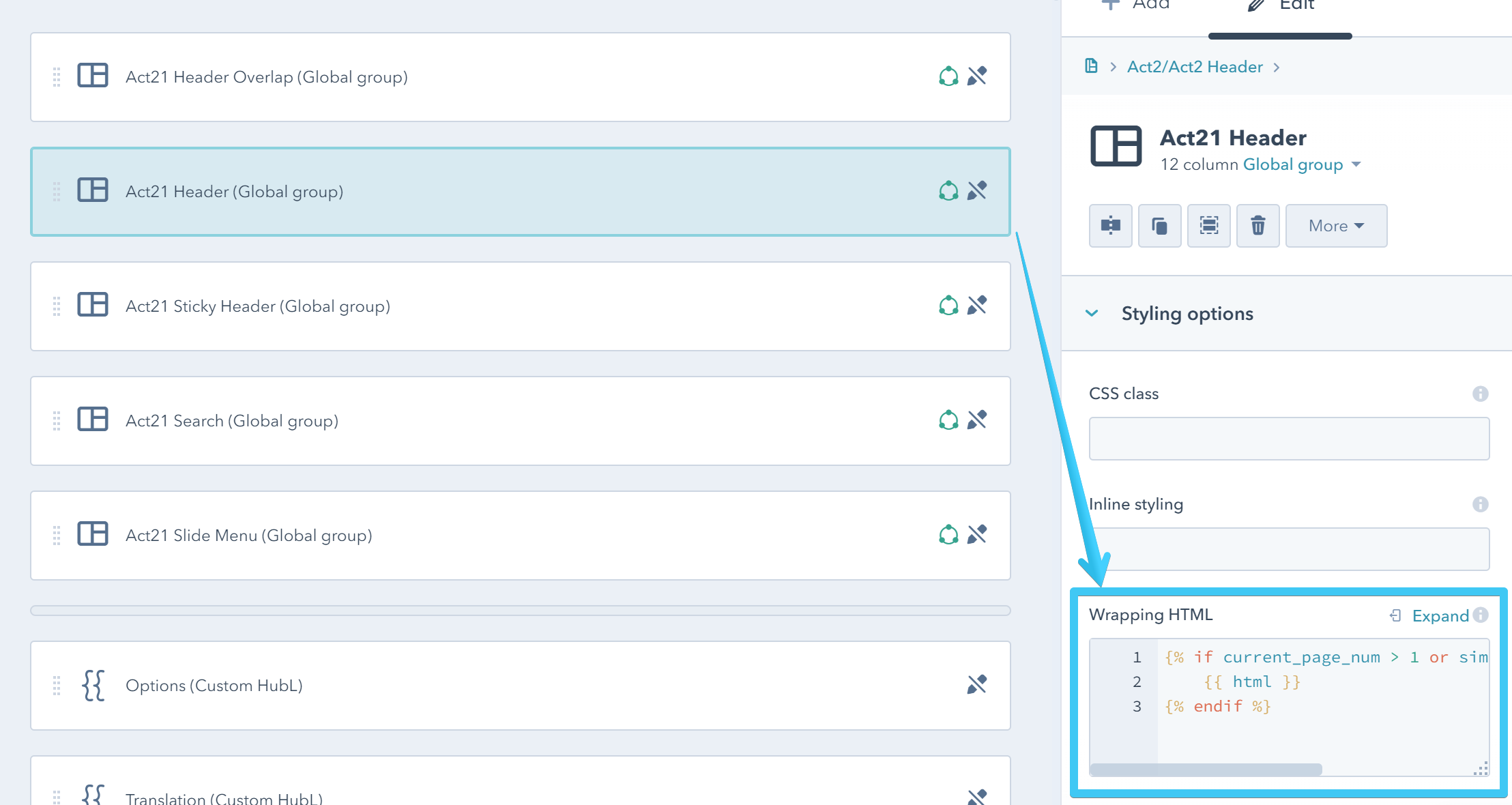
By design this blog template requires different site headers for the different blog views. There are blog views with a large background image at the top and the site header over the image, and there are views without the background (e.g. listing/post vs author).
For that reason we had to include both Act21 Header and Act21 Header Overlap global groups with some HubL conditional wrappers to show one or another depending on where on the blog the visitor is. So please make sure that if you swap the modules, you copy and paste the same HubL wrappers to your new modules.