How to add buttons in the Main Navigation
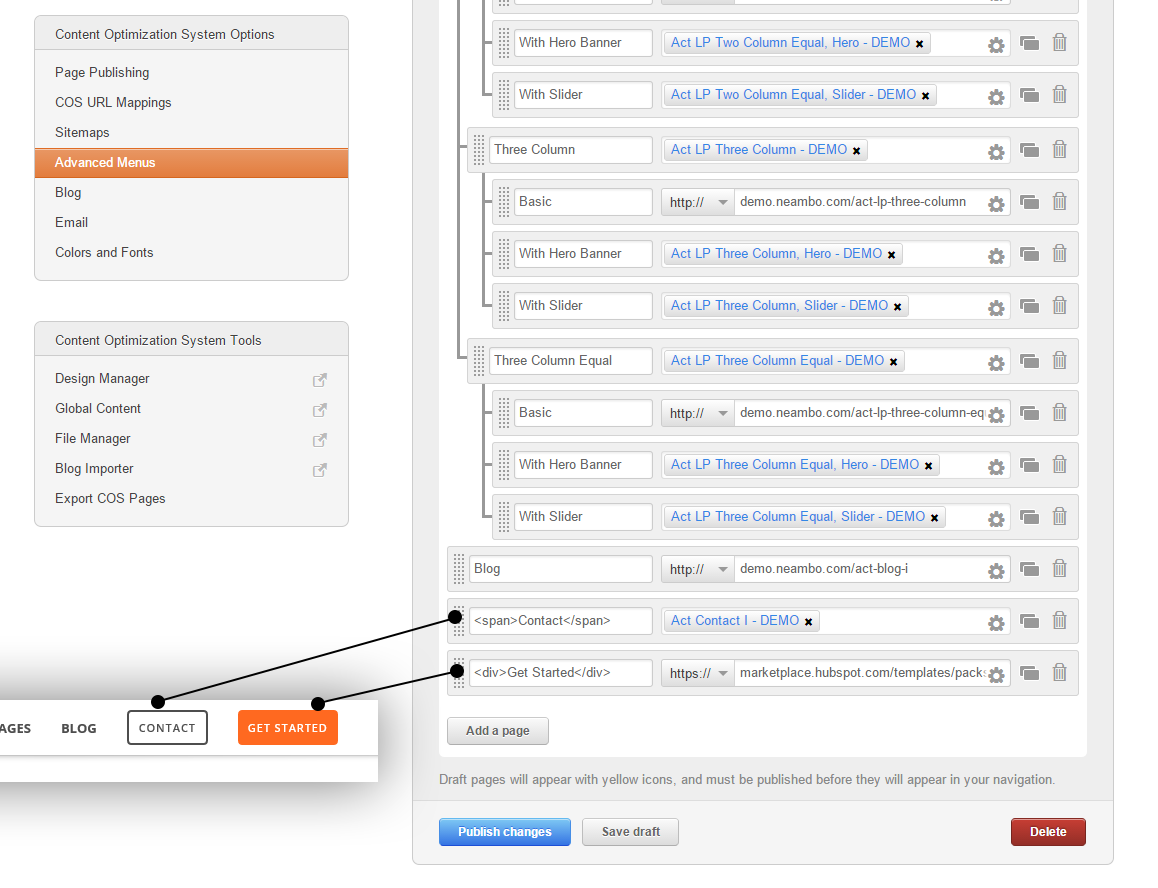
If you want to add buttons in the top navigation, you need to go to your Advanced Menus in Content Settings and look for the item you want to display as button. Wrap its name in a <div> for a filled button, or <span> for an empty button, like this:
Empty button:
<span>Get Started</span>
Filled button:
<div>Get Started</div>
Example: